では昨日の続きから
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<link rel="stylesheet" type="text/css" href="style.css">
_________________________________
ここにjavascriptのプログラムが入ります。
_________________________________
</head>
<body>
<div class="mein">
<noscript>
</noscript>
<form name="form1">
<title>おちゃ~~~注文書</title>
<p>お茶一覧</p>
<p>合計<input name="moto"type="text"value="0"size="20">円</p>
<table summary="数量">
<caption>お茶</caption>
<tr>
<th>ナンバー</th>
<th>商品名</th>
<th>単価</th>
<th>数量</th>
<th>小計</th>
</tr>
<tr>
<td class="right">01</td>
<td>ほうじ茶</td>
<td class="right">1000円</td>
<td class="right"><select name="na1" onchange="ocha1()">
<option value="Hou0"selected>0</option>
<option value="Hou1">1</option>
<option value="Hou2">2</option>
<option value="Hou3">3</option>
<option value="Hou1">4</option>
<option value="Hou2">5</option>
<option value="Hou3">6</option>
<option value="Hou1">7</option>
<option value="Hou2">8</option>
<option value="Hou3">9</option>
<option value="Hou4">10</option></select>個</td>
<td class="right"><input name="sum1"type="text"value="0"size="20"class="right">円</td>
</tr>
<tr>
<td class="right">02</td>
<td>麦茶</td>
<td class="right">300円</td>
<td class="right"><select name="na2" onchange="ocha2()">
<option value="m0"selected>0</option>
<option value="m1">1</option>
<option value="m2">2</option>
<option value="m3">3</option>
<option value="m4">4</option>
<option value="m5">5</option>
<option value="m6">6</option>
<option value="m7">7</option>
<option value="m8">8</option>
<option value="m9">9</option>
<option value="m10">10</option></select>個</td>
<td class="right"><input name="sum2"type="text"value="0"size="20"class="right">円</td>
</tr>
<tr>
<td class="right">03</td>
<td>ジャスミン茶</td>
<td class="right">500円</td>
<td class="right"><select name="na3" onchange="ocha3()">
<option value="jas0"selected>0</option>
<option value="jas1">1</option>
<option value="jas2">2</option>
<option value="jas3">3</option>
<option value="jas4">4</option>
<option value="jas5">5</option>
<option value="jas6">6</option>
<option value="jas7">7</option>
<option value="jas8">8</option>
<option value="jas9">9</option>
<option value="jas10">10</option></select>個</td>
<td class="right"><input name="sum3"type="text"value="0"size="20"class="right">円</td>
</tr>
</table>
</div>
</body>
</html>今回のJavaScriptのプログラムがこちら
<script type="text/javascript">
<!--
function ocha1(){
document.form1.sum1.value=1000*document.form1.na1.selectedIndex;
}
function ocha2(){
document.form1.sum2.value=300*document.form1.na2.selectedIndex;
}
function ocha3(){
document.form1.sum3.value=500*document.form1.na3.selectedIndex;
}
-->
</script>プログラムの説明
function ocha1(){
}
関数 ocha1()を宣言
document.form1.sum1.value
=1000*document.form1.na1.selectedIndex;
1000*na1の選択項目のインデックス番号に設定するという意味ですね。
選択項目って何って思う人もいるかもしれないので・・・
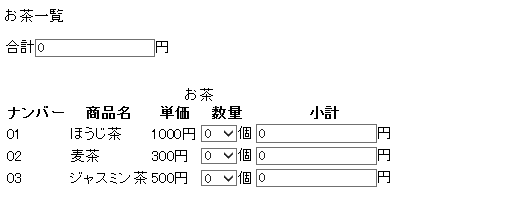
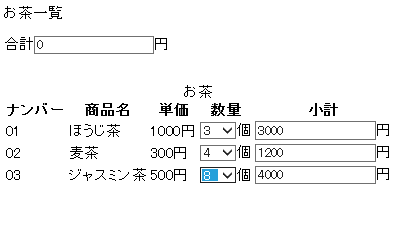
上のプログラムを表示すると

こんな風に表示されるので数量の横にある小さい下Vを押すと

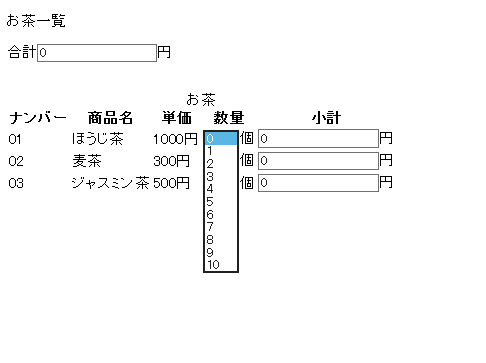
このように選択項目が表示されるわけです。
ここで、選択項目のインデックス番号を返すプログラムの書き方
選択項目のインデックス番号を返す
document.フォーム名.選択リスト名.selectedIndex;
選択リストで選択する項目のインデックス番号を返す
onchange="ocha1()"
対象の値が変化したときにocha1()を実行する。
今回のプログラムは本数の小計が計算されるプログラムなので実際に確かめてみます

数を選ぶと自動で計算してくれるんですねwww
次に1.2.3の合計を自動的に出してみるプログラム
<script type="text/javascript">
<!--
function ocha1(){
document.form1.sum1.value=1000*document.form1.na1.selectedIndex;
document.form1.gou.value=parseInt(document.form1.sum1.value)+parseInt(document.form1.sum2.value)+parseInt(document.form1.sum3.value);
}
function ocha2(){
document.form1.sum2.value=300*document.form1.na2.selectedIndex;
document.form1.gou.value=parseInt(document.form1.sum1.value)+parseInt(document.form1.sum2.value)+parseInt(document.form1.sum3.value);
}
function ocha3(){
document.form1.sum3.value=500*document.form1.na3.selectedIndex;
document.form1.gou.value=parseInt(document.form1.sum1.value)+parseInt(document.form1.sum2.value)+parseInt(document.form1.sum3.value);
}
-->
</script>
<tr>
<th colspan="4" class="right">合計</th>
<td class="right"><input name="gou" type="text" value="0" size="18" class="right">円</td>
</tr>
今回追加した部分は上の2つです
詳しく解説する前に今回のポイントと使い方の説明をします。
まずは+について
+は文字列の連結や加算の演算に使えます
文字列の接続例
document.write("今夜は”+"満月?")
こんな風に表示されますねwww
加算
document.write(1980+33900)
次に文字列を整数に変換する方法
文字列を整数に変換
parseInt(文字列)
文字列を整数に変換
小文字のⅼ(エル)じゃなくて大文字のI(アイ)なので注意!!
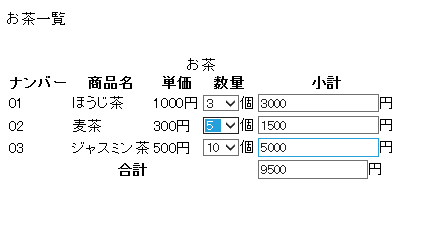
最期に先ほど作った合計のプログラムを起動します。

きちんと計算されていますね。
次回かその次で終わりになりますここまでご覧いただきありがとうございました。
次回JavaScript 第7章 フォームを処理するプログラム③
BYマんタ
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
参考書は
よくわかる
ゼロからはじめるJavaScript
発行者 大森 康文
著作/制作 富士通エフオーエム株式会社
獲得ALIS:  42.10 ALIS
42.10 ALIS  0.00 ALIS
0.00 ALIS
あけましておめでとうございます⛩うん 2026年来ちゃったね!今年も記事書いていくけど !また1年よろしくお願いします🙇
投稿者の人気記事



コメントする
コメントする
こちらもおすすめ!

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶
1.44k ALIS
38.31 ALIS

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】
681.47 ALIS
121.79 ALIS

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜
799.98 ALIS
947.13 ALIS

【科学】アリストテレスにデカルトにニュートンに…みな光に取り憑かれた~光学の発展~
153.37 ALIS
23.75 ALIS

BCAAは本当に必要なのか?徹底的調査
0.00 ALIS
1.20 ALIS

【科学(化学)】進化に必要だった猛毒のガス~酸素~
602.20 ALIS
25.63 ALIS

無料案内所という職業
596.41 ALIS
84.20 ALIS

京都のきーひん、神戸のこーへん
175.41 ALIS
12.10 ALIS

ALISのシステム概観
0.00 ALIS
5.00 ALIS

機械学習を体験してみよう!(難易度低)
454.56 ALIS
124.82 ALIS

オランダ人が語る大麻大国のオランダ
66.13 ALIS
46.20 ALIS

約2年間ブロックチェ-ンゲームをして
1.16k ALIS
161.20 ALIS