


こんにちは。Kanaです。
コツコツ作成していたポートフォリオサイトが一通りできました!
今回は、そのポートフォリオサイトをお見せしたいと思います。
サイトの構成
基本情報は1ページにまとまるようにしました。(作品の詳細と、contactページは別ページとなっています。)
全体として海の中をイメージしたデザインとなっています。
一つずつざっくりと見ていこうと思います。
トップページ

こちらがトップの一番上にくるメイン画像。
少し見えにくいですが、上部に魚のマークと、ナビゲーションがあります。魚を押すと一番上に飛び、ナビゲーションを押すとそれぞれの項目のところへスライドしていってくれます。(CONTACTのみ別ページに移動。)
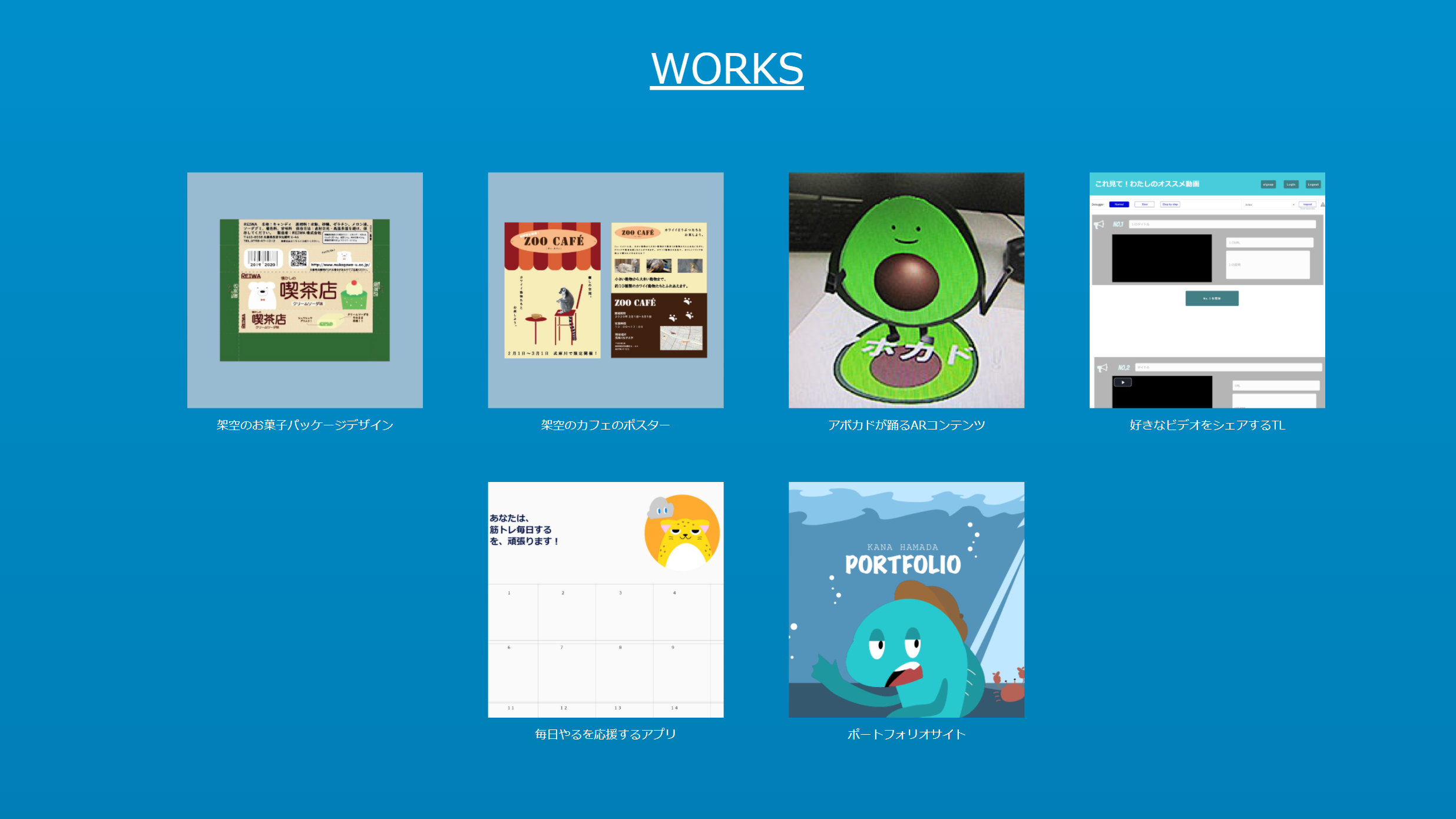
WORKS

サムネイルを正方形に揃え、並べました。
クリックすると詳細が見れます。

詳細ページはこんな感じ。正方形だったサムネがもう少し大きな画像になってトップにきます。作成時に使ったソフトや言語を記載。作成時の過程や工夫点も記載されています。
BLOG

潜水艦をはさんで、BLOGの項目がきます。
横スライドできるようにし、ALISで書いた記事に飛べるようにしています。横スライドにすることで、縦幅を最小限に抑えられました。(ポートフォリオサイトなので、ブログはあまり重要ではないのかな?と。)
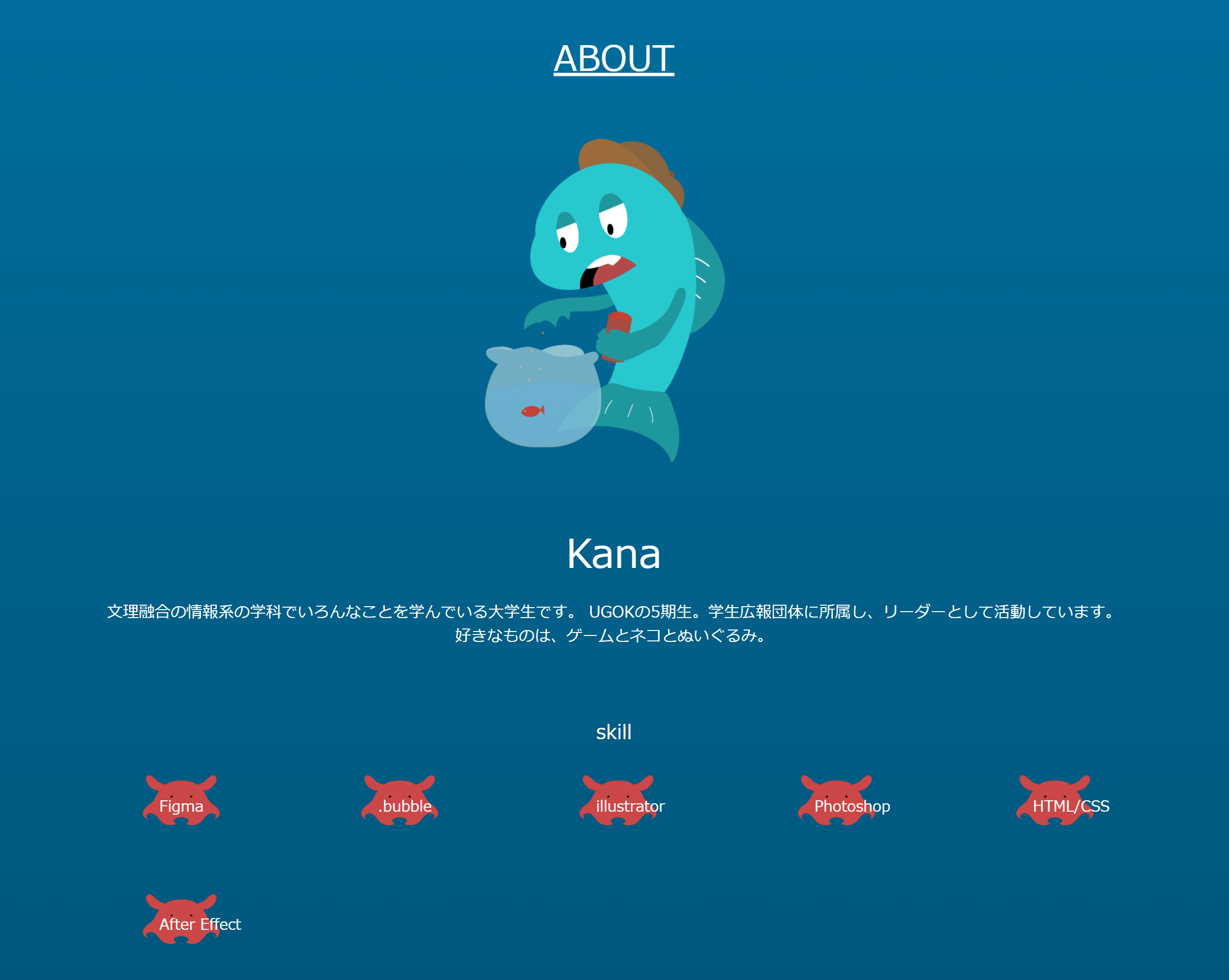
ABOUT

名前が「かな」なので、さかなのキャラクターを自身として作成しました。さ’かな’で、名前が入っているので…(笑)
skillはメンダコ1匹で一つのスキルとしています。私のスキルが増えるとメンダコも増えていきます。このメンダコはWORKSの詳細ページにも登場しています。
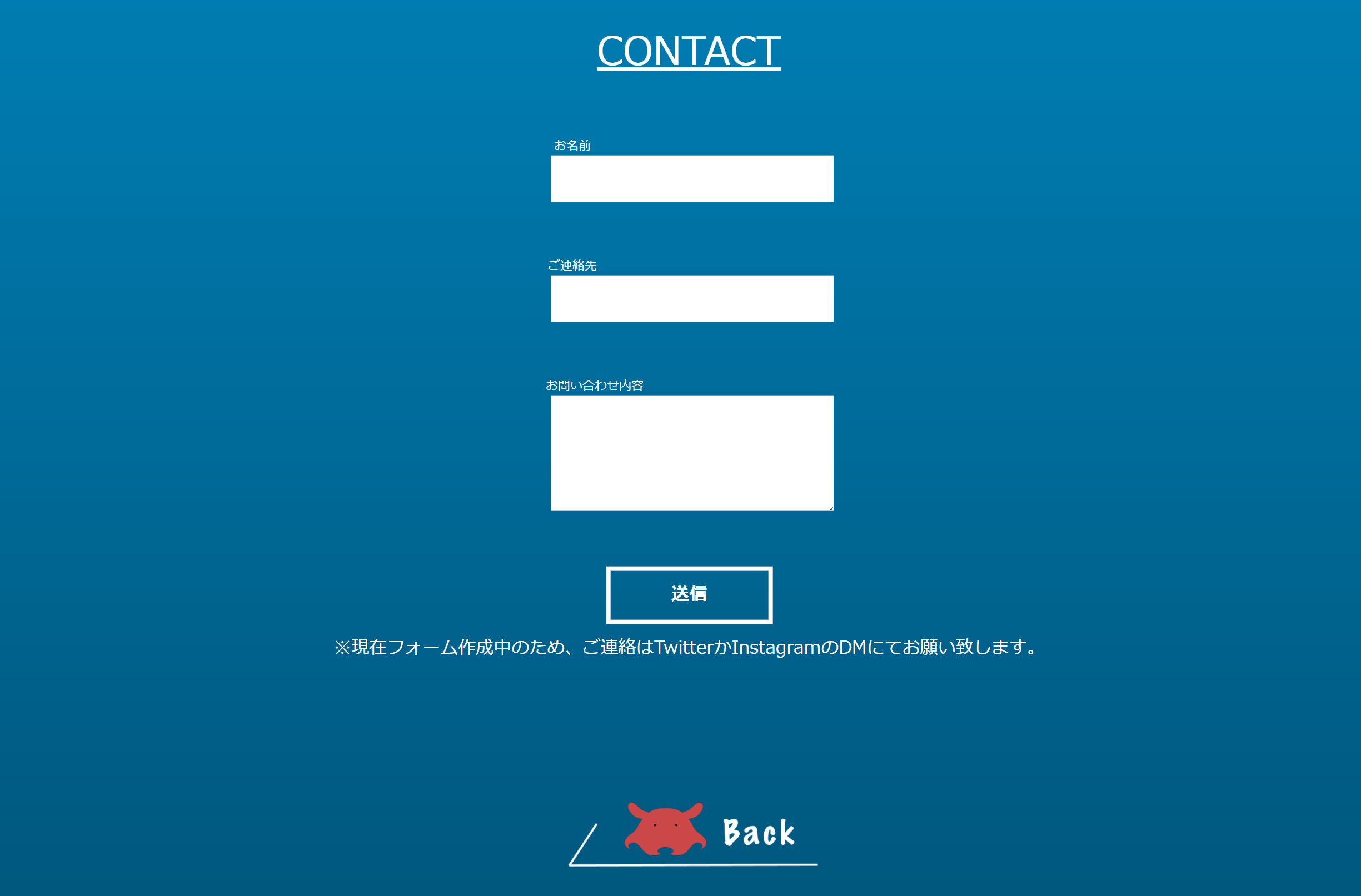
CONTACT

名前、連絡先、メッセージが書けるように欄を作りました。まだ送信先の設定が出来ていないので、今後実装していく予定です。
BACKボタンを押すと、トップのページに戻れます。
ABOUTの画像と、WORKSの画像を見比べて頂くと分かりやすいかと思いますが、画面の下に行くほど青が濃くなっています。(ABOUTの方が画面下のほうに配置されています。)海の底に行く感じをイメージしています。
素材について
SNSのアイコン以外は自作しました。

下書きをして、これを基にillustratorで素材を作りました。

イラストを描くのが好きで、illustratorに興味があったので、ソフトを使ういい機会になりました。金魚を飼っているので、魚が魚にエサをやるという不思議な世界観のモノが出来上がりました。
初期の色はもう少しくすんだ青だったのですが、背景と同化してキャラが浮きだっていないということで、明るめの青に変更しました。どのイラストもこだわって作成しました。
サイト全体で工夫した点
🔸イラストが得意だよということが伝わるようなデザインにした
🔸見やすいように1枚で収まる構成にした
🔸作品をどのスキルで作成したか分かりやすいようにした
🔸ページが縦に長いので下の方に行っても上に戻りやすいようにした
改善点
🔹CONTACTページの送信先を設定する
🔹フォントが初期のままなので、今のデザインにあうようなものに変える
🔹ナビゲーションが小さいなど…、文字サイズの調整をする
🔹画面下にいる魚のキャラが浮いてしまっているので、footerに重ねられる方法がないかを探す
🔹レスポンシブ対応にする
最後に
ここまで読んでくれてありがとうございました。
ここに載せる作品を作ったり、このポートフォリオサイトをもっといいサイトにしたり…、これからも頑張って活動していこうと思います。
投稿者の人気記事




ドラクエで学ぶオーバフロー

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

約2年間ブロックチェ-ンゲームをして

Uniswap v3を完全に理解した

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

ALISのシステム概観

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

機械学習を体験してみよう!(難易度低)
