

コンニチハ、 今回は現実の季節の移り変わりをJavascriptでまたまたやっていこうと思います。ようやくリアルワールドでの画像が準備できたので・・・
ネットから拾う手もありましたがやっぱり自分で撮影した写真でやってみたいと思ったのでwww
前のプログラムを改良
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<head>
<script type="text/javascript">
<!--
function shiki(){
setTimeout("document.udd.src='image3/夏1.jpg'",5000);
setTimeout("document.udd.src='image3/秋1.jpg'",10000);
setTimeout("document.udd.src='image3/冬1.jpg'",15000);
setTimeout("document.udd.src='image3/春1.jpg'",20000);
setTimeout("document.udd.src='image3/夏1.jpg'",25000);
setTimeout("document.udd.src='image3/秋1.jpg'",30000);
setTimeout("document.udd.src='image3/冬1.jpg'",35000);
setTimeout("document.udd.src='image3/春1.jpg'",40000);
setTimeout("document.udd.src='image3/夏1.jpg'",50000);
setTimeout("document.udd.src='image3/秋1.jpg'",60000);
setTimeout("document.udd.src='image3/冬1.jpg'",70000);
}
-->
</script>
</head>
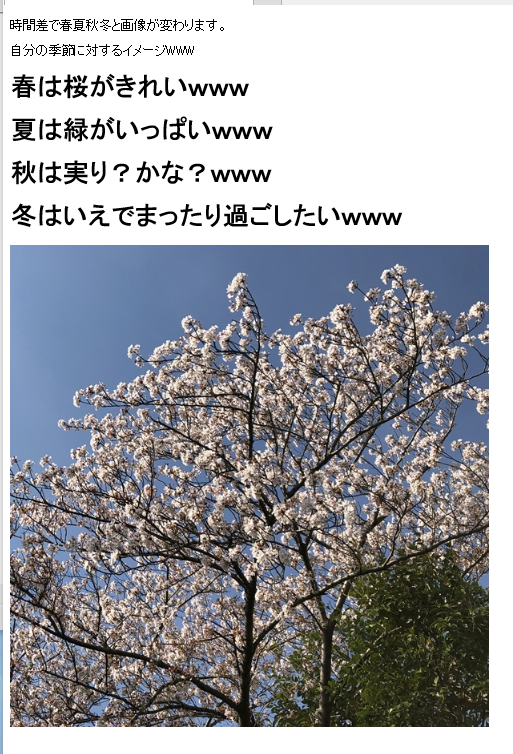
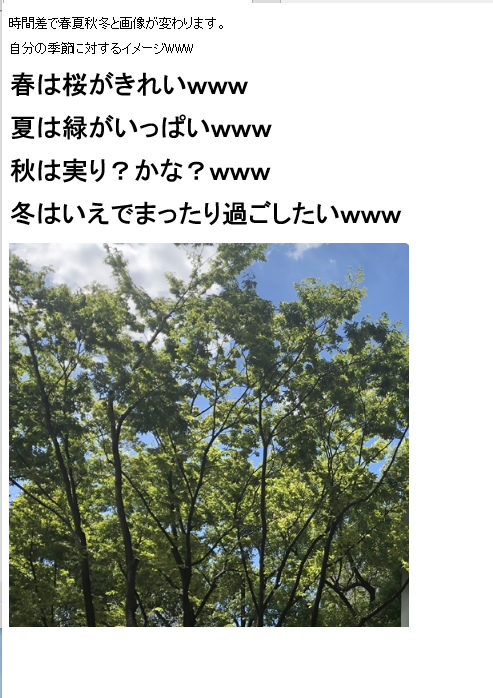
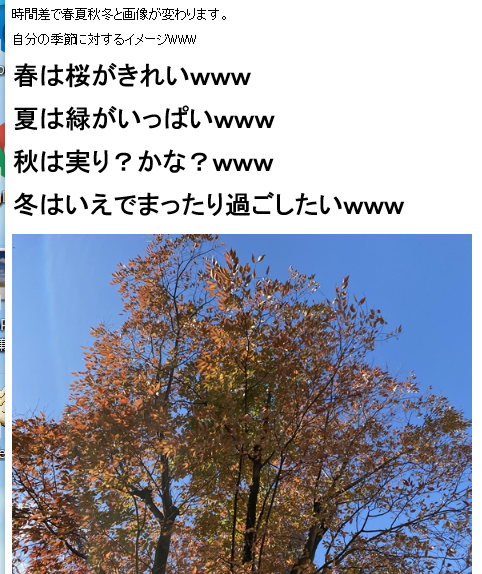
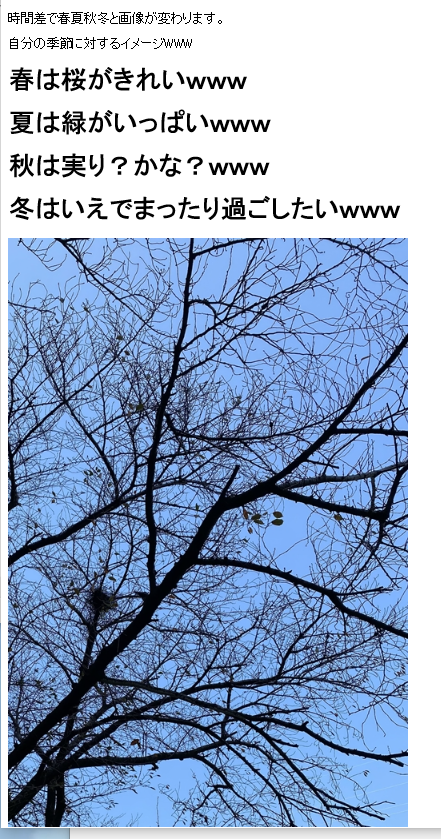
<p>時間差で春夏秋冬と画像が変わります。</p>
<p>自分の季節に対するイメージWWW</p>
<h1>春は桜がきれいwww</h1>
<h1>夏は緑がいっぱいwww</h1>
<h1>秋は実り?かな?www</h1>
<h1>冬はいえでまったり過ごしたいwww</h1>
<body onload="shiki()">
<p><img src="image3/春1.jpg" name="udd"></p>
</body>
</html>大体こんな感じです。
ひらいてみると・・・




秋の画像がいまいちなので後日修正を加えるかもwww
ここまでご覧いただきありがとうございました。
BY マんタ
獲得ALIS:  14.07 ALIS
14.07 ALIS  1.10 ALIS
1.10 ALIS
12月!今年も最後の一カ月!寒さもキツくなってきたから体調管理はしっかりしていかないとね WWW
投稿者の人気記事



コメントする
コメントする
こちらもおすすめ!

【科学(化学)】進化に必要だった猛毒のガス~酸素~
602.20 ALIS
25.63 ALIS

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜
799.98 ALIS
947.13 ALIS

無料案内所という職業
596.41 ALIS
84.20 ALIS

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。
144.63 ALIS
159.32 ALIS

テレビ番組で登録商標が「言えない」のか考察してみる
417.76 ALIS
31.20 ALIS

ALISのシステム概観
0.00 ALIS
5.00 ALIS

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶
1.44k ALIS
38.31 ALIS

約2年間ブロックチェ-ンゲームをして
1.16k ALIS
161.20 ALIS

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】
681.47 ALIS
121.79 ALIS

海外企業と契約するフリーランス広報になった経緯をセルフインタビューで明かす!
246.34 ALIS
16.10 ALIS

BCAAは本当に必要なのか?徹底的調査
0.00 ALIS
1.20 ALIS

京都のきーひん、神戸のこーへん
175.41 ALIS
12.10 ALIS