

こんにちは!今日は、消費税計算の表示からやっていきます。
<script type="text/javascript">
<!--
function ocha1(){
document.form1.sum1.value=1000*document.form1.na1.selectedIndex;
document.form1.gou.value=parseInt(document.form1.sum1.value)+parseInt(document.form1.sum2.value)+parseInt(document.form1.sum3.value);
document.form1.zei.value=parseInt(document.form1.gou.value) *0.1
}
function ocha2(){
document.form1.sum2.value=300*document.form1.na2.selectedIndex;
document.form1.gou.value=parseInt(document.form1.sum1.value)+parseInt(document.form1.sum2.value)+parseInt(document.form1.sum3.value);
document.form1.zei.value=parseInt(document.form1.gou.value) *0.1
}
function ocha3(){
document.form1.sum3.value=500*document.form1.na3.selectedIndex;
document.form1.gou.value=parseInt(document.form1.sum1.value)+parseInt(document.form1.sum2.value)+parseInt(document.form1.sum3.value);
document.form1.zei.value=parseInt(document.form1.gou.value) *0.1
}
-->
</script>とりあえず昨日のプログラムに
document.form1.zei.value=parseInt(document.form1.gou.value) *0.1
を追加
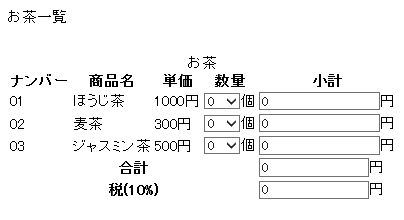
本体の合計の下に
<tr>
<th colspan="4" class="right">税(10%)</th>
<td class="right"><input name="zei" type="text" value="0" size="18" class="right">円</td>
</tr>
を追加します。起動すると・・・・・

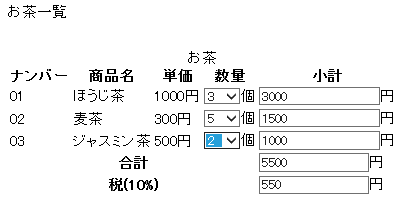
では、個数を入れて計算されるか確かめてみますwww

こんな風に出ます。
では、消費税の合計のプログラムを引き続き書いていきます。こんな感じです
<!--
function ocha1(){
document.form1.sum1.value=1000*document.form1.na1.selectedIndex;
document.form1.gou.value=parseInt(document.form1.sum1.value)+parseInt(document.form1.sum2.value)+parseInt(document.form1.sum3.value);
document.form1.zei.value=parseInt(document.form1.gou.value) *0.1
document.form1.All.value= parseInt(document.form1.gou.value)+parseInt(document.form1.zei.value)+parseInt(document.form1.sou.value);
}
function ocha2(){
document.form1.sum2.value=300*document.form1.na2.selectedIndex;
document.form1.gou.value=parseInt(document.form1.sum1.value)+parseInt(document.form1.sum2.value)+parseInt(document.form1.sum3.value);
document.form1.zei.value=parseInt(document.form1.gou.value) *0.1
document.form1.All.value= parseInt(document.form1.gou.value)+parseInt(document.form1.zei.value)+parseInt(document.form1.yusou.value);
}
function ocha3(){
document.form1.sum3.value=500*document.form1.na3.selectedIndex;
document.form1.gou.value=parseInt(document.form1.sum1.value)+parseInt(document.form1.sum2.value)+parseInt(document.form1.sum3.value);
document.form1.zei.value=parseInt(document.form1.gou.value) *0.1
document.form1.All.value= parseInt(document.form1.gou.value)+parseInt(document.form1.zei.value)+parseInt(document.form1.sou.value);
}
起動はあとでやります。
続けて配送料のプログラムも書いていきます。
<script type="text/javascript">
<!--
function ocha1(){
document.form1.sum1.value=1000*document.form1.na1.selectedIndex;
document.form1.gou.value=parseInt(document.form1.sum1.value)+parseInt(document.form1.sum2.value)+parseInt(document.form1.sum3.value);
document.form1.zei.value=parseInt(document.form1.gou.value) *0.1
document.form1.All.value= parseInt(document.form1.gou.value)+parseInt(document.form1.zei.value)+parseInt(document.form1.sou.value);
}
function ocha2(){
document.form1.sum2.value=300*document.form1.na2.selectedIndex;
document.form1.gou.value=parseInt(document.form1.sum1.value)+parseInt(document.form1.sum2.value)+parseInt(document.form1.sum3.value);
document.form1.zei.value=parseInt(document.form1.gou.value) *0.1
document.form1.All.value= parseInt(document.form1.gou.value)+parseInt(document.form1.zei.value)+parseInt(document.form1.yusou.value);
}
function ocha3(){
document.form1.sum3.value=500*document.form1.na3.selectedIndex;
document.form1.gou.value=parseInt(document.form1.sum1.value)+parseInt(document.form1.sum2.value)+parseInt(document.form1.sum3.value);
document.form1.zei.value=parseInt(document.form1.gou.value) *0.1
document.form1.All.value= parseInt(document.form1.gou.value)+parseInt(document.form1.zei.value)+parseInt(document.form1.sou.value);
}
function kei4(){
switch(document.form1.otodoke.selectedIndex){
case 0:document.form1.sou.value=0;break;
case 1:document.form1.sou.value=700;break;
case 2:document.form1.sou.value=600;break;
case 3:document.form1.sou.value=500;break;
case 4:document.form1.sou.value=500;break;
case 5:document.form1.sou.value=450;break;
case 6:document.form1.sou.value=500;break;
case 7:document.form1.sou.value=600;break;
case 8:document.form1.sou.value=700;break;
}
document.form1.All.value=parseInt(document.form1.gou.value)+parseInt(document.form1.zei.value)+parseInt(document.form1.sou.value);
}
-->
</script>
さっきのプログラムと合わせるとこんな感じになります。
でHTMLの方の追加部分
<tr>
<th colspan="4" class="right">税(10%)</th>
<td class="right"><input name="zei" type="text" value="0" size="18" class="right">円</td>
</tr>
<tr>
<th colspan="2" class="right">届け先</th>
<td class="right"><select name="otodoke" onchange="kei4()">
<option value="sentaku">地域選択</option>
<option value="hokkaidou">北海道</option>
<option value="touhoku">東北</option>
<option value="kantou">関東</option>
<option value="chuubu">中部</option>
<option value="kansai">関西</option>
<option value="chuugoku">中国</option>
<option value="shikoku">四国</option>
<option value="kyuusyu">九州</option></select></td>
<th class="right">送料</th>
<td class="right"><input type="text" name="sou" value="0" size="18" class="right">円</td>
</tr>
<tr>
<th colspan="4" class="right">総合計</th>
<td class="right"><input type="text" name="All" value="0" size="18" class="right">円</td>
</tr>
今回のプログラムはswitch~caseを使います
使い方
条件値によって処理を分岐
switch(document.form1.otodoke.selectedIndex){ case 条件A:処理A;break; case 条件B:処理B;break; case 条件C:処理C;break; ・ ・ ・ ・ ・ default:処理S;break; }条件値によって処理を分岐
どの条件にも当てはまらない場合は処理Sが実行されます。
各処理の終わりにはbreakを記述。
記述しないと以降の処理が続けて実行されるので注意!!!
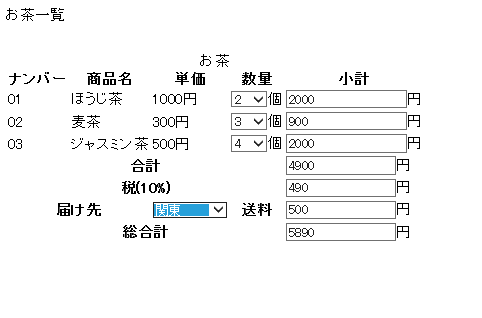
ではではプログラムを起動

このように送料が加わり総合計が計算されます。
最期にテキストボックスからフォーカスを外すについて説明
テキストボックスからフォーカスを外す
document.フォーム名.テキストボックス名.blur()
指定したテキストボックスからフォーカスを外して処理の対象にしなくする。
ここまでご覧いただきありがとうございました。
わからないことがあればコメント欄におきがるに・・(⌒∇⌒)
答えらるかどうかはわかりませんが・・・・・・・
次回 JavaScript 第7章 フォームを処理するプログラム④終の予定・・・
BYマんタ
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
参考書は
よくわかる
ゼロからはじめるJavaScript
発行者 大森 康文
著作/制作 富士通エフオーエム株式会社
獲得ALIS:  2.24 ALIS
2.24 ALIS  0.00 ALIS
0.00 ALIS
12月!今年も最後の一カ月!寒さもキツくなってきたから体調管理はしっかりしていかないとね WWW
投稿者の人気記事



コメントする
コメントする
こちらもおすすめ!

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜
799.98 ALIS
947.13 ALIS

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶
1.44k ALIS
38.31 ALIS

BCAAは本当に必要なのか?徹底的調査
0.00 ALIS
1.20 ALIS

テレビ番組で登録商標が「言えない」のか考察してみる
417.76 ALIS
31.20 ALIS

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】
827.50 ALIS
125.92 ALIS

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。
144.63 ALIS
159.32 ALIS

海外企業と契約するフリーランス広報になった経緯をセルフインタビューで明かす!
246.34 ALIS
16.10 ALIS

防犯意識 マーキング 下書き供養④
133.78 ALIS
24.07 ALIS

無料案内所という職業
596.41 ALIS
84.20 ALIS

続・NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】
230.43 ALIS
6.37 ALIS

オランダ人が語る大麻大国のオランダ
66.13 ALIS
46.20 ALIS

【科学】アリストテレスにデカルトにニュートンに…みな光に取り憑かれた~光学の発展~
153.37 ALIS
23.75 ALIS