

こんにちは、今日はCSSの基本まとめ
CSS(Casanding Style Sheets)
文字のサイズや背景、余白などのスタイル(書式)を記述する言語の一つです
CSSの記述方法
CSSでは、セレクタと宣言を使いスタイルを指定します。
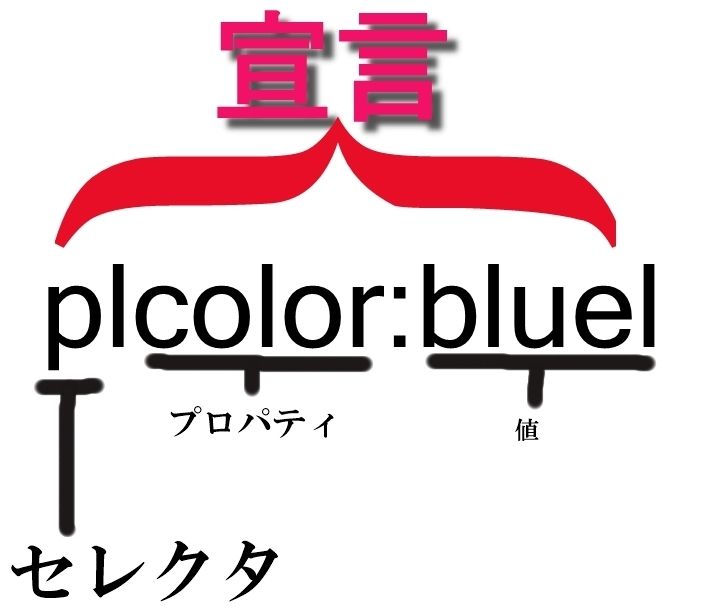
例えば、p要素の文字色を青色にするには次のようにします。

セレクタ
セレクタはスタイルの適用を表す対象を表します。
宣言
宣言は適用するスタイルの内容を表します。宣言は、スタイルの属性を表す
プロパティと対応する値を{と}で囲んで記述します。
プロパティと値は:コロンで区切り記述します。
コメントについて
CSSのコメントの書き方は
/*本文*/
デス。
CSSファイルの作成
CSSの記述場所
CSSはXHTMLファイル内に記述することもできますが、XHTMLファイルとは別に、
CSSファイルを作成し、このなかにCSSだけを記述することもできます。
それぞれのWebページにlink要素を使って関連付ければひとつのCSSファイルで複数のWebページのデザインを指定し管理できます。
まずは、mystyle.cssという名前のファイルフォルダーをCSSに作成しh2の文字の色を青にしてみましょうwww

まだリンクされてない状態なのでこんな表示になります
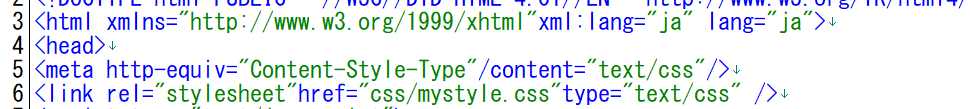
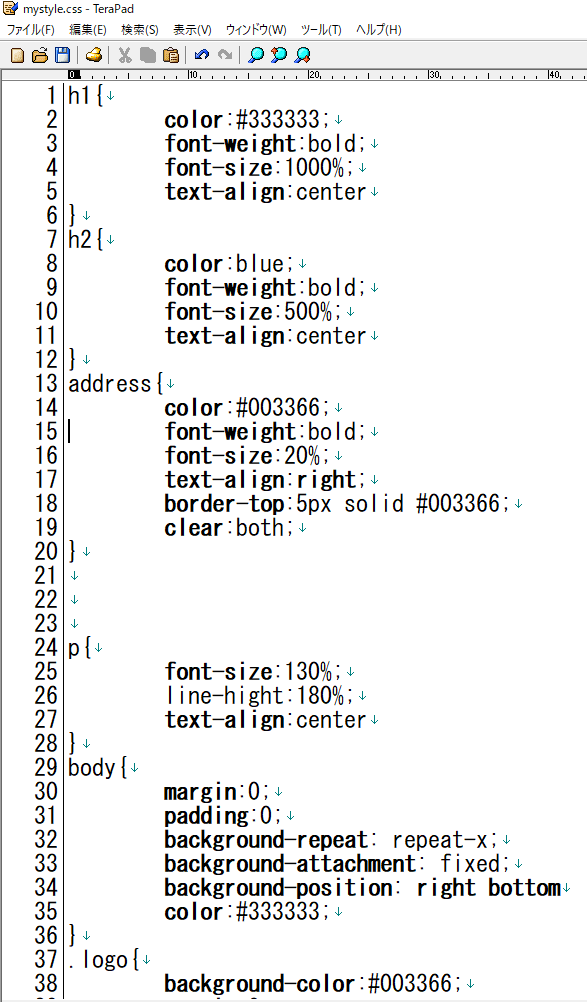
では関連付けて表示してみます。

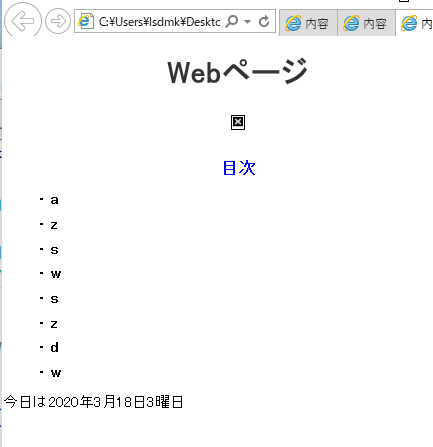
今回新たに追加したのは5、6段目です。これを表示すると…

ハイ。文字がブルーになりましたね。
と同時にいろいろ設定がしてあるので文字が真ん中に移動されていますがそれは後々説明していきます。
スタイルの指定
文字の色
文字の色を指定する場合は、colorプロパティを使います。
見易さは大切ですねwww
colorプロパティ
文字の色を指定します
color:色
背景画像
文字の背景に画像を表示したいときは、background-imageプロパティを使います。
background-imageプロパティ
背景の画像を設定します。
background-image:背景画像
また、画像の並べ方は次のようにします
background-repeatプロパティ
背景画像が指定されている場合に、画像の並べ方を指定します
background-repeat:並べ方
フォント
文字の書体のことをフォントといいます。
フォントのサイズや太さ、スタイルを設定できます。
指定する場合は font-sizeプロパティを使います。
font-sizeプロパティ
フォントのサイズを指定します。
font-size:サイズ
フォントの太さの指定はfont-weightプロパティを指定します。
font-weightプロパティ
フォントの太さを指定します。
font-weight:太さ
とりあえず設定してみましょうかねwww

チョット極端ですが font-size を1000%まで上げるとこんな感じになります。

今回はここまでにしておきます。
最後にCSS のプログラム?

行揃え
文字列の行揃えを指定する場合は text-alignプロパティを使います。
text-alignプロパティ
行揃えを指定します。
text-align:位置
位置には left(左) right(右) center(中央) 等を指定します。
行間
行間は文章を読みやすくするために使います。
行間を調整するには line-heightプロパティを使います。
line-heightプロパティ
行の高さを指定します。
line-height:高さ
高さには数値+単位または%を指定します。
ボックス
CSSでは、XHTMLのブロックレベル要素などは長方形のボックスで構成されていると考えます。ボックスには、子要素や文字列などの要素の内容内容を囲む枠線ボーダーや外側の余白マージン、内側の余白パディングがあります。
ボーダー
ボーダーを指定するには borderプロパティを使います。
border border-top border-ttom boder-left
border-right プロパティ
ボーダーの太さ、種類、色を一度に指定します。
border :太さ、種類、色
border-top:太さ、種類、色
border-ttom :太さ、種類、色
boder-left:太さ、種類、色
border-right:太さ、種類、色
---------------------------------------------------------------------------------
太さ
数値✙単位または thin(細い) medium(標準) thick(太い)を指定します。
負の値は指定できません。
種類
none(なし) dotted(点線) dashed(破線) solid(実践) double(二重線)等を指定します。
色
RGBまたは色の名前、transparent(透過)を指定します。
文字への装飾
文字への装飾をする場合 text-decorationプロパティを使います。
text-decorationプロパティ
文字への装飾を指定します。
text-decoration:装飾
装飾には none(なし) underline(下線) line-through(取り消し線)などを指定します。
ボーダーを使った装飾
ボーダーを使って見出しのスタイルに装飾を付けることもできます。
チョットテキストが痛んでいてうまくとれていませんがご了承ください。
マージンとパディングの設定から
四辺のマージンを一度に設定する場合は marginプロパティを使います。
また、四辺のパディングを一度に設定する場合は paddingプロパティを使います。
margin、 margin-top 、margin-bottom
margin-left 、margin-right プロパティ
マージンを指定します
margin :幅
margin-top :幅
margin-bottom :幅
margin-left :幅
margin-right :幅
---------------------------------------------------------------------------------
幅には数値+単位または% auto(自動)を指定します。
padding、 padding-top、 padding-bottom
padding-left、 padding-right プロパティ
パディングを指定します。
padding:幅
padding-top :幅
padding-bottom :幅
padding-left:幅
padding-right :幅
---------------------------------------------------------------------------------
幅には数値+単位または%)を指定します。
一括指定
marignプロパティとpaddingプロパティは一度に値を1~4つ指定できます。
複数の値を指定する場合は半角空白で区切ります。
Webページ全体の背景と文字の色
body要素にスタイルを指定すると、Webページ全体の背景と文字の色を設定できます。背景の色を指定するには background-colorプロパティ を使います。
background-colorプロパティ
背景の色を指定します。
background-color:色
---------------------------------------------------------------------------------
色には、RGBまたは色の名前を、transparent(透過)を指定します。
クラス名
クラス名とはスタイルにつける独自の名前です。
1.スタイルの指定
CSSファイルにクラス名を使ってスタイルを指定
2.クラス名の指定
XHTMLファイルのスタイルを適用したい特定の箇所にクラス名を指定する
クラスの指定
クラス名を指定するには class属性 を使います。
class属性
クラス名を指定します。
class="クラス名"
--------------------------------------------------------------------------------------
クラス名には、半角の文字列を指定します。
複数の要素に同じ文字列を指定できます。
グループ化
複数の要素をグループ化するには div要素 を使います。
div要素 ブロックレベル要素
要素をグループ化します。
<div>内容</div>
---------------------------------------------------------------------------------
内容には、ブロックレベル要素やインライン要素を記述します
Webページ全体の幅
要素の幅を指定する場合は widthプロパティ を使います。
widthプロパティ
要素の幅を指定します。
width:幅
---------------------------------------------------------------------------------
ブロックレベル要素やimg要素などに適用できます。
幅には数値+単位、auto(自動)を指定します。
負の値は指定できません。
span要素 インライン要素
特定の文字列を指定します。
<span>内容</span>
---------------------------------------------------------------------------------
内容には、ブロックレベル要素を記述できません。

🌸🌸🌸🌸🌸🌸🌸🌸🌸🌸🌸🌸🌸🌸🌸🌸🌸 BY マんタ 🌸🌸🌸🌸🌸🌸
参考書は
よくわかる
XHTML と CSS による Webサイト作成
発行者 大森 康文
著作/制作 富士通エフオーエム株式会社
協力 富士通株式会社 総合デザインセンター
ここまでご覧いただきありがとうございました。_(._.)_
投稿者の人気記事




テレビ番組で登録商標が「言えない」のか考察してみる

防犯意識 マーキング 下書き供養④

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

【科学(化学)】進化に必要だった猛毒のガス~酸素~

オランダ人が語る大麻大国のオランダ

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

続・NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】

BCAAは本当に必要なのか?徹底的調査

約2年間ブロックチェ-ンゲームをして

京都のきーひん、神戸のこーへん
