


はじめまして。Bubbleを勉強中のKanaと申します。
初投稿であるこの記事では、Bubbleの無料プラグイン「video.js」の導入の仕方を説明していこうと思います。
video.jsとは
video.jsは、動画を埋め込むためのプラグインです。自分の動画をアップロードするだけでなく、YouTubeの動画を持ってくることも可能です。とても簡単に設定できます。

video.js導入方法

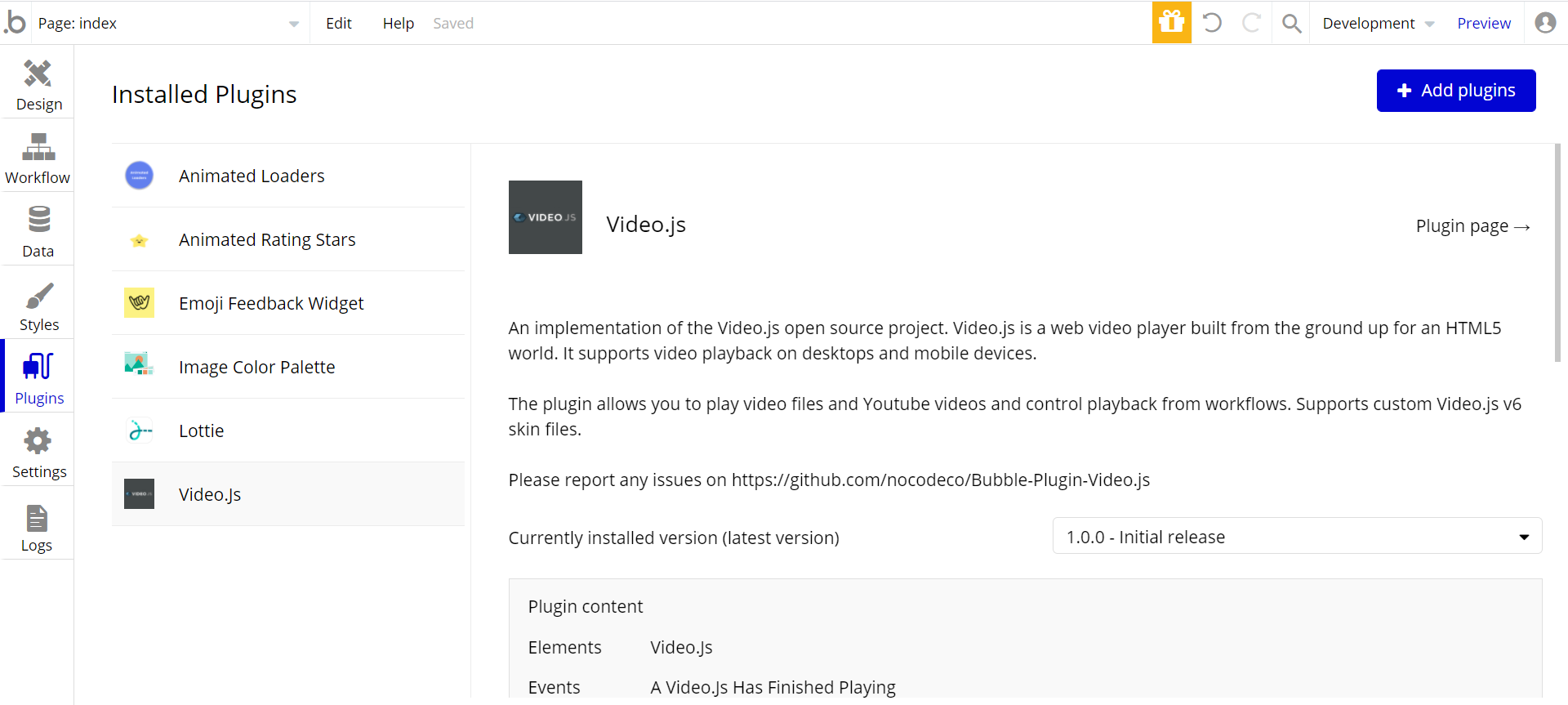
Bubbleを起動して画面左のPluginsメニューを開きます。右上の +Add plugins から「video.js」を検索してInstallを押せば、インストール完了です。
Designメニューに戻りましょう。

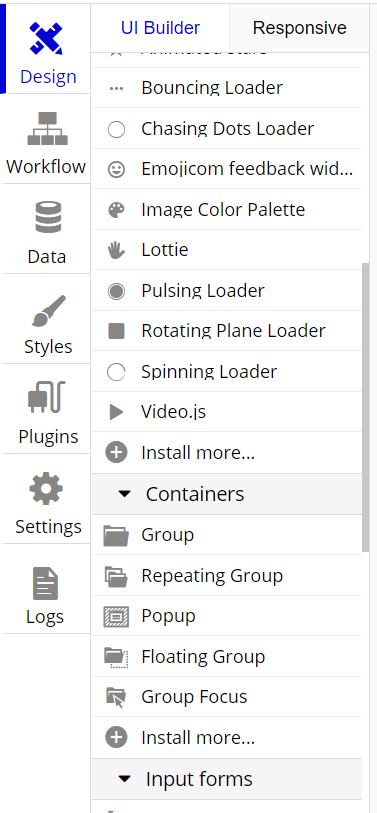
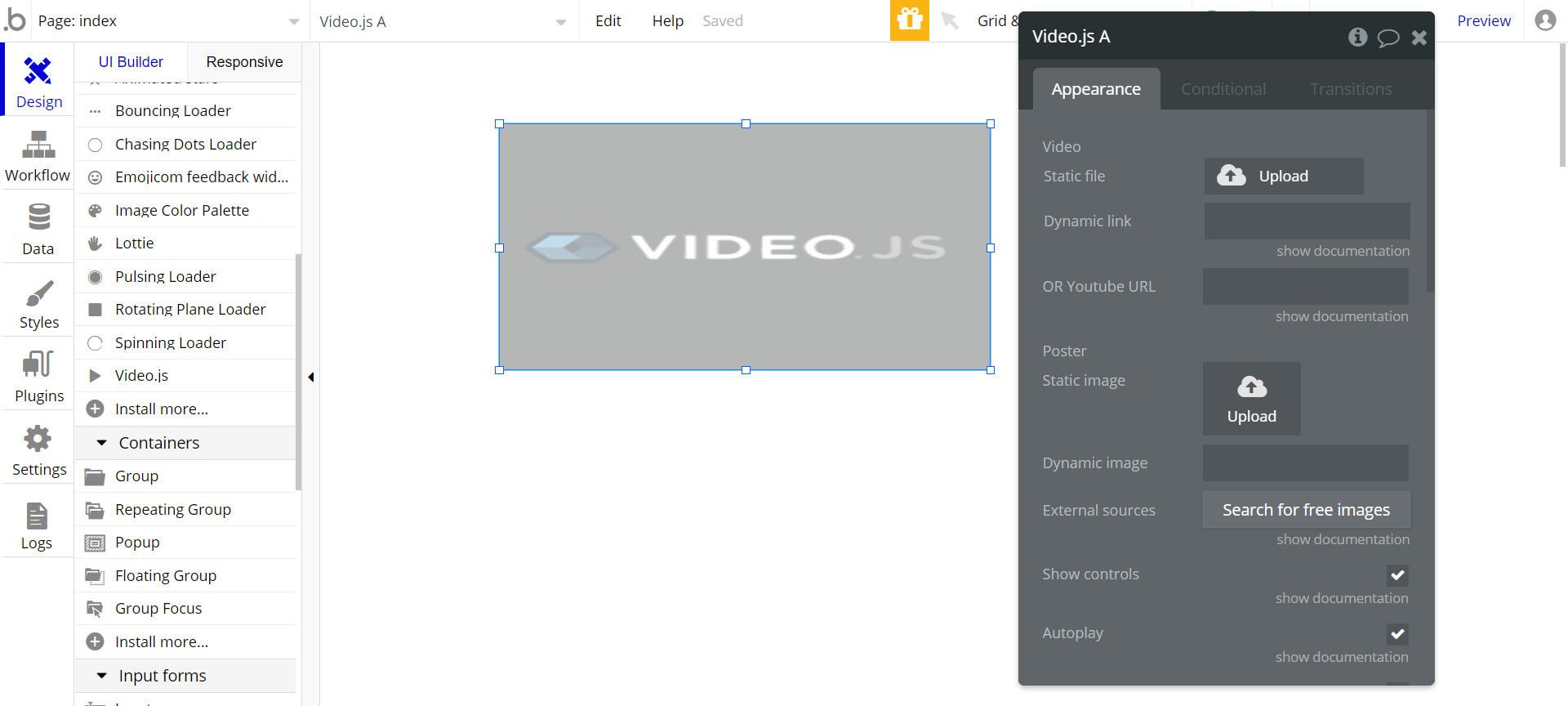
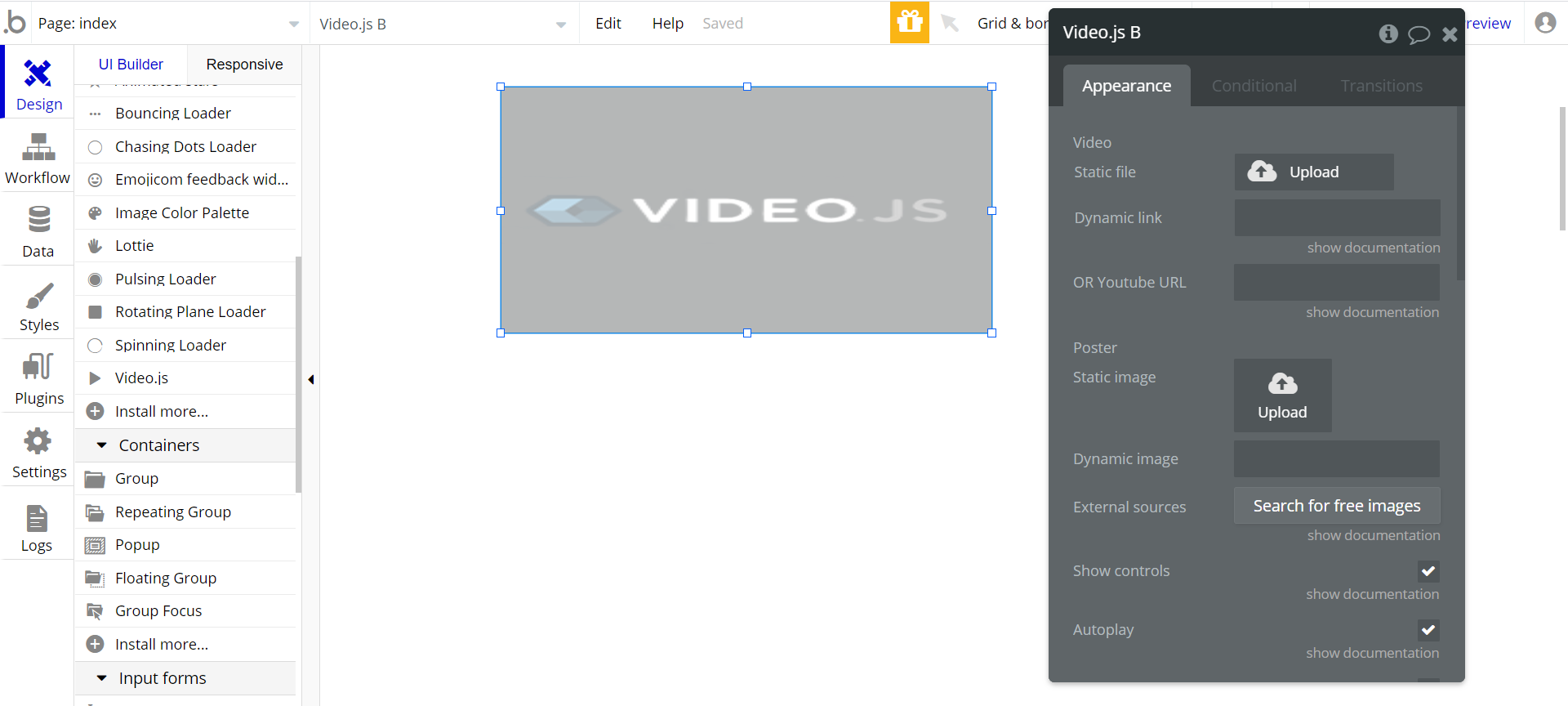
メニューバーを見ると、「Video.js」が増えているかと思います。(下の方が切れていてVideo.isに見えますが…。)
さっそく配置してみましょう。
YouTube動画の貼り方

まずは、YouTubeの動画を貼ってみましょう。
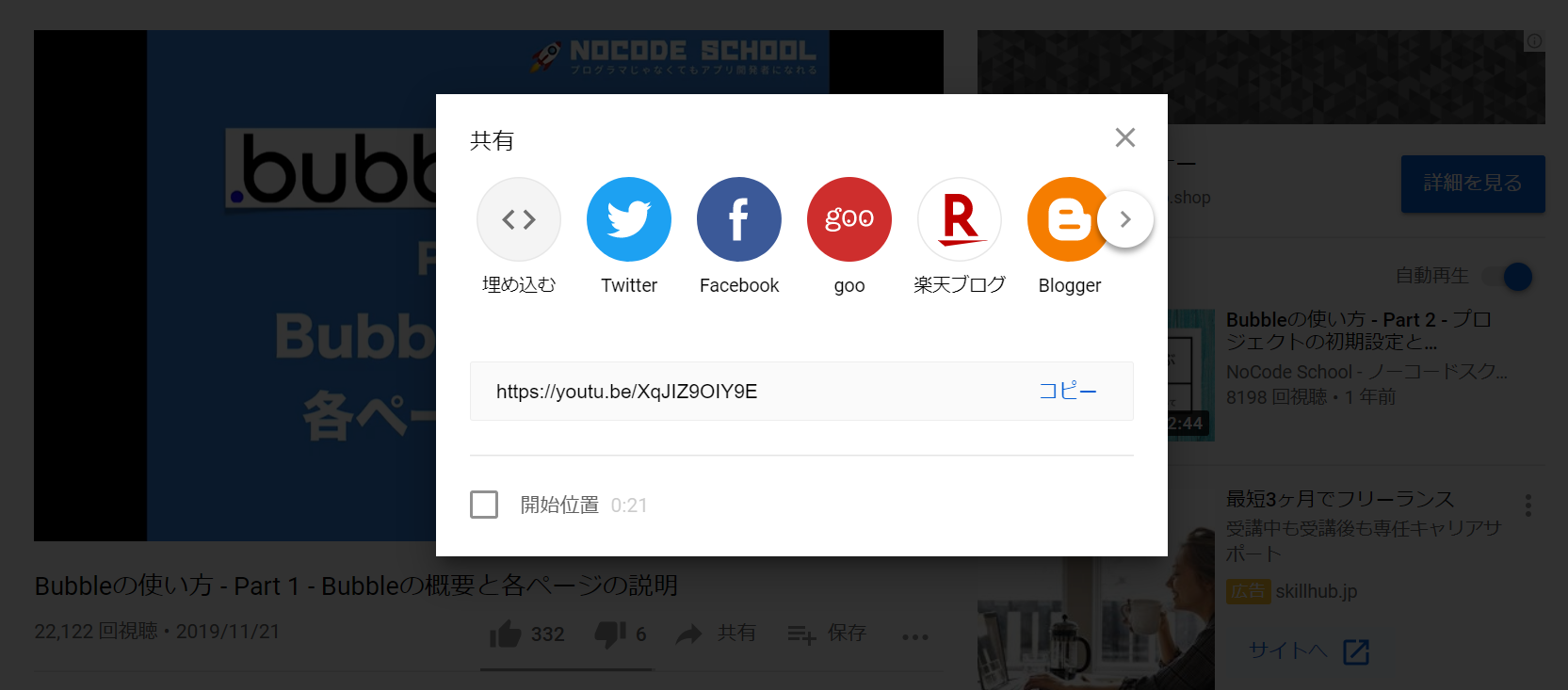
YouTubeの載せたい動画の共有リンクをコピーします。
今回は、NoCode Schoolチャンネルさんの『Bubbleの使い方 - Part 1 - Bubbleの概要と各ページの説明』をお借りします。

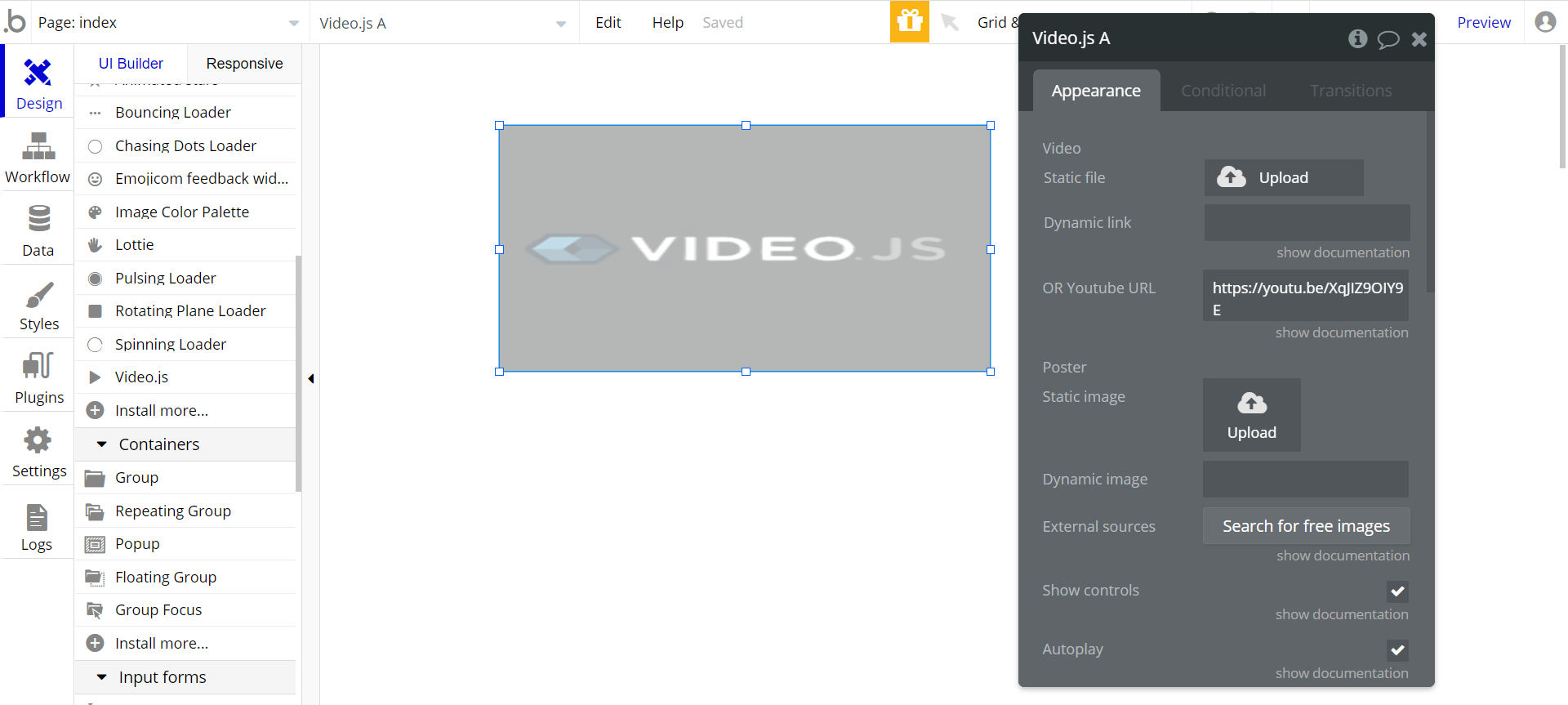
リンクをコピーしてVideoの "OR Youtube URL" に貼りつけます。

これで完了です。
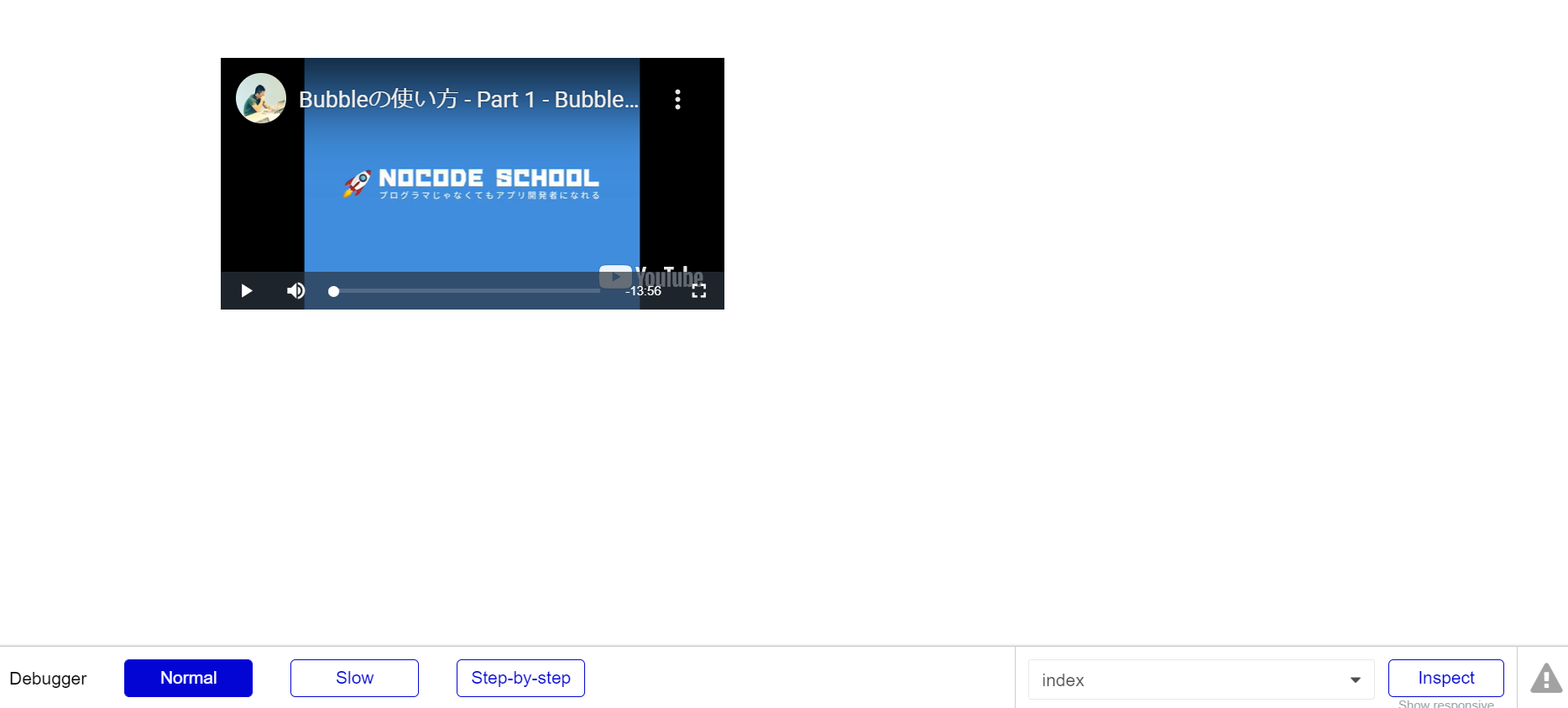
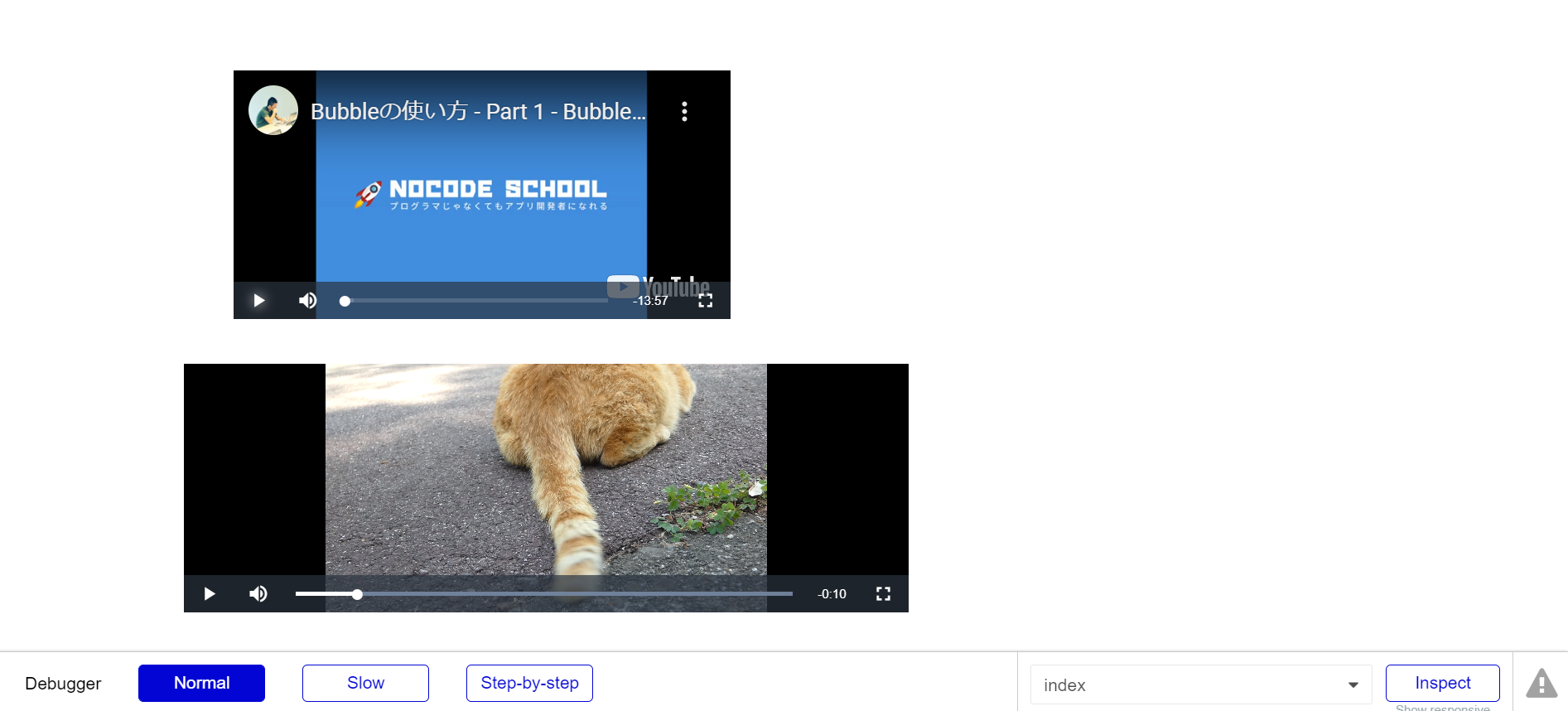
Previewを押してもらえばその動画が確認できるかと思います。

とても簡単ですね。ありがたい。
Autoplayに最初からチェックが入っていますので、自動で再生されるのが気になる方は外しておくといいでしょう。
次は、自分の持っている動画を貼ってみようと思います。
動画ファイルの貼り方
先ほどと同じ様に、メニューバーからVideo.jsを配置しましょう。

VideoのStatic fileのUploadから動画ファイルをアップロードしましょう。
これでまたPreviewで確認すると、動画が反映されていると思います。

先ほどのYouTube動画の下に付けてみました。猫の動画、きちんと再生されました。
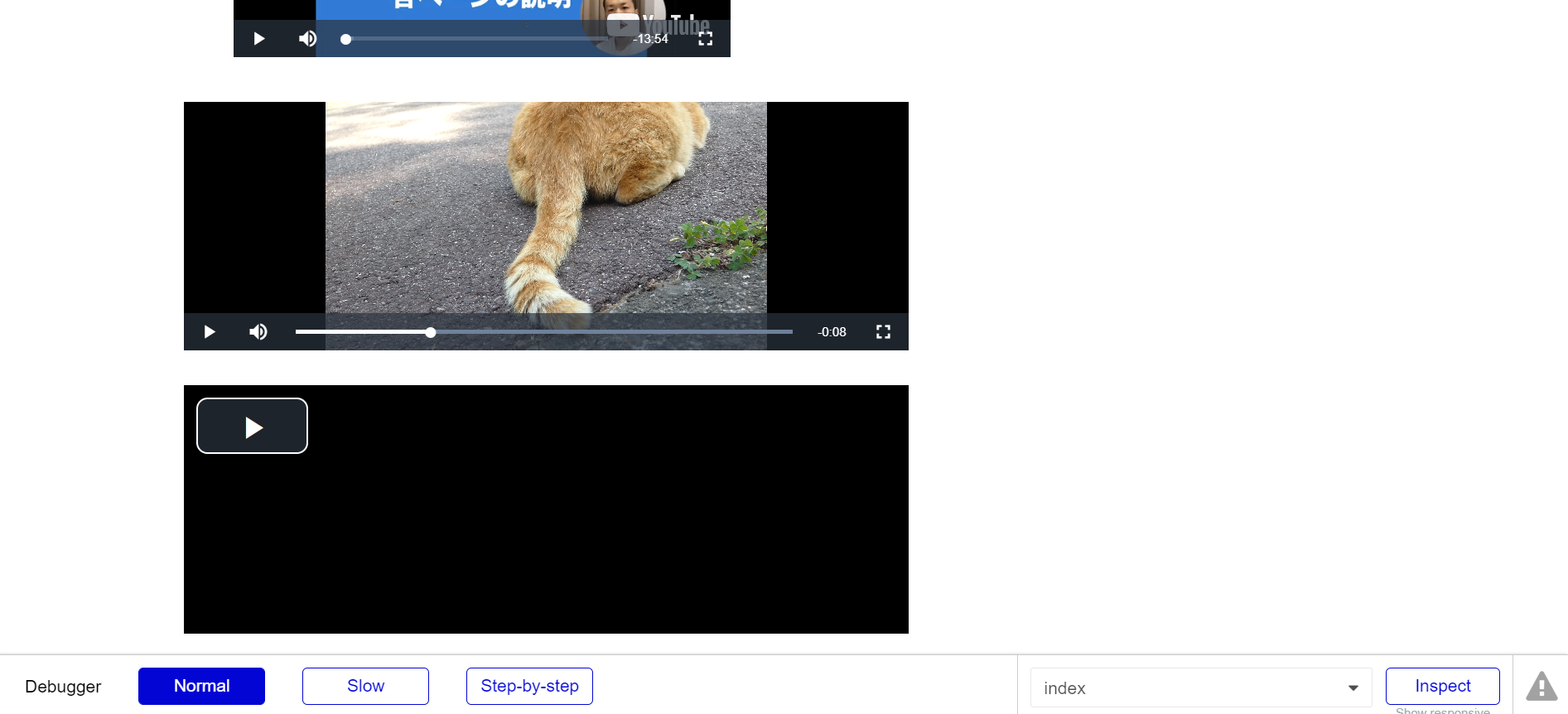
このプラグインのレビューのところに、mp.4だけが対応されているみたいなことが書かれていました。気になったので、MOVファイル(.MOV)も試しに貼ってみました。

猫動画の下にMOVファイルを貼ってみましたが…、動かなかったです。これは、対応しているのがmp.4だけかもしれないですね。
とても簡単に動画が貼れるプラグインでした。もう少し細かく見るといろいろありそうですが、今回はこの辺で。
最後まで読んでいただきありがとうございました。
投稿者の人気記事




なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

オープンソースプロジェクトに参加して自己肯定感を高める

ドラクエで学ぶオーバフロー

ALISのシステム概観

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

Uniswap v3を完全に理解した

iOS15 配信開始!!

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

彼女でも分かるように解説:ディープフェイク

約2年間ブロックチェ-ンゲームをして
