


こんにちは、けろ🐸です。
「WEB制作 きほんのき」として、WEBサイト制作について学んだことをまとめていこうと思います。
今回は、先生にお借りした本(詳細は最後)で"レスポンシブデザイン"について学びました!
<もくじ>
(1)"レスポンシブデザイン"とは?
(2)導入方法
(3)まとめ
(1)"レスポンシブデザイン"とは?

「レスポンシブWebデザイン」
「レスポンシブデザイン」
「RWD」
アクセスされた画面幅に合わせてWebページのレイアウトを変更させる手法。
CSSのみを切り替えて、画面のサイズに合わせてレイアウトを変更する。
1つのHTMLで多くのデバイスに対応できるため、情報の変更などで間違いが少なくなる。

(2)導入方法
1. HTMLに「meta viewport」を指定する
「meta viewport」とは、headタグ内に記述するmeta要素のname属性値で、レスポンシブデザインに対応させる際に必須となる。

2. CSSに「メディアクエリー」を記述する
「メディアクエリー」を使うと、適用されるCSSの指示内容を画面サイズによって切り替える事ができる。
「@media only screen and ( 条件 ) and ( 条件 ) {...}」
( 条件 )には、幅の最大値(max-width)や最小値(min-width)の他、高さ(height)や画面の縦横比を示すアスペクト比(aspect-ratio)、色数(colot)などの条件を使う事ができる。レスポンシブデザインで利用されるのは「min-width」と「max-width」が主になる。
例:

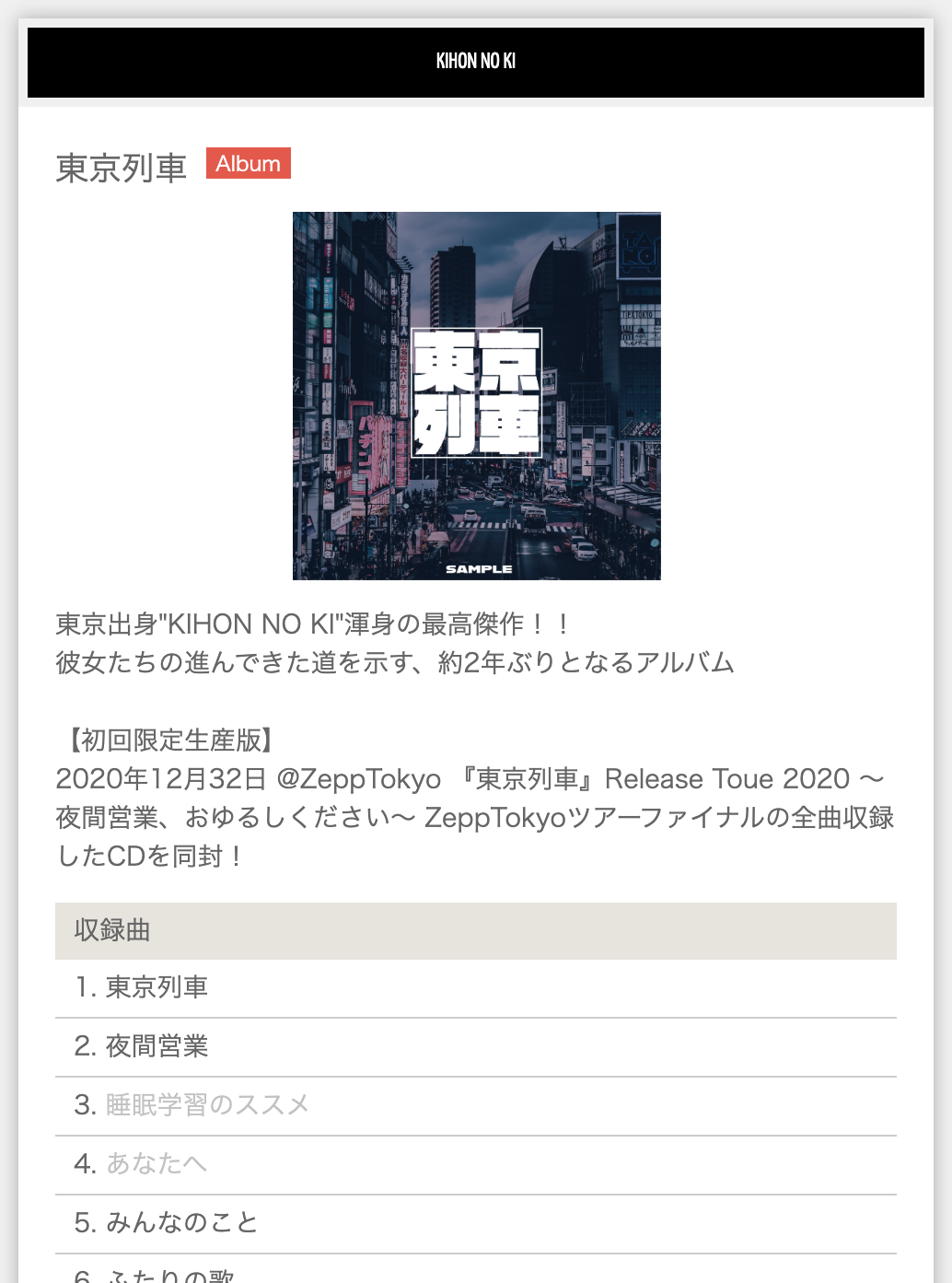
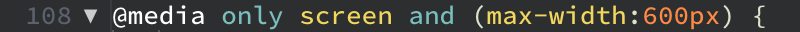
@media only screen and (max-width: 600px) {...}
この場合、画面幅が「600px以下の場合」という条件になる。
条件は複数指定する事ができ、

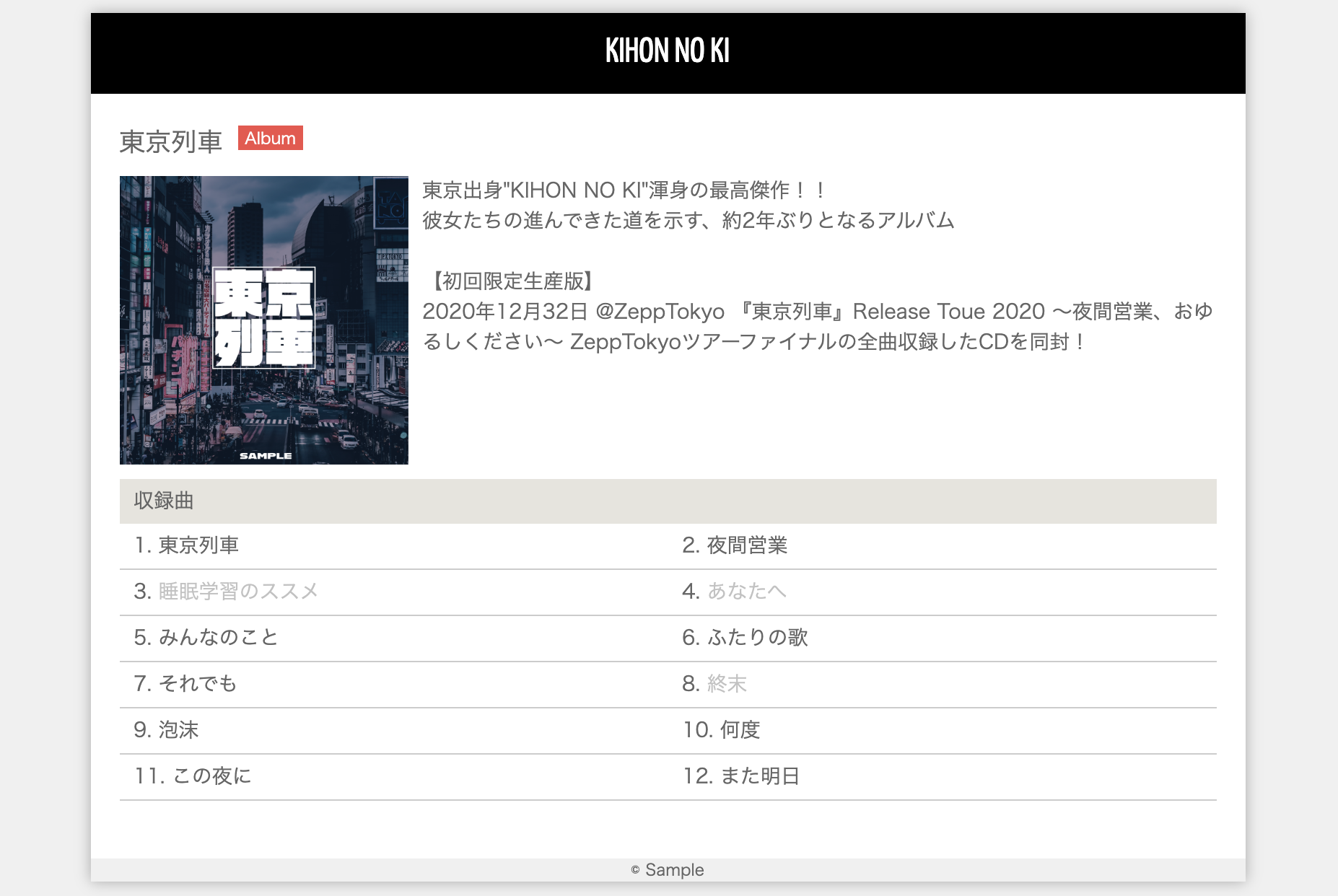
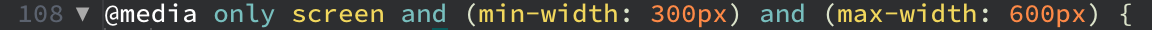
@media only screen and (min-width: 300px) and (max-width: 600px) {...}
この場合、画面幅が「300px以上、600px以下の場合」という条件になる。
条件を複数指定する際、矛盾が出ない様に注意する必要がある。
メディアクエリーの中に記述したCSSは、指定した条件のときだけ適用される。広い画面幅(PC向け)のCSSは、メディアクエリーに入れてはいけない。
(全てにメディアクエリーをかけてしまうと、閲覧者のWebブラウザが古くてメディアクエリーに対応していない場合、どちらのCSSも読み込まれずに全くCSSが効かない状態になってしまう。)
(3)まとめ
レスポンシブデザインは以前から、「な〜んかよく聞くけどどうするんやろな〜難しいんやろな〜」としか考えていなかったのですが、意外と簡単に対応させられる事に気付きました。
<今回勉強に使用した本>
「HTML&CSS,JavaScriptのきほんのきほん」
著者:たにぐちまこと
発行所:株式会社 マイナビ出版
こんな感じで、次回以降も勉強したことをまとめたいと思います!
ポートフォリオも少しずつ積み上げられたらなと、、
とりあえず、1つ目の目標は「好きなバンドの紹介ページをつくる」こと!
以上!けろ🐸でした!
投稿者の人気記事




ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

約2年間ブロックチェ-ンゲームをして

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

ドラクエで学ぶオーバフロー

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

Uniswap v3を完全に理解した

なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた

スーパーコンピュータ「京」でマイニングしたら

ブロックチェーンの51%攻撃ってなに

オープンソースプロジェクトに参加して自己肯定感を高める

ALISのシステム概観
