

WEB制作・アプリを作成するときに多く求められるのは、WEB文書をどのようにして操作だと思います。JavaScriptでその操作を解決するのが、WEBクライアントAPIであるDOM(Document Object Model)操作です。クライアントサイドのUI/UXを向上させるJavaScriptですから、このDOMに関する知識は超必須です。
このDOM操作の概要説明は公式リファレンスに任せます。とても分かりやすい説明なので、しっかりと読んでみてください。
今回のnoteではその実践教材として、簡単なフォトギャラリーの作成を解説していきます。この練習を通して、DOM操作の知識を深めることにリソースを割いていきます。
DOM操作の概要
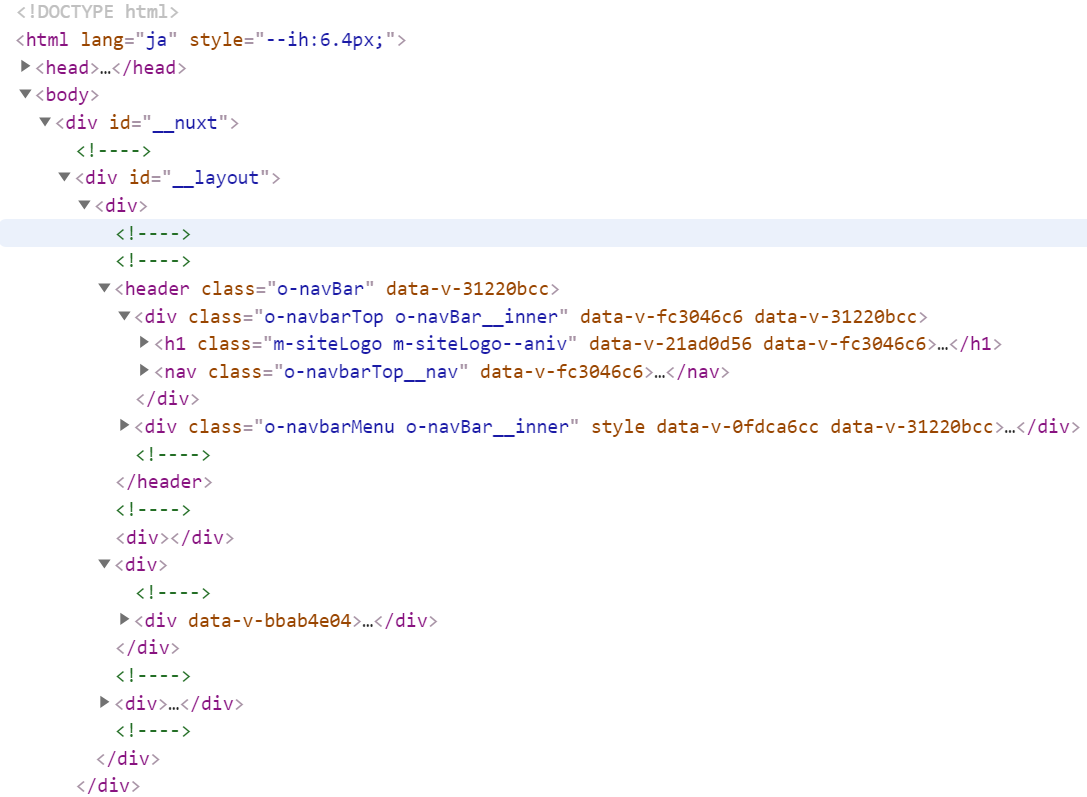
一般的にwebブラウザで閲覧するwebサイトはHTMLによって構成されています。以下はhttps://note.comのHTMLの一部です。

HTMLは一般的にマークアップ言語と呼ばれます。<body>, <h1>, <header>などのタグと呼ばれる記号で、文章をマッピングしていくプログラミング言語です。
このマークアップ方法によって、それぞれのwebページのDOM構造が形成されていきます。
このあたりの具体的な説明はJavaScriptの公式リファレンスをご覧になってください。DOMに関する細かい定義が確認できます。
簡単フォトギャラリー実践
簡単なフォトギャラリーを作成していきましょう。完成版のソースコードはGitHubにアップロードしてあります。ぜひ確認してみてください。
ソースコードを自分のパソコンにコピーしてindex.htmlファイルを実行すると、同じプログラムがローカル環境で実行できます。
ソースコード一覧:https://github.com/seiyatakano/photoGarary
完成版プレビュー:https://seiyatakano.github.io/photoGarary/index.html
ファイル構造は以下です。
photoGarary(ディレクトリ)
|-index.html(htmlファイル)
|-styles.css(CSSファイル)
|-main.js(JavaScriptファイル)
|-images(画像フォルダ)
|-image1.png(画像ファイル)
|-image2.png(画像ファイル)
|-image3.png(画像ファイル)
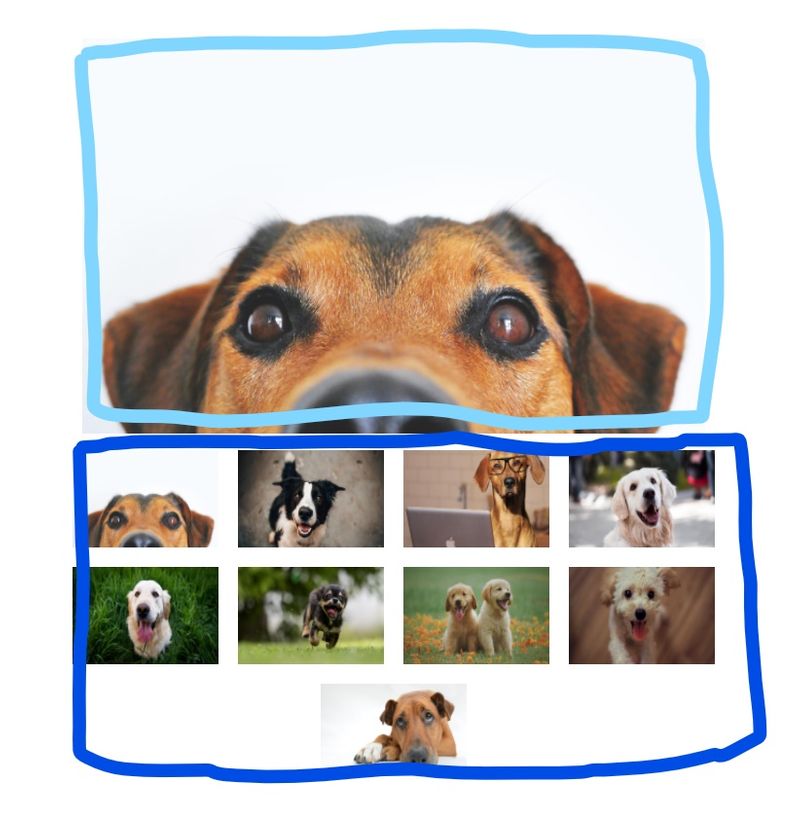
|- ...また、説明の中では便宜上、水色で囲まれた部分を「メイン画像部分」、青色で囲まれた部分を「ギャラリー部分」と呼びます。

それぞれのファイルに着目してみていきましょう。
index.html
まず最初はindex.htmlを作成していきます。主にメインの大きな画像を映すセクションと小さな画像を並べるセクションの2つのセクションに分かれます。
//index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Image</title>
</head>
<body>
<div>
<h2>Dogs Garary</h2>
//1.メインの画像とギャラリーの画像用の2つのセクションを作成します。
<section id="section_1">
<img id="main_image" width="300px" height="300px" src="images/image1.png">
</section>
//2.ギャラリーに小さな画像をたくさん並べるので、あとからJavaScriptで挿入していきます。
<section id="section_2">
</section>
</div>
//3.JavaScriptファイルを読み込みます。
<script src="main.js"></script>
</body>
</html>//images
既に画像を用意しています。ダウンロードしていない方はこちらからダウンロードしてください。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓seiyatakano/photoGararyContribute to seiyatakano/photoGarary development by creatinggithub.com
styles.css
#section_1{
//メイン画像を中央に配置します。
text-align: center;
}
#section_2{
//ギャラリーの小さな画像をフレックスボックスで整列させます。
margin: 0 auto;
width: 800px;
display: flex;
justify-content: center;
flex-wrap: wrap;
}
#main_image{
//メイン画像のカーソルをポインタにします。
cursor: pointer;
}
.images{
//ギャラリーの画像を整える。
width: 150px;
height: 100px;
margin: 10px;
cursor: pointer;
}main.js
//strictモードにします。
'use strict';
//id="section_2"のノードの参照を、定数section_2に格納します。
const section_2 = document.getElementById('section_2');
//ギャラリーに当たる小さな写真のHTMLタグを自動で生成します。
for(let i=1; i<10; i++){
let img = document.createElement('img');
img.className = 'images';
img.src = `images/image${i}.png`;
section_2.appendChild(img);
}
//必要なノードの参照を定数に格納します。
const images = document.getElementsByClassName('images');
const main_image = document.getElementById('main_image');
//メインの画像の適切な大きさを、クライアントの画面の大きさから自動算出します。
main_image.width = window.innerWidth/2;
main_image.height = window.innerHeight*2/3;
//クリックしたら画像が変化する機能をノードに付与します。
for(let i=0; i<9; i++){
images[i].addEventListener('click', ()=>{
if(main_image.src != images[i].src){
main_image.src = images[i].src;
}
})
}以上で基本的な解説を終了します。今回のnoteで読者さんのDOM操作への理解の一助になればうれしいです。
質問やもっと詳しく解説してほしい点があればぜひコメントで待っています!!!

オープンソースプロジェクトに参加して自己肯定感を高める

機械学習を体験してみよう!(難易度低)

iOS15 配信開始!!

ドラクエで学ぶオーバフロー

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

ALISのシステム概観

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

Uniswap v3を完全に理解した

なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた

彼女でも分かるように解説:ディープフェイク

