

こんばんは、つむりん🍚です。
以前提案したアプリ「行きたいところマップ」の進捗がダメダメすぎるので、最近作った別の作品を紹介したいと思います。
その名も、、、
ドキドキ!告白ゲーム♡
です。
なんとも痛々しい名前のゲームを紹介していきましょう↓

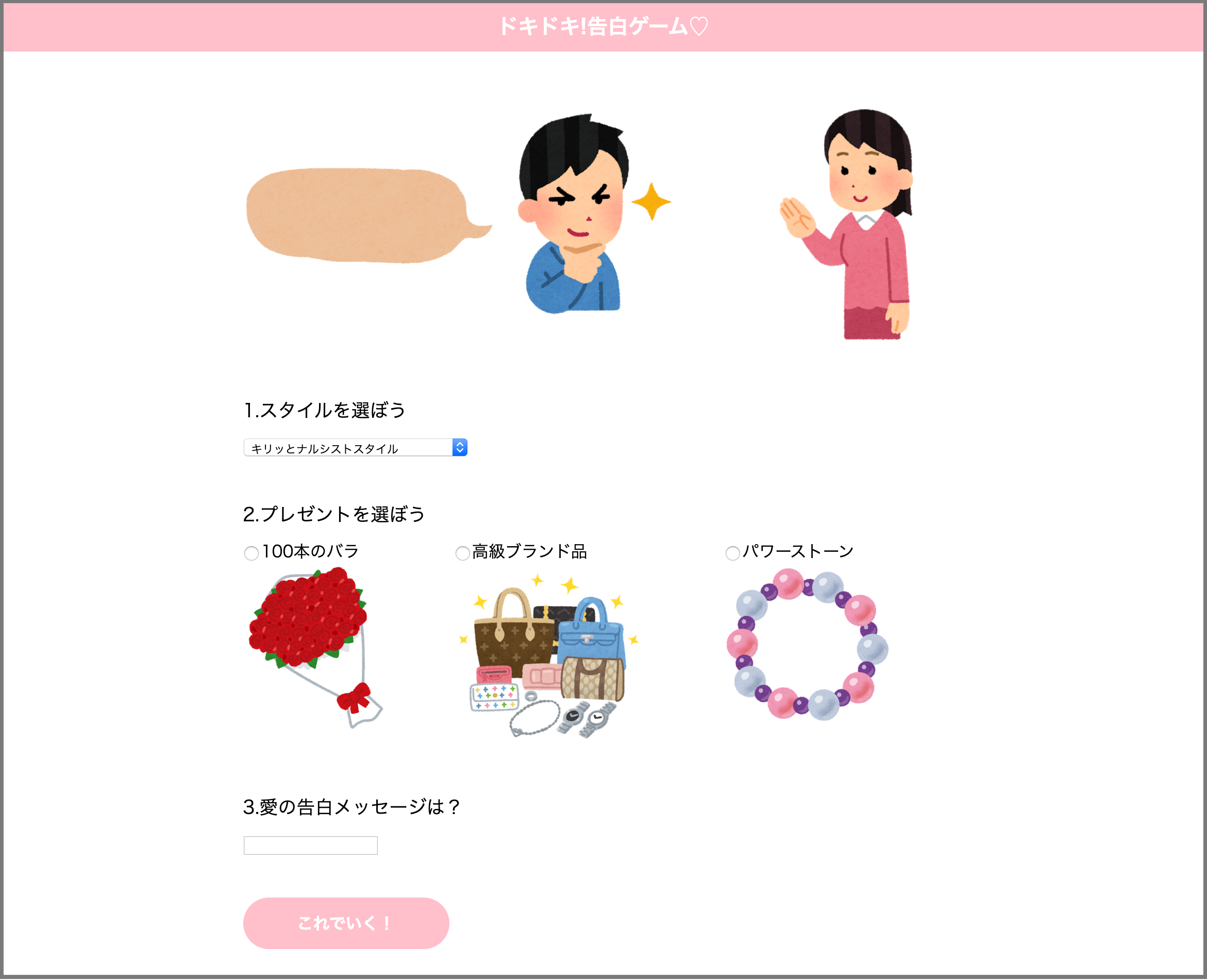
その名の通り、男の子が女の子に告白するゲームです。真ん中にいるブルブルしているのが告白チャレンジする男の子(あなた)👦
右にいる目が笑っていない女の子に告白します。スッ…ヽ(・∀・ )

スタイルを変更すると、男の子の告白スタイル(画像)が変わります。ちょっとうざいですね。
他にも、「正統派!愛を全面に押し出しスタイル」と「俺について来い!頼もしい漢スタイル」があります。

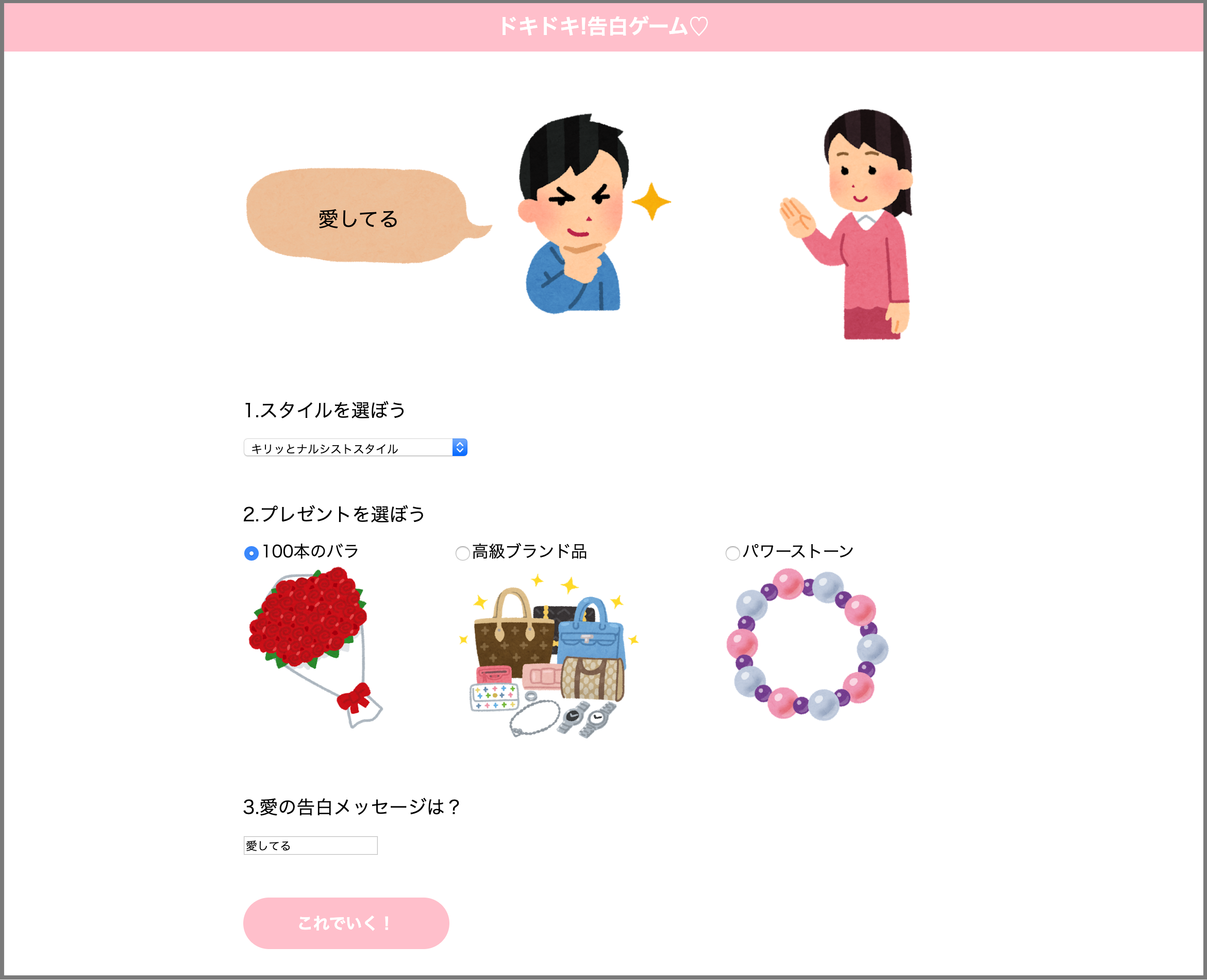
プレゼントと告白メッセージを入力して、いざ、告白!!!
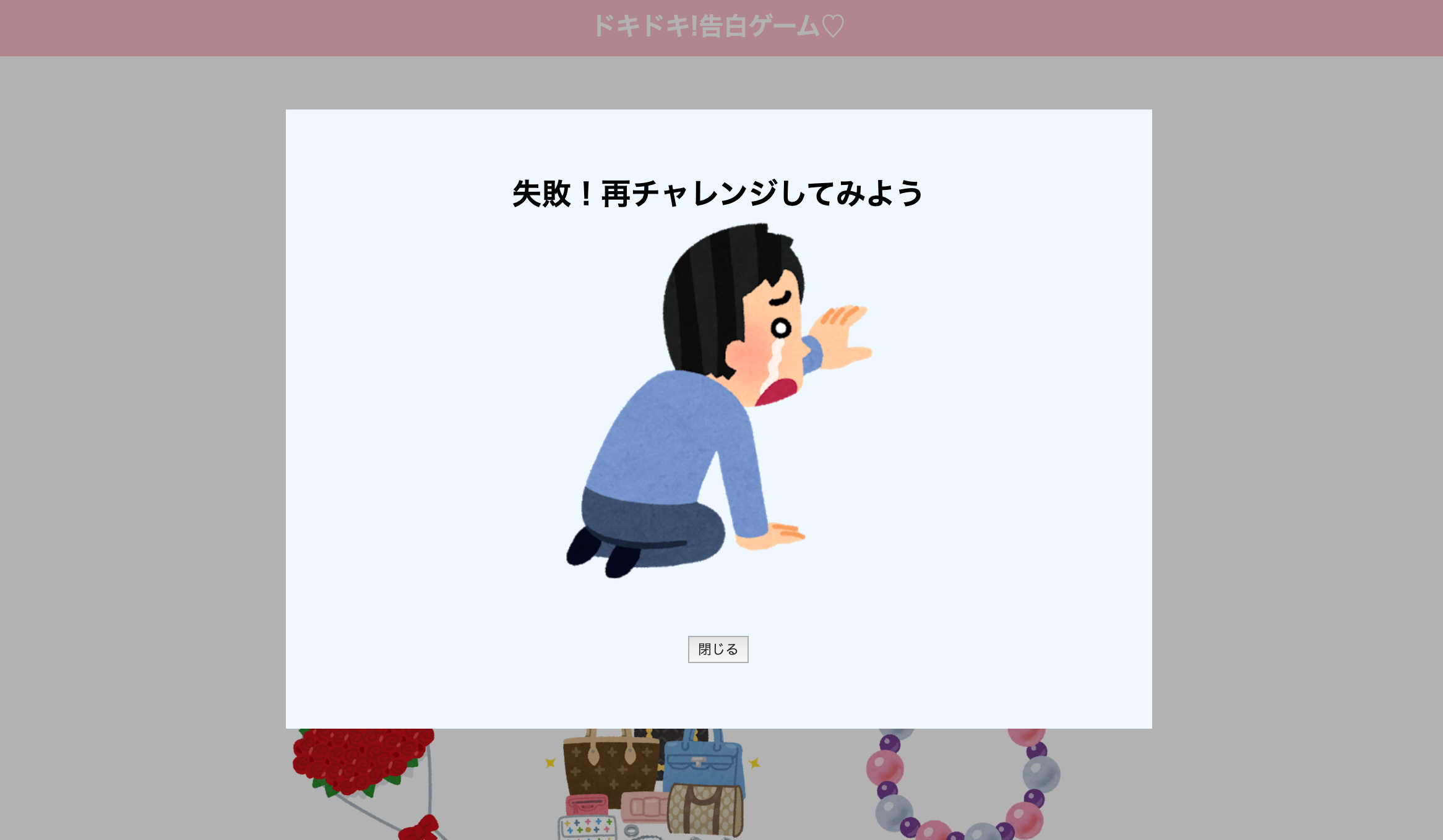
どうなるかな…

残念!!振られてしまいました😭
🌼技術面の解説
このゲームは、Vue.jsを用いて制作しました。Vue.jsとは、JavaScriptのフレームワークのことです。予め、型を用意してくれているので、JavaScriptで記述するよりも少ないコード数で書いていくことができます。
1.スタイルを選ぼう
こちらは、プルダウンメニューをクリックすることで、画像が変更されるようになっています。
Vueのdata内にあらかじめ挿入したい画像を配列として入れておきます。そして、プルダウンメニューには、value属性を指定しておき、画像の切り替わりを連動させます。v-modelにはnow-styleをつけます。
2.プレゼントを選ぼう
こちらにもそれぞれの画像にvalue属性を指定しておきます。v-modelにはpresentをつけます。
3.愛の告白メッセージは?
ここには、v-modelにmessageをつけます。テキストボックスに入力した文字は、連動して男の子のセリフ部分に付け加わります(双方向データバインディング)。
4.これでいく!ボタン
これでいく!ボタンがクリックされたら、結果を表示します。このとき、先程つけた、v-model(now_style,present,message)が指定した画像(どのスタイル?)や文字(どんな告白メッセージ?)になっているかの確認を行います。
結果の表示は、告白成功パターンと失敗パターンの2種類をモーダルウィンドウで表示しています。先述の確認を行った結果、指定した画像・文字と入力した画像・文字が一致していれば、告白成功のモーダルを出します。モーダルウィンドウは、v-showをtrueにすることで表示させています。
このゲーム、告白スタイル(プルダウンメニュー)と渡すプレゼント(ラジオボタン)は合っていても、告白メッセージ(テキストボックス)が合っていないと成功になりません。つまりは一文字も間違えてはいけないんですよね。超絶難易度高めですね。
これは果たしてゲームと言えるのだろうか…。
投稿者の人気記事




機械学習を体験してみよう!(難易度低)

オープンソースプロジェクトに参加して自己肯定感を高める

ドラクエで学ぶオーバフロー

なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

約2年間ブロックチェ-ンゲームをして

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

彼女でも分かるように解説:ディープフェイク

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜
