


こんにちは、Kanaです。
今回は .bubble で制作中の、アプリについて書いていこうと思います。
どのようなアプリか
タイトルの通り、「毎日続けるぞ!」というあなたの意気込みを応援するアプリです。新しく始めるものにちょうどいい "一ヶ月" 続けることを目標に、視覚的に自分がどれだけ続いてるかを確認できるようなものになります。
後程、画像付きで細かく見ていきます。
作ろうと思ったきっかけ
私はいろんなことに興味があり、やりたいことがたくさんあります。例えば、「筋トレ毎日やる」とか、「ピアノ毎日練習する」とか…。意気込んでから数日は続くのですが、気づいたらやめていることが多いのです。何か少しでもやる気に繋がるようなものが作れないかと思い、制作に入りました。
では、制作途中ではありますがアプリを見ていきましょう。
アプリの概要
01.最初の設定画面

「はじめる」を押すと…、

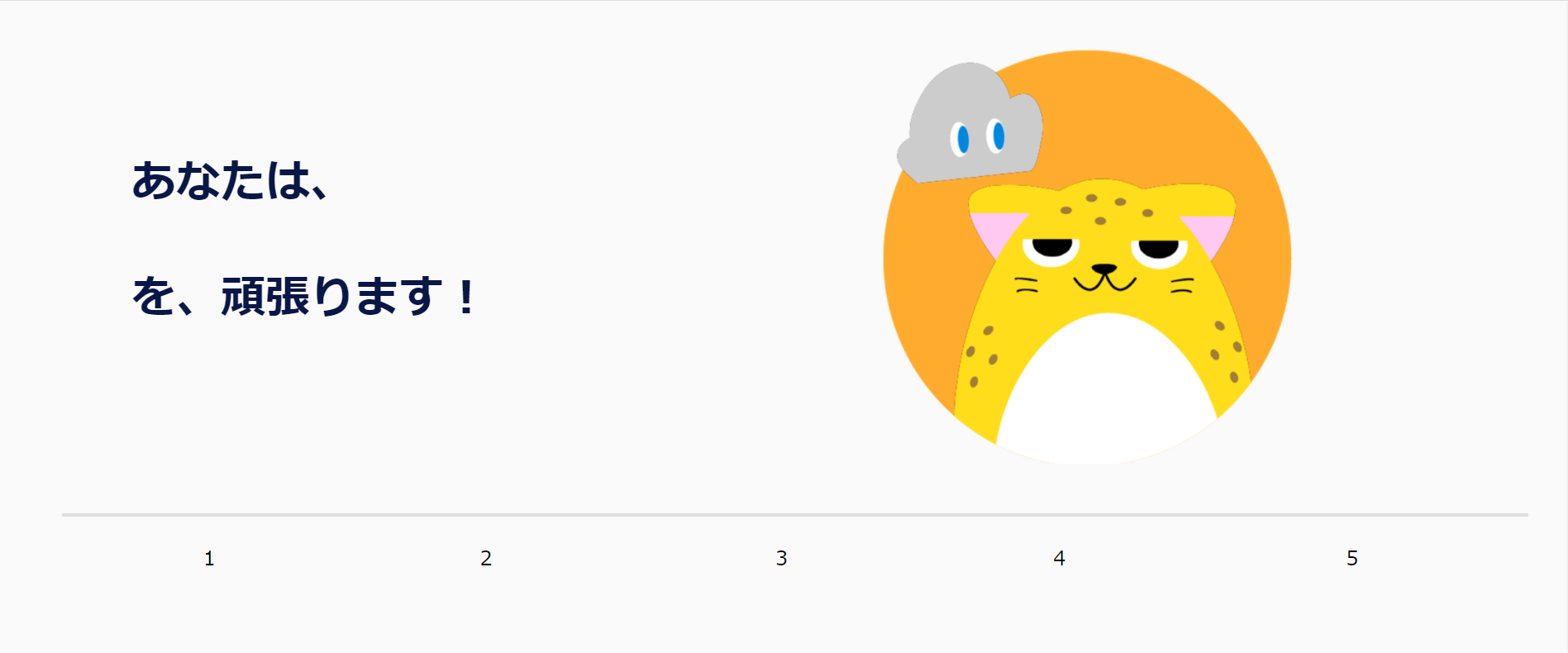
ここで一ヶ月間がんばる目標を設定します。
「登録」を押すと…、

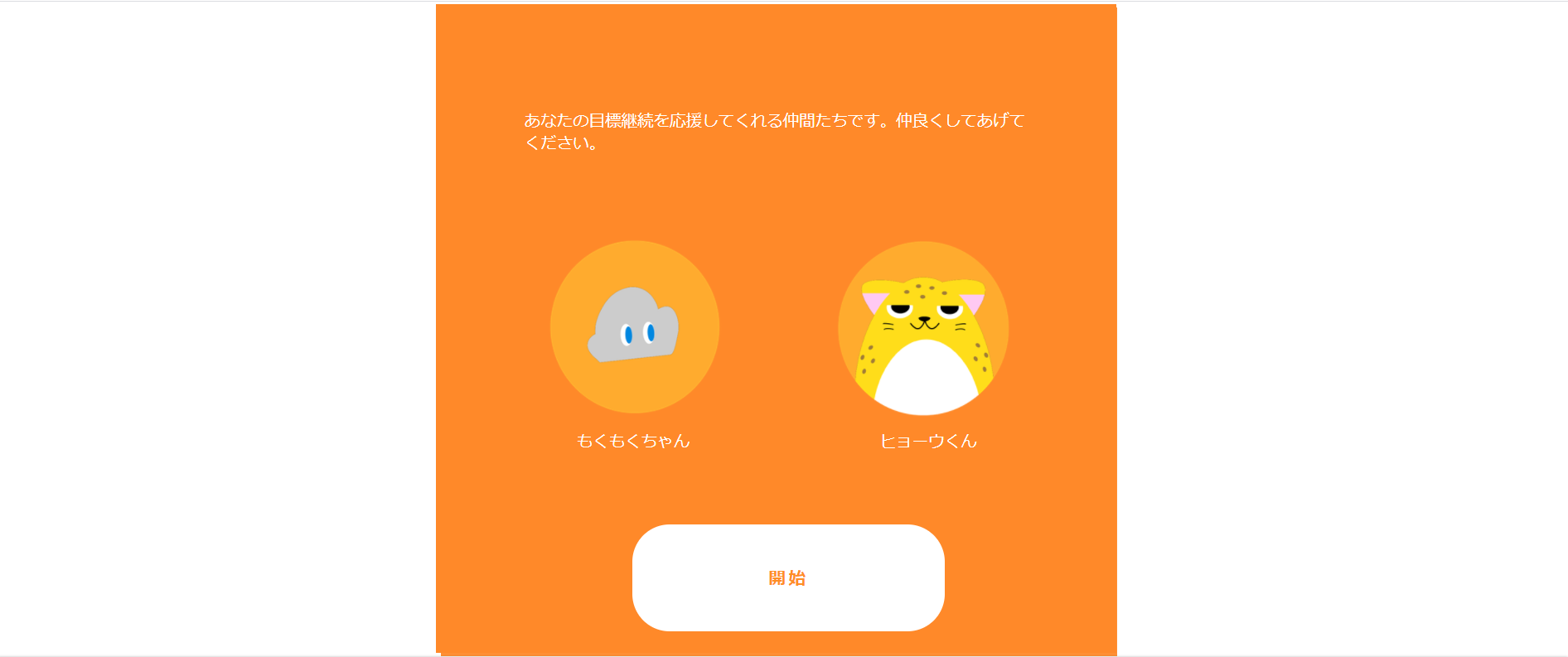
ここで突然の登場なのですが、あなたの頑張る気持ちを応援してくれる、このアプリのキャラクターたちです。キャラクターがいる方が応援されている感が出るかと思い、この二匹を考えました。
「開始」を押すと、メインページへ進みます。
その前にキャラクターを少し見ていきましょう。
02.目標を応援してくれるキャラクター
illustratorで作成しました。イラレ初心者なので、いい練習になりました。

もくもくちゃん
雲の女の子。表情豊かで、笑うと頭上に虹がかかる。

ヒョーウくん
ヒョウの男の子。無口だけど優しい心の持ち主。もくもくちゃんとはいつも一緒。
一緒に並ぶとこんな感じ。

お気づきの方もいるでしょうが、
「目標」→「もくひょう」→「もく」+「ひょう」
で連想した雲とヒョウのキャラクターにしました。
もくもくちゃんのサイズ感が可愛いなと思っております…(笑)
本当は白い雲にしたかったのですが、白背景デザインを優先したので泣く泣く雨雲になりました。
03.メインページ
こちらがメインページの全体です。





一番上に目標を大きく書き、その下は30日分の枠がある表になっています。
04.達成の記録方法
その日、あなたが決めた目標を達成できたとします。
さっそくアプリに達成したことを記録しましょう。

始めて1日目だとすると、1の枠内をクリックします。

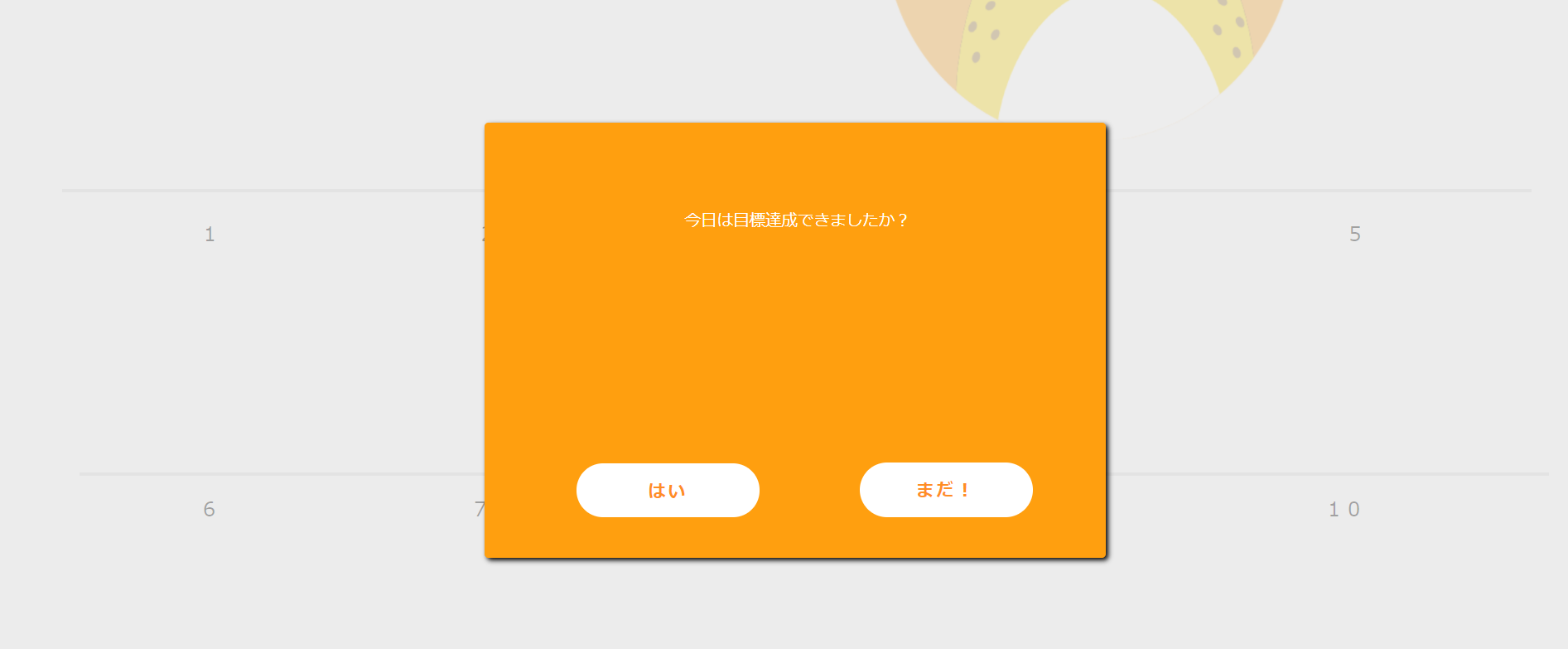
するとこのような画面が出てきます。
「はい」をクリックすると…

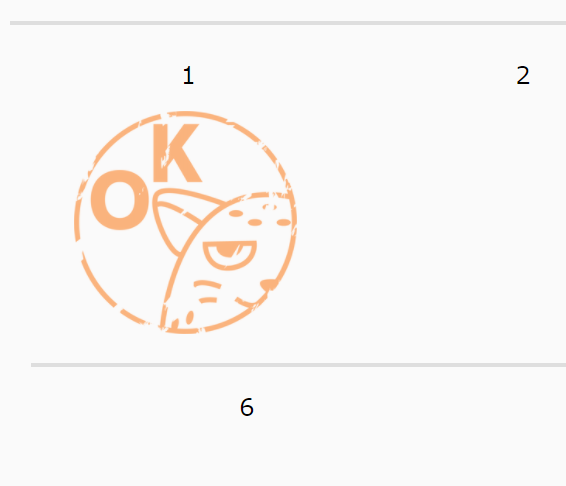
完了の印として、スタンプが現れます。
このスタンプ画像もイラレで作成しました。
このスタンプが増えていくことで、自分がどのくらい継続できているかが一目で分かるようになっていきます。
工夫点
🔶やる気に繋がりそうな色ということで、明るめのオレンジを使用
🔶愛着をもてるキャラクターを使用することでやる気に繋がらないか
🔶一目で続けられている自分が見え、モチベーションや自信に繋がるデザイン
実現できていない点
🔷別ページで目標内容を入力するため、メインページの目標が表示される欄に入力内容を写せていない
🔷リピーティンググループが上手く使えず、1日目にしかスタンプを押す使用を設定できていない
🔷開くたびにランダムに画像が表示されてほしいが、やり方がわからない
🔷本当は実際のひと月のカレンダーにスタンプが押されていくようにしたい
まとめ
実際に自分が使いたいなと思いながら作成しているので、楽しく作業できました。
ランダムを使ってスタンプの柄を日によってばらばらにしたいな~とか、スタンプでなくてストーリーのひとコマにすることで「続きを読みたい」という気持ちがやる気に繋がるかな~とか…。工夫のしがいがあるなと感じています。
まだ完成ではないので、とりあえずは実現できていない点をひとつづつ潰していけたらと思います。
最後まで読んでいただきありがとうございました。
投稿者の人気記事




iOS15 配信開始!!

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

約2年間ブロックチェ-ンゲームをして

ALISのシステム概観

ドラクエで学ぶオーバフロー

機械学習を体験してみよう!(難易度低)

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

彼女でも分かるように解説:ディープフェイク

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

オープンソースプロジェクトに参加して自己肯定感を高める
