

こんにちはyblockchainです
今回は「thirdweb」というWeb3開発のフレームワークを使ってERC-20規格のTokenをデプロイしていきたいと思います
What is "thirdweb"

thirdwebとは、NFTやトークン、マーケットプレイス等をノーコードでBuildが出来るツールです
大手企業のShopifyやCoinbaseが出資に参加しており、約33億円の資金調達を完了しています
How to Build ERC-20 Token?
ここからERC-20トークンをthirdwebでBuildしていきたいと思います
まずは初めにthridwebのサイトに飛び、「StartBuilding」をクリックしましょう
そしたら、WalletConnectからMetaMaskを接続しましょう
※今回はテストでbuildするのでEthereumのTestnetである"Goeril"を使います

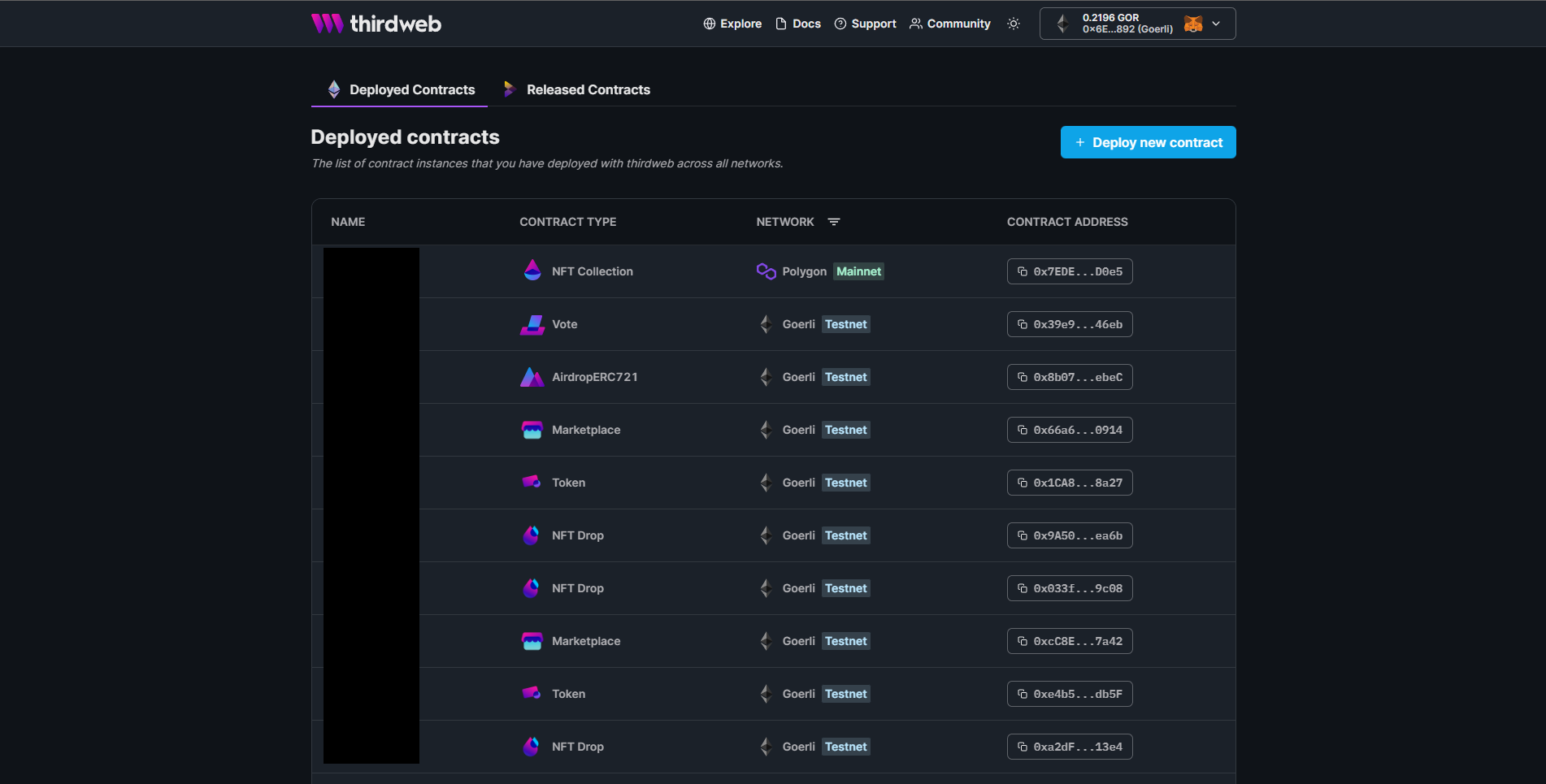
MetaMaskを繋いだら水色の「Deploy new contract」をクリック

そしたら、Exploreの中からTokenを見つけてDeployをクリック

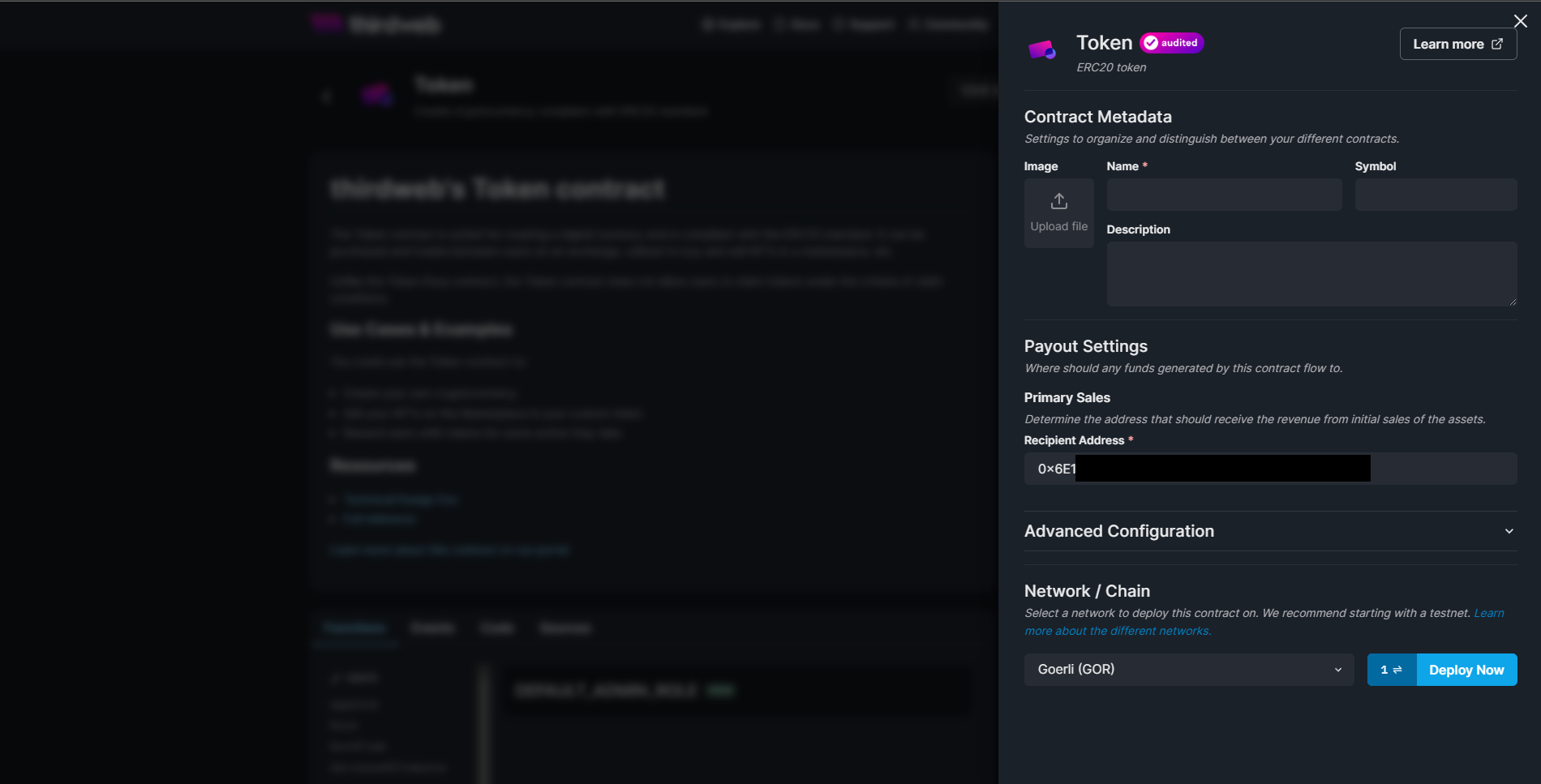
右上のDepoly Nowをクリックすると、このようなポップアップが表示されます
ここでTokenのMetadataを設定します
Contract Metadata
Image - トークンのアイコン
Name - トークンの名前
Symbol - トークンのシンボル(名前の省略名)
Description - トークンの説明
Payout Settings
Recipient Address - トークンの受信者(自分のPublicAddress)
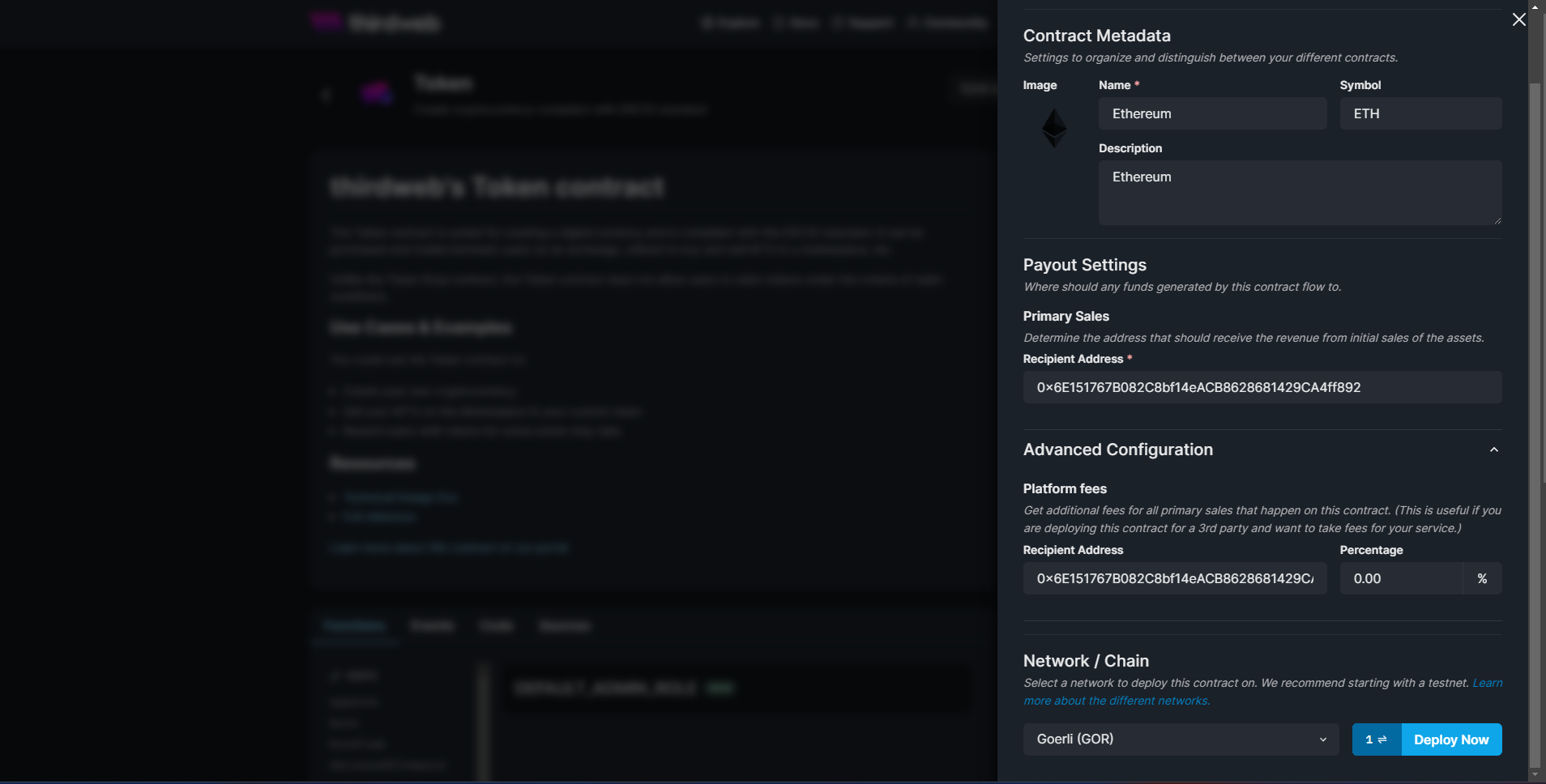
AdvancedConfigurationという項目もありますが、プラットフォーム手数料を
取得する設定なので今回は使いません。

Metadataの入力が終わったら、右下のDeploy Nowをクリックしましょう。
※一回トランザクションを飛ばすので、少額のガス代が掛かります

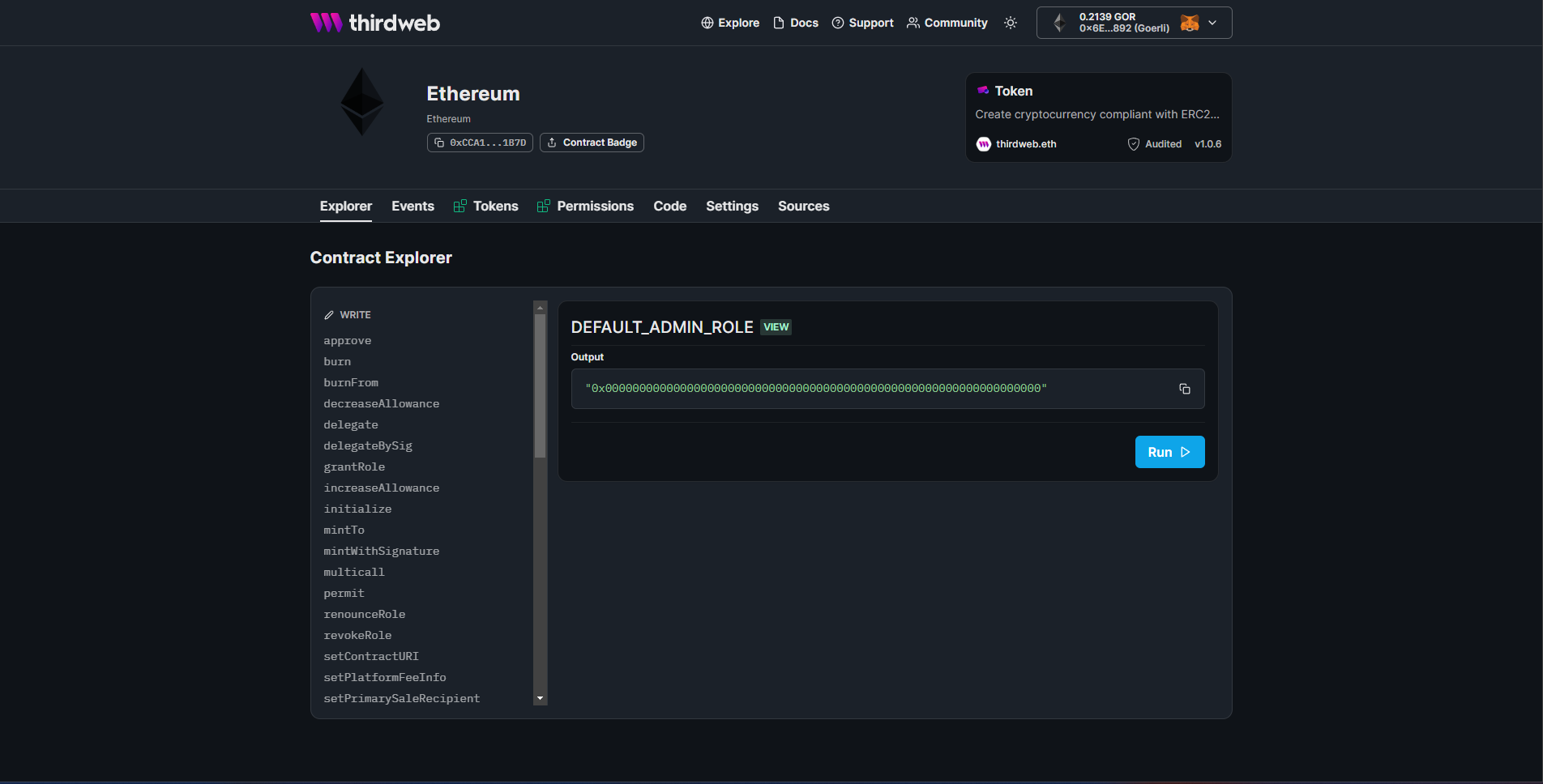
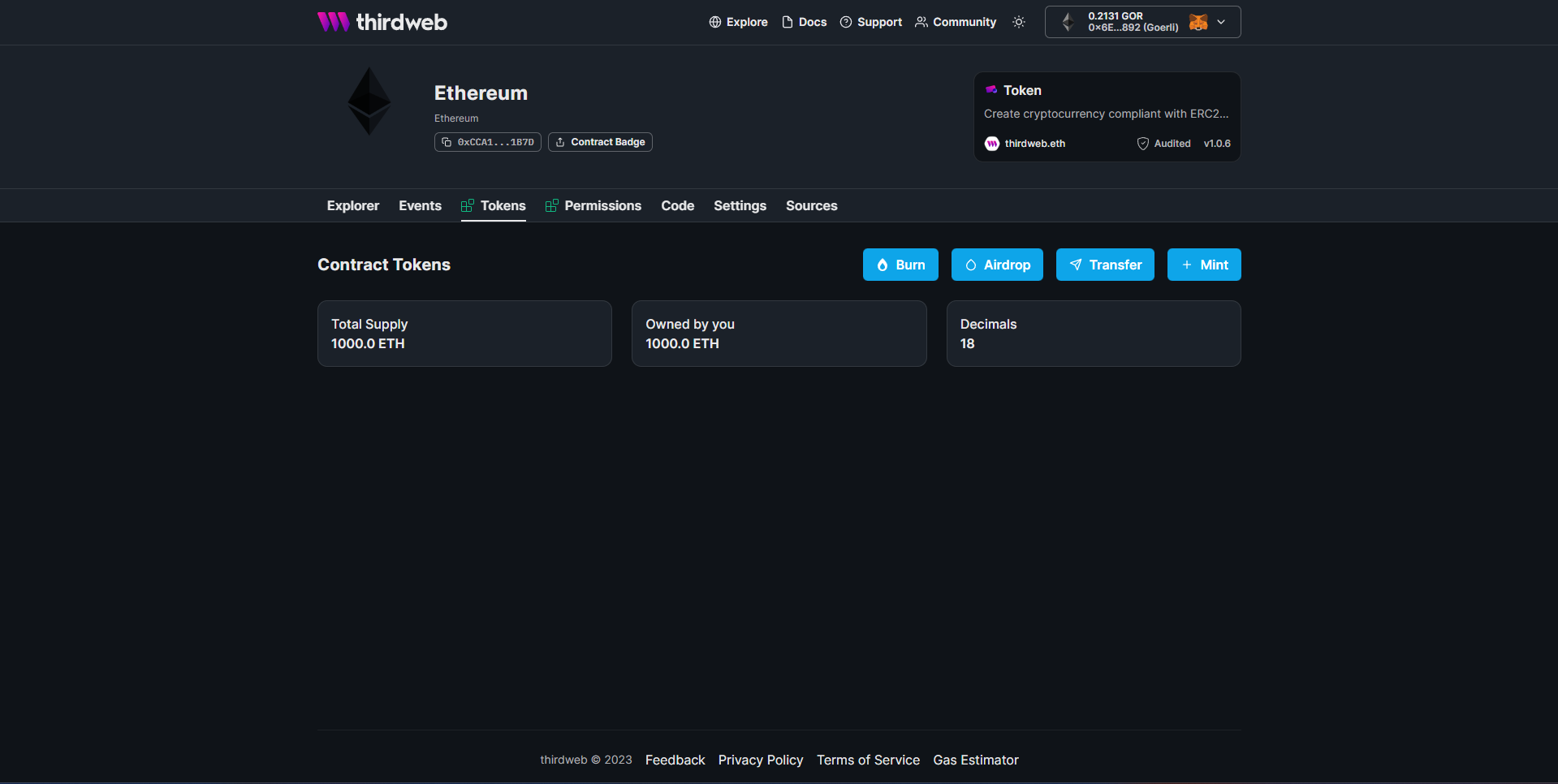
トランザクションが完了したら、このようなページに飛ばされます
そして、今はExploreの画面なのでTokensをクリックしましょう

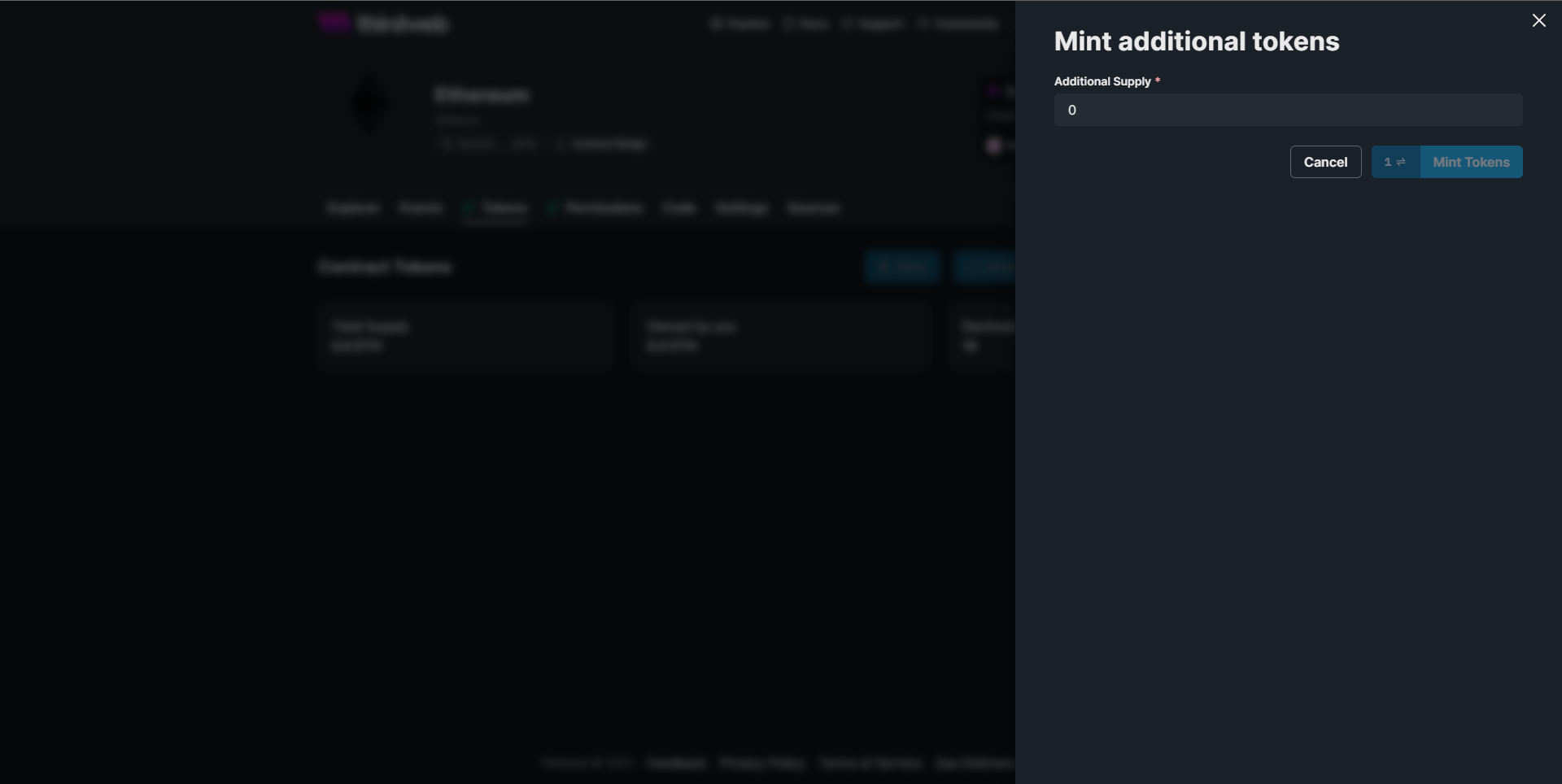
Tokensのページに飛び、一番右のMintをクリックするとポップアップが表示されます
この、Additional Supplyから総発行枚数を指定します。
そしたら、Mint Tokensをクリックしましょう。(TX飛ぶためガス代必要)

今回は仮に1000枚発行してみました。
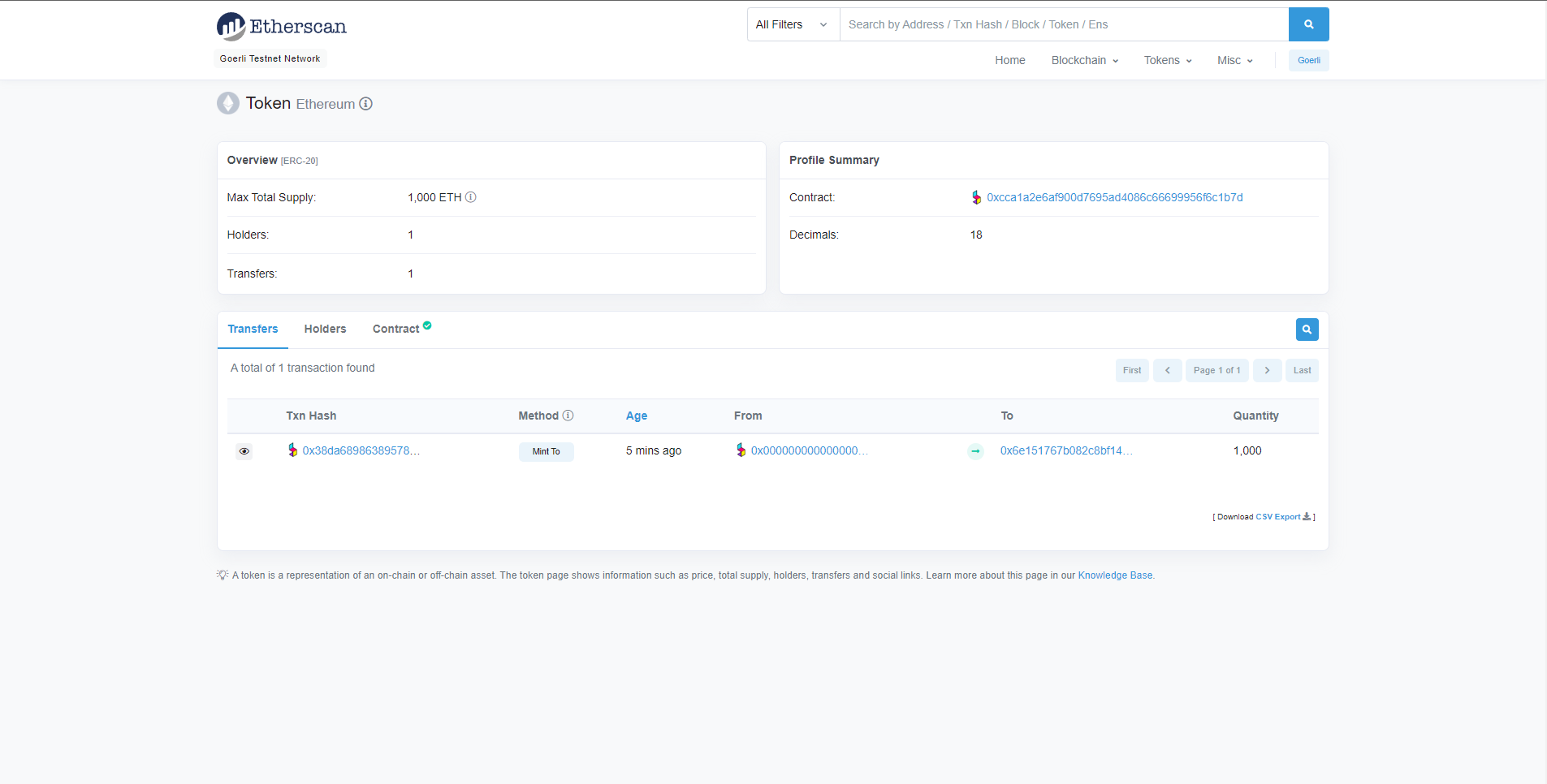
試しにTestnet上のEtherscanで確認してみましょう

ContractBadgeの左にある0xから始まる文字列がこのTokenのコントラクトアドレスなので、コピーしましょう

コピーしたコントラクトアドレスをペーストすると、このようにしっかりと表示され
1000枚mintされています。
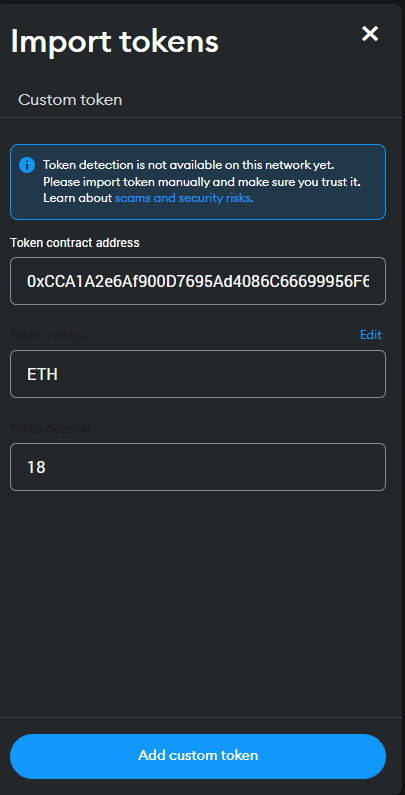
勿論、ERC-20規格のTokenなのでMetaMaskにもインポートすることが出来ます

コントラクトアドレスを貼り、Add custom tokenをクリックすると表示されます
まとめ
今回はthirdwebを使ってノーコードでERC-20のTokenをデプロイしてみました
他にもBurn機能やAirdrop機能もあるので是非試してみてください。
今回はERC-20のデプロイでしたが、他にも独自コントラクトのNFTやマーケットプレ
イスも作成出来るので、その内紹介していきたいと思っております。
投稿者の人気記事




2021年1月以降バイナンスに上場した銘柄を140文字以内でざっくりレビュー(Twitter向け情報まとめ)

【DeFi】複利でトークンを運用してくれるサイト

Uniswap(ユニスワップ)で$ALISのイールドファーミング(流動性提供)してみた

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

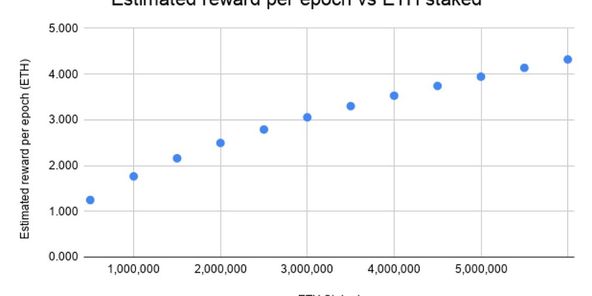
Eth2.0のステークによるDeFiへの影響を考える。

【初心者向け】$MCHCの基本情報と獲得方法

コインチェックに上場が決まったEnjin Coin(エンジンコイン)コインを解説

Uniswap v3を完全に理解した

Polygon(Matic)で、よく使うサイト(DeFi,Dapps)をまとめてみた

バイナンスの信用取引(マージン取引)を徹底解説~アカウントの開設方法から証拠金計算例まで~
