


はじめまして。オオニシです。今年の9月より.bubbleを勉強中です。
初の投稿ということで至らない点があると思いますが、よろしくお願い致します。
皆さんご存じのように.bubbleには無料で使用できるプラグインが非常にたくさんあります。.bubble公式かつ無料のモノだけで70以上のプラグインがありました!(手動で数えました)公式のものでなくても無料で使用できるものが多く用意されていて驚きました。
多いだけあって使用するものに悩んだり、使ってみても全然わからない…参考記事も英語ばっかりでわからない…となりました。
そんな超初心者の私でもすぐに(一瞬で!)出来た、素晴らしいプラグイン、それが.bubble公式の無料プラグイン「AddToAny Share Buttons」です!
ボタンを押すと各サイトでシェアできる、といった機能ですね。なんとAddToAnyは、約100種類ものシェアボタンを持っています!
今回はこの「AddToAny Share Buttons」を紹介します。
1.インストールする
Installed Pluginの+Add pluginsから、AddToAny Share Buttonsをインストールします。

2.配置する
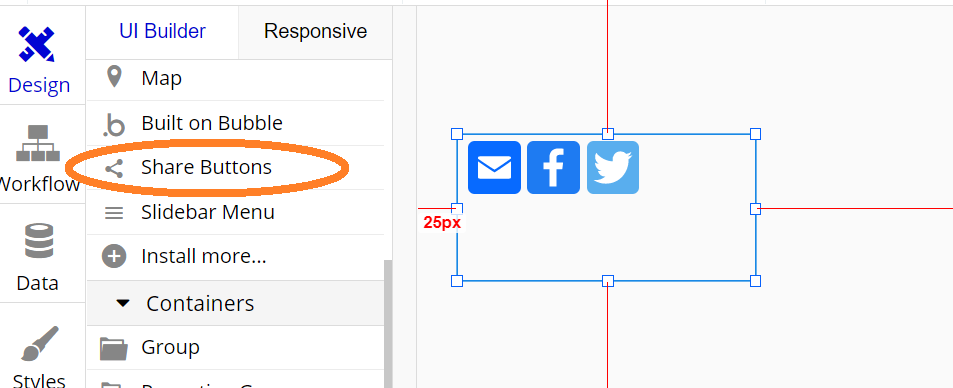
Visual elementsのShareButtonsをクリックして、配置します。

メールとFacebookとTwitterさえ共有ボタンつくれたのならもういいわ、という方はなんとここで終わりです。
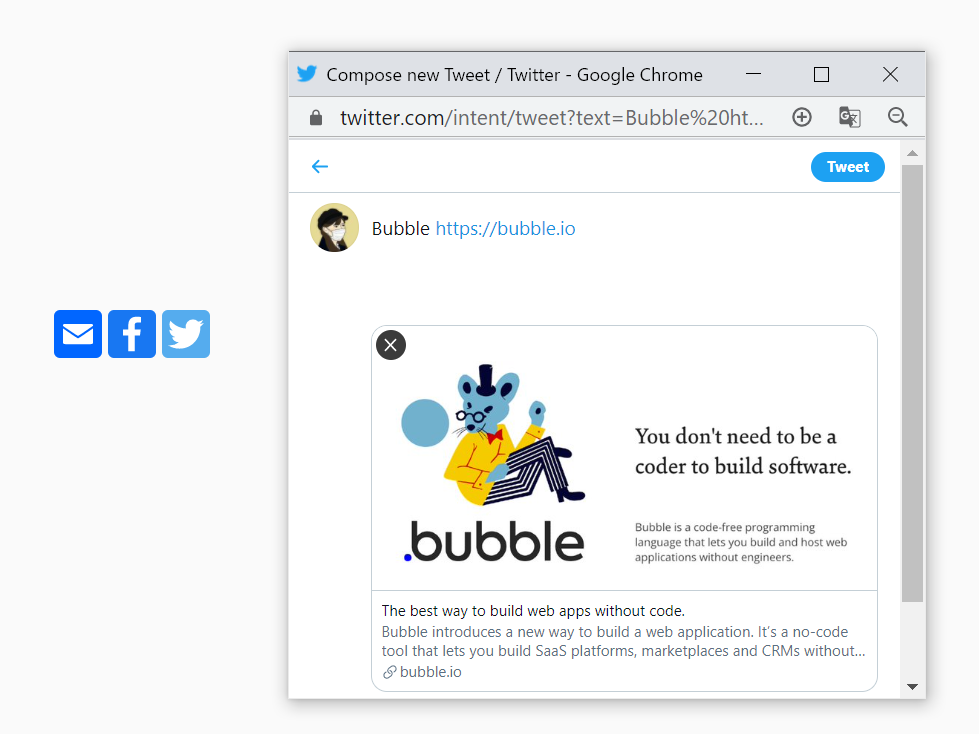
とりあえずここまでのプレビュー↓

Twitterのシェアボタンを押すとこのような画面になります。
(投稿者のTwitterアカウント→@0024_ugok)

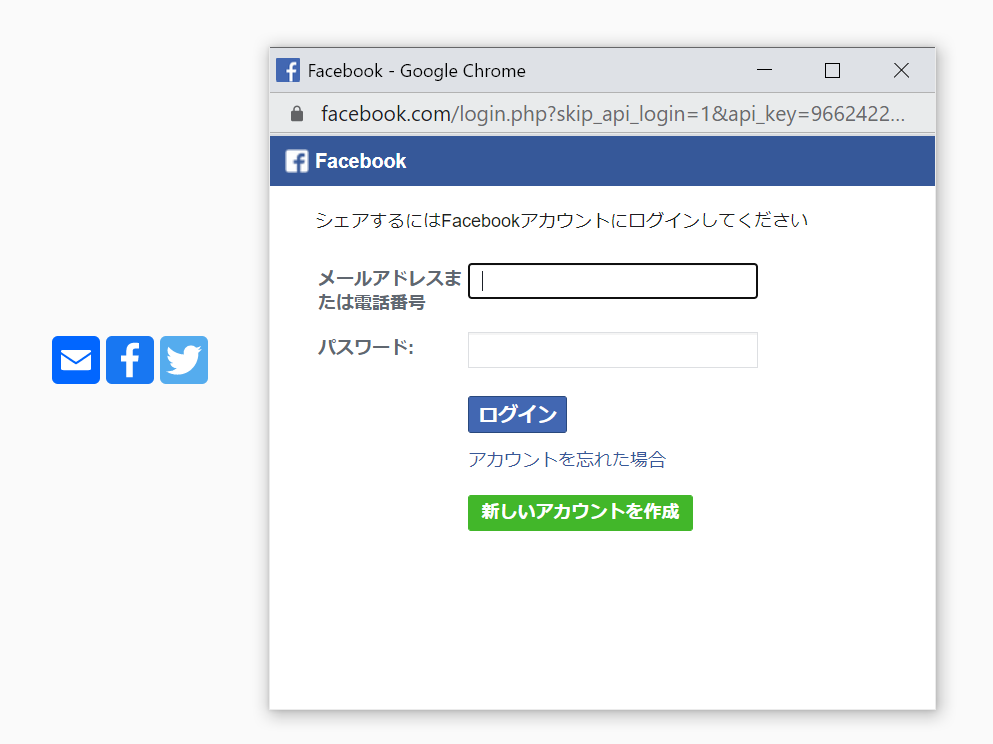
Facebookはログインしていないため、このようにログイン画面からになります。
3.多くのシェアボタンを表示させる
AddToAnyには約100種類ものシェアボタンがあると冒頭にお話ししました。その方法を説明します。
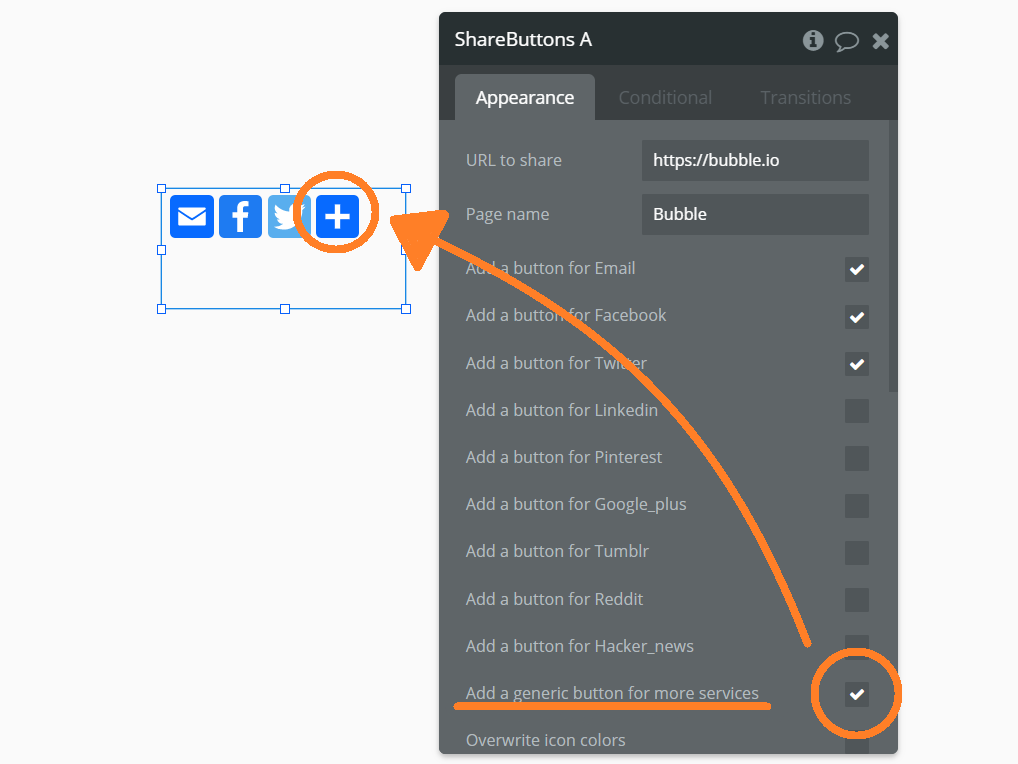
AddToAnyのEditを開き、「Add a generic for button for more service」にチェックを入れます。すると+のボタンが出ました。

このボタンをお追加するとしないではシェアできるアプリの数が全く違います。
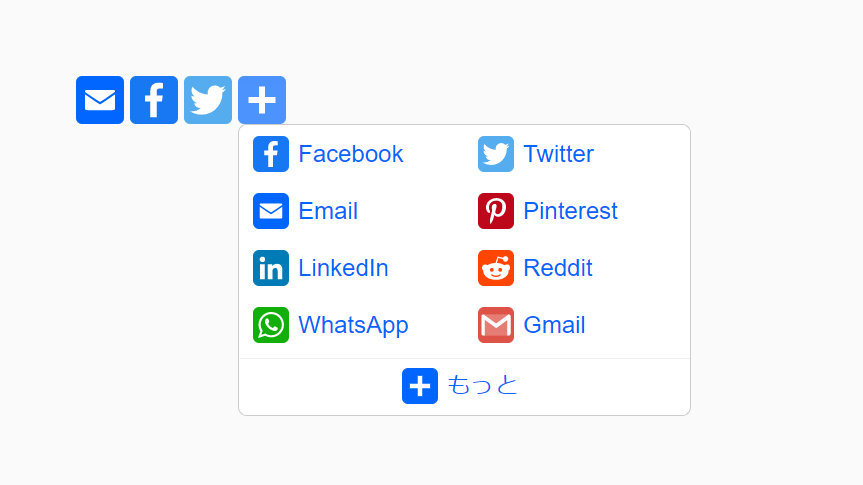
+だけを押すとこんな感じ。



+もっと
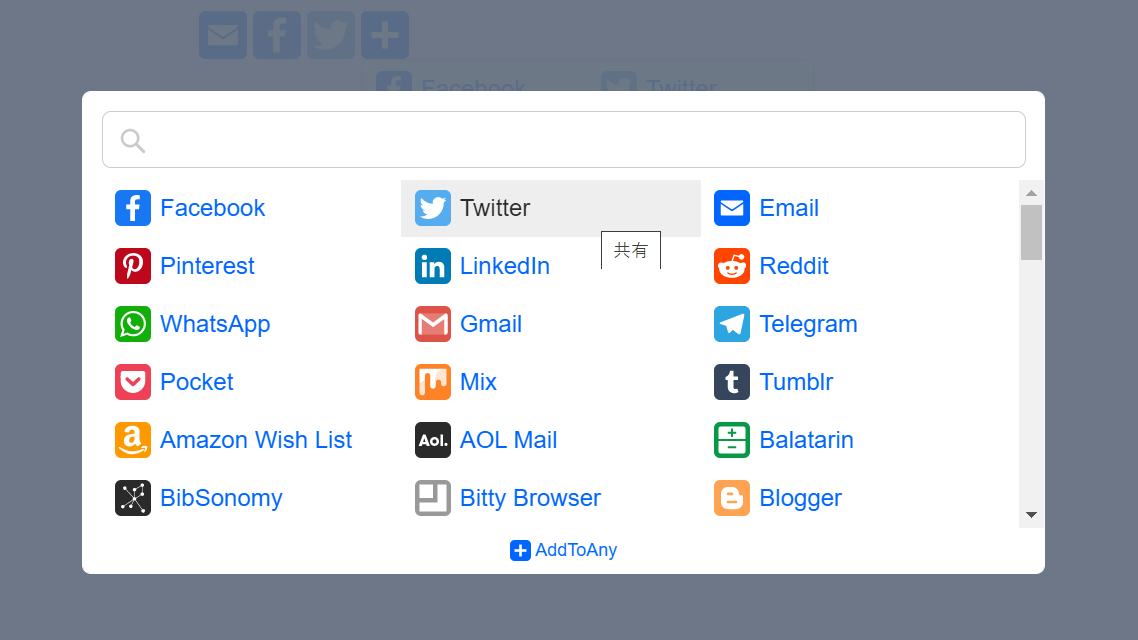
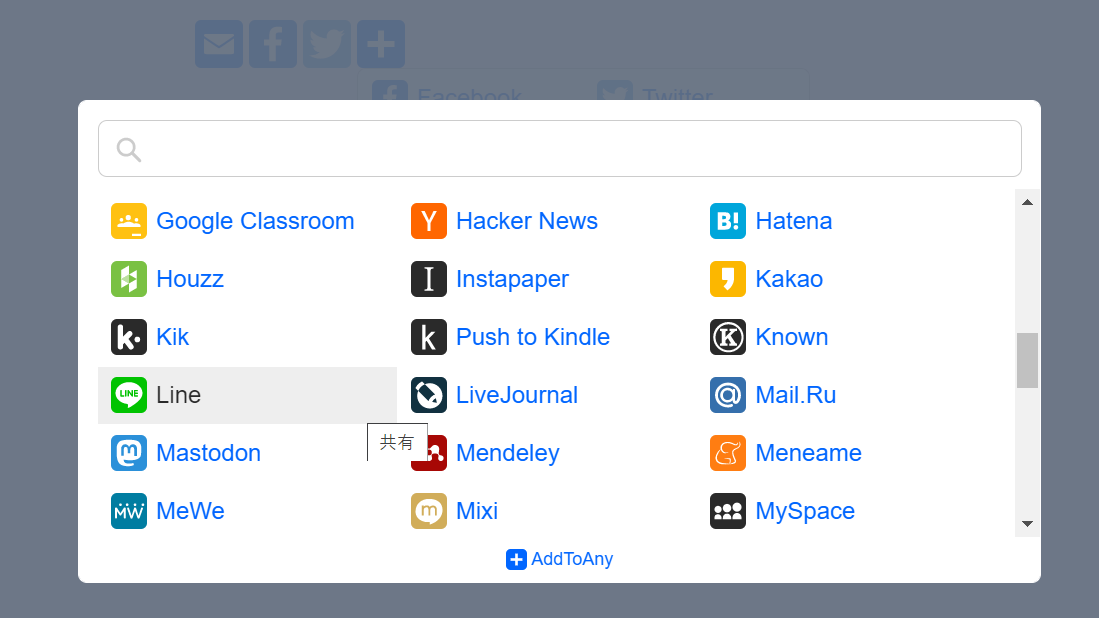
を押すとたくさん出てきます。
LINEはわかりにくいところにありますね…。
なんとここで「AddToAny share bottons」は実装完了です。
なにも難しいところがなくおそらく1分あればできますよね…!
しかし、日本で記事などを共有する場合、LINEでの共有はマストですよね。
LINEですぐ共有できるようにボタンを追加する方法も簡単ではありますがご紹介します。
これは、「AddToAny share bottons」とは全く違ったやり方です。この機能に一切触れません。
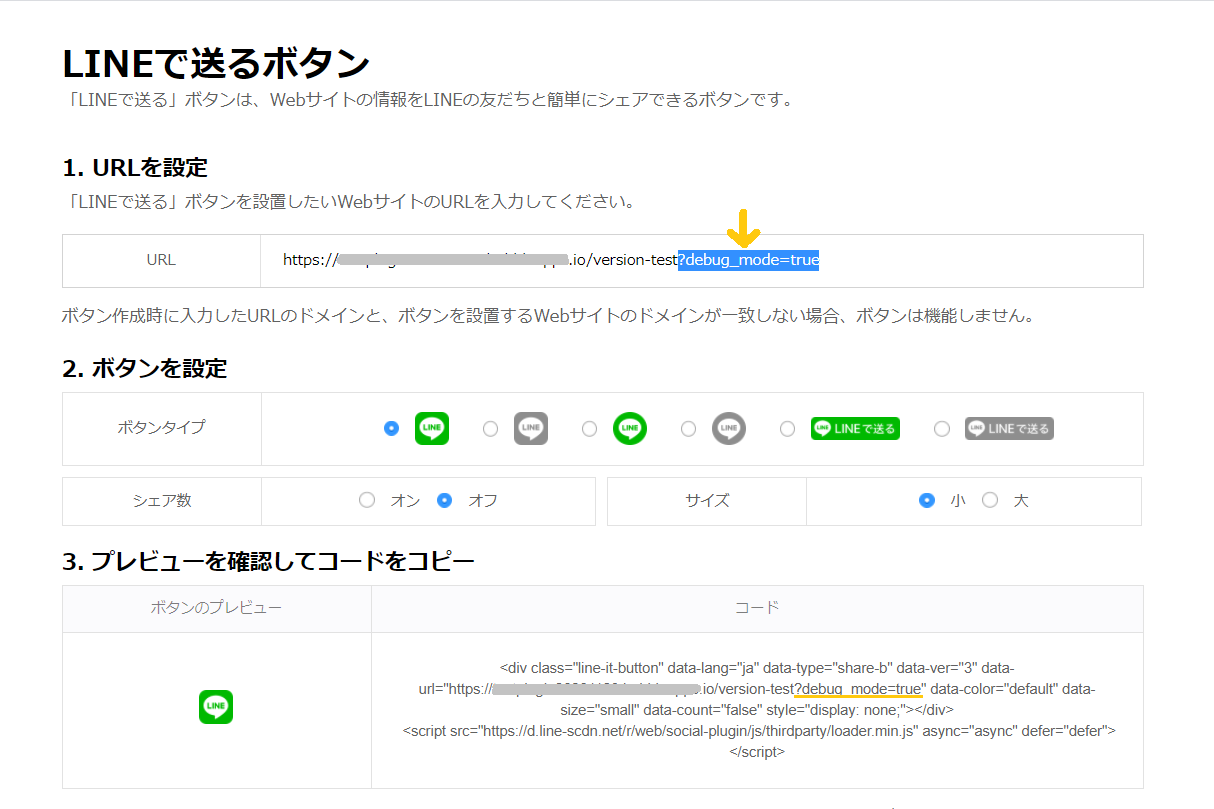
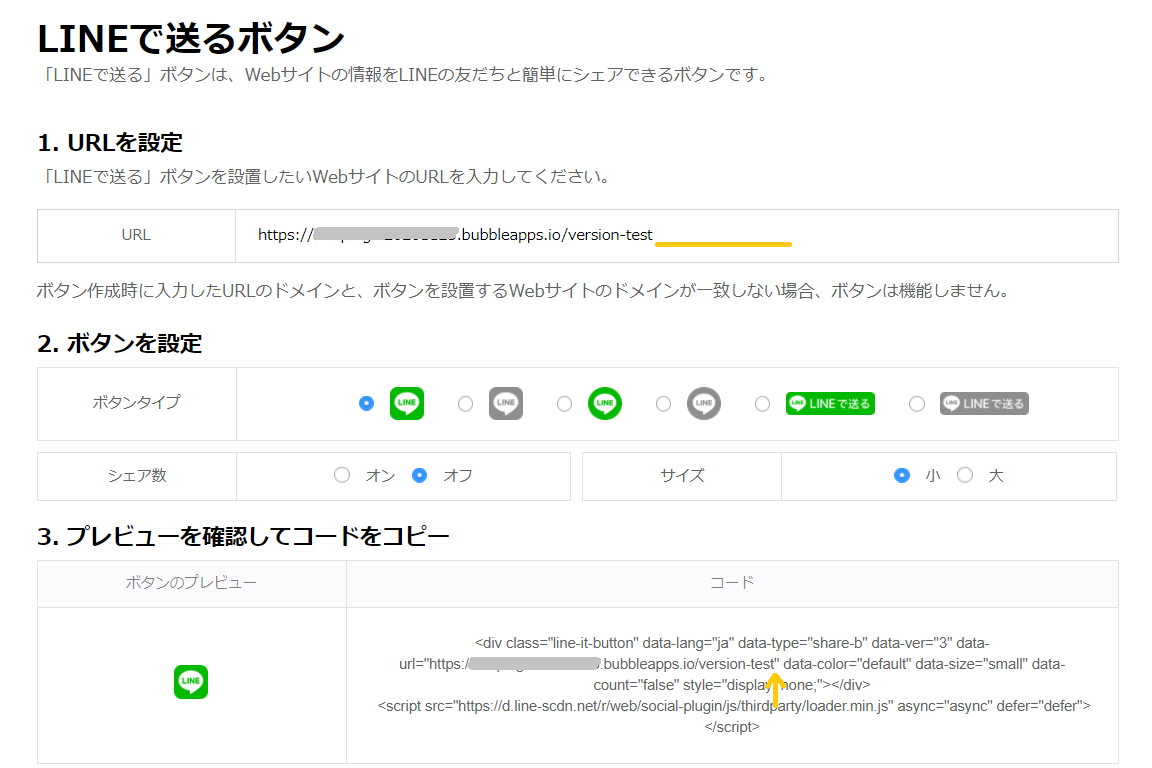
まず、こちらのLINE Social Pluginにアクセスし、URLを貼り付けます。
このURLは、今制作している.bubbleのページではなく、preview後のページのURLを入力します。
この際に、「?debug_mode=true」の部分は削除しておきましょう。

↓↓↓

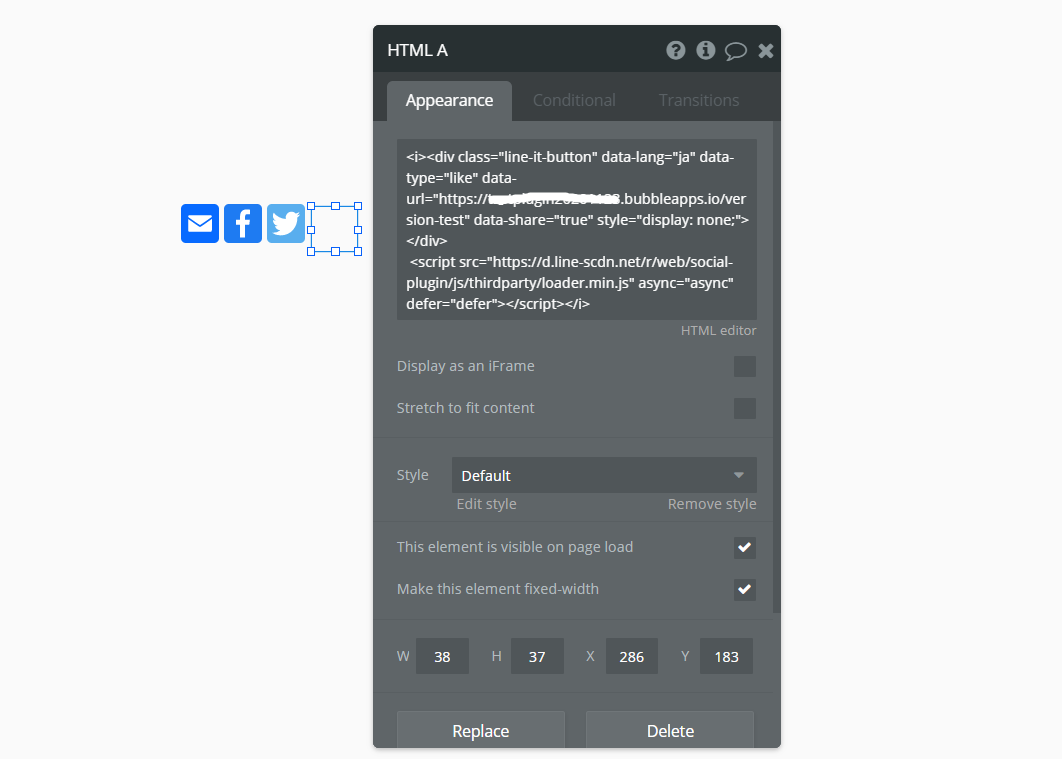
HTMLelmentsをAddToAnyの横に設置し、LINEの共有コードを打ち込みます。

最後に「AddToAny share buttons」と今つくったHTMLをグループ化します。
そしてpreviewを押すと、LINEのアイコンが表示されます!!
…という手順なのですが、私の方ではなぜか表示されません…。今はその謎を解明中です(TT)
「AddToAny share buttons」はどのウェブサイトにも使用できますし、なにより簡単にできるので、これから大いに活用できそうです!
最後まで読んでいただき、ありがとうございました!
投稿者の人気記事




ドラクエで学ぶオーバフロー

Uniswap v3を完全に理解した

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

彼女でも分かるように解説:ディープフェイク

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

機械学習を体験してみよう!(難易度低)

iOS15 配信開始!!

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

オープンソースプロジェクトに参加して自己肯定感を高める

約2年間ブロックチェ-ンゲームをして
