


こんにちは UGOKのClip📎です。
今回は、卒業研究のデザイン、ワイヤーフレームを作成したので、それについてまとめていきたいと思います。
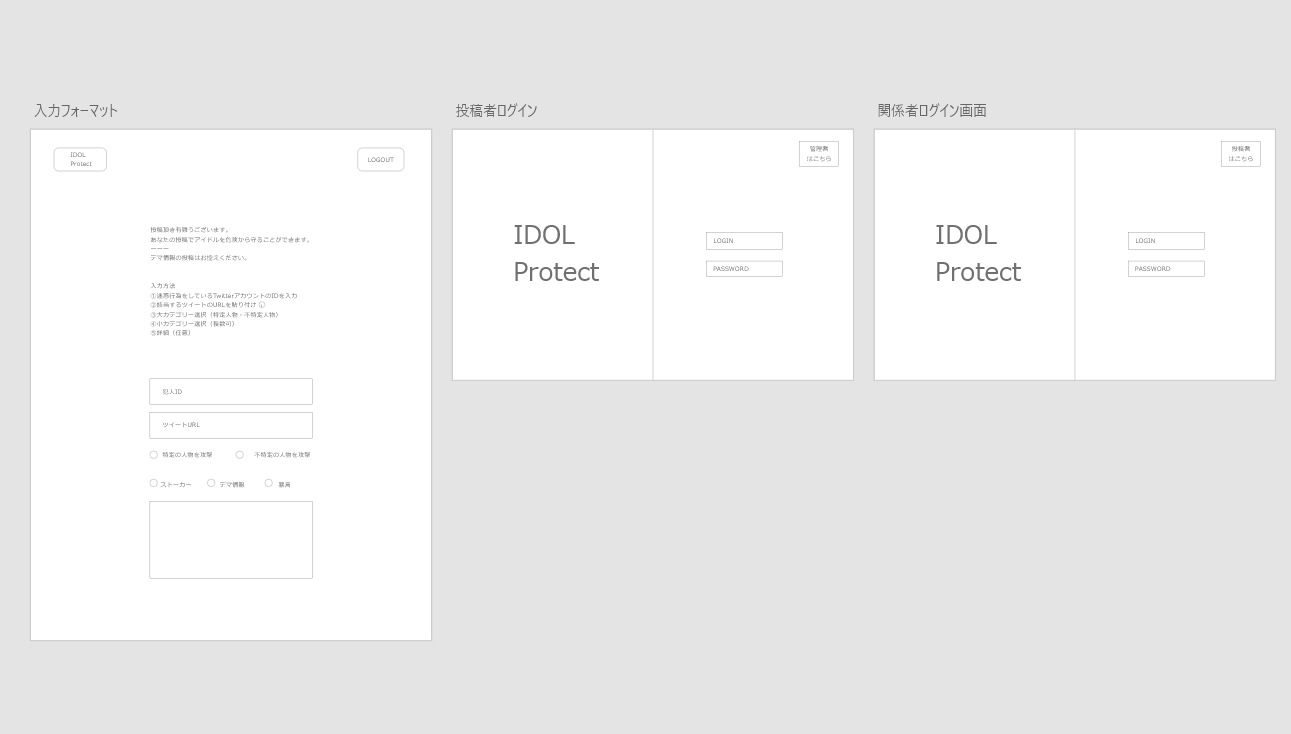
要件定義とやらも決定して、大まかなデザインとして、AdobeXDを用いてワイヤーフレームを制作しました。

ーーーーーーーー
入力フォーマットの文章ベースの箇所には、私たちがこのWebアプリを作ろうと思った経緯や、想いなどを要約して伝えるべく、文字をつらつらと掲載する予定です。
そして、入力方法説明、それに続いて、入力フォーマットが用意されています。
ーーーーーーーー
投稿者、関係者のログイン画面では、右上に画面切替ボタンをつけています。
このボタンを押すと、投稿者、関係者が切り替わり、それぞれのイメージカラーを用いて視覚的にわかりやすい画面にしようかなと考え中です。
ーーーーーーーー

そして、こちらがアイドル本人や関係者が閲覧できるページです。
画面構成、
左上にアイコン、大体のデザインは決まっていてカラーはピンクと黄緑を使用します。また完成したら色々書きたい…
左側は、投稿者が入力したものが簡潔にまとまって閲覧できるようになっています。URLを押すと、実際のTwitterの投稿に飛ぶようにする予定です。
右側にはカテゴリー検索機能をつけており、特定の項目に絞って検索することができます。
ーーーーーーーー
コロナ禍なので、Skypeを利用してワイヤフレームを作ったのですが、もうリモートで話し合うのにも慣れてきて、特に制作のしずらさを感じることなくスムーズに作業ができたかなと思います。
XDの共同制作機能を使って、リアルタイムでお互いにいじれたのも楽しかったです。
そして、卒業研究としての題名と概要もリモートで話し合いながら決定したので、次はそのことについて書いていきたいと思います。

投稿者の人気記事




17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

ドラクエで学ぶオーバフロー

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

約2年間ブロックチェ-ンゲームをして

機械学習を体験してみよう!(難易度低)

オープンソースプロジェクトに参加して自己肯定感を高める

彼女でも分かるように解説:ディープフェイク

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

Uniswap v3を完全に理解した
