


お久しぶりです! ちろるです。
今回はwebアプリについてのまとめです。
javascriptの配列を学ぶための学習補助アプリを制作しています。
大まかな機能としては、
①push/unshift/pop/shiftの意味を理解してもらう
②配列のメソッドやインデックスを理解してもらう
③配列のインデックス、要素数の関係を理解してもらう
④問題をランダムに作成し出題する
です。
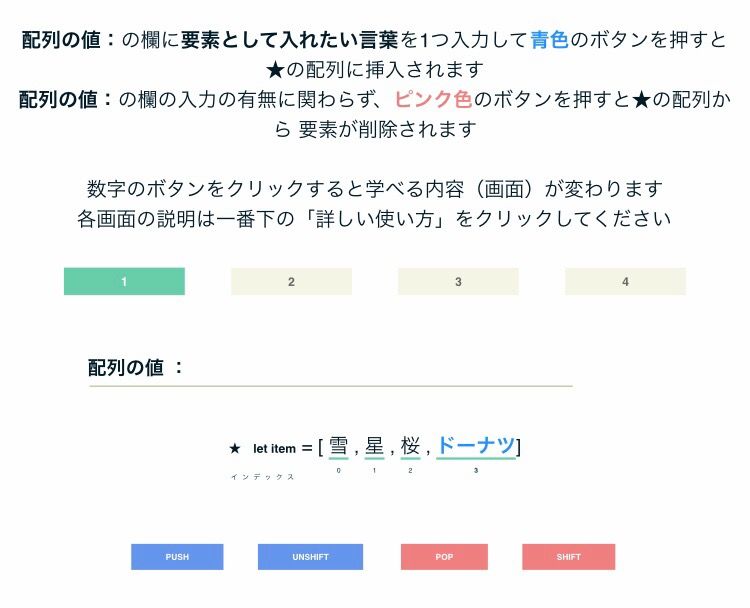
①の機能の画面

配列のpush unshift pop shift のメソッドが視覚的に分かりやすく学べる画面になっています。
配列の値:の欄に好きな単語を入力して各それぞれのボタンを押すと、メソッドが実行され★let itemの中に追加できます。削除もできます。
まずボタンで触ってもらって、意味を理解してもらおうという機能です。
また、変化した要素の色が変わる仕組みになっています。(画像は"ドーナツ"をpushしたので、"ドーナツ"という文字だけが青くなっています)
配列の要素の下には、インデックスが表示されるようにしています。
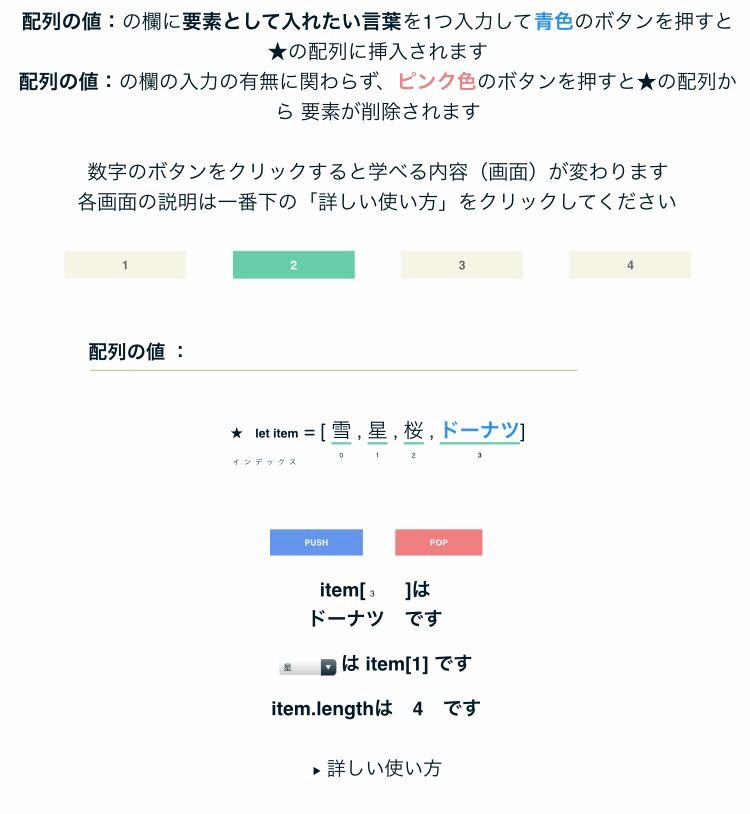
②の機能の画面

インデックスが表す値などを理解してもらう画面になっています。
自分で作成した配列から、item[数値]は何を指すか、任意の要素を取得するにはどうやって記述するかを確認できます。
数値や要素を指定することによって、その後の文が変化します。分かりやすく、覚えてもらうための機能です。
また、"配列名.lengthは現在の要素数を表す"という事も学んでもらうために載せました。
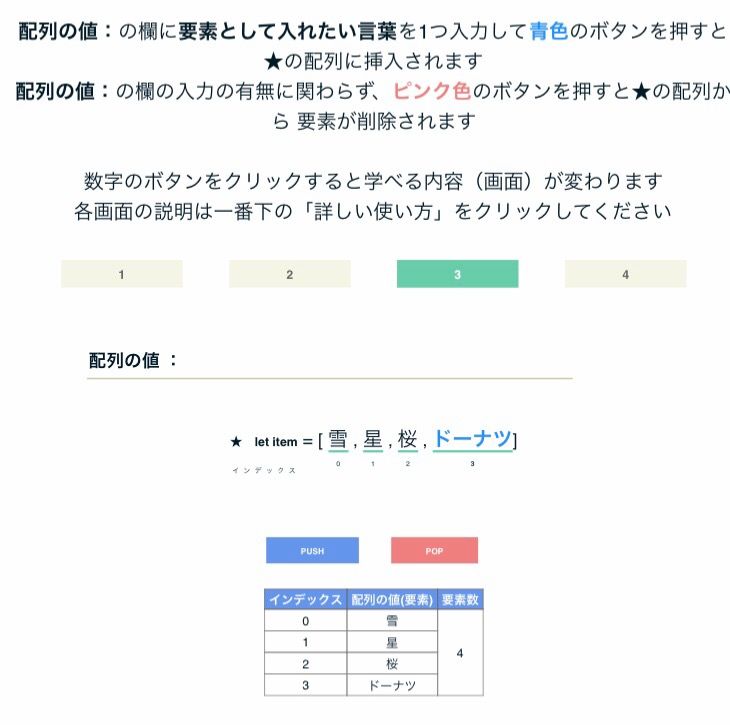
③の機能の画面

現在の配列のインデックスと要素、要素数の関係を一覧できる表です。
パッと一目で分かりやすくする為のものです。
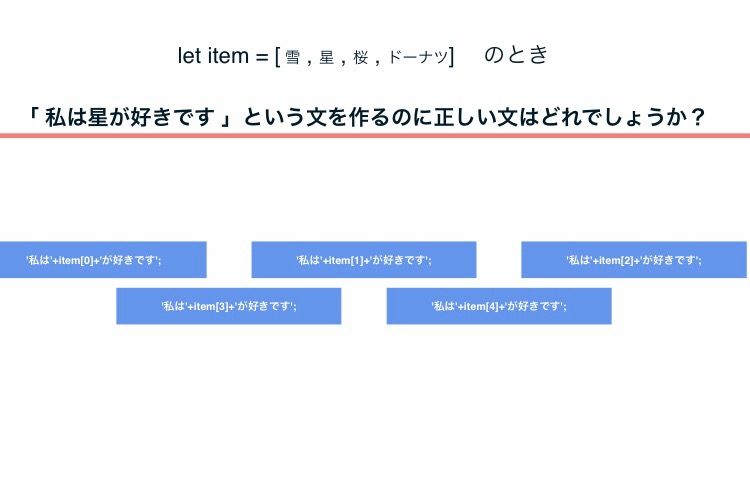
④の機能の画面



作成した配列から、自動で問題を作る画面になっています。
よくある問題アプリのような感じで、問題のパターンとして3題あります。
3パターン×"配列に入っている要素数分"の問題が出題されます。
選択肢が要素数に比例してるので、配列に要素を詰め込みすぎると問題がとても長く、選択肢もとても多いという状況になってしまいます。
このような感じで、制作したwebアプリについて今回は軽くまとめてみました!
配列アプリ←実際のアプリがこちらです。
スマホ用に完全に対応していないので、表記がずれたりしますが一応スマホでもできます。
ありがとうございました!
投稿者の人気記事




ドラクエで学ぶオーバフロー

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた

彼女でも分かるように解説:ディープフェイク

ALISのシステム概観

iOS15 配信開始!!

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

約2年間ブロックチェ-ンゲームをして

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

Uniswap v3を完全に理解した

機械学習を体験してみよう!(難易度低)
