

いよいよJavaScriptも終 です。
今回はチェックボックスの入力漏れのチェックプログラムを記述するところから、
ついでにラジオボタンの選択漏れチェックとリセット時の確認メッセージのプログラムも記述しちゃいますね。
今回はちょっと面倒なのでTeraPadで説明します。
function check(){
______________________________________
ここに下のラジオボタンの選択漏れチェックのプログラムが入ります。
______________________________________
if(document.form1.namae.value==""){
alert("お名前を入力してください。");
document.form1.namae.focus();
return false;
}
else if(document.form1.yuubin.value==""){
alert("郵便番号を入力してください。");
document.form1.yuubin.focus();
return false;
}
else if(document.form1.jusyo.value==""){
alert("ご住所を入力してください。");
document.form1.jusyo.focus();
return false;
}
else if(document.form1.denwa.value==""){
alert("電話番号を入力してください。");
document.form1.denwa.focus();
return false;
}
else if(document.form1.mail.value==""){
alert("メールアドレスを入力してください。");
document.form1.mail.focus();
return false;
}
else{
return true;
}
}

この部分がラジオボタンの選択漏れチェックのプログラム
function kakunin(){
if(confirm("入力した内容をクリアしますか?")==true){
return true;
}
else{
return false;
}
}リセット時に確認メッセージを表示するプログラム
HTMLファイル
<p>お客様情報入力欄。</p>
<table summary="お客様情報入力欄">
<tr>
<th class="left">支払方法(必須デス)</th>
<td>
<label for="dai"><input id="dai" type="radio" name="shiharai" value="daibiki">代金引換</label>
<label for="gin"><input id="gin" type="radio" name="shiharai" value="furikomi">銀行振込</label>
</td>
</tr>
<tr>
<th class="left">お名前(必須デス)</th>
<td><input type="text" name="namae" size="40" value=""></td>
</tr>
<tr>
<th class="left">郵便番号(必須デス)</th>
<td>(例:604-8225)&amp;amp;amp;nbsp;半角で入力<br>
〒<input type="text" name="yuubin" size="10" maxlength="8" value=""></td>
</tr>
<tr>
<th class="left">ご住所(必須デス)</th>
<td><input type="text" name="jusyo" size="60" value=""></td>
</tr>
<tr>
<th class="left">電話番号(必須デス)</th>
<td>(例:012-345-6789)&amp;amp;amp;nbsp;半角で入力<br>
<input type="text" name="denwa" size="20" maxlength="13" value=""></td>
</tr>
<tr>
<th class="left">メールアドレス</th>
<td><input type="text" name="mail" size="40" value=""></td>
</tr>
<tr>
<th class="left">備考</th>
<td><textarea name="memo" cols="50" rows="5">ご意見ご要望をご記入ください。</textarea></td>
</tr>
</table>
<p>入力漏れ・入力ミス確認!!!!「注文」ボタンをクリックしてください。</p>
<p><input type="submit" value="注文">&amp;amp;amp;nbsp;<input type="reset" value="リセット"></p>
はこんなかんじです。
まずは、テキストボックスの入力漏れのチェックのポイントから
警告メッセージを表示する
alert(文字列
警告メッセージ)を表示する警告メッセージのダイアログボックスは指定した文字列と OK が表示されます。OKをクリックすると次の処理が実行されます。
戻り値を返す
return 値
処理結果を値として返す。この値を戻り値という。
プログラムの説明
function check(){
}
関数check(){を宣言
alert("郵便番号を入力してください。");
return false;
}nameが空欄の場合 falseを返すという意味です。
return true;
nameが空欄じゃない場合処理Bが実行されます
onsubmit="return check()"
注文ボタンがクリックされたとき名前のボックスにデータが入力されているかを見て
入力されていればフォームは送信され、入力されていなければ名前を入力してくださいと表示されます。
onsubmit要素は必ずform要素に記述。それ以外に記述しても正しく反応しません。
テキストボックスにフォーカスを移動
document.フォーム名.テキストボックス名.focus()
指定したテキストボックスにフォーカスを移動する。
ラジオボタンのチェックの有無を返す
document.フォーム名.ラジオボタン名[番号].checked
ラジオボタンのチェックの有無を返します。
チェックが付いてるときはtrue、ついていないときはfalseを返す
[]内にはラジオボタンの番号を入力。
0からカウントし1つめが0、2つめが1です。
論理演算子
ifの命令文の中で&&||の論理演算子を使う。
&& 2つの値がtrue場合trueを返す。AND条件の時に使う。
|| 2つの値がtrue場合trueを返す。OR条件の時に使う。
最期にリセット時の確認メッセージ
function kakunin(){
if(confirm("入力した内容をクリアしますか?")==true){
return true;
}
else{
return false;
}
}関数kakunin()宣言
条件を満たす場合はconfirm("入力した内容をクリアしますか?")==true)を実行し、
満たさない場合はreturn false;を実行。
onreset="return kakunin()"これも先ほどのと同じくform要素に記述。それ以外の要素に記述しても正しく動作しないので。
確認メッセージの表示
if(confirm("文字列)==true){
処理A
}
else{
処理B
}
確認メッセージの表示をします。確認メッセージのダイアログボックスは指定した文字列とOKとキャンセルが表示されます。
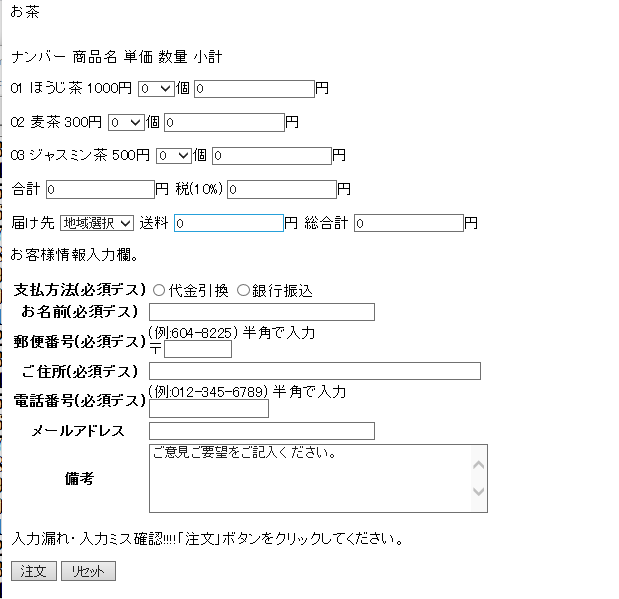
プログラムと起動画面
揃いが微妙ですが‥‥

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<link rel="stylesheet" type="text/css" href="style.css">
<script type="text/javascript">
<!--
function ocha1(){
document.form1.sum1.value=1000*document.form1.na1.selectedIndex;
document.form1.gou.value=parseInt(document.form1.sum1.value)+parseInt(document.form1.sum2.value)+parseInt(document.form1.sum3.value);
document.form1.zei.value=parseInt(document.form1.gou.value) *0.1
document.form1.All.value= parseInt(document.form1.gou.value)+parseInt(document.form1.zei.value)+parseInt(document.form1.sou.value);
}
function ocha2(){
document.form1.sum2.value=300*document.form1.na2.selectedIndex;
document.form1.gou.value=parseInt(document.form1.sum1.value)+parseInt(document.form1.sum2.value)+parseInt(document.form1.sum3.value);
document.form1.zei.value=parseInt(document.form1.gou.value) *0.1
document.form1.All.value= parseInt(document.form1.gou.value)+parseInt(document.form1.zei.value)+parseInt(document.form1.yusou.value);
}
function ocha3(){
document.form1.sum3.value=500*document.form1.na3.selectedIndex;
document.form1.gou.value=parseInt(document.form1.sum1.value)+parseInt(document.form1.sum2.value)+parseInt(document.form1.sum3.value);
document.form1.zei.value=parseInt(document.form1.gou.value) *0.1
document.form1.All.value= parseInt(document.form1.gou.value)+parseInt(document.form1.zei.value)+parseInt(document.form1.sou.value);
}
function kei4(){
switch(document.form1.otodoke.selectedIndex){
case 0:document.form1.sou.value=0;break;
case 1:document.form1.sou.value=700;break;
case 2:document.form1.sou.value=600;break;
case 3:document.form1.sou.value=500;break;
case 4:document.form1.sou.value=500;break;
case 5:document.form1.sou.value=450;break;
case 6:document.form1.sou.value=500;break;
case 7:document.form1.sou.value=600;break;
case 8:document.form1.sou.value=700;break;
}
document.form1.All.value=parseInt(document.form1.gou.value)+parseInt(document.form1.zei.value)+parseInt(document.form1.sou.value);
}
function check(){
if(document.form1.shiharai[0].checked==false&amp;amp;&amp;amp;document.form1.shiharai[1].checked==false){
alert("支払方法を選択してください。");
return false;
}
else if(document.form1.namae.value==""){
alert("お名前を入力してください。");
document.form1.namae.focus();
return false;
}
else if(document.form1.yuubin.value==""){
alert("郵便番号を入力してください。");
document.form1.yuubin.focus();
return false;
}
else if(document.form1.jusyo.value==""){
alert("ご住所を入力してください。");
document.form1.jusyo.focus();
return false;
}
else if(document.form1.denwa.value==""){
alert("電話番号を入力してください。");
document.form1.denwa.focus();
return false;
}
else if(document.form1.mail.value==""){
alert("メールアドレスを入力してください。");
document.form1.mail.focus();
return false;
}
else{
return true;
}
}
function kakunin(){
if(confirm("入力した内容をクリアしますか?")==true){
return true;
}
else{
return false;
}
}
-->
</script>
</head>
<body>
<div class="mein">
<noscript>
</noscript>
<form name="form1"onsubmit="return check()" onreset="return kakunin()>
<title>おちゃ~~~注文書</title>
<p>お茶一覧</p>
<table summary="数量">
<caption>お茶</caption>
<tr>
<th>ナンバー</th>
<th>商品名</th>
<th>単価</th>
<th>数量</th>
<th>小計</th>
</tr>
<tr>
<td class="right">01</td>
<td>ほうじ茶</td>
<td class="right">1000円</td>
<td class="right"><select name="na1" onchange="ocha1()">
<option value="Hou0"selected>0</option>
<option value="Hou1">1</option>
<option value="Hou2">2</option>
<option value="Hou3">3</option>
<option value="Hou1">4</option>
<option value="Hou2">5</option>
<option value="Hou3">6</option>
<option value="Hou1">7</option>
<option value="Hou2">8</option>
<option value="Hou3">9</option>
<option value="Hou4">10</option></select>個</td>
<td class="right"><input name="sum1"type="text"value="0"size="20"class="right">円</td>
</tr>
<tr>
<td class="right">02</td>
<td>麦茶</td>
<td class="right">300円</td>
<td class="right"><select name="na2" onchange="ocha2()">
<option value="m0"selected>0</option>
<option value="m1">1</option>
<option value="m2">2</option>
<option value="m3">3</option>
<option value="m4">4</option>
<option value="m5">5</option>
<option value="m6">6</option>
<option value="m7">7</option>
<option value="m8">8</option>
<option value="m9">9</option>
<option value="m10">10</option></select>個</td>
<td class="right"><input name="sum2"type="text"value="0"size="20"class="right">円</td>
</tr>
<tr>
<td class="right">03</td>
<td>ジャスミン茶</td>
<td class="right">500円</td>
<td class="right"><select name="na3" onchange="ocha3()">
<option value="jas0"selected>0</option>
<option value="jas1">1</option>
<option value="jas2">2</option>
<option value="jas3">3</option>
<option value="jas4">4</option>
<option value="jas5">5</option>
<option value="jas6">6</option>
<option value="jas7">7</option>
<option value="jas8">8</option>
<option value="jas9">9</option>
<option value="jas10">10</option></select>個</td>
<td class="right"><input name="sum3"type="text"value="0"size="20"class="right">円</td>
</tr>
<tr>
<th colspan="4" class="right">合計</th>
<td class="right"><input name="gou" type="text" value="0" size="18" class="right">円</td>
</tr>
<tr>
<th colspan="4" class="right">税(10%)</th>
<td class="right"><input name="zei" type="text" value="0" size="18" class="right">円</td>
</tr>
<tr>
<th colspan="2" class="right">届け先</th>
<td class="right"><select name="otodoke" onchange="kei4()">
<option value="sentaku">地域選択</option>
<option value="hokkaidou">北海道</option>
<option value="touhoku">東北</option>
<option value="kantou">関東</option>
<option value="chuubu">中部</option>
<option value="kansai">関西</option>
<option value="chuugoku">中国</option>
<option value="shikoku">四国</option>
<option value="kyuusyu">九州</option></select></td>
<th class="right">送料</th>
<td class="right"><input type="text" name="sou" value="0" size="18" class="right">円</td>
</tr>
<tr>
<th colspan="4" class="right">総合計</th>
<td class="right"><input type="text" name="All" value="0" size="18" class="right">円</td>
</tr>
</table>
<p>お客様情報入力欄。</p>
<table summary="お客様情報入力欄">
<tr>
<th class="left">支払方法(必須デス)</th>
<td>
<label for="dai"><input id="dai" type="radio" name="shiharai" value="daibiki">代金引換</label>
<label for="gin"><input id="gin" type="radio" name="shiharai" value="furikomi">銀行振込</label>
</td>
</tr>
<tr>
<th class="left">お名前(必須デス)</th>
<td><input type="text" name="namae" size="40" value=""></td>
</tr>
<tr>
<th class="left">郵便番号(必須デス)</th>
<td>(例:604-8225)&amp;nbsp;半角で入力<br>
〒<input type="text" name="yuubin" size="10" maxlength="8" value=""></td>
</tr>
<tr>
<th class="left">ご住所(必須デス)</th>
<td><input type="text" name="jusyo" size="60" value=""></td>
</tr>
<tr>
<th class="left">電話番号(必須デス)</th>
<td>(例:012-345-6789)&amp;nbsp;半角で入力<br>
<input type="text" name="denwa" size="20" maxlength="13" value=""></td>
</tr>
<tr>
<th class="left">メールアドレス</th>
<td><input type="text" name="mail" size="40" value=""></td>
</tr>
<tr>
<th class="left">備考</th>
<td><textarea name="memo" cols="50" rows="5">ご意見ご要望をご記入ください。</textarea></td>
</tr>
</table>
<p>入力漏れ・入力ミス確認!!!!「注文」ボタンをクリックしてください。</p>
<p><input type="submit" value="注文">&amp;nbsp;<input type="reset" value="リセット"></p>
</div>
</body>
</html>
JavaScript終 完結

ここまでご覧いただきありがとうございました。
いや、 なかなかに長かった気が・・・・・・・・・・・
ここまでやってこれたのも皆さんが見てくださったおかげです。
つぎはなににしようかな?
BYマんタ
投稿者の人気記事




無料案内所という職業

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

BCAAは本当に必要なのか?徹底的調査

京都のきーひん、神戸のこーへん

テレビ番組で登録商標が「言えない」のか考察してみる

オランダ人が語る大麻大国のオランダ

【科学】アリストテレスにデカルトにニュートンに…みな光に取り憑かれた~光学の発展~

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

海外企業と契約するフリーランス広報になった経緯をセルフインタビューで明かす!

【科学(化学)】進化に必要だった猛毒のガス~酸素~
