


◆ 【マイクリ】「イラストを利用したドット絵」の制作方法
どうも、ブロックチェーンゲーマーの「ゆうき」です。
今回は、マイクリプトヒーローズのアートエディットに使われるドット絵(64 x 64 px)型の制作方法について、説明していこうと思います。
(´∀`)
○ 使用した描画ツール
・SAI
・AzPainter2
○ 関連記事
◆ ドット絵の制作過程
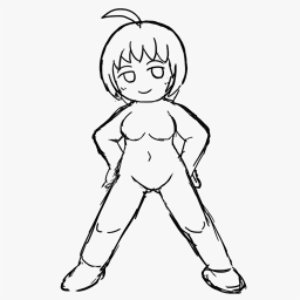
1,ポーズの制作

最初は、等身やポーズなどを下書きで決めていきます。
……私は、これが物凄く苦手なので、何らかのデフォルメ素材を土台にして、多少のアレンジを加えています。
後、マイクリのアートは最終的には、透過ありの「64 x 64 px」の画像(ドット絵)となるため、縮小した時に、潰れてしまうパーツが無いよう、腕や脚などを太めにしておきます。
(この時点では「1024 x 1024 px」ぐらいのサイズで、絵を描いています)
2,装備品の決定

何もないと、アッサリしすぎているので、何らかのかっこよさそうな装備を付け加えてみることにしました。
それと、ここで「画像の一部を移動」したりすることで、キャラクターの全体のバランスも整えていきます。
3,線画の作成

下書きが一通り終わったら、それを土台にして、新規レイヤーで線画を作成。
ドット絵にする前のイラストは、太めに作成しておく必要があるため、比較的楽に作ることができます。
4,塗り絵

「配色のバランス」と「塗り残し」さえ気をつけておけば、一番ラクな作業。
彩度を程よく合わせながら、好きだと感じるようなカラーを設定していきます。
……楽しい。
(*´∀`*)
5,見た目の強化

個人的には、一番面倒だと感じる部分。
────────
・アニメ塗り
・ぼかしを使った黒色のグラデーション画像を、オーバーレイで重ねて、色の強調
・ぼかしを使った赤色のグラデーション画像で、髪の毛と、肌の色のいくらかを赤めに(ギャルゲ画像補正)
・雲模様フィルターで作成した画像を、オーバーレイで重ねて、マントやグローブなどにシンプルな模様を追加
────────
こんなことしてます。……ハイライトはサボり。
塗る時に注意しているのは、大体以下の通り。
────────
・色を強くする
・影の位置が間違えていないか確認&修正
・影は、現実的な色ではなく、全体の色を強調してくれるような、明るい色に設定
────────
この辺を意識しておくと、全体的に色の明るいイラストができあがります。
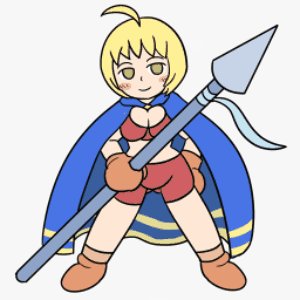
・完成したイラスト

可愛い。……そして、脚が太い(泣笑)。
なお、この絵はドット絵のラフ素材なため、所々が手抜きだったりします。
(塗り残し、線画の一部がはみ出ている、目をしっかり塗っていない等)
6,ドット絵の制作

元のイラストを「64 x 64 px」に縮小した後、潰れてしまった線画を復元すべく、ドットを1つずつ打って、ドット絵のキャラクターの線画を作り出します。
(ドット絵の画像は「256 x 256 px」に拡大して、わかりやすくしています)
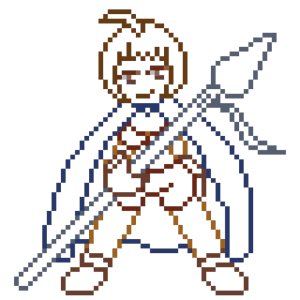
ちなみに、元のイラストを「64 x 64 px」に縮小した画像はこちら。

目の画像が完全に使えなくなっていますね(汗)。
なので、ドットで再度「わかりやすい目」を作成しています。
7,元のイラストを合成

元のイラストを「64 x 64 px」に縮小した画像を、線画の下のレイヤーに配置して、合成します。
(線画のまわりに出てしまった元絵の部分は、ドット絵からの範囲選択で除去しています)
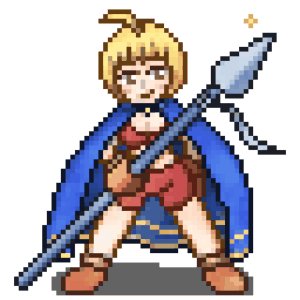
8,全体のバランスを調整して完成!

ドット打ちで、絵を見やすくして、出来上がり!
やったことは以下の通り。
────────
・アホ毛を見やすく
・足元に影を追加
・マントの黄色の模様もドット絵に合わせる
・顔をわかりやすく
・黒くなっているドットの部分を明るいものに変更(顔色とか)
・イマイチだと感じた部分の色合いを変更
・その他、微修正
────────
以上、イラストを利用(加工)したドット絵の制作講座でした。
(~・ω・)~
○ おまけ1

原寸はこんな感じ。
○ おまけ2

GIF動画にすると、こんな感じです。
投稿者の人気記事




かわいいキャラクターの作り方

約2年間ブロックチェ-ンゲームをして

「キラ様…」『DEATH NOTE(デスノート)』📖の最終話で祈りを捧げる女性は誰なのか

「鬼滅の刃」の主人公は炭治郎ではなく、盲目/隻腕/両足義足のキャラだった【編集者の仕事ぶりに脱帽】

「もののけ姫」着想の地であり魑魅魍魎の最後の砦 知られざる京都洛北・志明院へ

プロシュート兄貴の名言から学ぶ完了主義【行動のすゝめ】

ファイブスター物語のロボットがゴティックメードに変わって驚いた

ジャンプ+掲載の画像使っていいか念のため聞いてみた件と電車で読みたい漫画4選

解剖学から考えるグラップラー刃牙の必殺技:三半規管破壊

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】

初投稿です🌱|発売まで@1か月|ワクワクがとまらないFF14パッチ6.0
