

今回はホームページ作成仮最終確認①
全体を見ていきます。
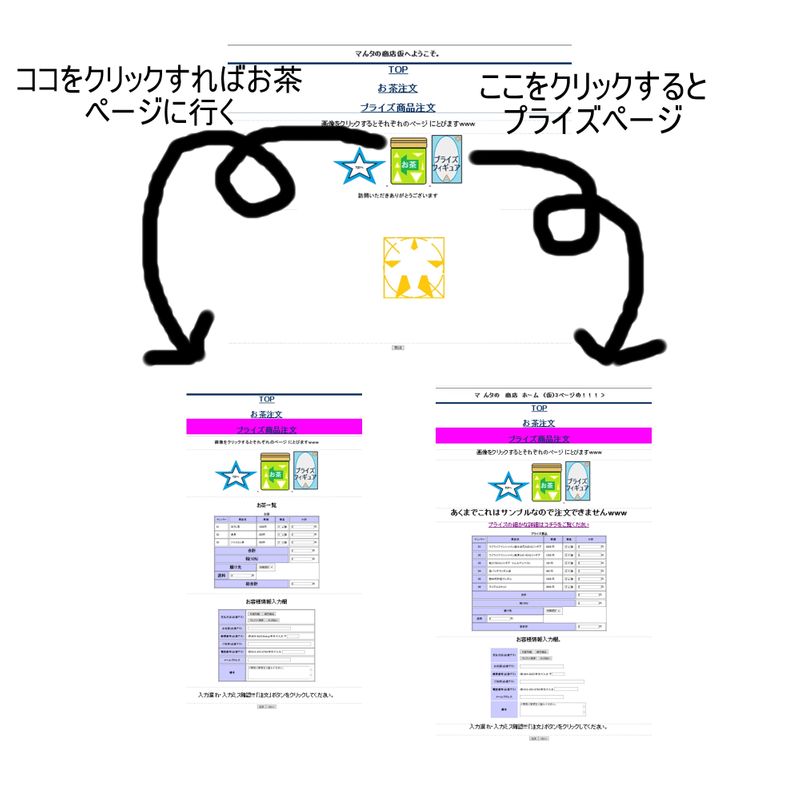
まずはTOPページとその他のページ

こんな感じになっています。
まずはTOPのプログラム
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<link rel="stylesheet" type="text/css" href="mystyle.css">
<div class="main">
<script type="text/javascript"src="script3.js">
</script>
<h1 align="center">マんタの商店仮へようこそ。</h1>
</div>
<div class="menu">
<ul class="center">
<li class="select"><a href="top.html" ><strong>TOP</strong></a></li>
<li><a href="form.html"><strong><br>お茶注文</strong></a></li>
<li><a href="praiz.html"><strong><br>プライズ商品注文</strong></a></li>
</ul></div>
<p>画像をクリックするとそれぞれのページ にとびますwww</p>
<p align="list-centered"><a href="top.html"><img src="image/Top.jpg " alt="top"/>
<a href="form.html"><img src="image/おちゃ缶.jpg " alt="おちゃ缶"/>
<a href="praiz.html"><img src="image/プライズ商品.png " alt="プライズ"/></a></p>
<h2>訪問いただきありがとうございます</h2>
<div class="page">
<p class="logo"><a href="rent.html"></a><a href="mori.html"></a></p>
<script type="text/javascript">
<!--
function tojiru(){
window.close();
}
function ssa(){
setTimeout("document.thre.src='image/s2.jpg'",1000);
setTimeout("document.thre.src='image/s3.jpg'",3000);
setTimeout("document.thre.src='image/s4.jpg'",6000);
setTimeout("document.thre.src='image/s5.jpg'",10000);
setTimeout("document.thre.src='image/s4.jpg'",15000);
setTimeout("document.thre.src='image/s3.jpg'",20000);
setTimeout("document.thre.src='image/s2.jpg'",25000);
setTimeout("document.thre.src='image/s1.jpg'",30000);
setTimeout("document.thre.src='image/s2.jpg'",35000);
setTimeout("document.thre.src='image/s3.jpg'",40000);
setTimeout("document.thre.src='image/s4.jpg'",45000);
setTimeout("document.thre.src='image/s5.jpg'",50000);
}
number=1;
function fom(){
if(number==1){
document.katachi.src="image/fom2.png";
number=2;
}
else if(number==2){
document.katachi.src="image/fom3.png";
number=3;
}
else if(number==3){
document.katachi.src="image/fom4.png";
number=4;
}
else if(number==4){
document.katachi.src="image/fom5.png";
number=5;
}
else if(number==5){
document.katachi.src="image/fom6.png";
number=6;
}
else{
document.katachi.src="image/fom1.png";
number=1;
}
}
-->
</script>
</div>
</head>
<body onload="ssa()">
<p><img src="image/s1.jpg " alt=""name="thre"></a></p>
<p><input type="button"value="閉じる"onclick="tojiru()"></p>
</body>
</html>さらに詳しく見ていきますが‥‥
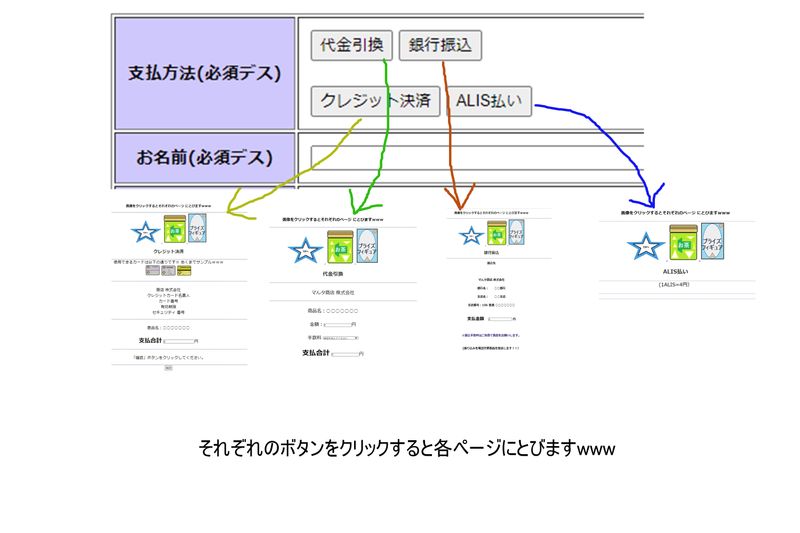
お茶とプライズページについてですが、

このようなボタンがあります。
<p align="center"><br>お客様情報入力欄</p>
<table border="1" summary="お客様情報入力欄"align="center">
<tr>
<th class="left">支払方法(必須デス)</th>
<td>
<label for="dai"><a href="daibiki.html"><input id="dai" type="button" name="shiharai" value="代金引換"></a></label>
<label for="gin"><a href="banku.html"><input id="gin" type="button" name="shiharai" value="銀行振込"></a></label>
<br>
<br>
<label for="kure"><a href="kard.html"><input id="kure" type="button" name="shiharai" value="クレジット決済"></a></label>
<label for="ari"><a href="ALISbarai.html"><input id="ari" type="button" name="shiharai" value="ALIS払い"></a></label>ぷろぐらむのぶぶんはこんなかんじですが・・・・

となるわけです。
で、ごじつPAYのページも作ることも考えていますが…
ここまでご覧いただきありがとうございました。
ホームページ作成仮 最終確認②に続く・・・・・
BYマんタ
獲得ALIS:  18.32 ALIS
18.32 ALIS  0.00 ALIS
0.00 ALIS
あけましておめでとうございます⛩うん 2026年来ちゃったね!今年も記事書いていくけど !また1年よろしくお願いします🙇
投稿者の人気記事



コメントする
コメントする
こちらもおすすめ!

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】
827.50 ALIS
125.92 ALIS

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜
799.98 ALIS
947.13 ALIS

オランダ人が語る大麻大国のオランダ
66.13 ALIS
46.20 ALIS

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶
1.44k ALIS
38.31 ALIS

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】
827.50 ALIS
125.92 ALIS

【初心者向け】Splinterlandsの遊び方【BCG】
514.28 ALIS
6.32 ALIS

わら人形を釘で打ち呪う 丑の刻参りは今も存在するのか? 京都最恐の貴船神社奥宮を調べた
599.04 ALIS
486.35 ALIS

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】
681.47 ALIS
121.79 ALIS

海外企業と契約するフリーランス広報になった経緯をセルフインタビューで明かす!
246.34 ALIS
16.10 ALIS

SASUKEオーディションに出た時の話
494.64 ALIS
35.87 ALIS

梅雨の京都八瀬・瑠璃光院はしっとり濃い新緑の世界
460.46 ALIS
216.64 ALIS

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。
144.63 ALIS
159.32 ALIS