


こんにちは、kanaです。
今回はWebデザインの勉強のため、架空の保育園サイトのデザインを作成しました。
考えた点などをここにまとめていこうと思います。
ではさっそく見ていきましょう。
🌷作成前に
デザインの目的:入園者の増加、保育園の雰囲気を伝えたい
ターゲット:入園を考えている母親(2,30代)
雰囲気や伝えたい印象:子どもが伸び伸び過ごせて安心できる空間
これらを意識してデザインしていきます。
制作期間:1週間
使用ソフト:XD、procreate
🌷TOPページ
※文字は同じものを置いて代用しているところがあります

やわらかい色でまとめました。
写真を角を丸い図形の中に入れたり、四角形の角を丸くしたりと、色以外でもやわらかく見えるように工夫しました。
子どもたちが伸び伸びと過ごす雰囲気を伝えたいということで、園の様子が分かる「お知らせ・日記」のまとまりを上に持ってきて、下にはInstagramも入れました。
より子どもらしさが出るように、イラストも使用しました。
イラストは、自分で描きました。
写真はフリーのものを使用しています。
忙しいお母さんでも素早く情報にたどり着けるように、「一日のスケジュール」「年間行事」「施設案内」と細かくボタンを用意しました。画像では少し見つけにくいかもしれませんが、右側に「お問い合わせ」ボタンを常についてくる形で設置しています。
フッターの地図は、架空の場所です。本当はマーカーの様なものを置きたかった!
🌷園のことページ

園の過ごし方などがまとめられたページです。
1日のスケジュールは、下にまっすぐ伸びていく感じでまとめました。細かく画像も載せて雰囲気を想像しやすくしています。
年間スケジュールは、横スライドでまとめました。画像も四季によって入れ替わります。1日のスケジュールの要素が縦に長いので、年間スケジュールの方はコンパクトに収まるように意識しました。
施設案内は赤い丸ボタンをクリックすると、施設の写真と説明がポップアップで出てくるというものを想像しています。写真が子どもの表情重視のものが多いので、建物の雰囲気も伝わるようにと用意しました。
🌷入園情報ページ

かなりスカスカになってますが…
情報を表にすることで、情報を見つけやすくしようとしています。
下に見学案内の表記をイラストと共において、気軽に来ていいんだよという感じを出しています。
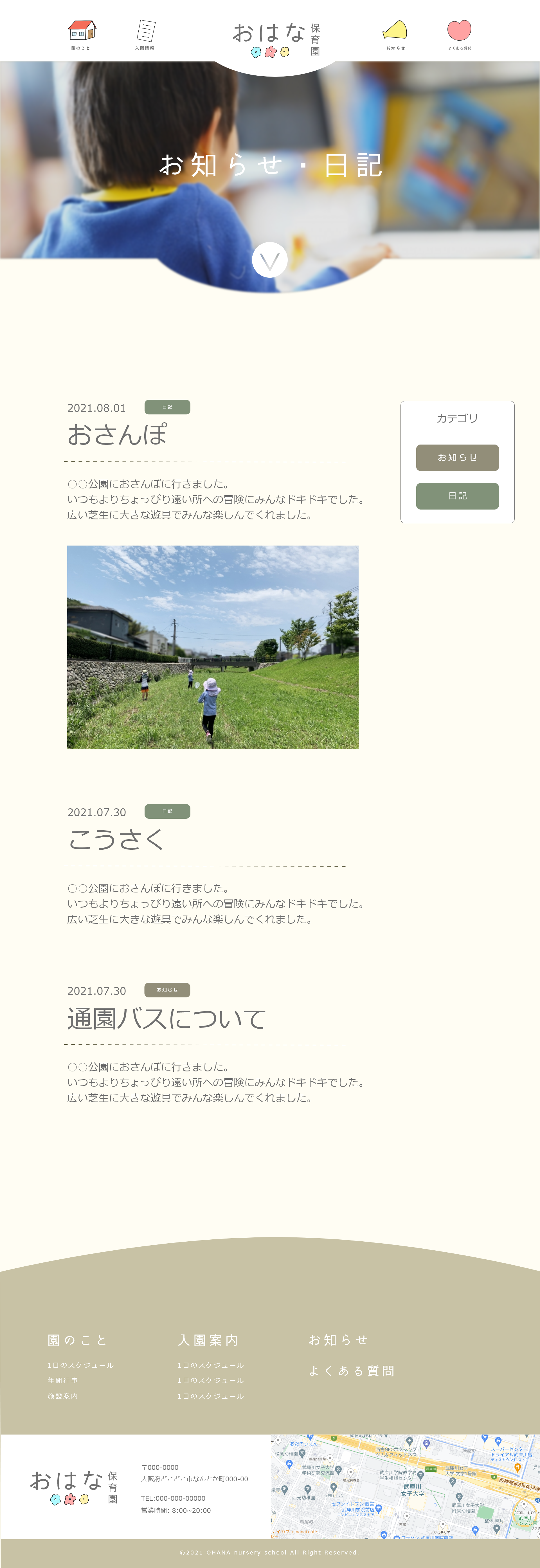
🌷お知らせページ

お知らせと日記を同じページにまとめているので、カテゴリをつけました。
「お知らせ」タグのみに絞って大事な情報だけを表示できるような感じを想像しています。
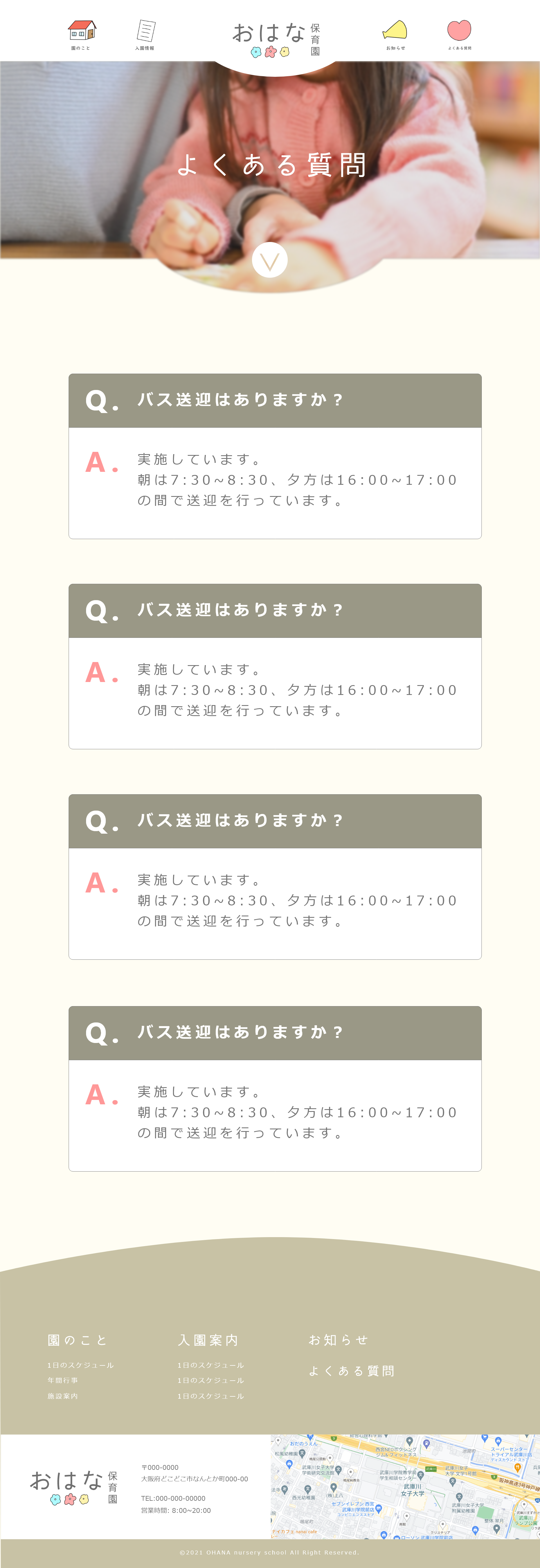
🌷よくある質問ページ

質問文のバックの色を変える、Aの文字色を赤くすることで、ぱっと見て情報の種類を判断しやすいようにしました。
まとめ
以上です!
やわらかい雰囲気は出せたのではないのかなと思います。
あしらいを入れるのに慣れていなくて、子どもらしさを出したいと思う割には、シンプルなものになってしまったな...と思います。
いろんなサイトを覗いて、引き出しをもっと作らないとな~と改めて感じました。
また、お題を作ってデザインの練習してみようと思います。
では!
投稿者の人気記事




Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

ALISのシステム概観

なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた

約2年間ブロックチェ-ンゲームをして

オープンソースプロジェクトに参加して自己肯定感を高める

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

機械学習を体験してみよう!(難易度低)

彼女でも分かるように解説:ディープフェイク

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

iOS15 配信開始!!
