


我らがオニキスのギルドマスター様が困ってらっしゃったので、所属ギルドも含めてCSV出力するブックマークレットを作った。
🚀 ブックマークレット
javascript:(t=>{const e=(e,n=t)=>n.querySelector(e),n=(e,n=t)=>n.querySelectorAll(e),o=[...n(".rank-title")].slice(1),r=[...n("#history-table-body")].map(t=>t.children);o.map((t,e)=>({title:t,records:r[e]})).forEach(n=>{((t,e)=>{t.addEventListener("mouseenter",function(t){t.target.style.cursor="pointer"},!1),t.addEventListener("click",e)})(n.title,()=>{const o=(t=>{return[["順位","ギルド","名前","ユーザーID","スコア"].join(","),...[...t].map(t=>{const n=e(".table-data-content__caption",t).textContent.trim(),o=e(".user-guild-image-icon",t).alt,r=e(".user-name-with-badge",t).textContent.trim().split("#");return[n,o,r[0],r[1],e(".table-data-num--orange",t).textContent.trim()].join(",")})]})(n.records);((e,n)=>{const o=t.createElement("a");o.href="data:text/csv;charset=utf-8,%EF%BB%BF"+encodeURIComponent(n.join("\r\n")),o.setAttribute("download",e),t.body.appendChild(o),o.click(),t.body.removeChild(o)})(%60${n.title.textContent}.csv%60,o)})})})(document);📝 使い方
1. 上記コードをコピーしてブラウザのブックマーク作成 ⇨ URL欄に貼り付けて保存

2. コロシアムのページを開き、上記のブックマークをクリック

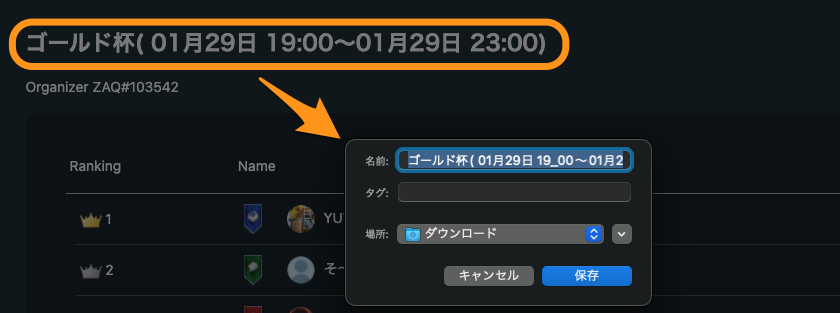
3. 各コロシアムのタイトルがリンクになるのでクリック

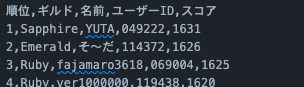
4. 所属ギルド込みのCSVが出力される🙌 ヤッタネ

🚨 注意事項
・自己責任でお使いください
・動作確認しているブラウザはChromeのみです
・「あなたのコロシアム」で使えるかは分かりません(コロシアム作った事が無いため未調整)
・コロシアムページのデザインが少しでも変わると動かなくなります
もし不具合等ありましたら、ここのコメ欄かTwitterでご連絡ください。
😎 作った経緯とか
ギルマスのねたざんまいさんが公式Discordの問い合わせへ「CSVに所属ギルドを含めて欲しい」という旨の要望を出しているのを見た。コロシアムを開催した事がなかったので、そもそもコロシアムの結果をCSV出力できる事すら知らなかったが、試してみると本当に所属ギルドが出力されない。
ギルドによっては「ギルドメンバーだけ別枠で賞品を出す」みたいなルールのコロシアムを開催している(ありがたい)。しかし、これでは集計のためにCSVを出力してもイチイチ所属ギルドを足す作業が主催者に発生する。
そんな作業、人間のやることじゃねぇ。
と思って作った。
ブックマークレットなんて久し振りに書くから、なんだかんだ日曜の半分は消耗した。。
まぁ運営さんも「検討します」とレスしてたし、こんなのすぐ対応できるはずだからそれまでの繋ぎとして使って貰えたらなと。
🥺 寄付とか…してくれてもいいんだよ?
普段、ITエンジニアを生業としている為、不便なことがあれば自力で解決できる技術が多少はあります。もっとクリスペをやり込んでいけば気付ける課題も出てくると思います。とりあえず今回の件で私もコロシアム開催したいなと思いました。
ということで、投げ銭や投げカードをして頂けると今後の開発の励みになります🥰
クリスペID:#116546
ウォレットアドレス:kinmi.eth
(ENSというウォレットアドレス同様に使えるネーミングサービスを使ってます)
🛠 技術的なお話
minifyはこちらを使わせてもらった。minify前のコードも貼っておく。
ここの貼ったコードがどういう扱いになるのか知らないが、MITライセンスということでご自由にお使いください。
((document) => {
const $ = (query, doc = document) => doc.querySelector(query);
const $$ = (query, doc = document) => doc.querySelectorAll(query);
const onClick = (element, callback) => {
element.addEventListener(
`mouseenter`,
function (e) {
e.target.style.cursor = `pointer`;
},
false
);
element.addEventListener("click", callback);
};
const recordsToCsv = (records) => {
const header = ["順位", "ギルド", "名前", "ユーザーID", "スコア"].join(",");
const lines = [...records].map((record) => {
const rank = $(".table-data-content__caption", record).textContent.trim();
const guild = $(".user-guild-image-icon", record).alt;
const user = $(".user-name-with-badge", record)
.textContent.trim()
.split("#");
const userName = user[0];
const userId = user[1];
const score = $(".table-data-num--orange", record).textContent.trim();
return [rank, guild, userName, userId, score].join(",");
});
return [header, ...lines];
};
const download = (fileName, csv) => {
const dl = document.createElement("a");
dl.href =
`data:text/csv;charset=utf-8,%EF%BB%BF` +
encodeURIComponent(csv.join(`\r\n`));
dl.setAttribute("download", fileName);
document.body.appendChild(dl);
dl.click();
document.body.removeChild(dl);
};
const titles = [...$$(".rank-title")].slice(1);
const recordLists = [...$$("#history-table-body")].map(
(record) => record.children
);
const ranks = titles.map((title, i) => {
return { title, records: recordLists[i] };
});
ranks.forEach((rank) => {
onClick(rank.title, () => {
const csv = recordsToCsv(rank.records);
download(`${rank.title.textContent}.csv`, csv);
});
});
})(document);シンタックスハイライト付かないのかよ!!
投稿者の人気記事




【2021年版】【クリスペ】採掘(ガチャ)のコツとは?レアカードの排出率を上げる方法【初心者向け】

ポケモン都市伝説:裁判で存在を消されたポケモン <前編>

【初心者向け】Splinterlandsの魅力と登録方法【BCG】

【ブロックチェーンゲーム初心者向け】クリスぺで無課金で誰でも毎月2000円稼げる時代がきた

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

ブロックチェーンゲーム LIBERATE 説明書

【初心者向け】$MCHCの基本情報と獲得方法

【初心者向け】Splinterlandsの遊び方【BCG】

JPYCでSplinterlandsに課金する方法

約2年間ブロックチェ-ンゲームをして

ブロックチェーンゲームは儲からないかもしれないが、ブロックチェーン上のアイテムは新しい形の投資になる。(読了:5分)
