

UGOKのヨコチ🦖です。
今回も少しずつウェブアプリケーションを制作していきます。そして、前回書ききれなかった部分をまとめていこうと思います。
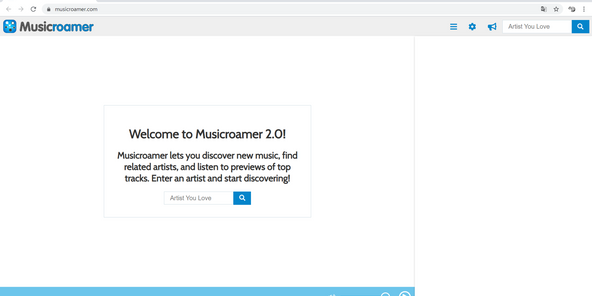
制作していくウェブアプリケーションの概要はこちらです。
今回やること
前回に引き続き、Spotify Web APIを使って、「日本トップ50」という名前のプレイリストに載っている曲についてのデータを取得し、html上に表示させる。また、制作するウェブアプリケーションではジャケット画像取得し並べなければいけないので、曲のCDジャケット画像についてのデータを抜き出してhtml上に表示させる。
今回も引き続きプレイリストからデータを取得しているので、JavaScriptのほうは前回と同じです。
<!DOCTYPE html>
<html>
<body>
<!-- HTML -->
<div id="app">
<button @click="getAPIdata()">APIデータの取得</button>
<ul v-if="appdata">
{{img}}
</ul>
</div>
<!-- JavaScript -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
let app = new Vue({
el: '#app',
data: function() {
return {
appdata: '',
img:''
}
},
methods: {
//ボタンを押すとAPIでとったデータを表示する
getAPIdata: function() {
const self = this; //fetch内ではthisが使えないので先に定数として設定しておく
fetch('./list').then(function(res) { // /listというものに対する命令
return res.json(); //responseをjson形式で返す
}).then(function(data) {
self.appdata = data; //appdataにとってきたデータを代入する
self.img = data.items[0].track.album.images[0].url;
});
}
}
});
</script>
</body>
</html>self.img = data.items[0].track.album.images[0].url;
imgという返り値を作り、そこでCDジャケット画像のURLを取得する命令を書きます。

上記の画像を見ると、itemsの中のtrackの中のalbumの中のimagesの中の配列の中にURL(水色の線の部分)があります。imagesの配列の中にあるCDジャケット画像のURLは、指定されているサイズが違うだけでURLはすべて同じなのでひとまず配列の一番目のURLを抜き出すように指定しています。
実行結果

このURLを実際に打ち込んで検索してみると、このプレイリストの1番目に載っている、YOASOBIの「夜に駆ける」という曲が含まれているCDジャケットの画像が表示されます。やっと取れた~~~❕❕❕歓喜歓喜❕❕❕
:今後について
やっと念願のCDジャケット画像のURLを抜き出すことができたので、これを実際にhtml上に画像として表示できるようにしたいです☺そして、今回は1つだけだったのでプレイリストの上位9位くらいまでのURLを抜き出して並べることもしたいです~というかそっちを先にやろうかな~と思ってます☺
投稿者の人気記事




NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

約2年間ブロックチェ-ンゲームをして

わら人形を釘で打ち呪う 丑の刻参りは今も存在するのか? 京都最恐の貴船神社奥宮を調べた

オランダ人が語る大麻大国のオランダ

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

スーパーコンピュータ「京」でマイニングしたら

無料案内所という職業

バターをつくってみた

海外企業と契約するフリーランス広報になった経緯をセルフインタビューで明かす!

ブックオフで買ってきてアマゾンで売る仕事の1ヶ月の売り上げ公開

SASUKEオーディションに出た時の話
