

こんにちは。ALISのエンジニアの寺嶋(@y_temp4)です。
ALISブロックチェーンブログ、今回はALISのフロントエンドアーキテクチャの説明として、ALISのフロントエンド構成および採用技術について記載します。
ALISのフロントエンドはサーバーサイド同様尖った技術を採用しています。そのお陰で、設計が破綻しやすいフロントエンドである程度の秩序を維持し、かつ比較的高速なページの描画・遷移を実現できています。
また、ALISのフロントエンドはサーバーサイドと完全に分離して開発していますが、それによりブロックチェーンとのつなぎ込みもスムーズに行えるように感じています。今回はそのような観点についても触れていきます。
目次:
・ALISのフロントエンド構成について
・フロントエンドとサーバーサイドを完全分離するメリット
・まとめ
ALISのフロントエンド構成について
ALISのフロントエンドでは、主にNuxt.jsと呼ばれるVue.jsベースのフロントエンドフレームワークを採用しています。

Nuxt.jsを採用することにより、以下の観点で多大な恩恵を受けることができました。
・開発環境
・SSR
この章では、それぞれについて説明していきます。
開発環境
フロントエンドのシステム構成は、プロジェクトごとに独自の環境が作られており、デファクトスタンダードが定まっているとは言えない状態です。その理由として、JavaScriptのエコシステムの進化の速さや、開発ツールの複雑化が挙げられます。
Nuxt.jsではプロジェクトのディレクトリ構成がある程度規約として決められており、ルールに則ってコードを書いていくことができます。また、開発に必要なツールを組み込みやすい仕組みが提供されており、開発環境が手軽に準備できるのも魅力的です。
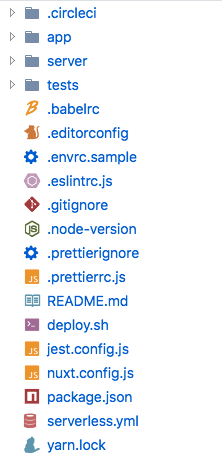
ALISのフロントエンドでは、以下のようなディレクトリ構成をとっています。

今回はこの中でも、特にappディレクトリ以下の構成について詳しく見ていきます。
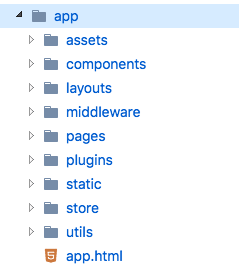
まず、appディレクトリの配下は以下のように構成されています。

これはNuxt.jsによって定められた構成をベースにしています。ALISではコンポーネントの切り分けにAtomic Design、状態管理にはVuexを採用しています。
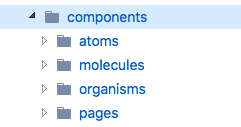
Atomic DesignはUIのパーツを定義していくためのデザイン手法の1つです。主にUIの役割をAtoms、Molecules、Organisms、Templates、Pagesに分け、それぞれに責務を持たせてコンポーネントの定義をしていきます。ALISではこのうちTemplatesを使わず以下のような構成をとっています。

Atomic Designを採用することにより、コンポーネントの責務を意識して開発を進められるようになりました。ただし、工数の兼ね合いで完全にAtomic Designとしての切り分けができていない部分があり、これは今後のリファクタ観点として残っています。
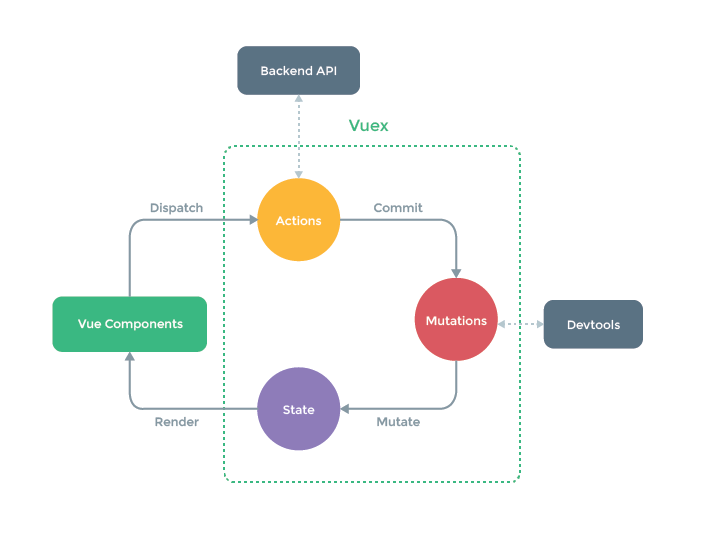
また、ALISでは最初からある程度大きなプロジェクトになることが予想できていたため、Vuexを利用しています。Vuexを利用することによりアプリケーションの状態管理がしやすくなりました。

ALISではVuexのmodule機能を使い、ある程度Storeを分割しています。

・article.js
- 記事情報に関するモジュール
・presentation.js
- 見た目に関するモジュール
・user.js
- ユーザー情報に関するモジュール
moduleの粒度に関しては、最近では1つのmoduleが大きくなってきたので、もう少し分割しても良いかなと考えています。リファクタ観点ですね。
開発環境の構成の説明としては以上ですが、上記エコシステムを利用するに当たって経験したメリット・デメリットの詳細に関しては、今後当ブログで発信していく予定です。
SSR
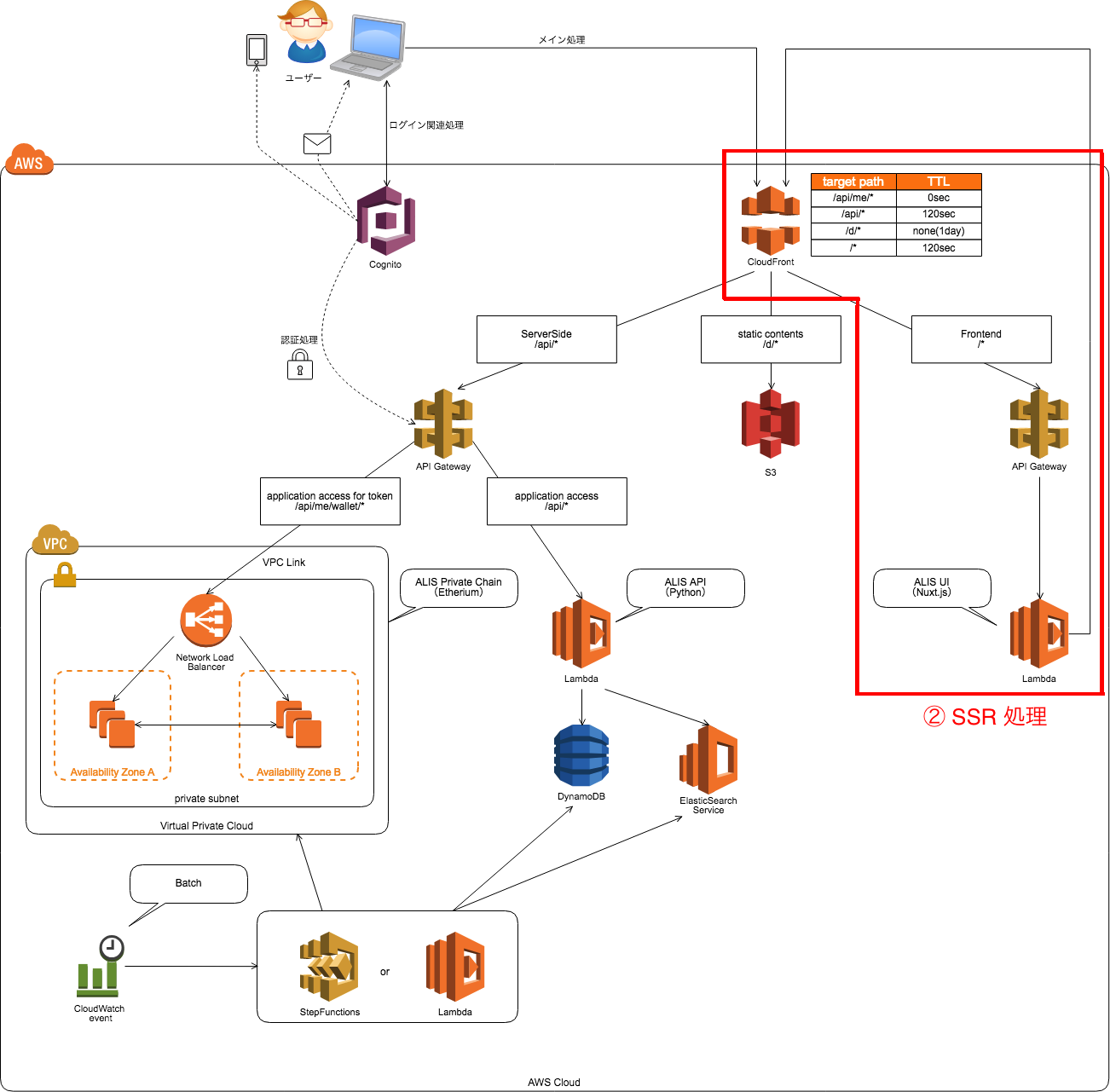
ALISのサーバサイドアーキテクチャのブログにもある通り、ALISのフロントエンドの実態はLambda上で動くNuxt.jsです。

SSR(サーバーサイドレンダリング)をすることにより、上記ブログ記事にもあるようにOGP展開が可能となります。
また、SSRをしていないSPAと比べ初期レンダリングの速度が高まるなど、ユーザーの体験が良くなるというメリットもあります。
Nuxt.jsを利用することにより、複雑な設定なしにSSRが実現できました。
以上の観点からも、Vue.jsを使うプロジェクトではNuxt.jsを採用することを検討すべきだと考えています。ALISでNuxt.jsを利用するまでの経緯など、簡単に以下のスライドにまとめてあるので、もしよろしければ参考にしてみてください。
フロントエンドとサーバーサイドを完全分離するメリット
今ではあまり珍しくない事例となりましたが、ALISではフロントエンドとサーバーサイドを完全に分離して開発を進めています。
フロントエンド:AlisProject/frontend-application
サーバーサイド:AlisProject/serverless-application
私自身、フロントエンドとサーバーサイドを完全に分離した開発環境は今回が始めてでしたが、非常にメリットを感じています。
まず最初に、開発の進めやすさが挙げられます。現在ALISでは数名のエンジニアが各分野ごと(フロント、サーバー、ブロックチェーン)に開発を進めていますが、個々人の開発タスクが他の人の開発タスクと分けやすく、無駄なやり取りが発生しにくいと感じています。
フロントエンドはサーバーサイドとのAPI通信で成り立っているため、APIの出力結果さえ分かれば開発が進められます。これはブロックチェーンでも同様で、基本的にブロックチェーンからのデータの受け渡しもAPIを通じて行われているので、非常に開発が進めやすいです。
次に、サードパーティ製アプリの作りやすさが挙げられます。ALISではコミュニティから多くのサービスが生まれていますが、これはALISのフロントエンドとサーバーサイドが分離されていたことも1つの要因となっているのではないかと思います。
ALISのAPIを用いて何らかのサービスを作る際には、ALISのフロントエンドの実装が参考になると思いますので、ぜひコードを読んでみてください!
まとめ
ALISのフロントエンド構成はサーバーサイド同様あまり前例がなく、開発を進める中で難しい部分も多いですが、そこが面白かったりもします。
また、本ブログ記事では書ききれなかったつらみも多く発生しているので、そこに関しては今後たくさん当ブログに書いていきたいです。
進歩が速いと言われるフロントエンドですが、その流れについていけるかどうかは多くの知見がきちんとシェアされるかどうかにもよるかと思います。
ですのでぜひ、何か知見が溜まったらどんどんシェアしていきましょう!
ご意見・ご指摘等ありましたらコメントをいただけますと幸いです🙏
・ALIS エンジニア 寺嶋(@y_temp4)
・この記事は、運営による記事のためいいねによるトークン配布はありません
・ALISではエンジニア・R&Dメンバー絶賛募集中です 😉

オープンソースプロジェクトに参加して自己肯定感を高める

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

ALISのシステム概観

彼女でも分かるように解説:ディープフェイク

iOS15 配信開始!!

Uniswap v3を完全に理解した

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

ドラクエで学ぶオーバフロー

約2年間ブロックチェ-ンゲームをして

なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた
