

さてさていよいよ Javascript 画像を処理するプログラム その③です。
4章は今回で終わりそう(⌒∇⌒)うん(⌒∇⌒)
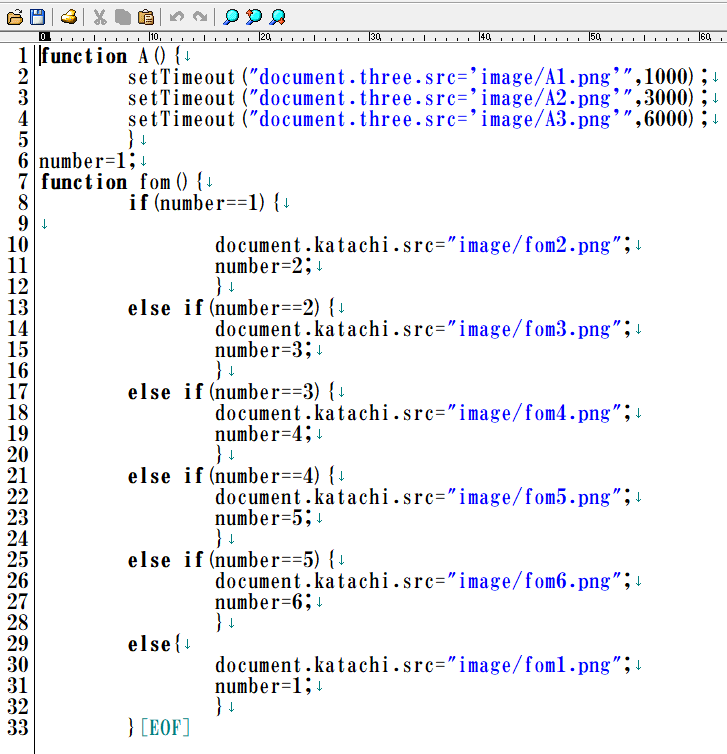
今度はJSファイルを作成していきます。
JSファイルとしてHTMLファイルと分離させることで何度も入力する必要がなくなるわけです。

前に記述したindex.html(この場合sab.html)からこのプログラムを切り取り、新しくTeraPadに貼り付けて script.js と名前を付けてJavaScriptファイルで保存します。

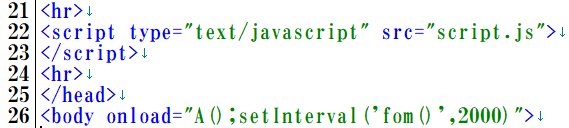
htmlファイルのほうはこのように編集www
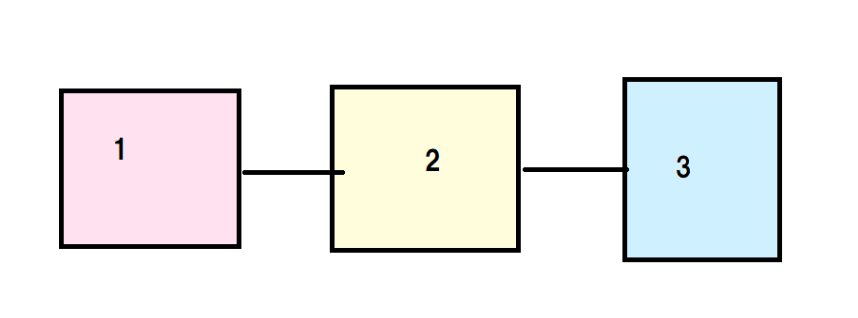
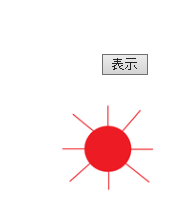
起動してみますwww




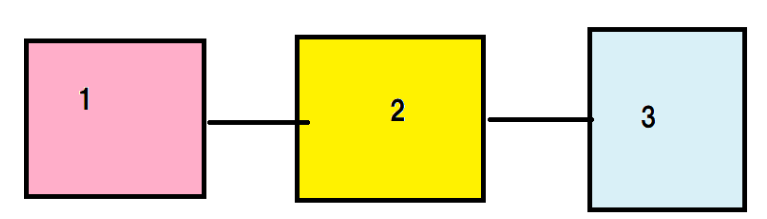
こんな感じになります。
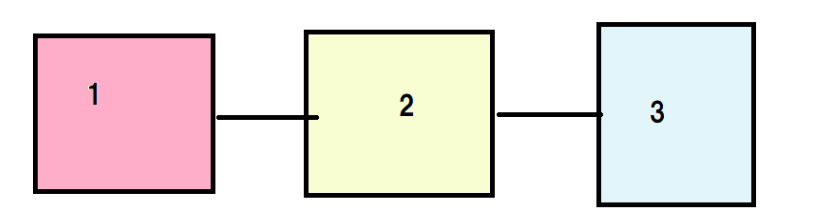
下のほうも見ていきますwww







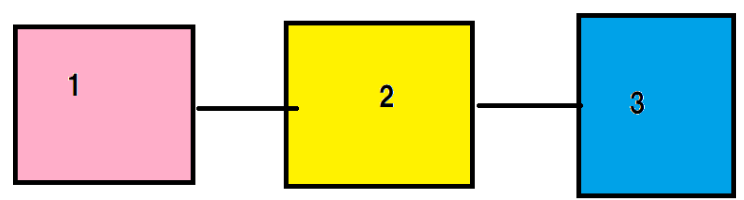
となりますねwww
プログラムの説明
onload=setInterval('fom()',2000)
Webページの読み込みが完了したら2秒ごとに画像を変更するという
前にも説明したかな?
<script type="text/javascript" src="script.js">
</script>
src属性でJSファイルのURLを設定。
htmlファイルと分離させJavaScriptのプログラムを認識させる。
ここまでご覧いただきありがとうございました。
BYマんタ
次回はいよいよ文字列の処理や~~~~~~~~~~~
獲得ALIS:  8.91 ALIS
8.91 ALIS  0.00 ALIS
0.00 ALIS
2月 この寒さもあと一月ちょっと耐えないとね😭今月は、慌ただしくなりそうな予感記事はいつも通り書いていくつもり WWW
投稿者の人気記事



コメントする
コメントする
こちらもおすすめ!

ALISのシステム概観
0.00 ALIS
5.00 ALIS

BCAAは本当に必要なのか?徹底的調査
0.00 ALIS
1.20 ALIS

京都のきーひん、神戸のこーへん
175.41 ALIS
12.10 ALIS

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶
1.44k ALIS
38.31 ALIS

続・NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】
230.43 ALIS
6.37 ALIS

機械学習を体験してみよう!(難易度低)
454.56 ALIS
124.82 ALIS

防犯意識 マーキング 下書き供養④
133.78 ALIS
24.07 ALIS

【科学】アリストテレスにデカルトにニュートンに…みな光に取り憑かれた~光学の発展~
153.37 ALIS
23.75 ALIS

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。
144.63 ALIS
159.32 ALIS

オランダ人が語る大麻大国のオランダ
66.13 ALIS
46.20 ALIS

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】
827.50 ALIS
125.92 ALIS

約2年間ブロックチェ-ンゲームをして
1.16k ALIS
161.20 ALIS