

こんにちは!
昨日に続いてホームページ仮 第二弾です。
今回は二ページ目を作っていきます。
HTML/XMLはこんなかんじです
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<link rel="stylesheet" type="text/css" href="mystyle.css">
<script type="text/javascript"src="script3.js">
</script>
<h1>マ んタの 商店 ホーム (仮)2ページめ!!! > </h1>
<title>プライズ景品~~~注文書(仮)</title>
<p><strong>あくまでこれはサンプルなので注文できませんwww</strong></p>
</head>
<body>
<div class="mein">
<noscript>
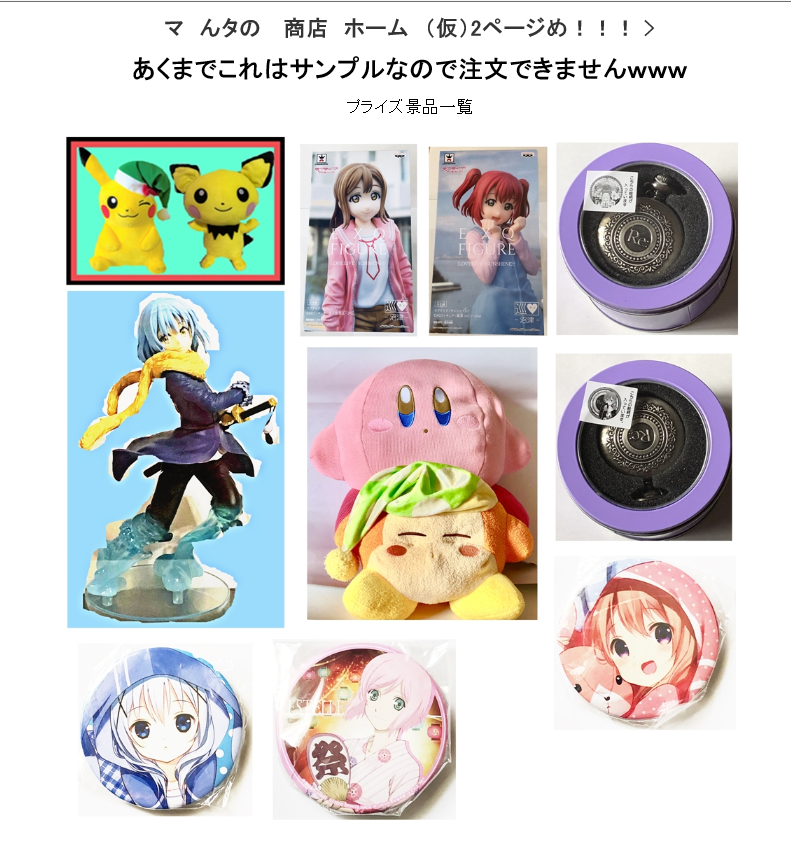
<p>プライズ景品一覧</p>
</noscript>
<form name="form1"onsubmit="return check()" onreset="return kakunin()">
<table border="1" summary="数量">
<caption>プライズ景品</caption>
<p><img src="image/商品1.jpg " alt="商品1"/></p>
<tr>
<th>ナンバー</th>
<th>商品名</th>
<th>単価</th>
<th>数量</th>
<th>小計</th>
</tr>
<tr>
<th class="right">01</th>
<td>ラブライブサンシャイン国木田花丸EXQフィギア</td>
<td class="right">2000円</td>
<td class="right"><select name="kai1" onchange="fu1()">
<option value="k0"selected>0</option>
<option value="k1">1</option>
<option value="k4">2</option></select>個</td>
<td class="right"><input name="sum1"type="text"value="0"size="20"class="right">円</td>
</tr>
<tr>
<th class="right">02</th>
<td>ラブライブサンシャイン黒澤ルビィEXQフィギア</td>
<td class="right">1500円</td>
<td class="right"><select name="kai2" onchange="fu2()">
<option value="ku0"selected>0</option>
<option value="ku1">1</option>
<option value="ku2">2</option></select>個</td>
<td class="right"><input name="sum2"type="text"value="0"size="20"class="right">円</td>
</tr>
<tr>
<th class="right">03</th>
<td>転スラEXQフィギア リムルテンペスト</td>
<td class="right">100円</td>
<td class="right"><select name="kai3" onchange="fu3()">
<option value="re0"selected>0</option>
<option value="re1">1</option></select>個</td>
<td class="right"><input name="sum3"type="text"value="0"size="20"class="right">円</td>
</tr>
<tr>
<th class="right">04</th>
<td>缶バッチランダム袋</td>
<td class="right">300円</td>
<td class="right"><select name="kai4" onchange="fu4()">
<option value="kan0"selected>0</option>
<option value="kan1">1</option>
<option value="kan2">2</option>
<option value="kan3">3</option>
<option value="kan4">4</option>
<option value="kan5">5</option></select>個</td>
<td class="right"><input name="sum4"type="text"value="0"size="20"class="right">円</td>
</tr>
<th class="right">05</th>
<td>懐中時計缶ランダム</td>
<td class="right">1000円</td>
<td class="right"><select name="kai5" onchange="fu5()">
<option value="jas0"selected>0</option>
<option value="jas1">1</option>
<option value="jas1">2</option></select>個</td>
<td class="right"><input name="sum5"type="text"value="0"size="20"class="right">円</td>
</tr>
<th class="right">06</th>
<td>ヌイグルミセット</td>
<td class="right">3000円</td>
<td class="right"><select name="kai6" onchange="fu6()">
<option value="jas0"selected>0</option>
<option value="jas1">1</option></select>個</td>
<td class="right"><input name="sum6"type="text"value="0"size="20"class="right">円</td>
</tr>
<tr>
<th colspan="4" class="right">合計</th>
<td class="right"><input name="gou" type="text" value="0" size="18" class="right">円</td>
</tr>
<tr>
<th colspan="4" class="right">税(10%)</th>
<td class="right"><input name="zei" type="text" value="0" size="18" class="right">円</td>
</tr>
<tr>
<th colspan="2" class="right">届け先</th>
<td class="right"><select name="otodoke" onchange="kei4()">
<option value="sentaku">地域選択</option>
<option value="hokkaidou">北海道</option>
<option value="touhoku">東北</option>
<option value="kantou">関東</option>
<option value="chuubu">中部</option>
<option value="kansai">関西</option>
<option value="chuugoku">中国</option>
<option value="shikoku">四国</option>
<option value="kyuusyu">九州</option></select></td>
</tr>
<th class="right">送料</th>
<td class="right"><input type="text" name="sou" value="0" size="18" class="right">円</td>
</tr>
<tr>
<th colspan="4" class="right">総合計</th>
<td class="right"><input type="text" name="All" value="0" size="18" class="right">円</td>
</tr>
</table>
<p>お客様情報入力欄。</p>
<table summary="お客様情報入力欄">
<tr>
<th class="left">支払方法(必須デス)</th>
<td>
<label for="dai"><input id="dai" type="radio" name="shiharai" value="daibiki">代金引換</label>
<label for="gin"><input id="gin" type="radio" name="shiharai" value="furikomi">銀行振込</label>
</td>
</tr>
<tr>
<th class="left">お名前(必須デス)</th>
<td><input type="text" name="namae" size="40" value=""></td>
</tr>
<tr>
<th class="left">郵便番号(必須デス)</th>
<td>(例:604-8225)半角で入力
〒<input type="text" name="yuubin" size="10" maxlength="8" value=""></td>
</tr>
<tr>
<th class="left">ご住所(必須デス)</th>
<td><input type="text" name="jusyo" size="60" value=""></td>
</tr>
<tr>
<th class="left">電話番号(必須デス)</th>
<td>(例:012-345-6789)半角で入力
<input type="text" name="denwa" size="20" maxlength="13" value=""></td>
</tr>
<tr>
<th class="left">メールアドレス</th>
<td><input type="text" name="mail" size="40" value=""></td>
</tr>
<tr>
<th class="left">備考</th>
<td><textarea name="memo" cols="50" rows="5">ご意見ご要望をご記入ください。</textarea></td>
</tr>
</table>
<p>入力漏れ・入力ミス確認!!!!「注文」ボタンをクリックしてください。</p>
<p><input type="submit" value="注文"><input type="reset" value="リセット"></p>
</form>
</div>
</body>
</html>JavaScriptのほうは
function fu1(){
document.form1.sum1.value=2000*document.form1.kai1.selectedIndex;
document.form1.gou.value=parseInt(document.form1.sum1.value)+parseInt(document.form1.sum2.value)+parseInt(document.form1.sum3.value)+parseInt(document.form1.sum4.value)+parseInt(document.form1.sum5.value)+parseInt(document.form1.sum6.value);
document.form1.zei.value=parseInt(document.form1.gou.value)*0.1
document.form1.All.value=parseInt(document.form1.gou.value)+parseInt(document.form1.zei.value)+parseInt(document.form1.sou.value);
}
function fu2(){
document.form1.sum2.value=1500*document.form1.kai2.selectedIndex;
document.form1.gou.value=parseInt(document.form1.sum1.value)+parseInt(document.form1.sum2.value)+parseInt(document.form1.sum3.value)+parseInt(document.form1.sum4.value)+parseInt(document.form1.sum5.value)+parseInt(document.form1.sum6.value);
document.form1.zei.value=parseInt(document.form1.gou.value)*0.1
document.form1.All.value=parseInt(document.form1.gou.value)+parseInt(document.form1.zei.value)+parseInt(document.form1.yusou.value);
}
function fu3(){
document.form1.sum3.value=100*document.form1.kai3.selectedIndex;
document.form1.gou.value=parseInt(document.form1.sum1.value)+parseInt(document.form1.sum2.value)+parseInt(document.form1.sum3.value)+parseInt(document.form1.sum4.value)+parseInt(document.form1.sum5.value)+parseInt(document.form1.sum6.value);
document.form1.zei.value=parseInt(document.form1.gou.value)*0.1
document.form1.All.value=parseInt(document.form1.gou.value)+parseInt(document.form1.zei.value)+parseInt(document.form1.sou.value);
}
function fu4(){
document.form1.sum4.value=300*document.form1.kai4.selectedIndex;
document.form1.gou.value=parseInt(document.form1.sum1.value)+parseInt(document.form1.sum2.value)+parseInt(document.form1.sum3.value)+parseInt(document.form1.sum4.value)+parseInt(document.form1.sum5.value)+parseInt(document.form1.sum6.value);
document.form1.zei.value=parseInt(document.form1.gou.value)*0.1
document.form1.All.value=parseInt(document.form1.gou.value)+parseInt(document.form1.zei.value)+parseInt(document.form1.sou.value);
}
function fu5(){
document.form1.sum5.value=1000*document.form1.kai5.selectedIndex;
document.form1.gou.value=parseInt(document.form1.sum1.value)+parseInt(document.form1.sum2.value)+parseInt(document.form1.sum3.value)+parseInt(document.form1.sum4.value)+parseInt(document.form1.sum5.value)+parseInt(document.form1.sum6.value);
document.form1.zei.value=parseInt(document.form1.gou.value)*0.1
document.form1.All.value=parseInt(document.form1.gou.value)+parseInt(document.form1.zei.value)+parseInt(document.form1.sou.value);
}
function fu6(){
document.form1.sum6.value=3000*document.form1.kai6.selectedIndex;
document.form1.gou.value=parseInt(document.form1.sum1.value)+parseInt(document.form1.sum2.value)+parseInt(document.form1.sum3.value)+parseInt(document.form1.sum4.value)+parseInt(document.form1.sum5.value)+parseInt(document.form1.sum6.value);
document.form1.zei.value=parseInt(document.form1.gou.value)*0.1
document.form1.All.value=parseInt(document.form1.gou.value)+parseInt(document.form1.zei.value)+parseInt(document.form1.sou.value);
}
function kei4(){
switch(document.form1.otodoke.selectedIndex){
case 0:document.form1.sou.value=0;break;
case 1:document.form1.sou.value=700;break;
case 2:document.form1.sou.value=600;break;
case 3:document.form1.sou.value=500;break;
case 4:document.form1.sou.value=500;break;
case 5:document.form1.sou.value=450;break;
case 6:document.form1.sou.value=500;break;
case 7:document.form1.sou.value=600;break;
case 8:document.form1.sou.value=700;break;
}
document.form1.All.value=parseInt(document.form1.gou.value)+parseInt(document.form1.zei.value)+parseInt(document.form1.sou.value);
}
function check(){
if(document.form1.shiharai[0].checked==false&amp;&amp;document.form1.shiharai[1].checked==false){
alert("支払方法を選択してください。");
return false;
}
else if(document.form1.namae.value==""){
alert("お名前を入力してください。");
document.form1.namae.focus();
return false;
}
else if(document.form1.yuubin.value==""){
alert("郵便番号を入力してください。");
document.form1.yuubin.focus();
return false;
}
else if(document.form1.jusyo.value==""){
alert("ご住所を入力してください。");
document.form1.jusyo.focus();
return false;
}
else if(document.form1.denwa.value==""){
alert("電話番号を入力してください。");
document.form1.denwa.focus();
return false;
}
else if(document.form1.mail.value==""){
alert("メールアドレスを入力してください。");
document.form1.mail.focus();
return false;
}
else{
return true;
}
}
function kakunin(){
if(confirm("入力した内容をクリアしますか?")==true){
return true;
}
else{
return false;
}
}
そしてスタイルシート
h1{
color:#333333;
font-weight:bold;
font-size:200%;
text-align:center
}
h2{
color:blue;
font-weight:bold;
font-size:10%;
text-align:center
}
address{
color:#003366;
font-weight:bold;
font-size:20%;
text-align:right;
border-top:5px solid #003366;
clear:both;
}
p{
font-size:150%;
line-hight:20%;
text-align:center
}
strong{
font-size:150%;
line-hight:20%;
text-align:center
}
body{
margin:0;
padding:0;
background-repeat: repeat-x;
background-attachment: fixed;
background-position: right bottom
color:#333333;
}
.logo{
background-color:#003366;
margin:0;
}
.page{
width:70px;
}
.photo{
float:right;
margin-left:1px;
}
.top{
clear:both;
text-align:right;
}
ul li{
list-style-image:url(../image/list.gif);
font-weight:bold;
font-size:20%;
margin-left:10px;
margin-bottom:10px;
}
table{
background-color:collapse;
boder:1px solid #003366;
width:650px;
font-size:90%;
}
th{
background-color:#ccccff;
font-size:110%;
boder:1px solid #003366;
padding:20px
}
td{
boder:1px solid #003366;
font-size:110%;
width:20px;
padding:10px
}
.rowitem{
background-color:#ccccff;
}
caption{
font-weight:bold;
}
.point a:link{
color:#336699;
}
.point a:visited{
color:#666666;
}
.point a:hover{
color:#cc6699;
}
a img{
border:0;
}
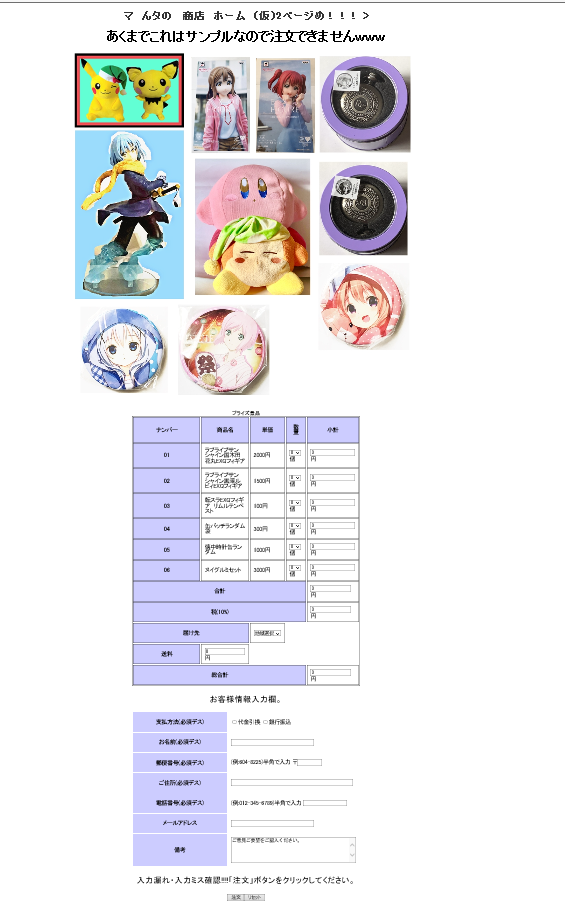
で、表示するとこんな感じの画面ができます。

上の部分

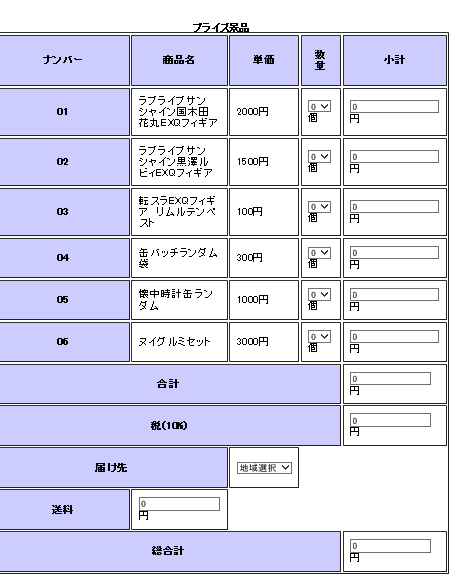
真ん中の注文票

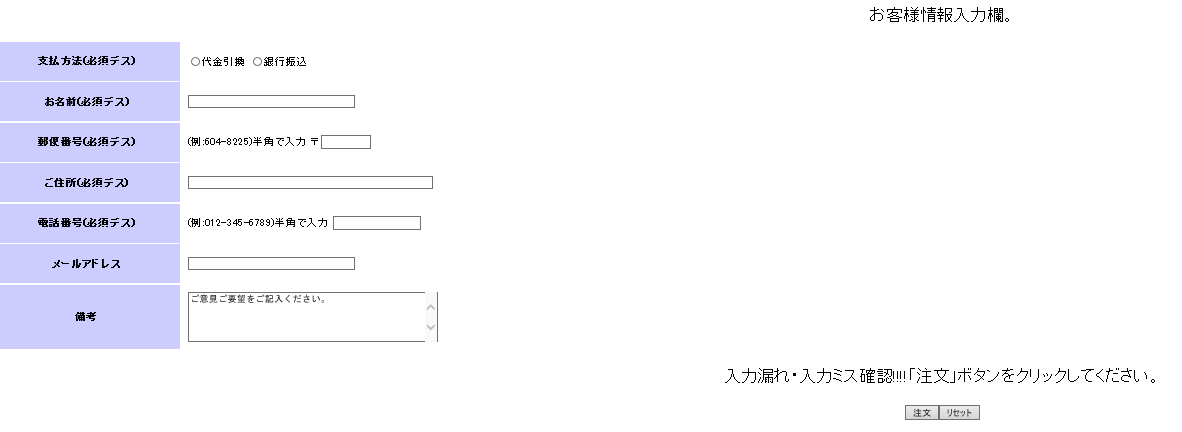
最後の支払い入力欄
こんな感じで2ページ目完成です。
あと三ページぐらい作れば完成するかな?
仮のホームページwww
~~~~~~~~~~~~~~~~~~~~~~~~~~~
追加 tableのところに下の
align="center"
を追加することで

となります。
ここまでご覧いただきありがとうございました。
BYマんタ
獲得ALIS:  5.81 ALIS
5.81 ALIS  0.00 ALIS
0.00 ALIS
あけましておめでとうございます⛩うん 2026年来ちゃったね!今年も記事書いていくけど !また1年よろしくお願いします🙇
投稿者の人気記事



コメントする
コメントする
こちらもおすすめ!

バターをつくってみた
906.43 ALIS
127.90 ALIS

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。
144.63 ALIS
159.32 ALIS

機械学習を体験してみよう!(難易度低)
454.56 ALIS
124.82 ALIS

テレビ番組で登録商標が「言えない」のか考察してみる
417.76 ALIS
31.20 ALIS

【初心者向け】Splinterlandsの遊び方【BCG】
514.28 ALIS
6.32 ALIS

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】
681.47 ALIS
121.79 ALIS

オランダ人が語る大麻大国のオランダ
66.13 ALIS
46.20 ALIS

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話
1.34k ALIS
46.60 ALIS

SASUKEオーディションに出た時の話
494.64 ALIS
35.87 ALIS

京都のきーひん、神戸のこーへん
175.41 ALIS
12.10 ALIS

無料案内所という職業
596.41 ALIS
84.20 ALIS

梅雨の京都八瀬・瑠璃光院はしっとり濃い新緑の世界
460.46 ALIS
216.64 ALIS