

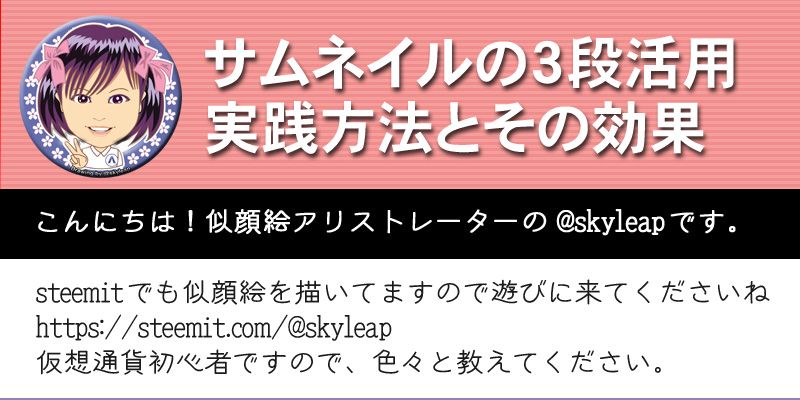
まずは私が今、使っているサムネイル画像がこれです。
何か気がつきましたか?

サムネイルでアイキャッチ 3段活用で情報整理なのだぁ~
これまでも、サムネイル画像の作り方に関する投稿記事はたくさんありますが、今日は、私が実践しているサムネイルの作り方について記事にしてみました。
見やすさだけではなく、この限られたスペースに、いかに意味のある情報を載せるかということも、サムネイル画像を有効に使う上では、重要なことなんじゃないかなぁ~と思ってます。
まずは寸法です。
これは絶対寸法ではなく、たてよこの比率があっていれば良いと思います。

私は、外形寸法「800pixcels ×400pixcels」で作りました。
そして上からA、B、Cと3つのゾーンに分けて使用します。
■ Aゾーン:メインタイトル部
■ Bゾーン:サブタイトル部
■ Cゾーン:インフォメーション部
この3つのゾーンに情報を分けて表示させることがコツです。
実際の表示を見てみましょう
■新着記事や人気記事のTOPに表示された場合(PC画面)
文字が途中で切れることもなく、全ての情報が表示されます。

■記事リストで表示された場合(PC画面)
Aゾーンのメインタイトル部が表示されます。
ここで、ちょっとポイント!
Bゾーンの黒い背景部分の上が、ちょっと見えることで、アクセントとなり画像と記事本文の区切りが明確になる効果もあると思っています。

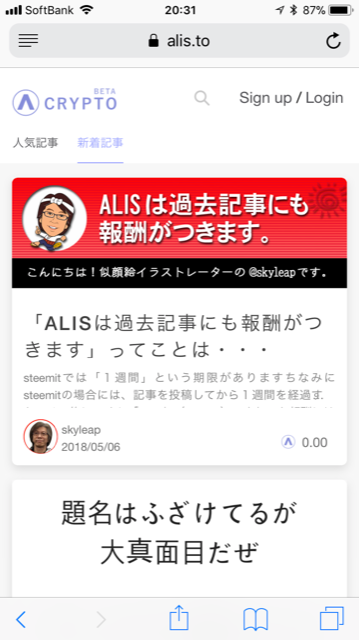
■スマホ等で見た場合(iphoneで表示した画像です)
AゾーンとBゾーンが表示されます。
スマホのような小さな画面ですので、メインタイトルとともにBゾーンのサブタイトルが表示されることで、よりアイキャッチ効果を高めることが出来ていると思います。
小さなことですが、これがあるかないかでは相当な違いだと思っています。

以上、サムネイル画像の3段活用について書かせていただきました。
記事の内容が重要であることは当然のことですが、見てもらえなければ何の意味もありません。
数多くある記事の中から、いかにして興味を持ってもらうか、どうすれば見つけてもらえるか?という努力をすることは自分の責任だと思っています。
それにALISのサイトを開いた時に、洗練されたサムネイル画像がズラ~っと並んでいたら素敵だと思いませんか・・・
最後までお読みいただきありがとうございました。

記事作成:08-May-2018
似顔絵イラストレーター @skyleap
投稿記事一覧です。 気に入ったら他の記事も「いいね」お願いします(^^)
■ skyleapの記事一覧ページ
2018年05月06日
2018年05月04日
2018年05月04日
2018年05月02日
2018年05月01日
2018年04月30日
2018年04月29日
2018年04月26日
2018年04月25日
2018年04月18日
リンク
■ steemitのマイページ 似顔絵描いてます。
■ Twitterのマイページ コメントなどありましたらtwitterへお願いします。
投稿者の人気記事




Polygon(Matic)で、よく使うサイト(DeFi,Dapps)をまとめてみた

バイナンスの信用取引(マージン取引)を徹底解説~アカウントの開設方法から証拠金計算例まで~

UNISWAPでALISをETHに交換してみた

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

コインチェックに上場が決まったEnjin Coin(エンジンコイン)コインを解説

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

【第8回】あの仮想通貨はいま「テレグラム-TON/Gram」

CoinList(コインリスト)の登録方法

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

約2年間ブロックチェ-ンゲームをして

【DeFi】複利でトークンを運用してくれるサイト
