


※この記事は、ブログ等を自分で運用している方向けです。
Googleアナリティクスには、サイト内検索を記録する機能があります。サイト内検索の設定で、?q=や、?s=のように、検索キーワードが来る場所を設定してあげればOKです。
ところが、私の運営するウェブサイトでは、サイト内検索はページ遷移しないで検索結果を表示するようにしています。(ajaxを利用しています。)
グーグルアナリティクスの標準機能はページ遷移することを想定しているようです。そこで、ページ遷移しない場合でもサイト内検索語をグーグル解析で記録できるようにしました。
コード例は以下のようになります。
$('#searchform').on("submit",function(){ // サイト内検索を発火する
gtag('event', 'search', { // searchというeventが発生したことを、グーグルへ送信する。
'event_label': $(this).children('.input').val() // 送信するイベントラベルに、検索ボックスの値を設定する
});
// 以下、検索実行処理‘
});
プログラムはjQueryを想定しています。#searchformは検索フォームを指定し、$(this).children('.input').val()は、検索フォームの検索ボックスを指定します。ご自身のホームページ・ブログによって異なりますのでご注意ください。
グーグルアナリティクスで確認する方法
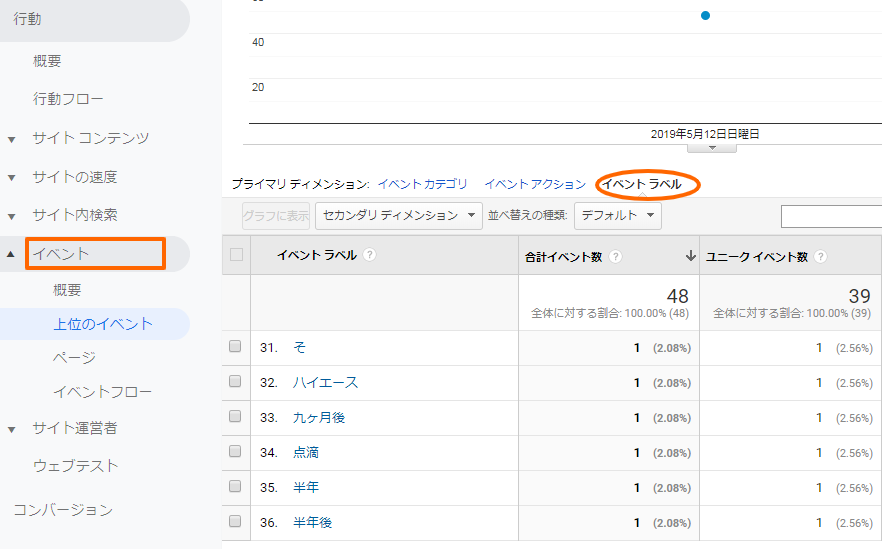
グーグルアナリティクスの管理画面の「行動」「イベント」「上位のイベント」と進み、「イベントラベル」を押してください。そうすると、検索ワードが表示されます。
検索を試してみたい方は、↓をごらんください。
他のページもごらんください。
獲得ALIS:  12.06 ALIS
12.06 ALIS  0.00 ALIS
0.00 ALIS
月70万PVウェブメディア「計算フォーム」 https://calculator.jp/ でウェブ集客支援。書籍「WordPressユーザーのためのPHP入門」他一冊。TWITTER: @ounziw
投稿者の人気記事



コメントする
コメントする
こちらもおすすめ!

いま頑張って働いている人たちへ【仮想通貨】でカンタン貯金UP!~バイナンスの使い方初心者編~
210.07 ALIS
8.64 ALIS

最低賃金の推移2021。
346.29 ALIS
26.94 ALIS

【最新】Braveブラウザの素晴らしさを語る【オススメ】
621.66 ALIS
20.02 ALIS

海外企業と契約するフリーランス広報になった経緯をセルフインタビューで明かす!
246.34 ALIS
16.10 ALIS

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜
799.98 ALIS
947.13 ALIS

Floki Inuトークンを紹介~イーロンマスクにインスパイアされて開発~
176.65 ALIS
68.12 ALIS

ウッドショック(´°д°`)↯↯
194.04 ALIS
5.39 ALIS

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話
1.34k ALIS
46.60 ALIS

Gamestonk!! 〜ゲームストップ株暴騰の背景〜
109.51 ALIS
6.02 ALIS

オランダ人が語る大麻大国のオランダ
66.13 ALIS
46.20 ALIS

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。
144.63 ALIS
159.32 ALIS

イーロンマスク(Elon Musk)とビットコイン(BTC)
491.20 ALIS
11.52 ALIS