

今日はいよいよXHTMLの基本に入っていきます。
XHTMLの基礎知識
HTMLとは、Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略で、Webページを作るための最も基本的なマークアップ言語のひとつです。
XMLは、HTMLとおなじようにWebページを作成するときに記述する言語のひとつ
XHTMLはXMLをもとにHTMLを改良した言語です。
要素・タグ・属性
段落や表などWebページを構成する単位を要素といいます。
要素は要素名を <>(タグ)で囲み</>(スラッシュタグ)で終わります。
開始位置のタグは 開始タグ 終了位置のタグは 終了タグ といいます。
また、要素に追加できる詳細設定を属性といい属性は値を伴い 属性=”値”のように記述します。
説明はここまでにしてちょっと作っていきましょう。
開くとこんな感じですねwww

TeraPadでやります
XML宣言
verson属性
XMLのバージョンを指定
verson="バージョン"
encoding属性
XMLファイルに使われている文字コードを指定します
encoding="文字コード"
次に基本要素を見ていきます
html要素
XHTML記述部分であることを示します
<html>内容</html>
head要素
XHTMLファイル自身に関する情報を表します
<head>内容</head>
body要素
XHTMLファイルの本文を表します
<body>内容</body>
名前の空間の指定
XHTMLファイルでは、行頭でXML宣言を記述するため名前の空間の指定が必要になります。
名前の空間は次のようにします。
<html xmlns="http://www.w3.org/1999/xhtml">
言語の指定
Webページは、世界中で表示されるため、XHTMLファイルがどの言語で記述されているのか指定します。
言語指定の仕方は次のようにします
xml:lang属性
言語を指定します
xml:lang="ja" lang="ja"
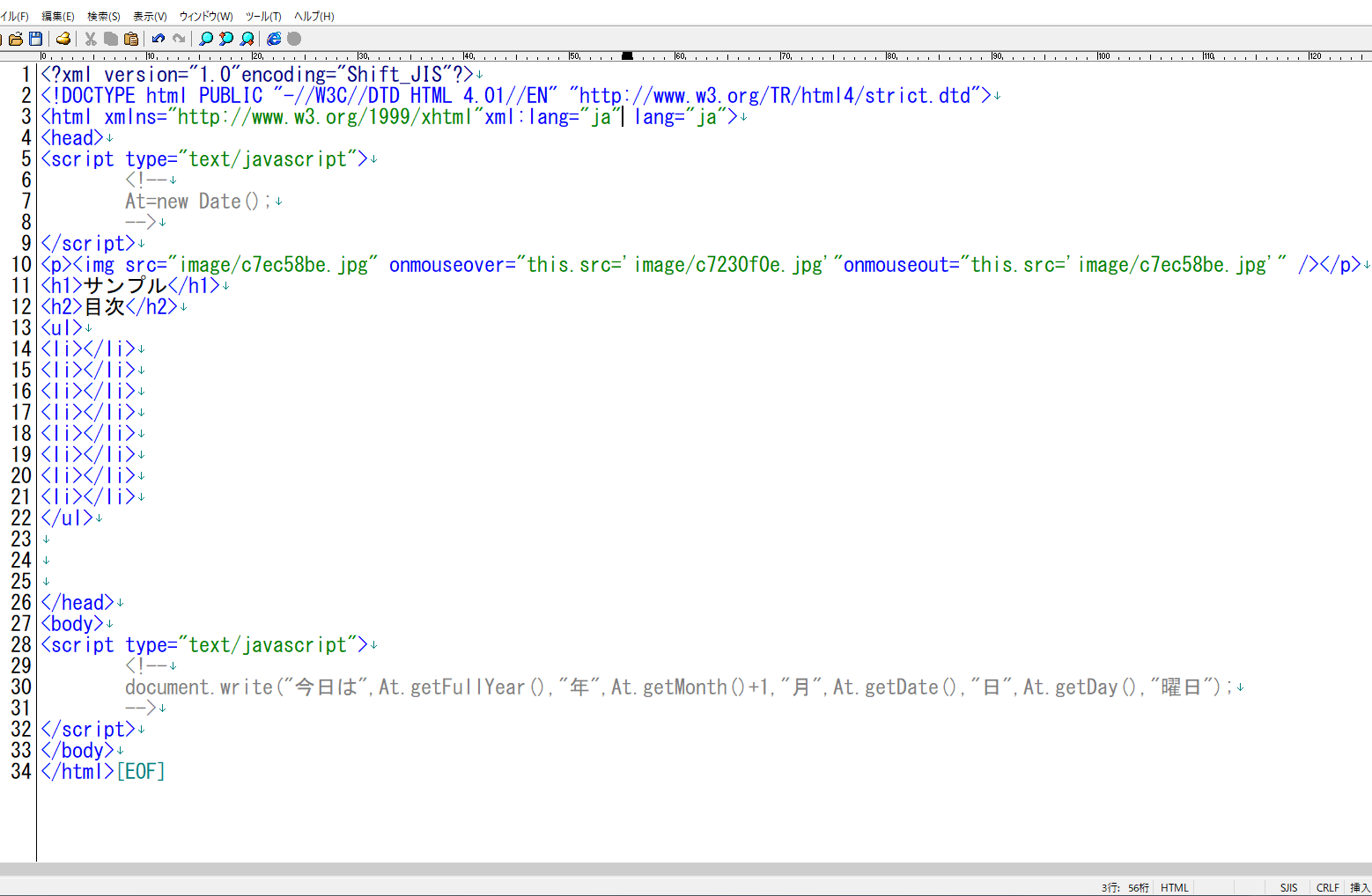
全体はこんな感じですね。

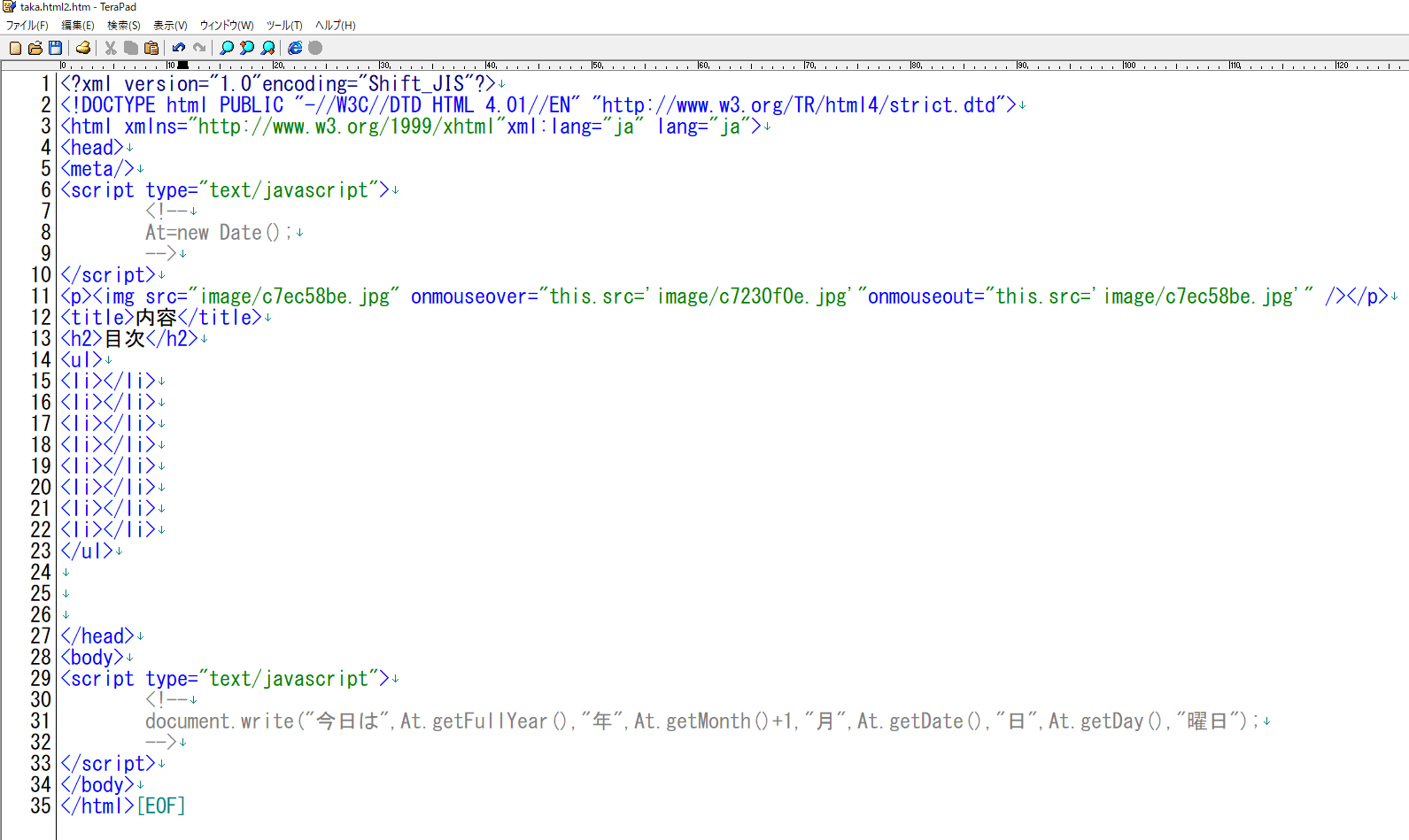
文字コードの指定
mata要素
文章の情報を表します
<meta/>
title要素
Webページのタイトルを表します
<title>内容</title>

で、今回は最後にファイルの保存方法について説明をしておしまいにしようと思います。
保存方法は2通りあります。
名前を付けて保存
ファイルをクリックして名前を付けて保存ダイアログボックスが出てくるので
ファイル名にfail.htmlみたいな感じに名前を付けて保存してみましょう。
上書き保存
既存のXHTMLファイルを編集して同じ名前で保存したいときに使います
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
じかいはブラウザでの確認辺りからはじめたいと思います。
ここまでご覧いただきありがとうございました。

========== By マんタ =====================
投稿者の人気記事




無料案内所という職業

テレビ番組で登録商標が「言えない」のか考察してみる

約2年間ブロックチェ-ンゲームをして

ALISのシステム概観

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

続・NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

BCAAは本当に必要なのか?徹底的調査

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】

機械学習を体験してみよう!(難易度低)
