

こんにちは。以前にWebページの構成なんかを担当していた時期があり、研究をしていたのですが、その杵柄で…。最近Nielsenが面白いレポートを出していたのでちょいとかみ砕いて共有します。
How People Read Online: New and Old Findings(https://www.nngroup.com/articles/how-people-read-online/)
NielsenがWebサイト閲覧者の視線/行動について2016-2019年に行った研究と、前回2006年の研究(以下、[06])を比較したところ、色々と新しい事実が明らかになったようです。過去に見られなかったレイアウトや視線パターンが出てきていました。
<結語;コンテンツ作成にあたっての留意点>
・明確で目立つ見出し/小見出しをつけ、コンテンツにラベル付けして検索性を高める
・情報を前方に配置、見出し/リンクをつけることでスキャン中に情報理解できるような設計に
・平易な言葉でコンテンツは明確/簡潔に
<[06]からの変化点>
・ページ構成がリキッドレイアウト(ブラウザサイズに関わらず可読性維持)からレスポンシブルデザインにシフトし、かつ画像/文章の位置が交互に入れ替わるジグザグ型レイアウトが人気に
└「芝刈りパターン」へ…セル上部を左→右へ移動、一段下がって右→左、また一段下がって左→右という動き
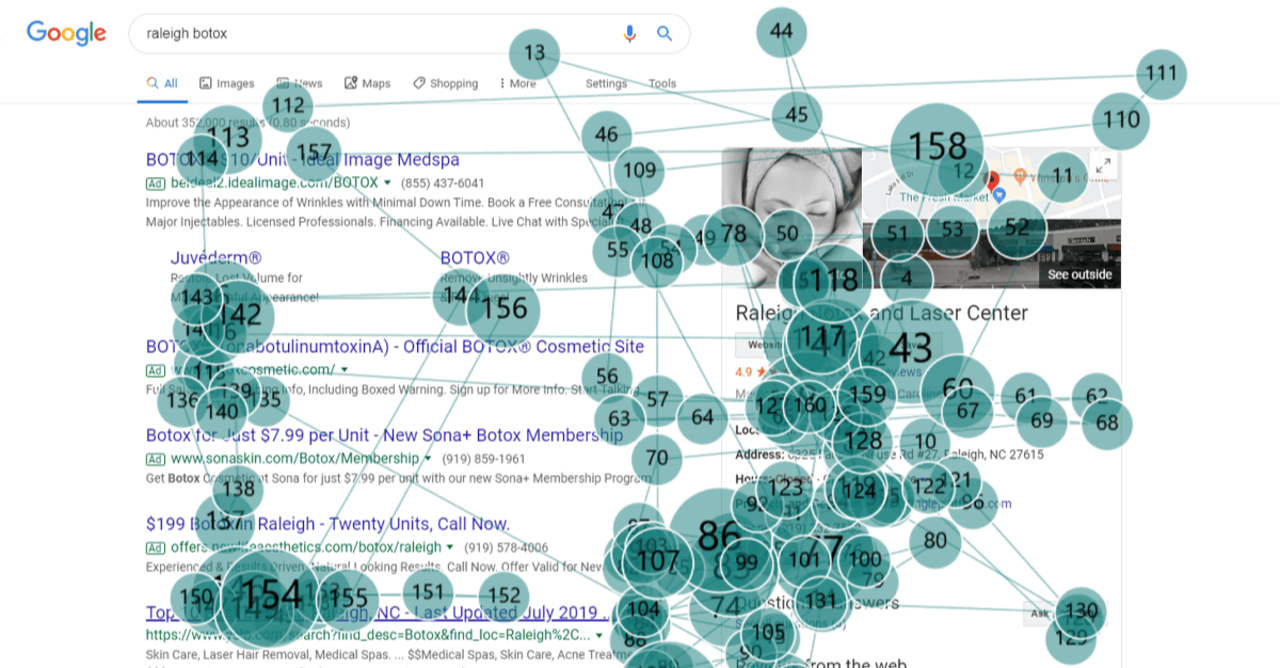
・検索結果がより複雑化し、以前よりも直線的にコンテンツをスキャンしていない
└検索エンジンが「ピンボールパターン」と呼ばれる新たなレイアウトを採用したことによる
└特にGoogleはサイトの一部を検索結果に表示しており、直線的よりピンボール的な動きへ変容を齎した
・以下の3コンテンツは人気を集めており、ページ作成時に考慮するとよい
└1;比較表を含むテーブル
└2;引用/広告などのインライン要素
└3;レビューなどのユーザー生成コンテンツ
<[06]と変わらないコト>
・Webページに対してヒトは読むのでなく、(部分的に)スキャンしている
└直線的なスキャンでなく、視点はページ上を飛び回る行動を繰り返す(一部コンテンツをスキップ→スキップしたのものを確認すべく戻る→既にスキャンしたものを再スキャン)
・ユーザが読むことに時間を費やすのかは4つの要素で決まる点も変わらず
└1-同期の強さ;情報がユーザーにとってどれほど重要か
└2-タスクのタイプ;検索対象の属性(新規モノか、既存モノか)
└3-集中の度合;目の前のタスクにどれほどユーザーが集中しているか
└4-個人の特徴;個人の性格

投稿者の人気記事




いま頑張って働いている人たちへ【仮想通貨】でカンタン貯金UP!~バイナンスの使い方初心者編~

Decentralizationについて語る時に僕の語ること

オランダ人が語る大麻大国のオランダ

【第8回】あの仮想通貨はいま「テレグラム-TON/Gram」

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

Gamestonk!! 〜ゲームストップ株暴騰の背景〜

【最新】Braveブラウザの素晴らしさを語る【オススメ】

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

ウッドショック(´°д°`)↯↯
