
こんにちは。ALISでデザインをしている赤木です。
昨日(1/10)にALISのサイトデザインについてのリニューアルしました!デザインコンセプトなど大きなデザインについての記事はまた別途オフィシャルの記事で書くとして、ここではどんな思いを込めてリニューアルが行われたかを記事カセットの話をベースに簡単に綴りたいと思います。
まず、デザインのビフォーアフターはこちら

ご覧いただいた通り、以前のデザインとは打って変わってベースのカラーをホワイトにし、サムネイルを中心とした、記事カセットがより映えるようなデザインになっています。
今回のリニューアルでも重要なファクターである記事カセットのデザインについて話を絞って思いを馳せていこうと思いますので、お付き合いいただけますと幸いです。
※記事カセットとは記事を一覧で表示した際に、画像や見出し、作成者のプロフィールを一つにまとめたものを指します。
ALISの設計方針と浮き彫りになってきた課題
ALISではクローズドベータ版公開の際から悟りの窓に通じるようなALISは窓、写すべきは景色でありコンテンツであるという大きな方針を持って進めています。僕らが作るサービスは主張せず、ユーザーの作成したコンテンツが映えることを第一に考えるという方針です。

デザインリニューアルにあたり、旧デザインを見てて考えたのは窓にはなっているが悟りの窓には達していないんじゃないかという疑念でした。
たしかに他のサイトと比較してシンプルだけど本当にこれで正しいのかと...
旧デザインでは、記事カセットに画像、見出し、本文の書き出し、ユーザー情報という構成でした。実際にリリースし、使ってみると本文の書き出しは本当に必要なのか、画像のサイズは正しいのかなどいくつも課題が浮き彫りになってきました。また、「ALISのサイトを見た時にバナーのようなサムネイルが並び、メディアとしてパッ見、怪しいサイトに見えてしまう」という声もいただき、正直ハッとしたこともありました。そこで、リニューアルを行うにあたって真っ先にカセットのデザインに取り組みました。
記事カセットリデザインに向けた情報と前提の整理
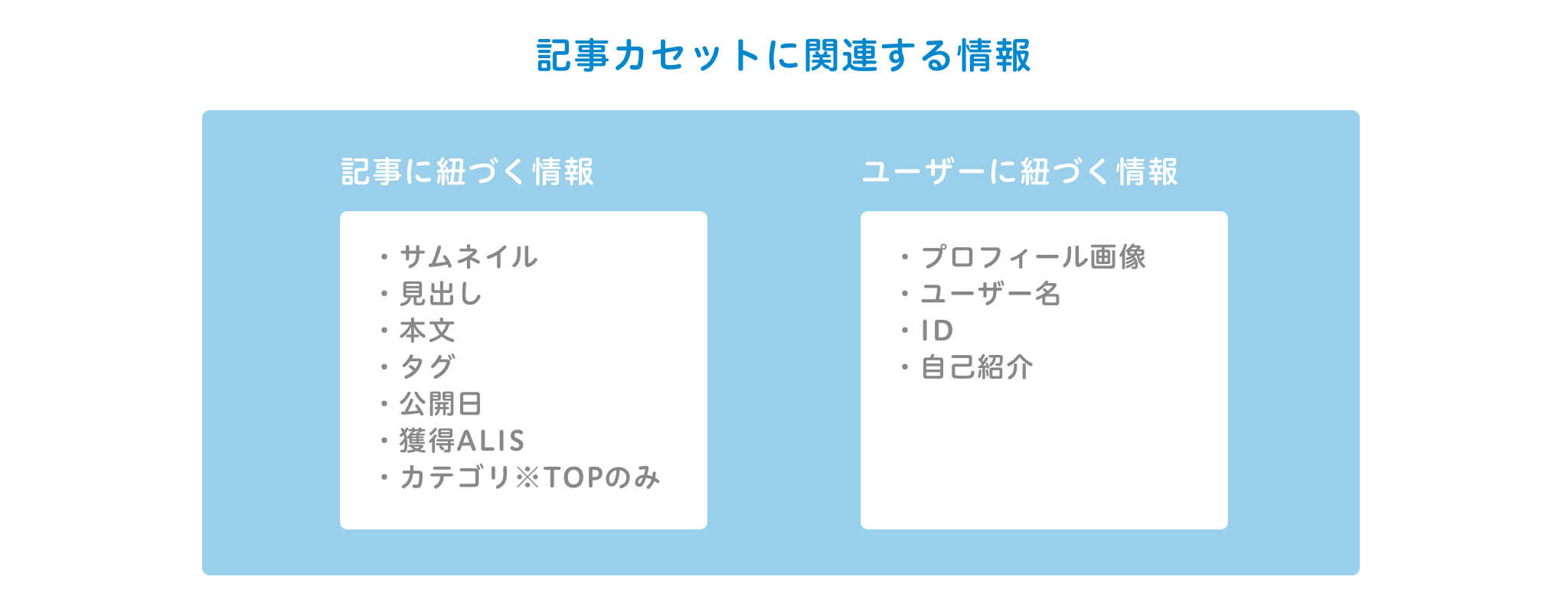
記事カセットのデザインを行うにあたり、まずは情報設計に取り掛かります。記事とユーザーに紐づく情報を書き出し、整理を行うよーん。記事カセットに関連する情報を書き出したものが以下となります。

この情報を元に記事カセットの情報を設計していく上でまずは前提を整理したいと思います。
3つの前提
1. 不必要な情報は取り除き、シンプルにすること
2. 記事を作成する際に一覧の表示を意識する必要がないこと
3. どんなサムネイルや見出しが来ても一覧で表示された際に美しさが担保されること
記事カセットのリデザイン
ここまで来るとあとは情報の取捨選択と優先度を組み立てていく作業になります。結果からお伝えすると以下のような情報の構成にしました。
・サムネイル
・見出し
・公開日
・獲得ALIS
・ユーザー情報(プロフィール画像、ユーザー名)
※トップ画面での表示にはカテゴリを付加
※各カテゴリ画面での表示にはタグを付加
そして以下のようなデザインのカセットができました。

以前と大きく変わったところとしては画像サイズが横2:縦1のサイズになり、SNSで拡散される時に最適化しました。そして、今までは 見出し>画像 という構造だったものをサムネイル+見出し(or カテゴリ)→(タグ)→ユーザー情報(or 獲得ALIS)というように目が下にいくほど詳細な情報を得られるような設計にしています。サムネイル+見出しの情報がセットで綺麗に見えるようにしています。
これにより初めてALISを使う方がサムネイル作成など意識しなくてもかっこいい画像、綺麗な画像を設定すれば記事カセットが映えるようにしています。
以下僕のよく使うクリエイティブ・コモンズ(著作権フリー)の画像素材がまとまっているサイトです。一度、自分の記事に合う画像を以下で探してみてください。また、これ以外にいい画像の集まるサイトがあればぜひ皆さんコメントしてください。
必要があれば記事作成時に画像素材サイトから画像を選べるような機能も検討していければと考えています。
リニューアルを終えてのぼやき
オープンβ第1弾として、ALISのデザインリニューアルに伴いカセットのデザインから着手し、マイページ周りの導線改修など細かく色んなところに手が入っています。そして、ALISは第2弾、第3弾として新しい機能を随時リリースしていきます。
今まで、そしてこれからALISを応援してくれる皆さんに価値を返していくために新規ユーザーの取り込む第一弾としてデザインを行いました。
そして、ALISを利用いただいているみなさんと一緒にALISメディアを作り、成長させていけたらと思います。引き続きALISの成長に全力を注ぎ、頑張っていくのでよろしくお願いします!
・この記事は、運営による記事のためいいねによるトークン配布はありません
・この記事への投げ銭はBurnされます

Uniswap(ユニスワップ)で$ALISのイールドファーミング(流動性提供)してみた

【第8回】あの仮想通貨はいま「テレグラム-TON/Gram」

Polygon(Matic)で、よく使うサイト(DeFi,Dapps)をまとめてみた

コインチェックに上場が決まったEnjin Coin(エンジンコイン)コインを解説

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

【DeFi】複利でトークンを運用してくれるサイト

2021年1月以降バイナンスに上場した銘柄を140文字以内でざっくりレビュー(Twitter向け情報まとめ)

【初心者向け】$MCHCの基本情報と獲得方法

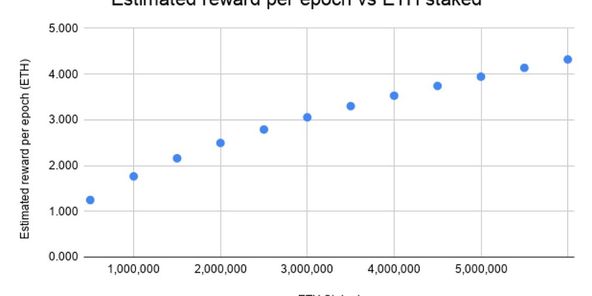
Eth2.0のステークによるDeFiへの影響を考える。

バイナンスの信用取引(マージン取引)を徹底解説~アカウントの開設方法から証拠金計算例まで~

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶
