

ハイw
本日はホームページ仮のTOPページとリンクを作れるところまで作っていこうと思います。
前のリンク関係の記事もちょこっと修正したので良かったらご覧ください
あくまで仮なので・・・・・・・・・・・・・・・・・・・・・・・
HTML/XMLとJavaScript
1ページ目 アクマデ作りかけ・・・

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<link rel="stylesheet" type="text/css" href="style.css">
<script type="text/javascript"src="script2.js">
</script>
<h1>マんタの商店仮へようこそ。</h1>
<script type="text/javascript">
<!--
window.status="訪問いただきありがとうございます";
-->
</script>
<div class="main">
<h1 onmouseover="window.status'訪問いただきありがとうございます'"><a id="pagetop" name="pagetop"></h1>
<p><img src="image/表紙.jpg"alt="hyoushi"/></p>
<ul>
<li><a href="top.html">TOP</a></li>
<li><a href="form.html">お茶注文</a></li>
<li><a href="sab.html">プライズ商品注文</a></li>
</ul>
</div>
</div>
</head>
<body>
<div class="page">
<p class="logo"><a href="rent.html"></a><a href="mori.html"></a></p>
<script type="text/javascript">
<!--
function tojiru(){
window.close();
}
-->
</script>
<p><input type="button"value="閉じる"onclick="tojiru()"></p>
</div>
</body>
</html>おなじく2ページ目

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<link rel="stylesheet" type="text/css" href="style.css">
<script type="text/javascript"src="script2.js">
</script>
<ul>
<li><a href="top.html">TOP</a></li>
<li><a href="form.html">お茶注文</a></li>
<li><a href="sab.html">プライズ商品注文</a></li>
</ul>
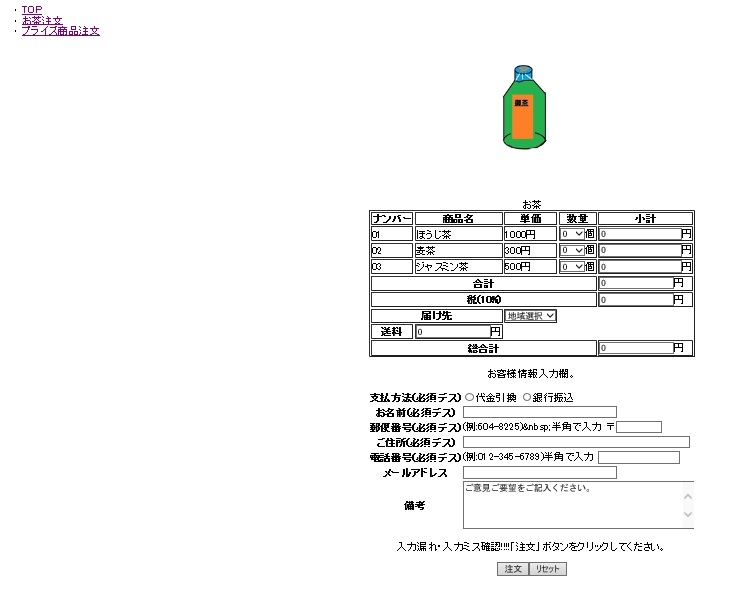
<title>おちゃ~~~注文書</title>
</head>
<body>
<div class="mein">
<noscript>
<p>お茶一覧</p>
</noscript>
<form name="form1"onsubmit="return check()" onreset="return kakunin()">
<table border="1" summary="数量">
<caption>お茶</caption>
<p><img src="image/御茶.jpg " alt="御茶"/></p>
<tr>
<th>ナンバー</th>
<th>商品名</th>
<th>単価</th>
<th>数量</th>
<th>小計</th>
</tr>
<tr>
<td class="right">01</td>
<td>ほうじ茶</td>
<td class="right">1000円</td>
<td class="right"><select name="na1" onchange="ocha1()">
<option value="Hou0"selected>0</option>
<option value="Hou1">1</option>
<option value="Hou2">2</option>
<option value="Hou3">3</option>
<option value="Hou1">4</option>
<option value="Hou2">5</option>
<option value="Hou3">6</option>
<option value="Hou1">7</option>
<option value="Hou2">8</option>
<option value="Hou3">9</option>
<option value="Hou4">10</option></select>個</td>
<td class="right"><input name="sum1"type="text"value="0"size="20"class="right">円</td>
</tr>
<tr>
<td class="right">02</td>
<td>麦茶</td>
<td class="right">300円</td>
<td class="right"><select name="na2" onchange="ocha2()">
<option value="m0"selected>0</option>
<option value="m1">1</option>
<option value="m2">2</option>
<option value="m3">3</option>
<option value="m4">4</option>
<option value="m5">5</option>
<option value="m6">6</option>
<option value="m7">7</option>
<option value="m8">8</option>
<option value="m9">9</option>
<option value="m10">10</option></select>個</td>
<td class="right"><input name="sum2"type="text"value="0"size="20"class="right">円</td>
</tr>
<tr>
<td class="right">03</td>
<td>ジャスミン茶</td>
<td class="right">500円</td>
<td class="right"><select name="na3" onchange="ocha3()">
<option value="jas0"selected>0</option>
<option value="jas1">1</option>
<option value="jas2">2</option>
<option value="jas3">3</option>
<option value="jas4">4</option>
<option value="jas5">5</option>
<option value="jas6">6</option>
<option value="jas7">7</option>
<option value="jas8">8</option>
<option value="jas9">9</option>
<option value="jas10">10</option></select>個</td>
<td class="right"><input name="sum3"type="text"value="0"size="20"class="right">円</td>
</tr>
<tr>
<th colspan="4" class="right">合計</th>
<td class="right"><input name="gou" type="text" value="0" size="18" class="right">円</td>
</tr>
<tr>
<th colspan="4" class="right">税(10%)</th>
<td class="right"><input name="zei" type="text" value="0" size="18" class="right">円</td>
</tr>
<tr>
<th colspan="2" class="right">届け先</th>
<td class="right"><select name="otodoke" onchange="kei4()">
<option value="sentaku">地域選択</option>
<option value="hokkaidou">北海道</option>
<option value="touhoku">東北</option>
<option value="kantou">関東</option>
<option value="chuubu">中部</option>
<option value="kansai">関西</option>
<option value="chuugoku">中国</option>
<option value="shikoku">四国</option>
<option value="kyuusyu">九州</option></select></td>
</tr>
<th class="right">送料</th>
<td class="right"><input type="text" name="sou" value="0" size="18" class="right">円</td>
</tr>
<tr>
<th colspan="4" class="right">総合計</th>
<td class="right"><input type="text" name="All" value="0" size="18" class="right">円</td>
</tr>
</table>
<p>お客様情報入力欄。</p>
<table summary="お客様情報入力欄">
<tr>
<th class="left">支払方法(必須デス)</th>
<td>
<label for="dai"><input id="dai" type="radio" name="shiharai" value="daibiki">代金引換</label>
<label for="gin"><input id="gin" type="radio" name="shiharai" value="furikomi">銀行振込</label>
</td>
</tr>
<tr>
<th class="left">お名前(必須デス)</th>
<td><input type="text" name="namae" size="40" value=""></td>
</tr>
<tr>
<th class="left">郵便番号(必須デス)</th>
<td>(例:604-8225)&amp;amp;amp;amp;amp;amp;amp;nbsp;半角で入力
〒<input type="text" name="yuubin" size="10" maxlength="8" value=""></td>
</tr>
<tr>
<th class="left">ご住所(必須デス)</th>
<td><input type="text" name="jusyo" size="60" value=""></td>
</tr>
<tr>
<th class="left">電話番号(必須デス)</th>
<td>(例:012-345-6789)半角で入力
<input type="text" name="denwa" size="20" maxlength="13" value=""></td>
</tr>
<tr>
<th class="left">メールアドレス</th>
<td><input type="text" name="mail" size="40" value=""></td>
</tr>
<tr>
<th class="left">備考</th>
<td><textarea name="memo" cols="50" rows="5">ご意見ご要望をご記入ください。</textarea></td>
</tr>
</table>
<p>入力漏れ・入力ミス確認!!!!「注文」ボタンをクリックしてください。</p>
<p><input type="submit" value="注文"><input type="reset" value="リセット"></p>
</form>
</div>
</body>
</html>そして、3ページ目

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<link rel="stylesheet" type="text/css" href="mystyle.css">
<script type="text/javascript"src="script3.js">
</script>
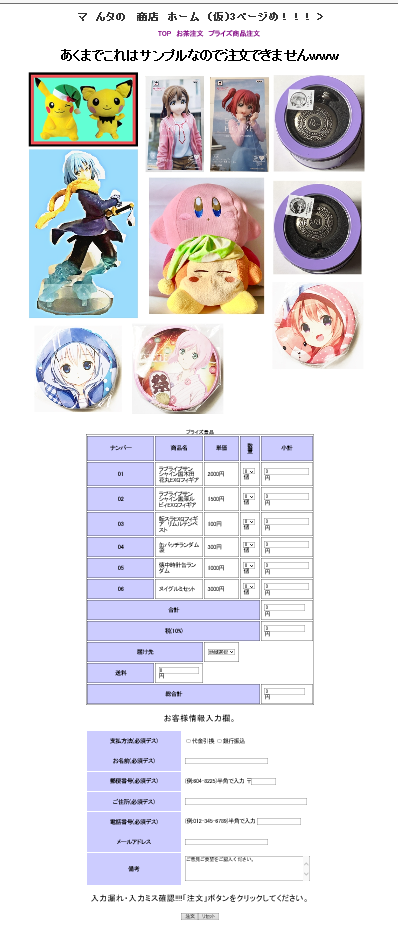
<h1>マ んタの 商店 ホーム (仮)3ページめ!!! > </h1>
<ul>
<li><a href="top.html">TOP</a></li>
<li><a href="form.html">お茶注文</a></li>
<li><a href="sab.html">プライズ商品注文</a></li>
</ul>
<title>プライズ景品~~~注文書(仮)</title>
<p><strong>あくまでこれはサンプルなので注文できませんwww</strong></p>
</head>
<body>
<div class="mein">
<noscript>
<p>プライズ景品一覧</p>
</noscript>
<form name="form1"onsubmit="return check()" onreset="return kakunin()">
<table border="1"align="center" summary="数量">
<caption>プライズ景品</caption>
<p><img src="image/商品1.jpg " alt="商品1"/></p>
<tr>
<th>ナンバー</th>
<th>商品名</th>
<th>単価</th>
<th>数量</th>
<th>小計</th>
</tr>
<tr>
<th class="right">01</th>
<td>ラブライブサンシャイン国木田花丸EXQフィギア</td>
<td class="right">2000円</td>
<td class="right"><select name="kai1" onchange="fu1()">
<option value="k0"selected>0</option>
<option value="k1">1</option>
<option value="k4">2</option></select>個</td>
<td class="right"><input name="sum1"type="text"value="0"size="20"class="right">円</td>
</tr>
<tr>
<th class="right">02</th>
<td>ラブライブサンシャイン黒澤ルビィEXQフィギア</td>
<td class="right">1500円</td>
<td class="right"><select name="kai2" onchange="fu2()">
<option value="ku0"selected>0</option>
<option value="ku1">1</option>
<option value="ku2">2</option></select>個</td>
<td class="right"><input name="sum2"type="text"value="0"size="20"class="right">円</td>
</tr>
<tr>
<th class="right">03</th>
<td>転スラEXQフィギア リムルテンペスト</td>
<td class="right">100円</td>
<td class="right"><select name="kai3" onchange="fu3()">
<option value="re0"selected>0</option>
<option value="re1">1</option></select>個</td>
<td class="right"><input name="sum3"type="text"value="0"size="20"class="right">円</td>
</tr>
<tr>
<th class="right">04</th>
<td>缶バッチランダム袋</td>
<td class="right">300円</td>
<td class="right"><select name="kai4" onchange="fu4()">
<option value="kan0"selected>0</option>
<option value="kan1">1</option>
<option value="kan2">2</option>
<option value="kan3">3</option>
<option value="kan4">4</option>
<option value="kan5">5</option></select>個</td>
<td class="right"><input name="sum4"type="text"value="0"size="20"class="right">円</td>
</tr>
<th class="right">05</th>
<td>懐中時計缶ランダム</td>
<td class="right">1000円</td>
<td class="right"><select name="kai5" onchange="fu5()">
<option value="jas0"selected>0</option>
<option value="jas1">1</option>
<option value="jas1">2</option></select>個</td>
<td class="right"><input name="sum5"type="text"value="0"size="20"class="right">円</td>
</tr>
<th class="right">06</th>
<td>ヌイグルミセット</td>
<td class="right">3000円</td>
<td class="right"><select name="kai6" onchange="fu6()">
<option value="jas0"selected>0</option>
<option value="jas1">1</option></select>個</td>
<td class="right"><input name="sum6"type="text"value="0"size="20"class="right">円</td>
</tr>
<tr>
<th colspan="4" class="right">合計</th>
<td class="right"><input name="gou" type="text" value="0" size="18" class="right">円</td>
</tr>
<tr>
<th colspan="4" class="right">税(10%)</th>
<td class="right"><input name="zei" type="text" value="0" size="18" class="right">円</td>
</tr>
<tr>
<th colspan="2" class="right">届け先</th>
<td class="right"><select name="otodoke" onchange="kei4()">
<option value="sentaku">地域選択</option>
<option value="hokkaidou">北海道</option>
<option value="touhoku">東北</option>
<option value="kantou">関東</option>
<option value="chuubu">中部</option>
<option value="kansai">関西</option>
<option value="chuugoku">中国</option>
<option value="shikoku">四国</option>
<option value="kyuusyu">九州</option></select></td>
</tr>
<th class="right">送料</th>
<td class="right"><input type="text" name="sou" value="0" size="18" class="right">円</td>
</tr>
<tr>
<th colspan="4" class="right">総合計</th>
<td class="right"><input type="text" name="All" value="0" size="18" class="right">円</td>
</tr>
</table>
<p>お客様情報入力欄。</p>
<table summary="お客様情報入力欄"align="center">
<tr>
<th class="left">支払方法(必須デス)</th>
<td>
<label for="dai"><input id="dai" type="radio" name="shiharai" value="daibiki">代金引換</label>
<label for="gin"><input id="gin" type="radio" name="shiharai" value="furikomi">銀行振込</label>
</td>
</tr>
<tr>
<th class="left">お名前(必須デス)</th>
<td><input type="text" name="namae" size="40" value=""></td>
</tr>
<tr>
<th class="left">郵便番号(必須デス)</th>
<td>(例:604-8225)半角で入力
〒<input type="text" name="yuubin" size="10" maxlength="8" value=""></td>
</tr>
<tr>
<th class="left">ご住所(必須デス)</th>
<td><input type="text" name="jusyo" size="60" value=""></td>
</tr>
<tr>
<th class="left">電話番号(必須デス)</th>
<td>(例:012-345-6789)半角で入力
<input type="text" name="denwa" size="20" maxlength="13" value=""></td>
</tr>
<tr>
<th class="left">メールアドレス</th>
<td><input type="text" name="mail" size="40" value=""></td>
</tr>
<tr>
<th class="left">備考</th>
<td><textarea name="memo" cols="50" rows="5">ご意見ご要望をご記入ください。</textarea></td>
</tr>
</table>
<p>入力漏れ・入力ミス確認!!!!「注文」ボタンをクリックしてください。</p>
<p><input type="submit" value="注文"><input type="reset" value="リセット"></p>
</form>
</div>
</body>
</html>
ん~~~
出来ればこんな感じのホームページを作りたいのですが商標権とか販売士の資格がないのでちょっと考え中( ^ω^)・・・
表示するとこんな感じ
で、最後にスタイルシートのプログラムを(CSS)載せておきます。
ホームページのデザインを決めるプログラムですwww
h1{
color:#333333;
font-weight:bold;
font-size:200%;
text-align:center
}
h2{
color:blue;
font-weight:bold;
font-size:10%;
text-align:center
}
address{
color:#003366;
font-weight:bold;
font-size:20%;
text-align:right;
border-top:5px solid #003366;
clear:both;
}
p{
font-size:150%;
line-hight:20%;
text-align:center
}
strong{
font-size:150%;
line-hight:20%;
text-align:center
}
body{
margin:0;
padding:0;
background-repeat: repeat-x;
background-attachment: fixed;
background-position: right bottom
color:#333333;
}
.logo{
background-color:#003366;
margin:0;
}
.page{
width:70px;
}
.photo{
float:right;
margin-left:1px;
}
.top{
clear:both;
text-align:right;
}
ul li{
list-style-image:url(../image/list.gif);
font-weight:bold;
font-size:120%;
margin-left:10px;
margin-bottom:10px;
}
.list-centered {
text-align: center;
}
.list-centered li {
display: inline-block;
}table{
background-color:collapse;
boder:1px solid #003366;
width:650px;
font-size:90%;
}
th{
background-color:#ccccff;
font-size:110%;
boder:1px solid #003366;
padding:20px
}
td{
boder:1px solid #003366;
font-size:110%;
width:20px;
padding:10px
}
.rowitem{
background-color:#ccccff;
}
caption{
font-weight:bold;
}
.point a:link{
color:#336699;
}
.point a:visited{
color:#666666;
}
.point a:hover{
color:#cc6699;
}
a img{
border:0;
}

TOPをクリックするとTOPに
お茶注文をクリックするとお茶注文ページに
プライズ商品注文をクリックするとプライズ商品注文ページにとぶわけです。
3つの中でそれぞれのページにとべます。
まだまだ作成途中ですが…
ここまでご覧いただきありがとうございました。
BYマんタ
獲得ALIS:  289.13 ALIS
289.13 ALIS  13.00 ALIS
13.00 ALIS
2月 この寒さもあと一月ちょっと耐えないとね😭今月は、慌ただしくなりそうな予感記事はいつも通り書いていくつもり WWW
投稿者の人気記事



コメントする
コメントする
こちらもおすすめ!

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】
681.47 ALIS
121.79 ALIS

オランダ人が語る大麻大国のオランダ
66.13 ALIS
46.20 ALIS

約2年間ブロックチェ-ンゲームをして
1.16k ALIS
161.20 ALIS

海外企業と契約するフリーランス広報になった経緯をセルフインタビューで明かす!
246.34 ALIS
16.10 ALIS

続・NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】
230.43 ALIS
6.37 ALIS

ALISのシステム概観
0.00 ALIS
5.00 ALIS

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】
827.50 ALIS
125.92 ALIS

防犯意識 マーキング 下書き供養④
133.78 ALIS
24.07 ALIS

テレビ番組で登録商標が「言えない」のか考察してみる
417.76 ALIS
31.20 ALIS

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶
1.44k ALIS
38.31 ALIS

無料案内所という職業
596.41 ALIS
84.20 ALIS

【科学(化学)】進化に必要だった猛毒のガス~酸素~
602.20 ALIS
25.63 ALIS