


前回の記事の続きです。
計算式作成の効率化
計算式自体はプログラム(javascript)で実行します。しかし、記事を作成する人がプログラムを書く、という形は、好ましくありません。
プログラムは、
var height = parseFloat( $("#height").val() );
のように記述しますが、もし、1文字でも記述を間違えたら動かなくなります。
プログラムを書かない人でも計算式を作成できる
また、自動計算は、弊社社員が記事を編集する想定です。しかし、社員は必ずしもプログラム書ける人ばかりではないので、プログラムを書かなくても計算式が作成できる、という仕組みを用意しなければなりません。
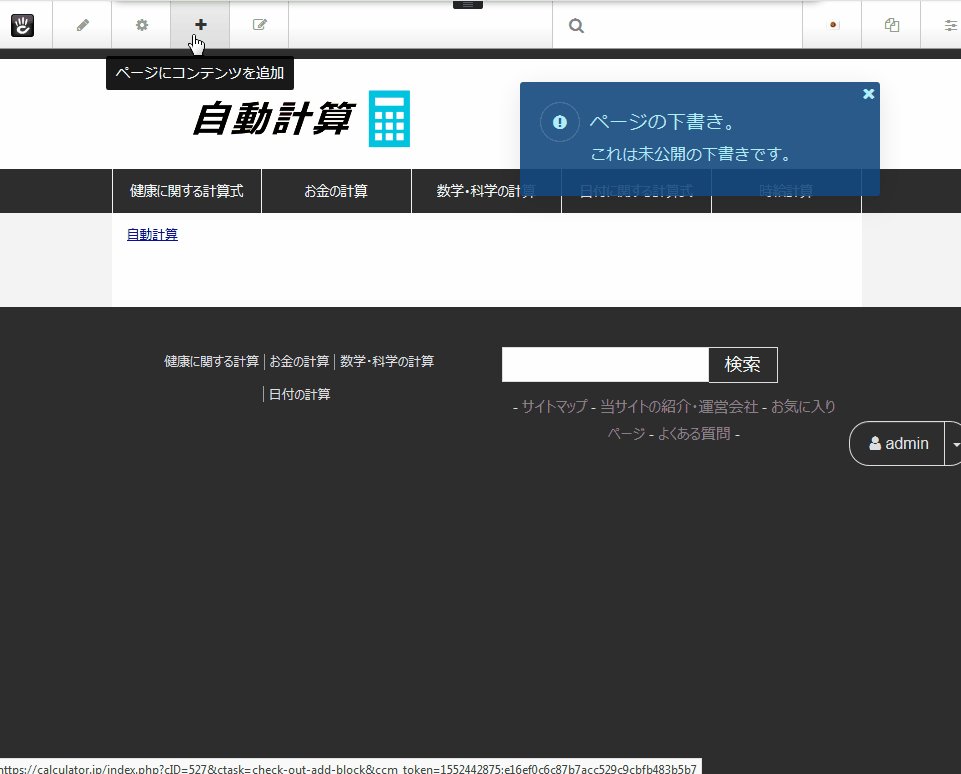
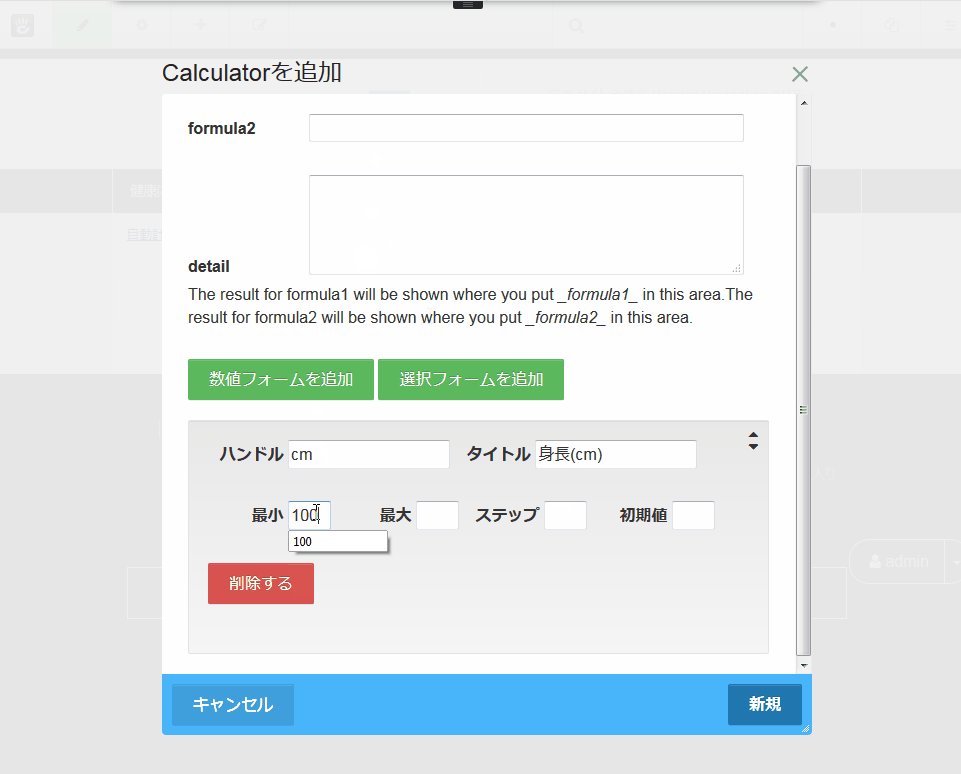
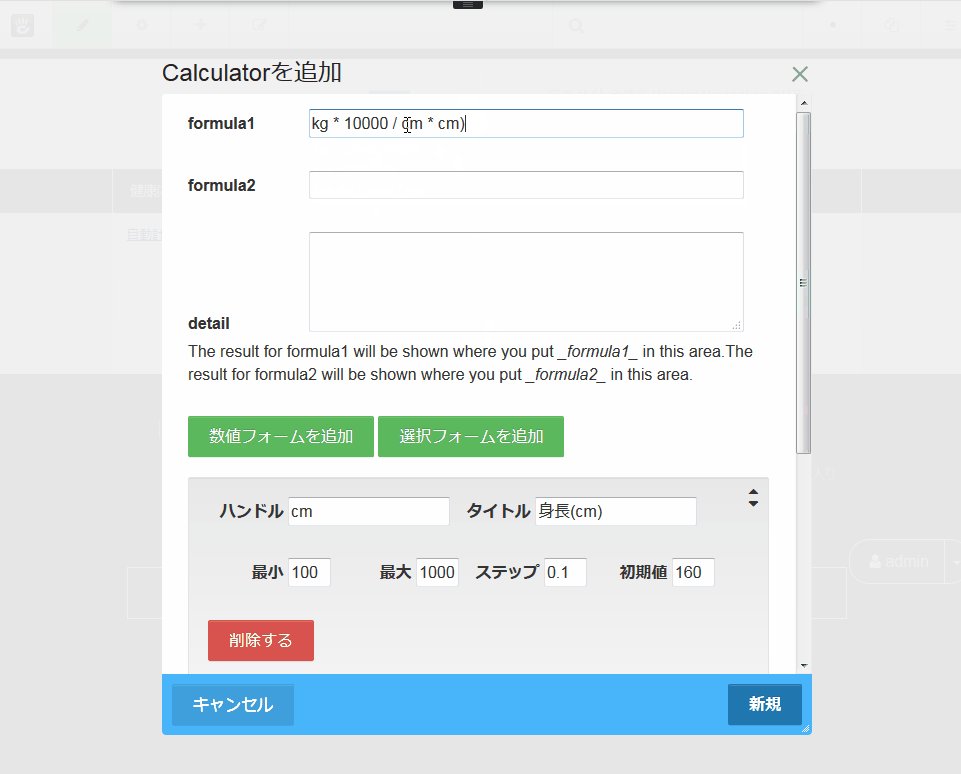
計算式を作成できるブロック
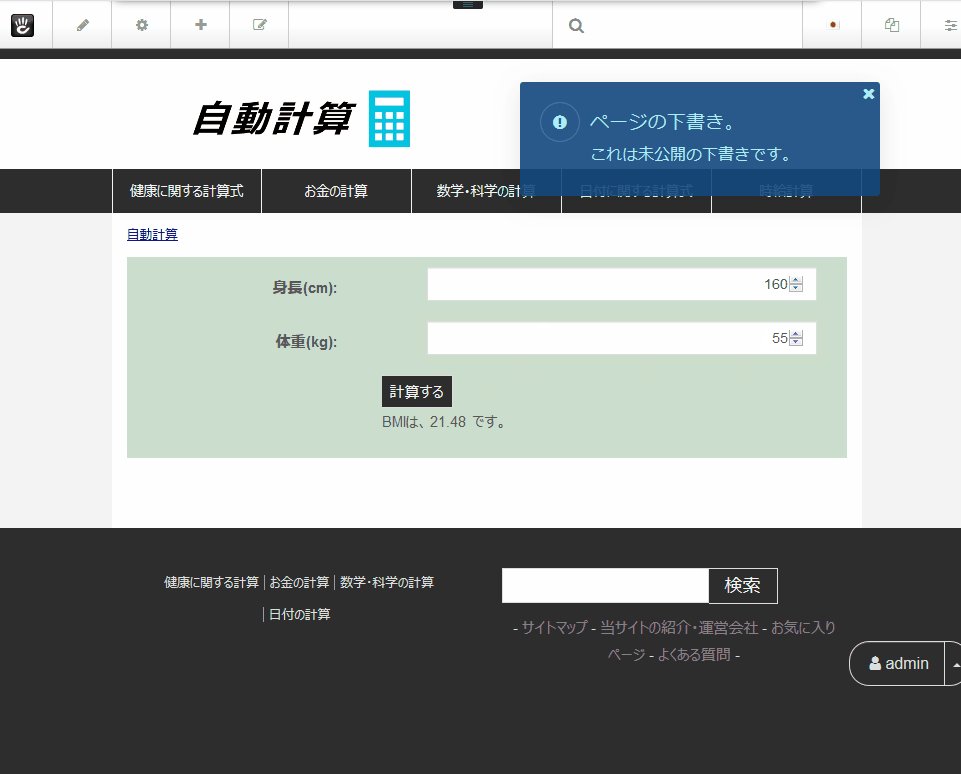
そのために作ったのが、計算式を作成するブロックです。(ブロックは、concrete5でホームページを作るときの編集の単位です。画像ブロック、動画ブロック、htmlブロックなどがあります。)
計算の項目名を式を指定すればプログラムを自動生成するように配慮しました。
このような計算ブロックを用意することで、プログラムの記述ミスを減らすことができます。さらに、(参議院選挙ドント方式など一部の特殊な計算式は、私がプログラムを書いていますが)ほとんどの記事をプログラムを知らない人でも編集できるようになります。
計算ブロックを作ったことで、記事を書く作業が効率よく出来るようになりました。
他の記事もごらんください。
獲得ALIS:  22.80 ALIS
22.80 ALIS  0.00 ALIS
0.00 ALIS
月70万PVウェブメディア「計算フォーム」 https://calculator.jp/ でウェブ集客支援。書籍「WordPressユーザーのためのPHP入門」他一冊。TWITTER: @ounziw
投稿者の人気記事



コメントする
コメントする
こちらもおすすめ!

なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた
258.87 ALIS
270.93 ALIS

約2年間ブロックチェ-ンゲームをして
1.08k ALIS
61.20 ALIS

ALISのシステム概観
0.00 ALIS
5.00 ALIS

機械学習を体験してみよう!(難易度低)
447.19 ALIS
69.82 ALIS

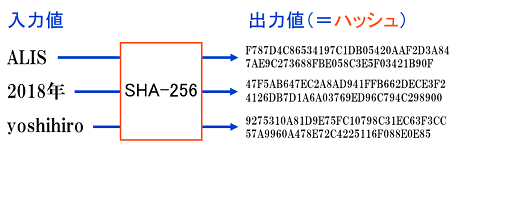
「ハッシュ」とは何なのか、必ず理解させます
189.12 ALIS
0.10 ALIS

彼女でも分かるように解説:ディープフェイク
0.00 ALIS
32.10 ALIS

ドラクエで学ぶオーバフロー
0.00 ALIS
30.10 ALIS

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。
144.63 ALIS
159.32 ALIS

Uniswap v3を完全に理解した
459.47 ALIS
18.92 ALIS

オープンソースプロジェクトに参加して自己肯定感を高める
174.64 ALIS
85.05 ALIS

ブロックチェーンの51%攻撃ってなに
620.64 ALIS
0.00 ALIS

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】
676.97 ALIS
120.79 ALIS