



マイギャラリーを選択する

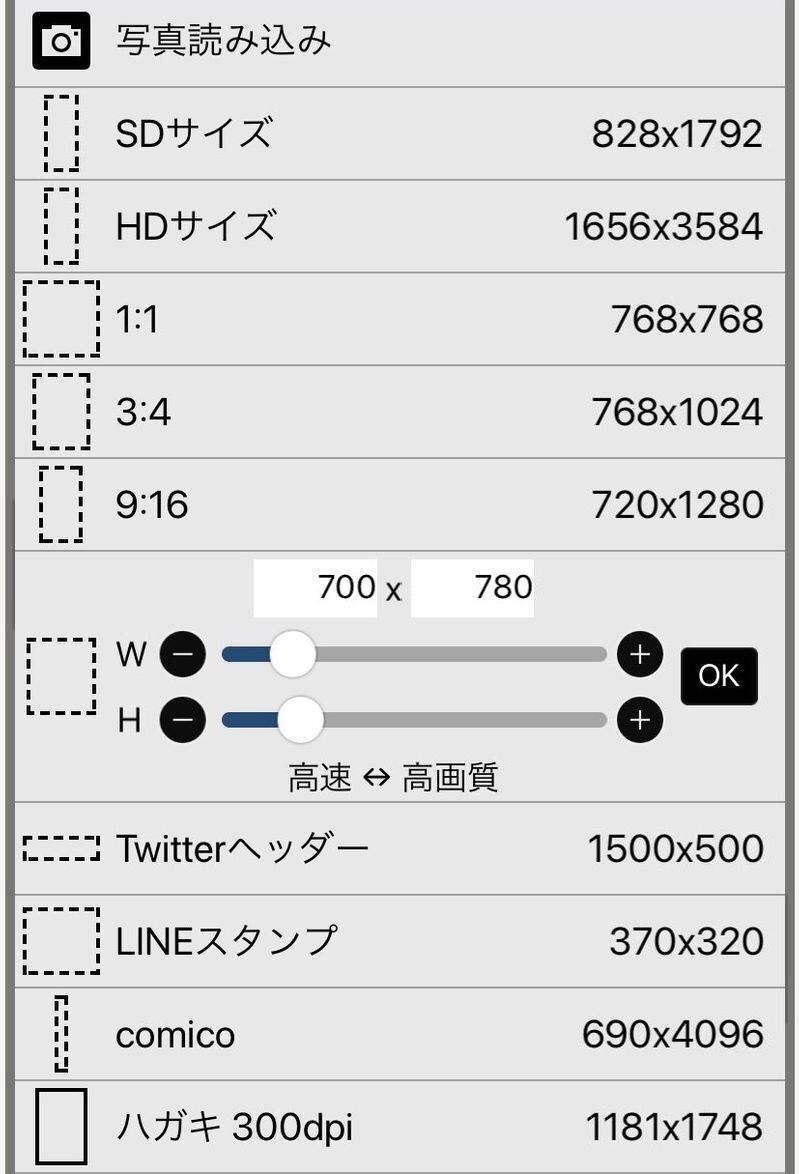
次に、Twitterのヘッダーを選択する

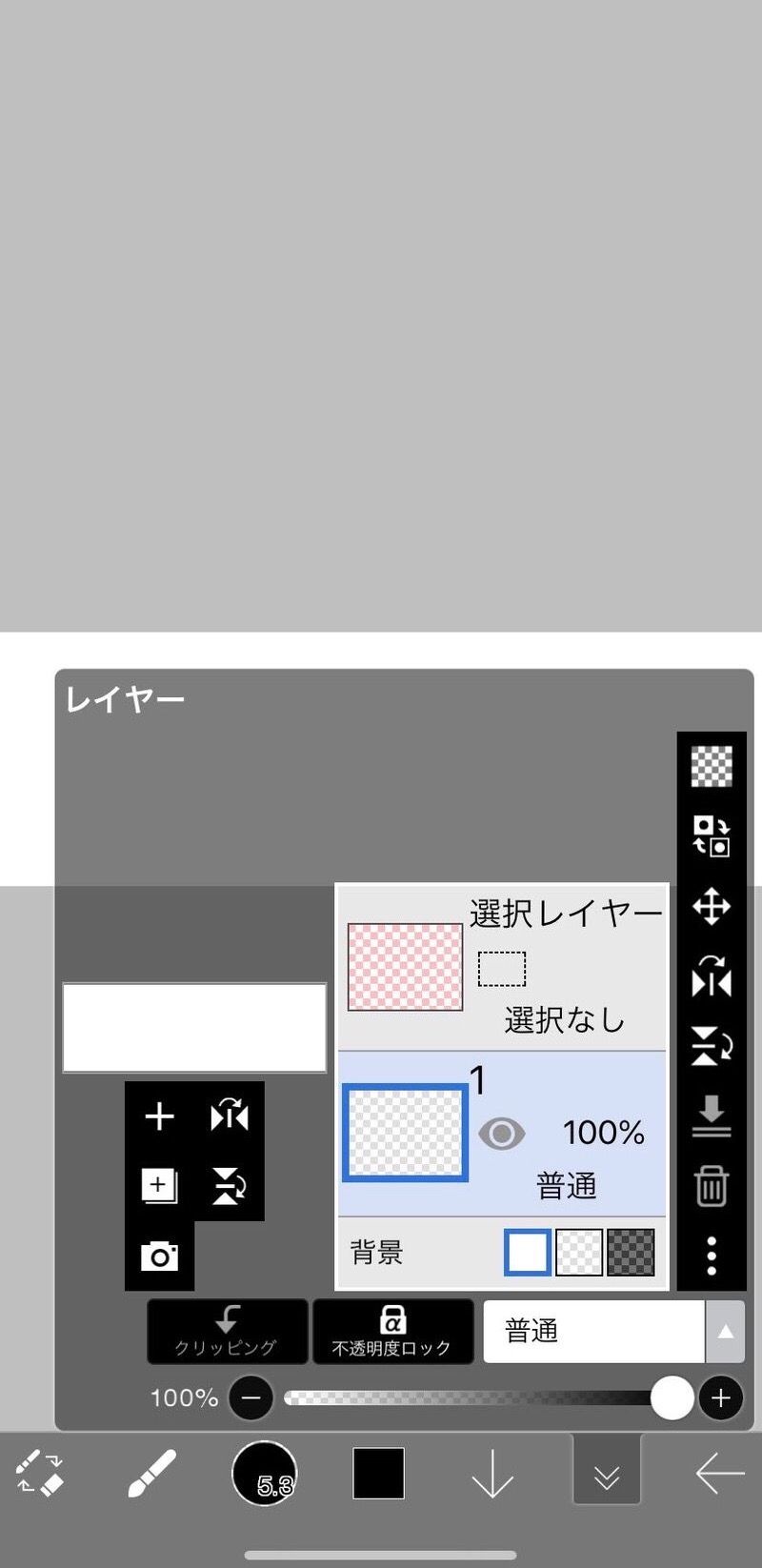
⏬を選択する。
左側にあるカメラボタンを選択する。

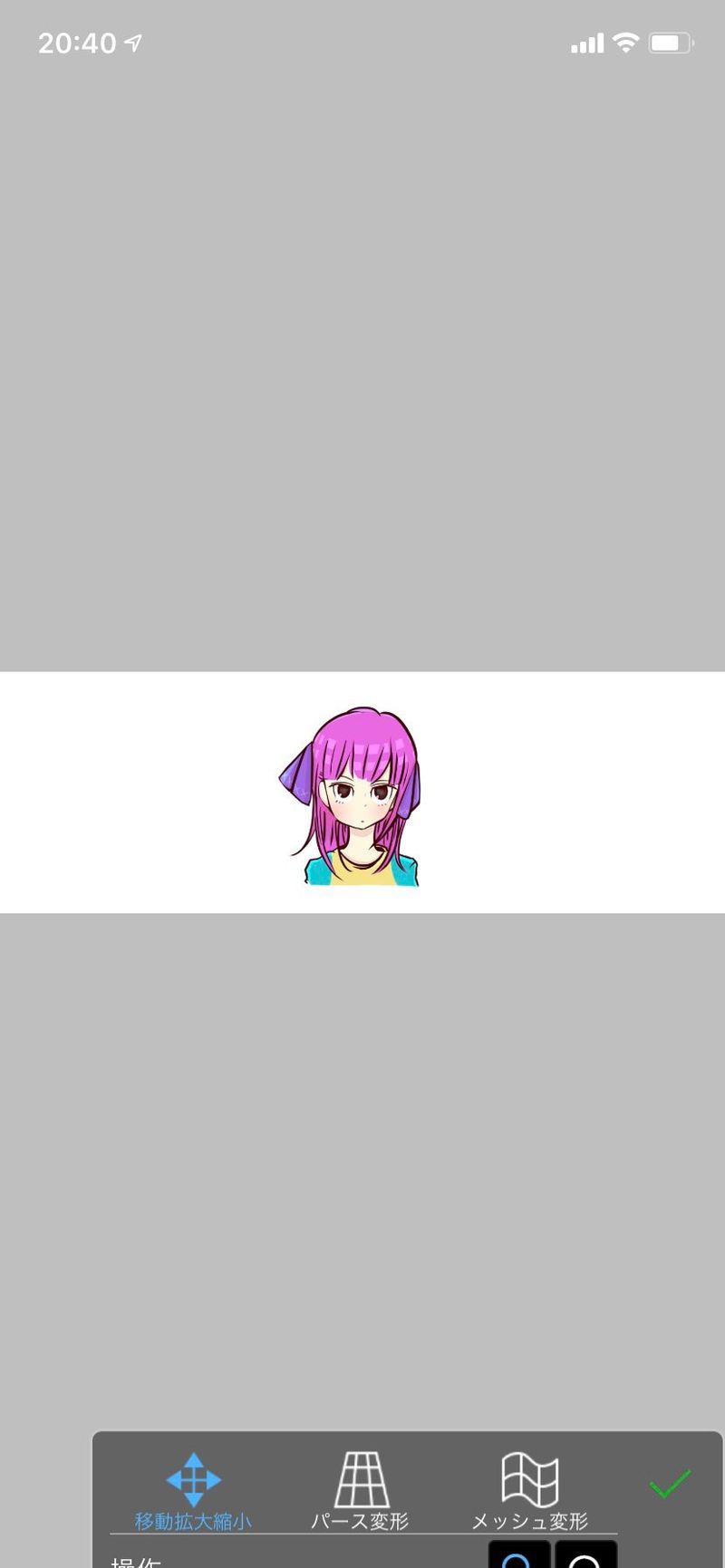
この画像を挿入する

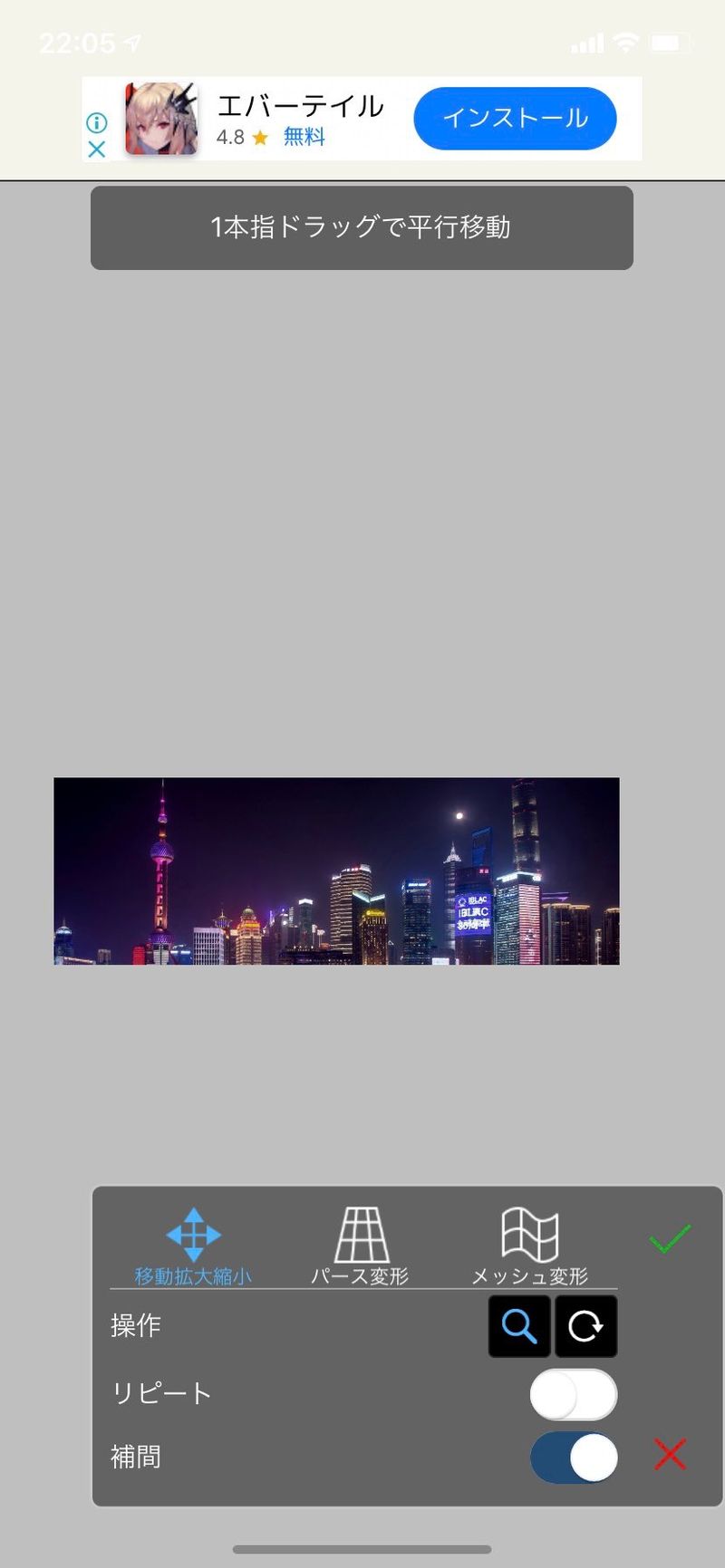
ピンチインで画像を中央に収める
右下の✅を選択する

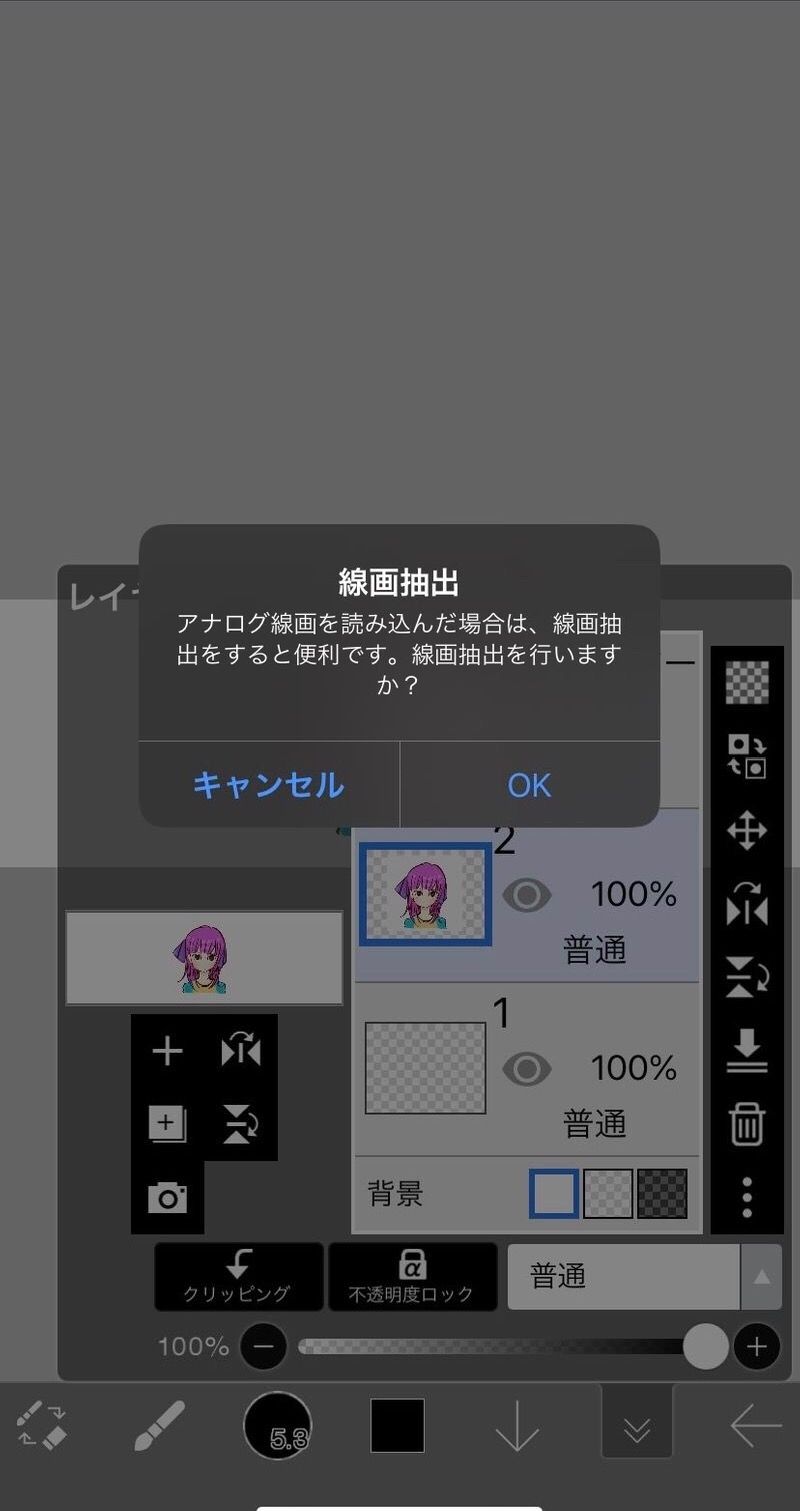
線画抽出はキャンセルをする

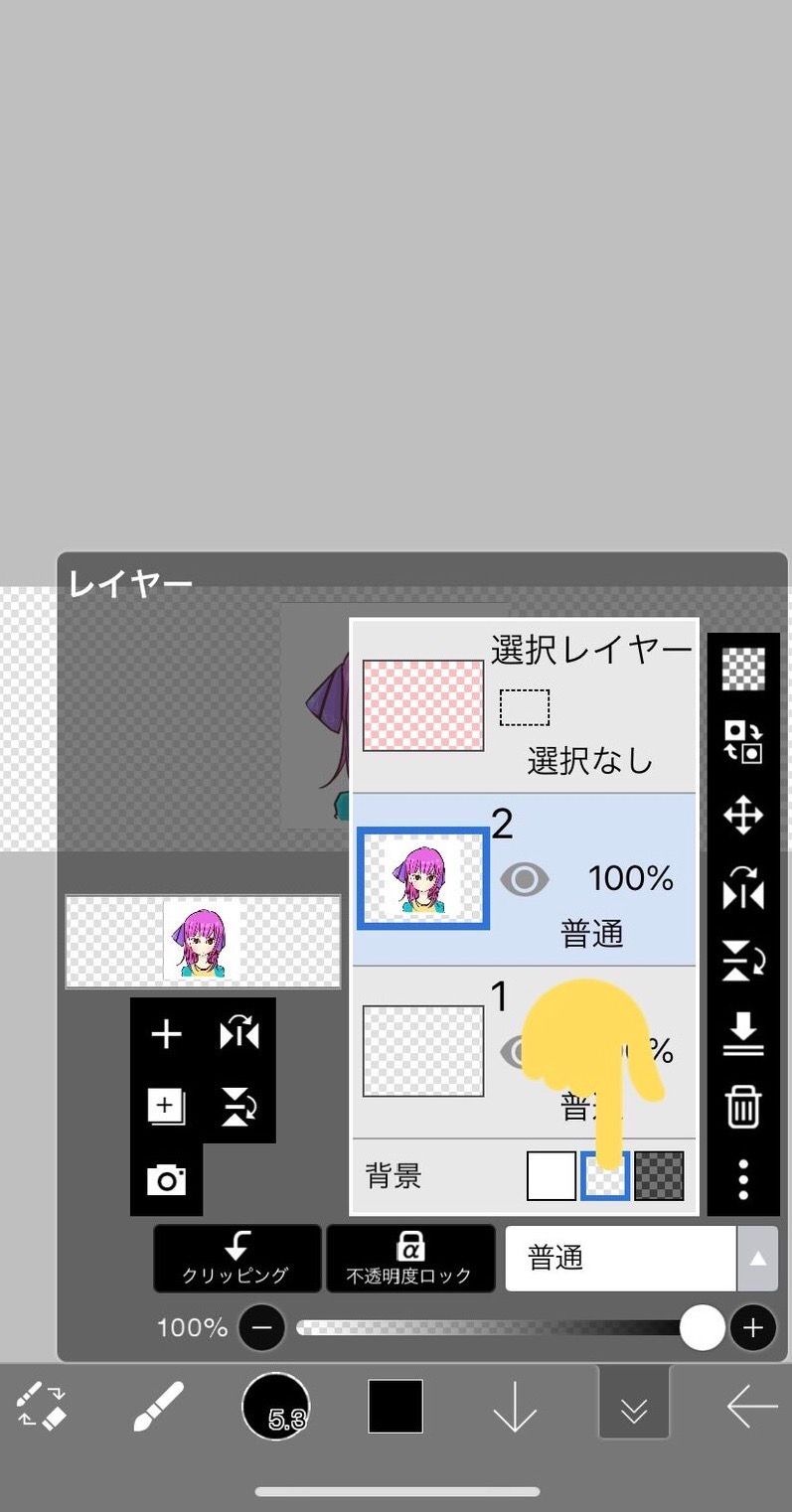
右下の背景中央を選択する
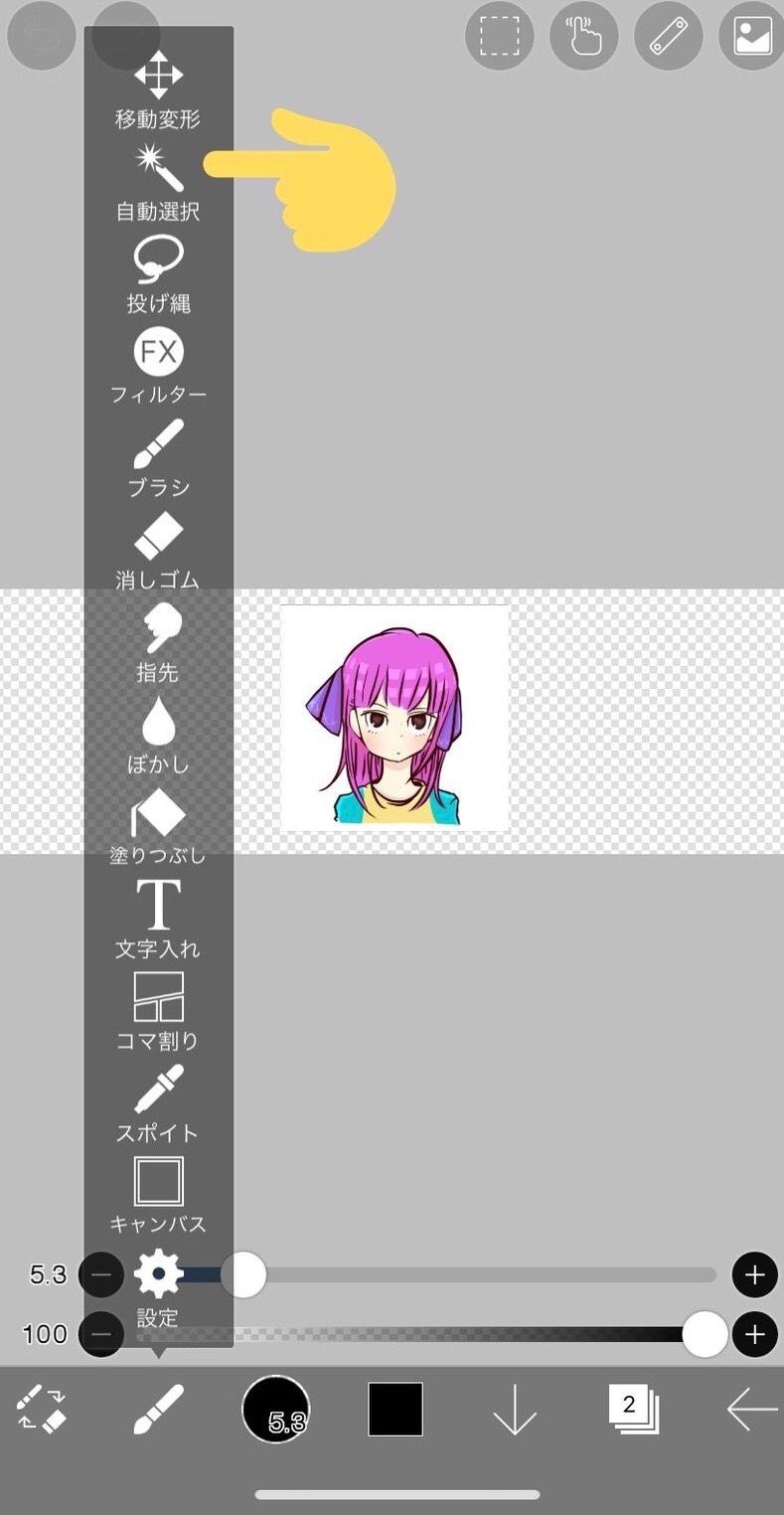
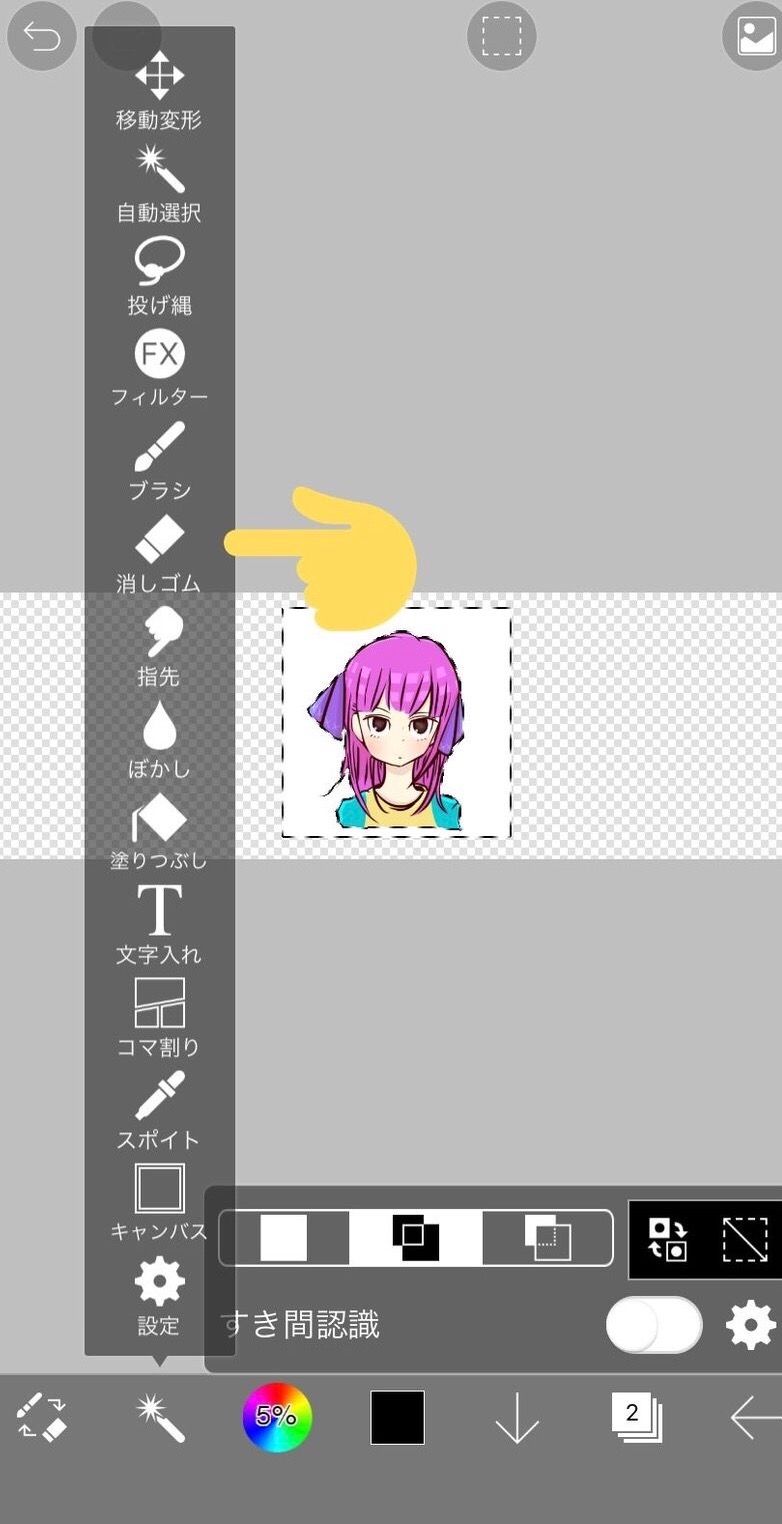
左下の🖋を選択する

自動選択を選択する

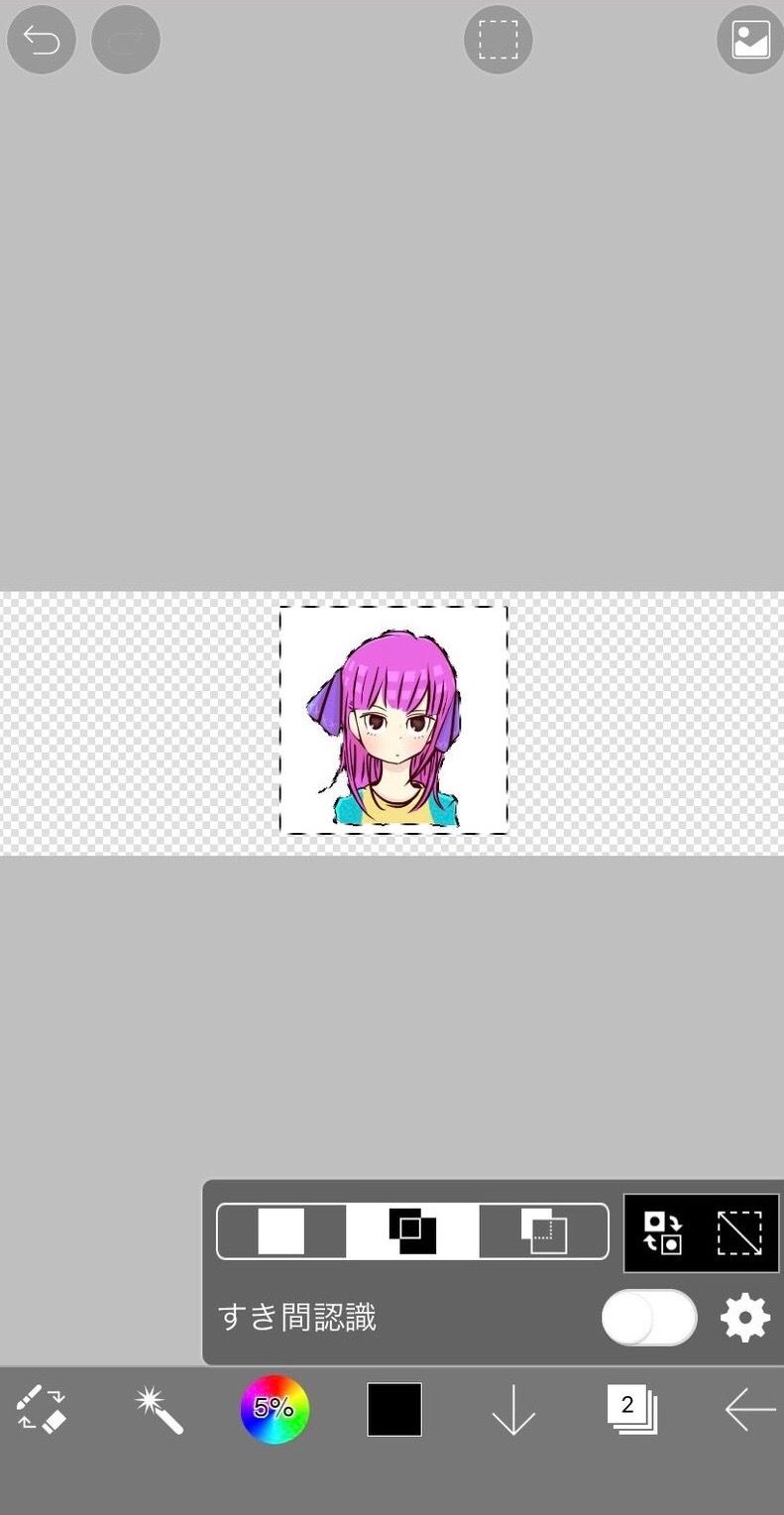
キャラ周辺の「白い部分」をクリックする

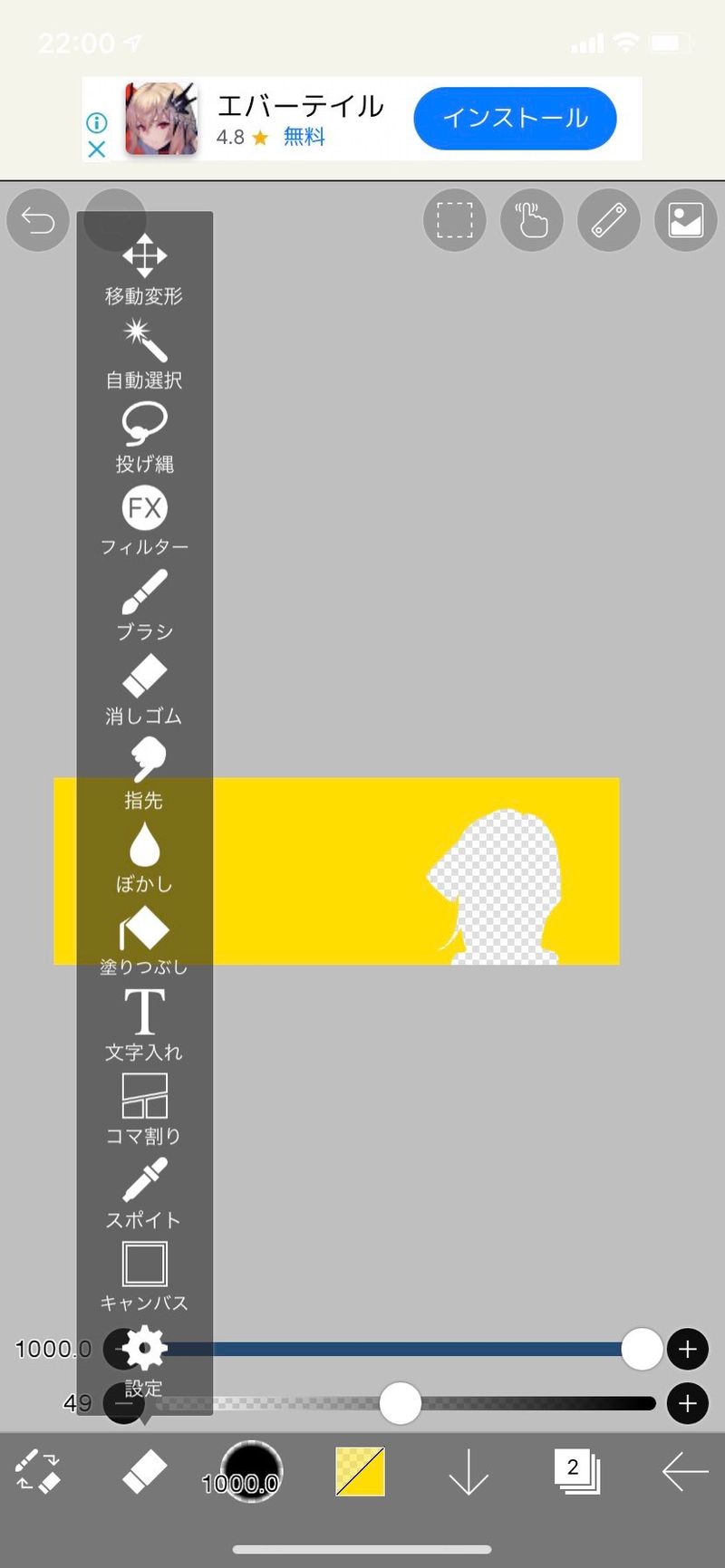
🖋から消しゴムを選択する

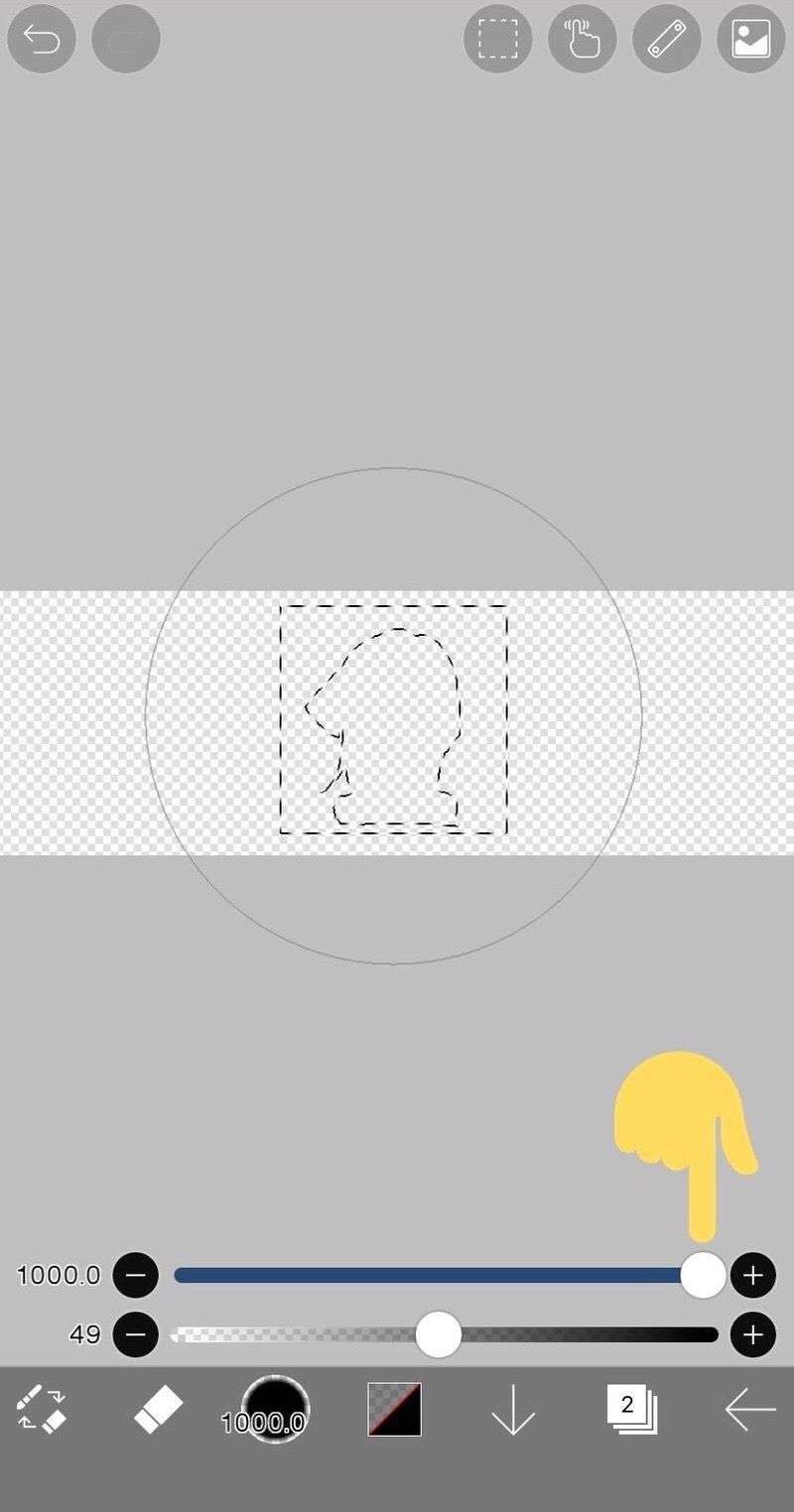
下にあるバーをどちらも最大にする
・ペンの太さを最大
・透明度を一番右にする(最大値)
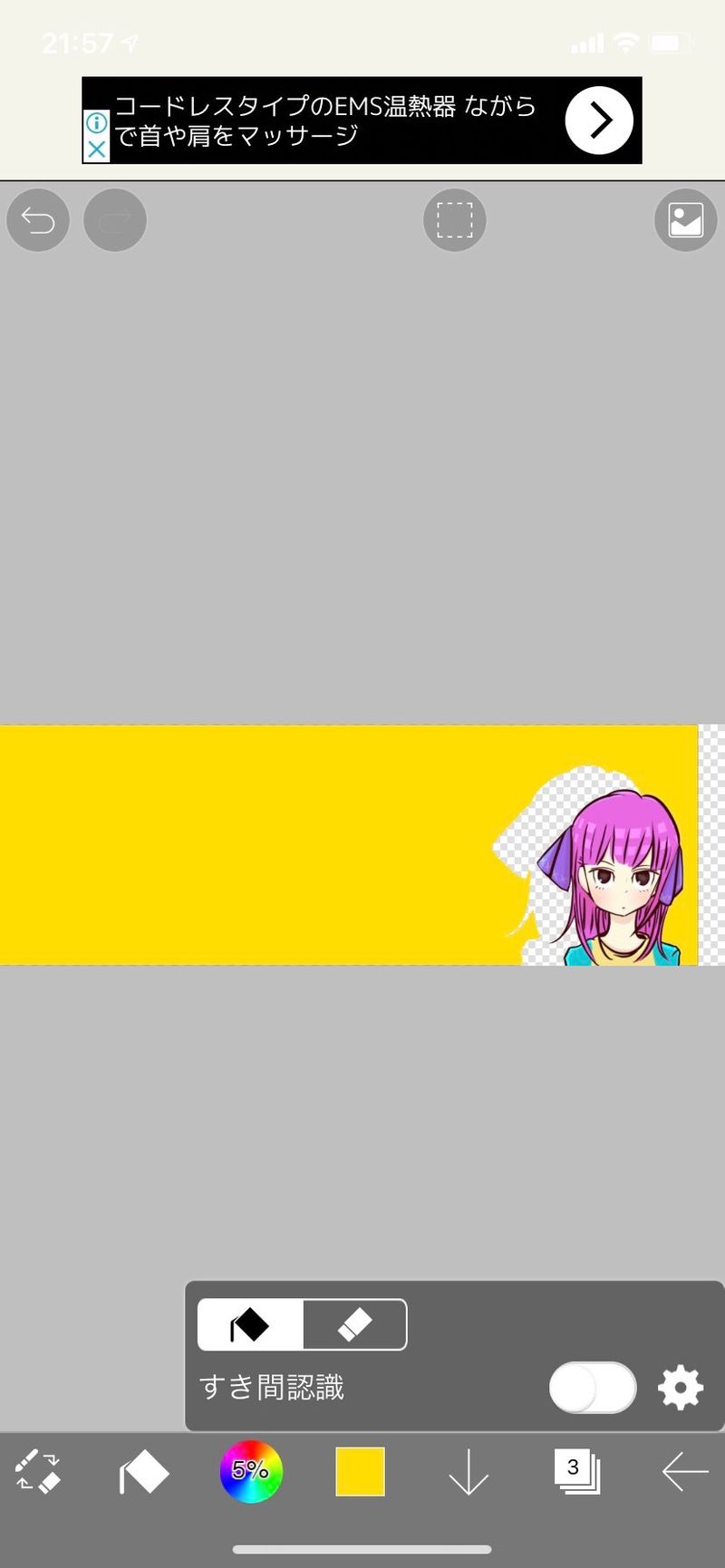
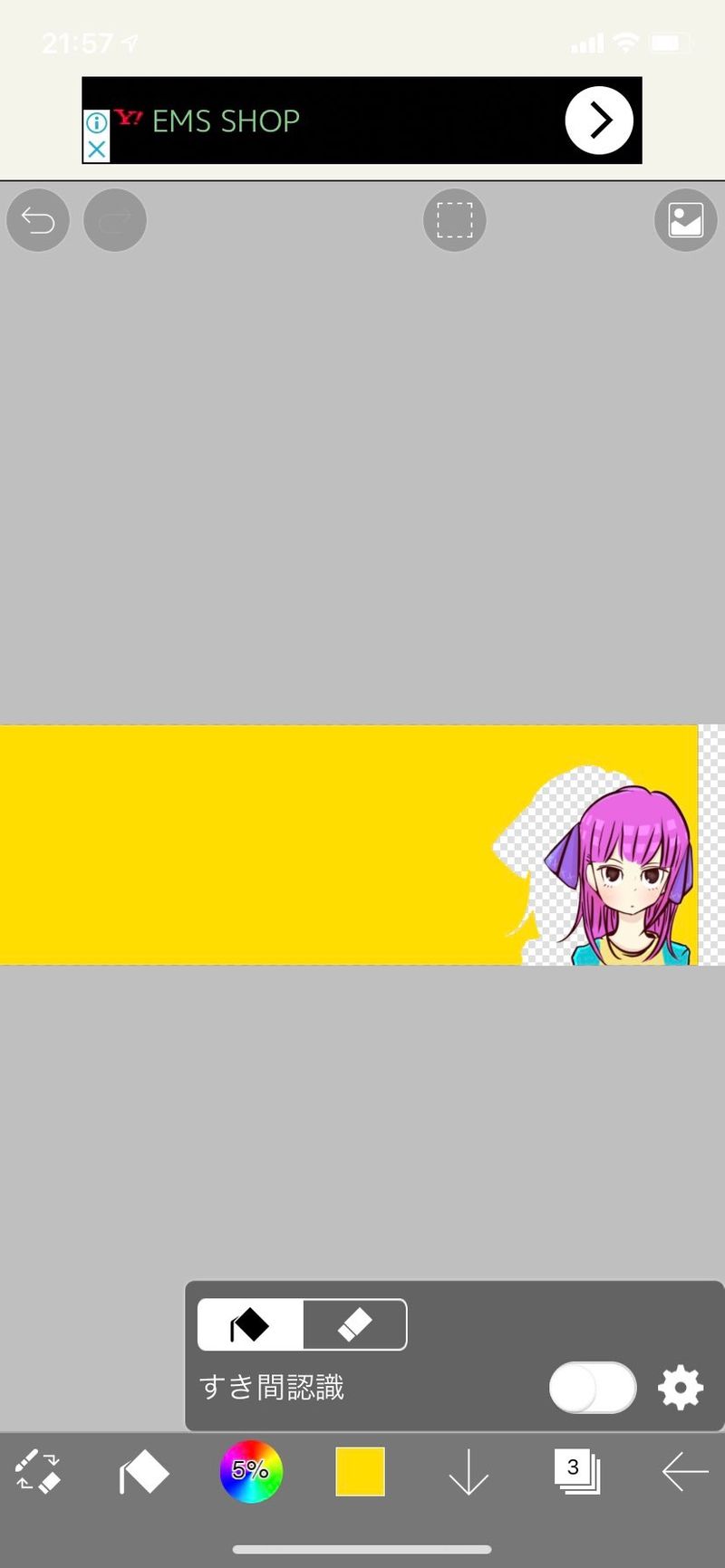
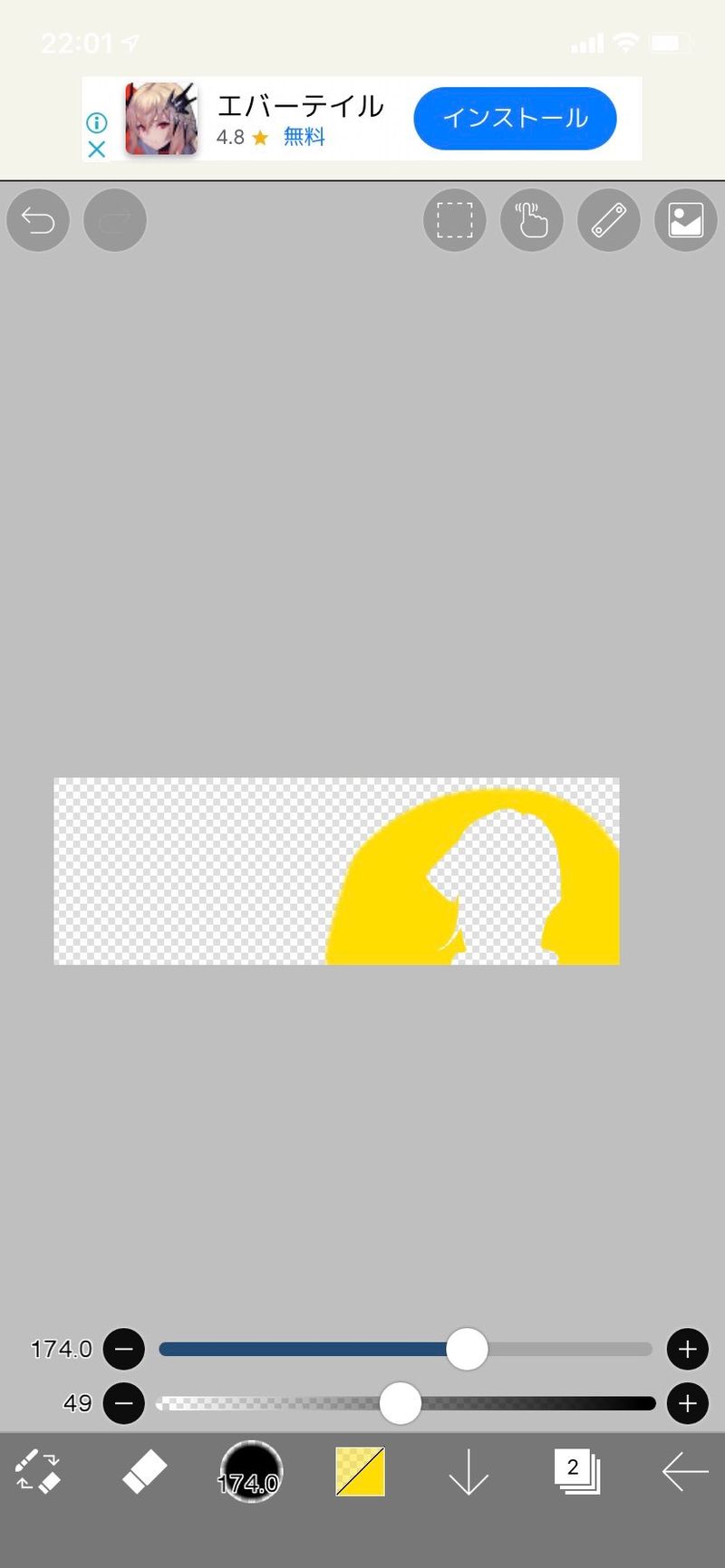
次に、キャラの周辺を指でなぞる

なぞると白い部分は消えるが、選択は残る
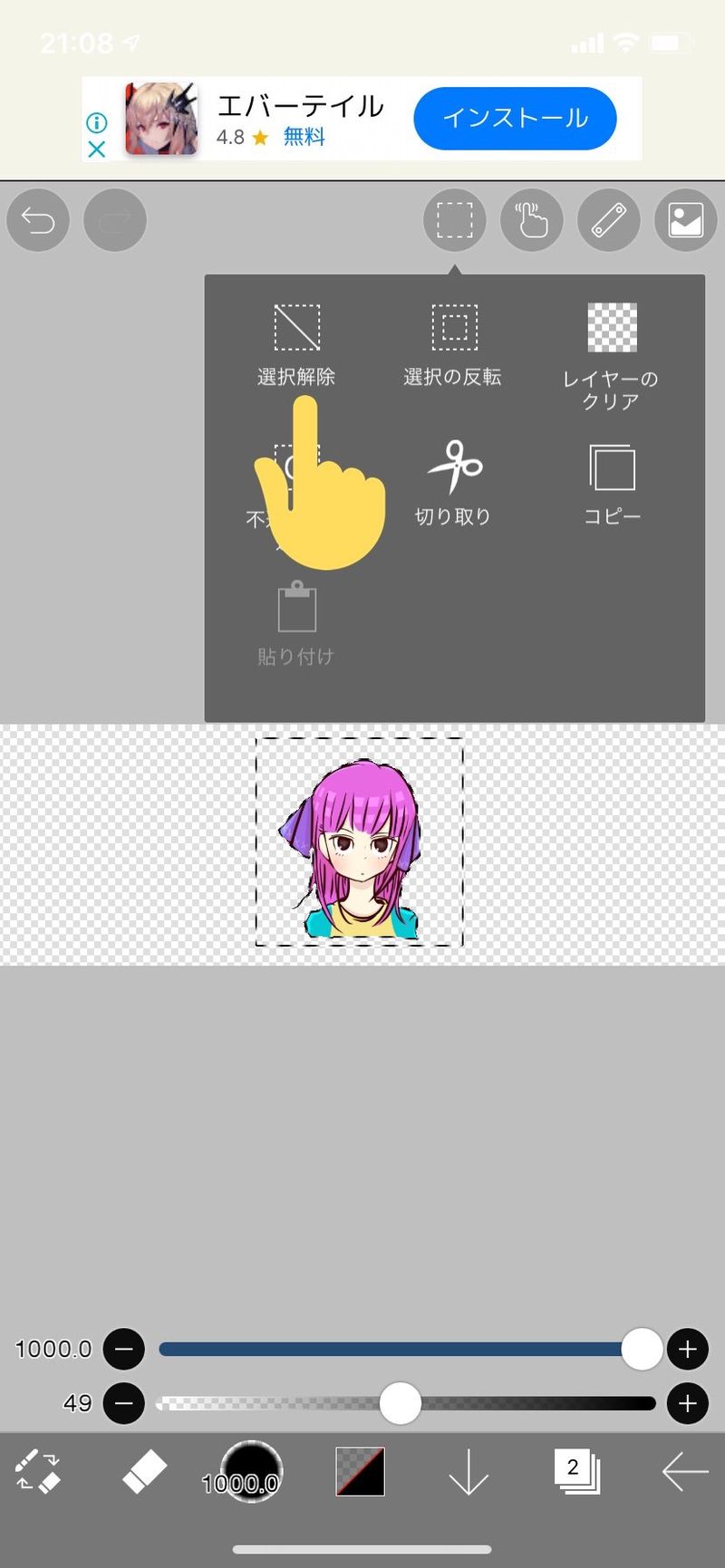
右上の□ボタンより「選択解除」をクリック

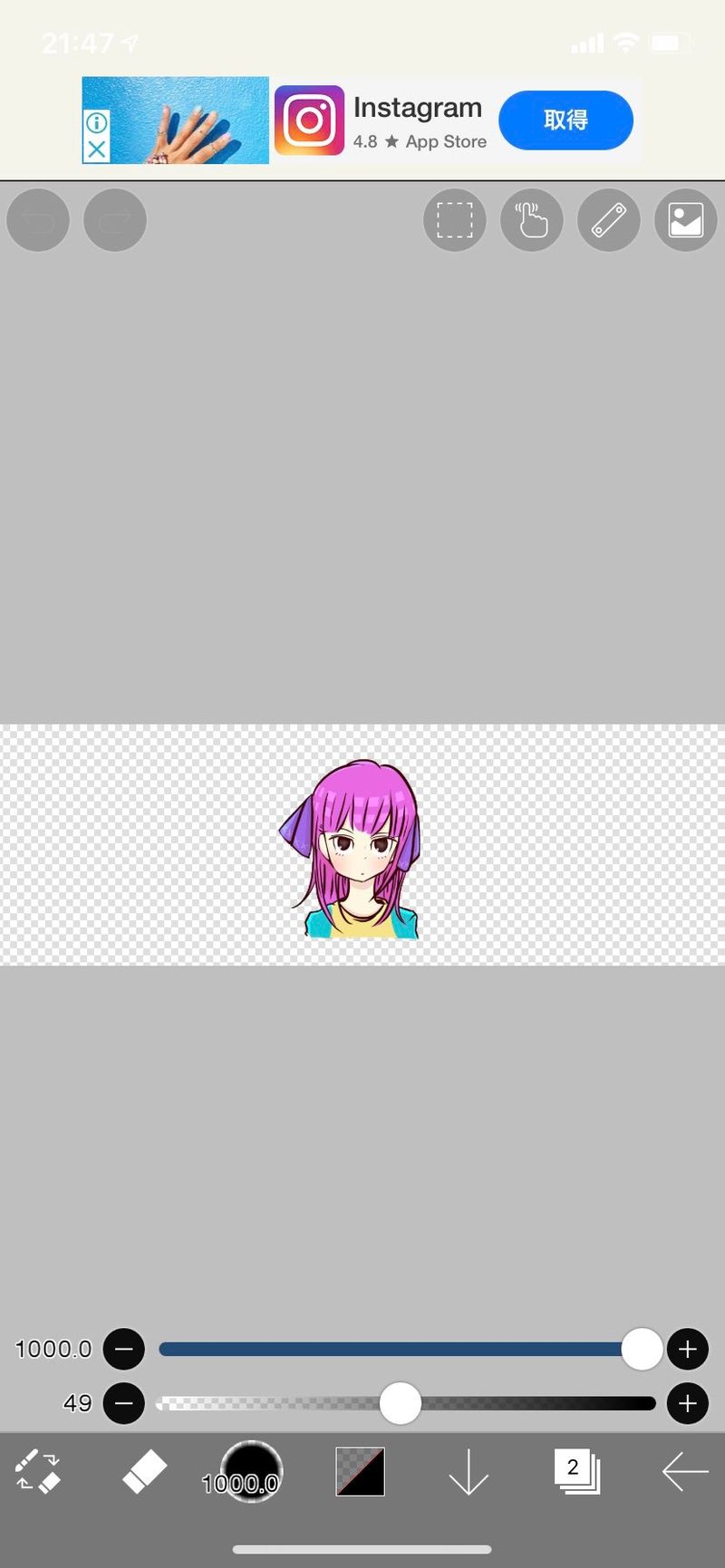
以上で画像の透過は終了です

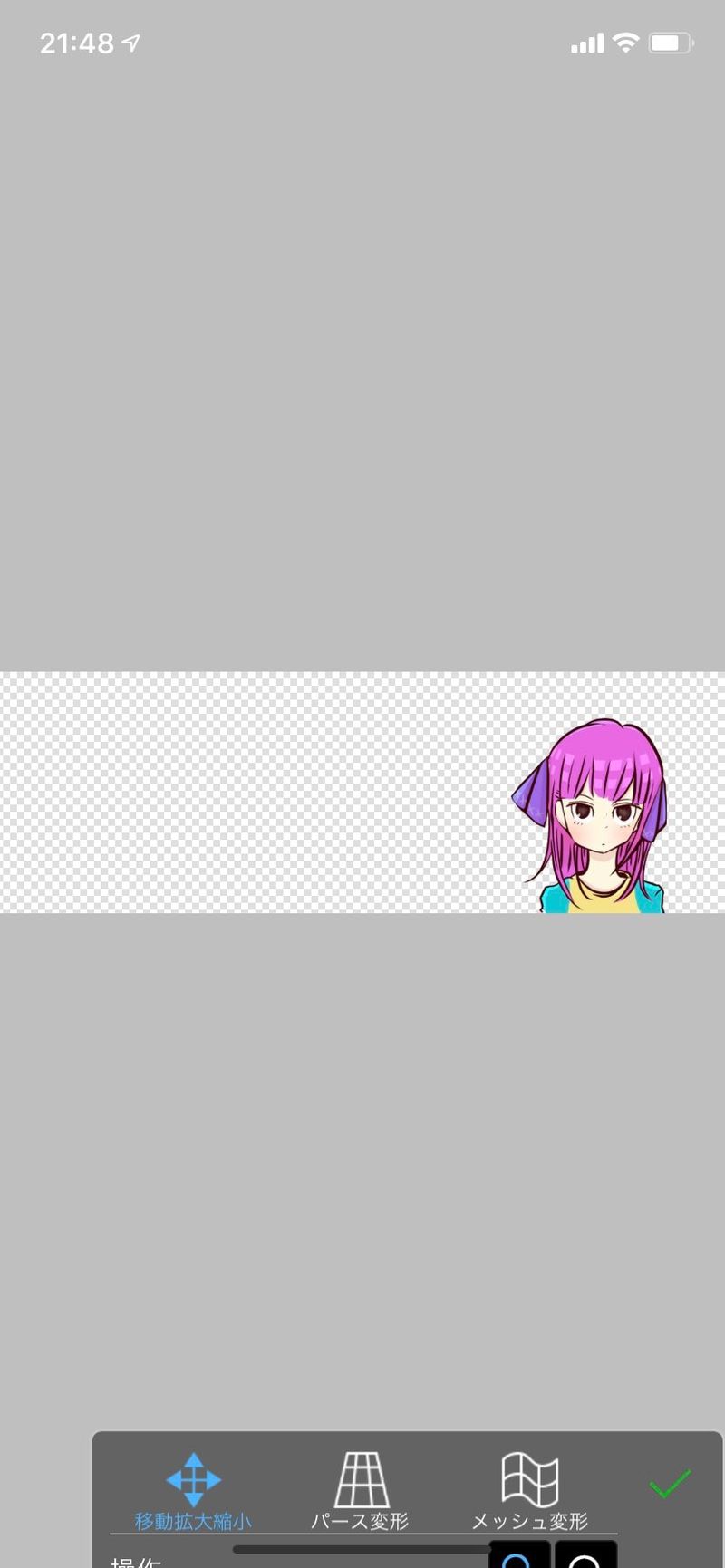
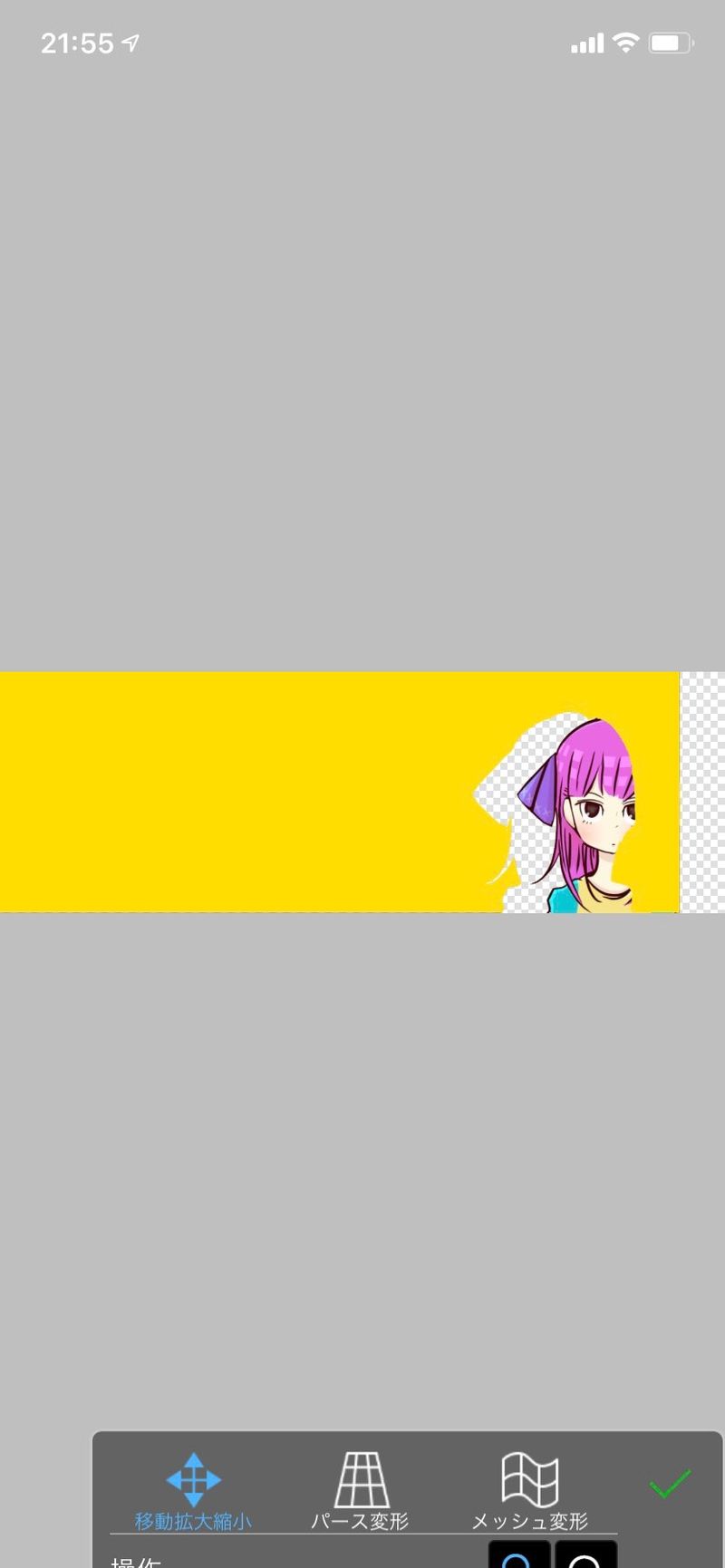
この十字ボタンを押すと画像を移動できる

適当に移動して、サイズ調節する

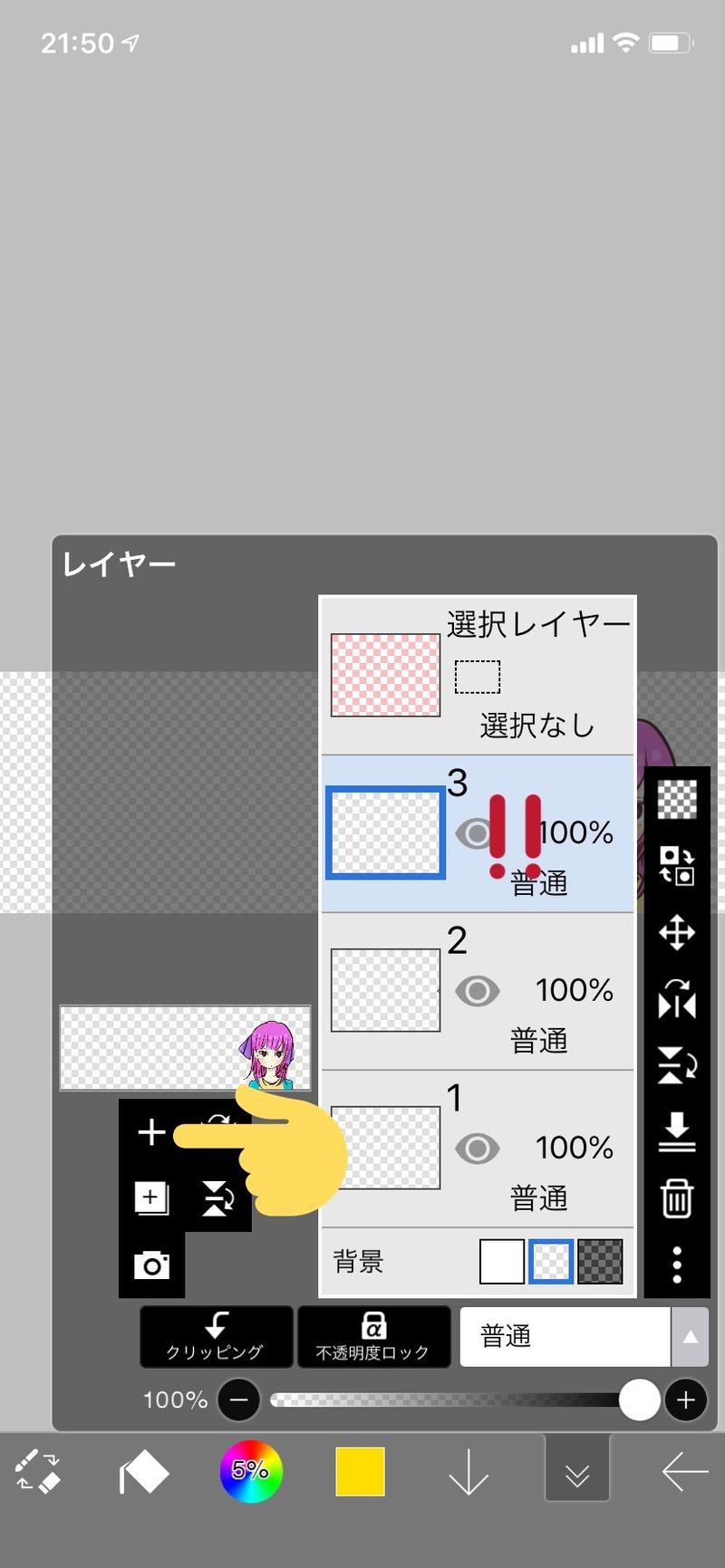
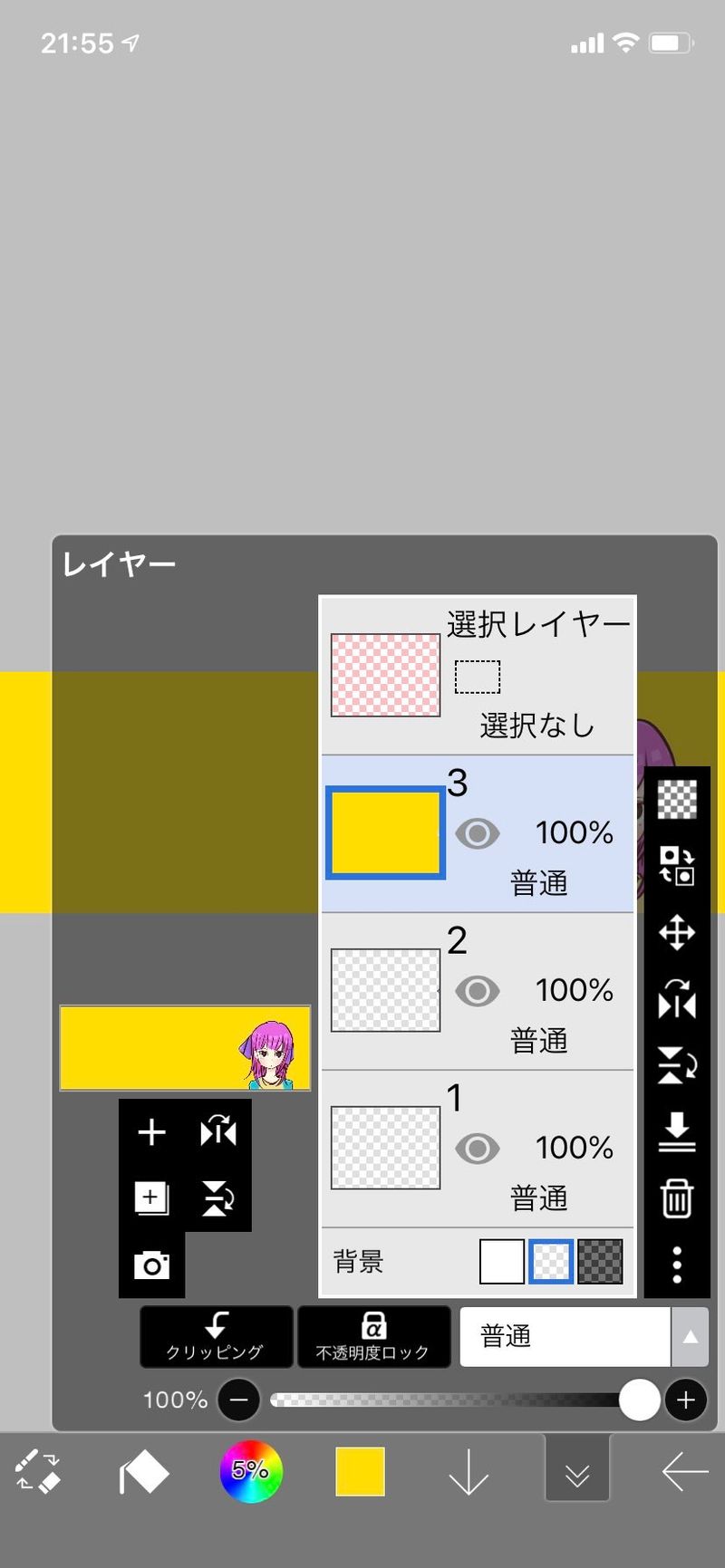
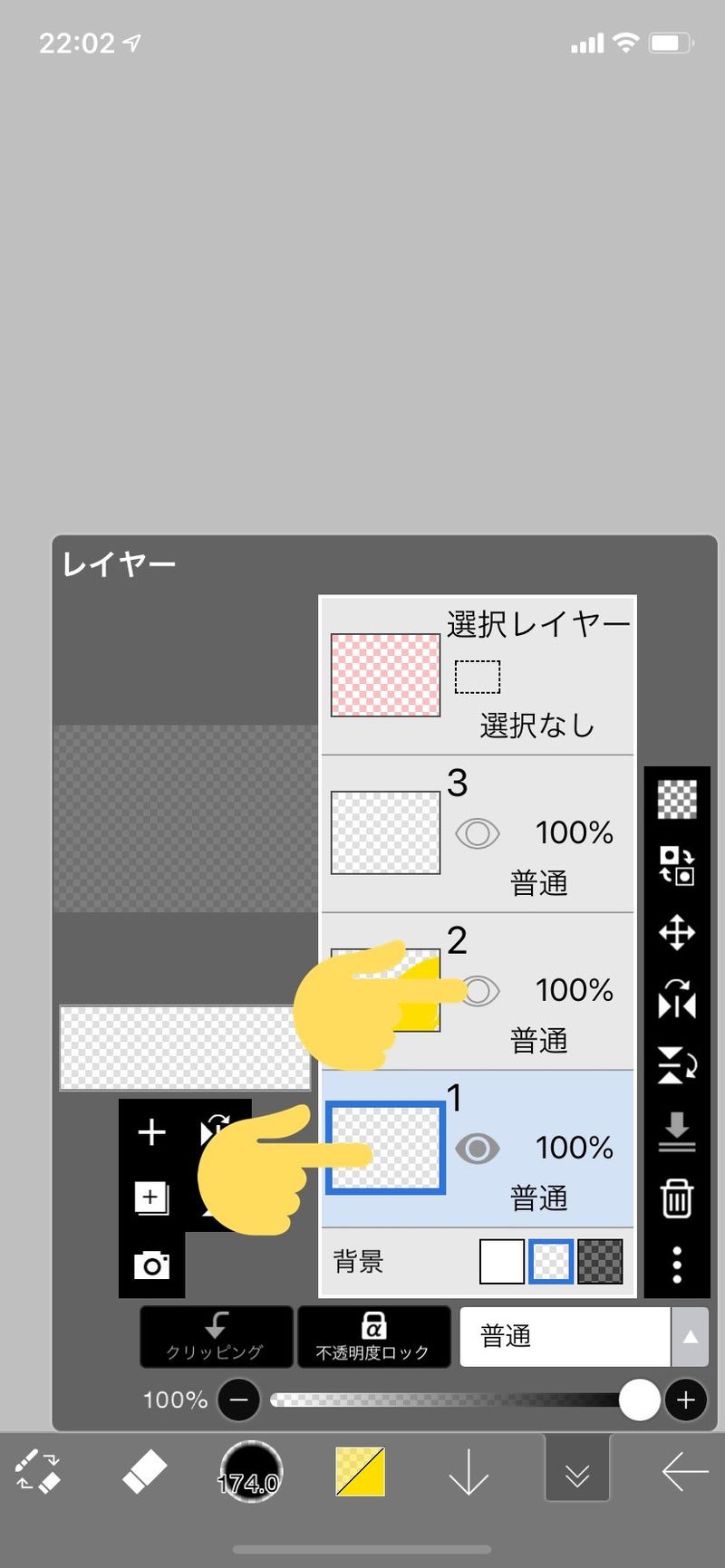
つぎ、「+」ボタンを押す
するとレイヤーと呼ばれるものが増える

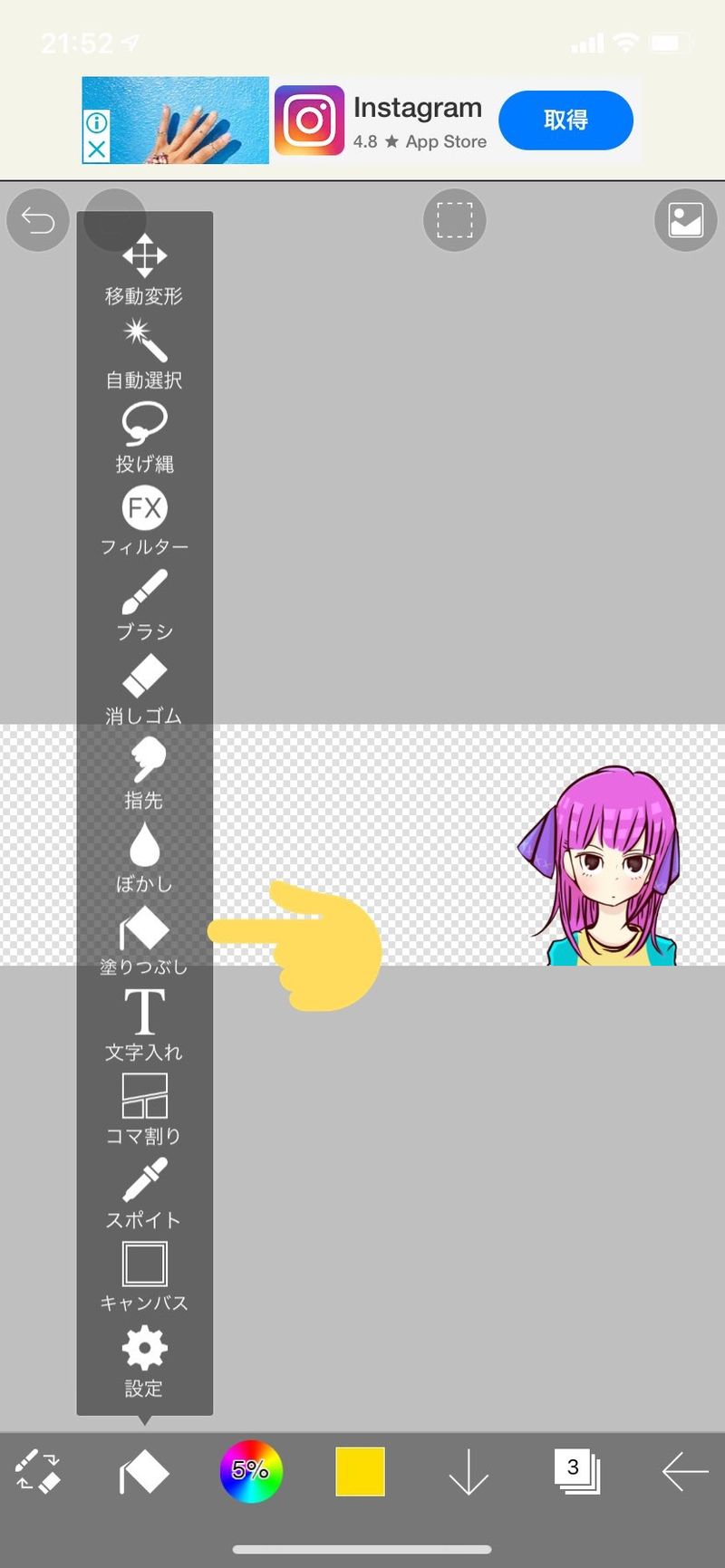
ここでは一番上のレイヤーを選択し左下の🖋から、塗りつぶしを選択する
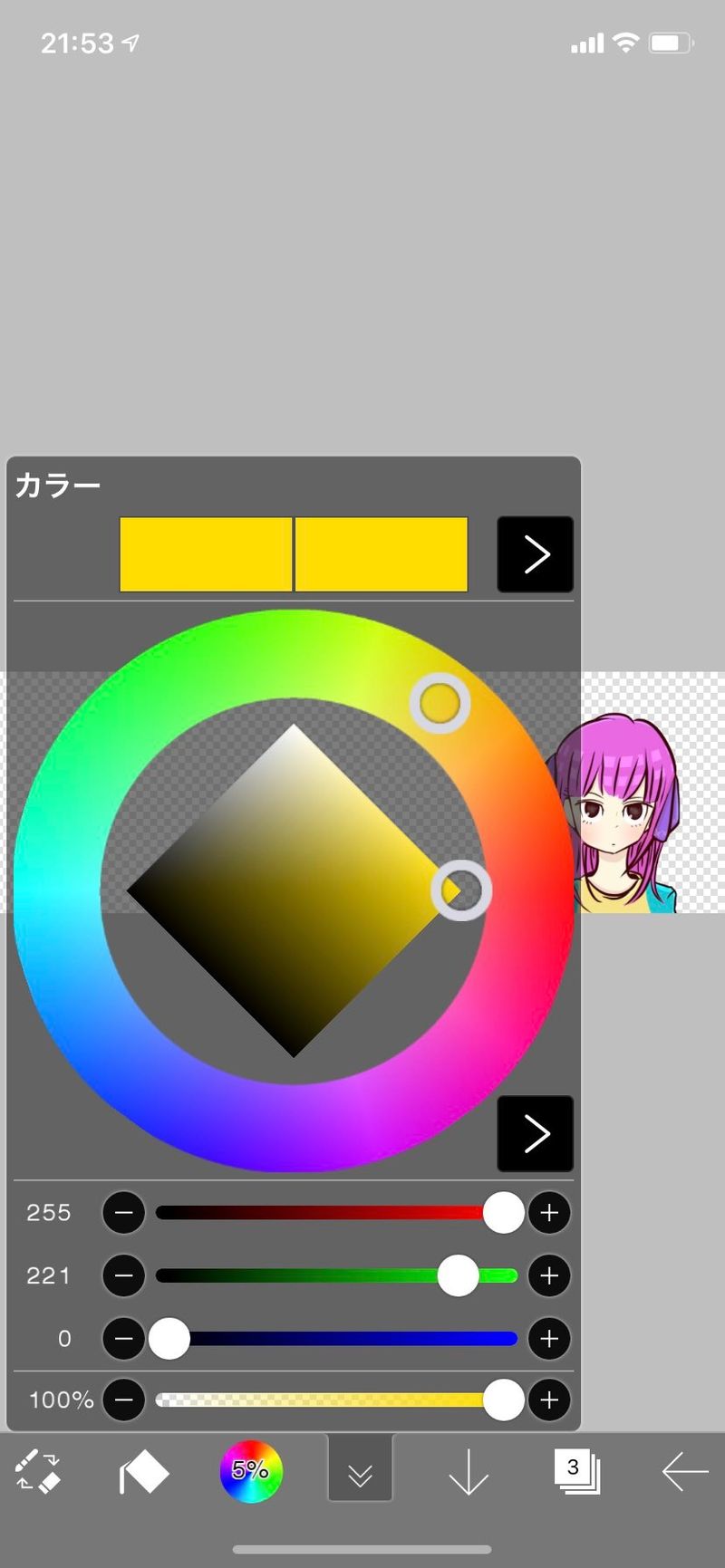
※色を黄色に指定

下の色がついている部分をクリックして色を選ぶ


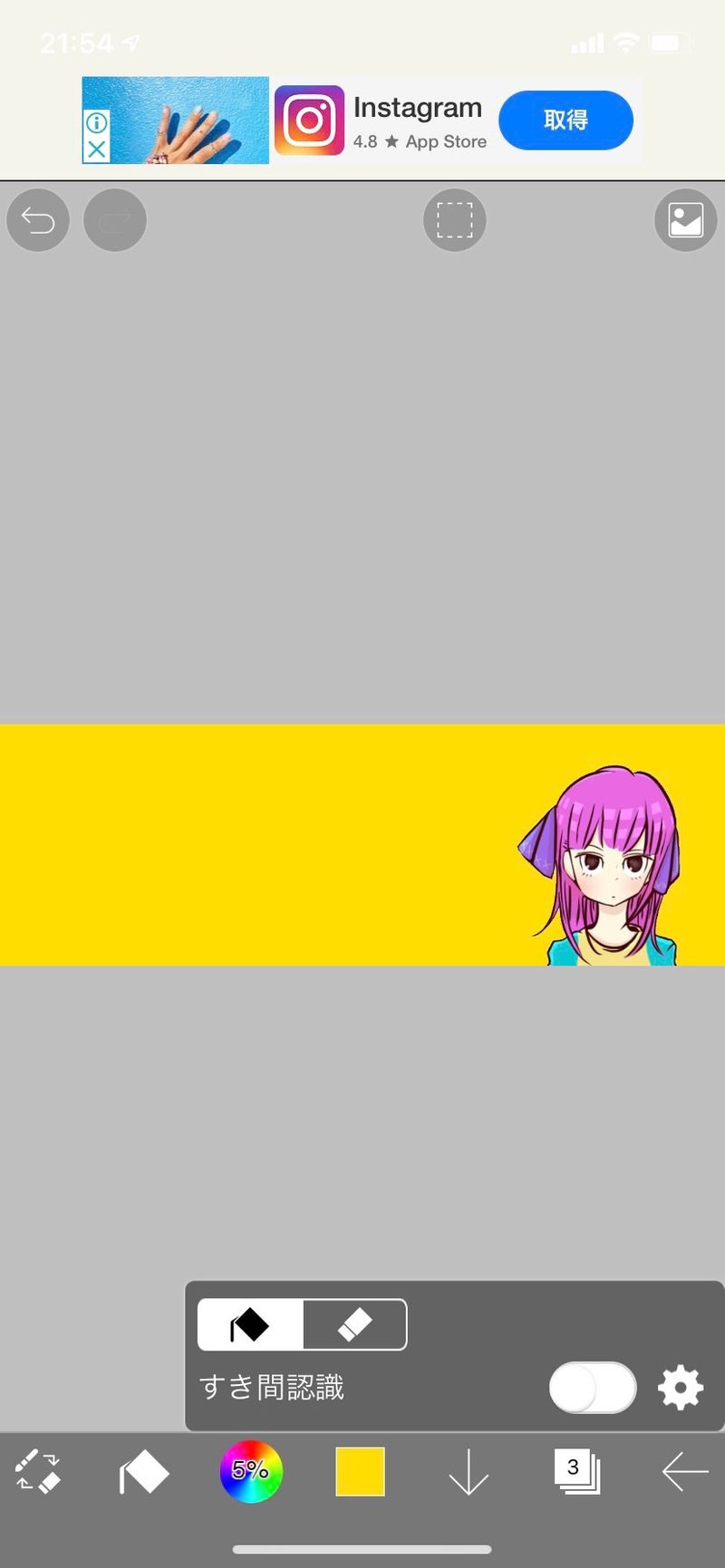
レイヤーを選択したらキャラ以外の場所をタップする

黄色のレイヤーを先程と同じように十字ボタンで左に移動させる

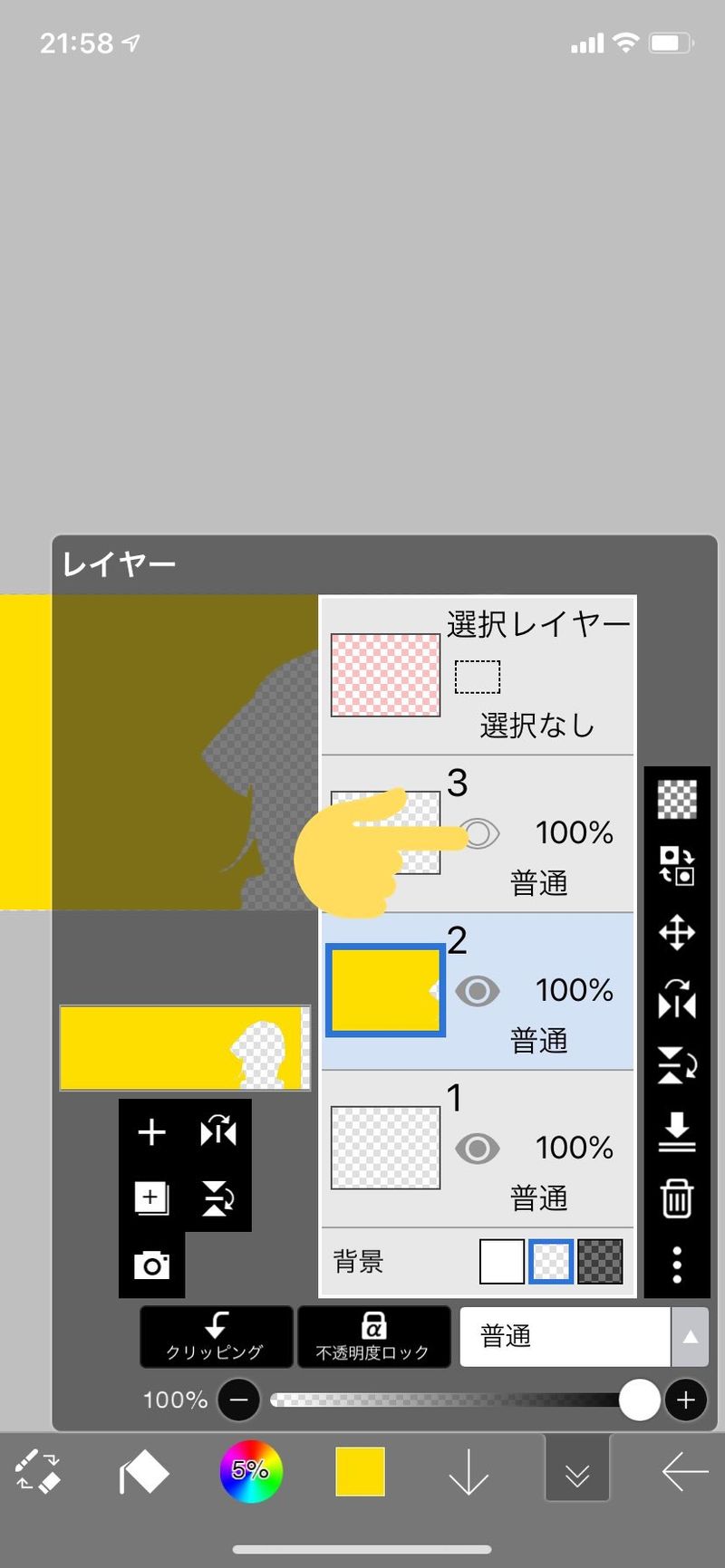
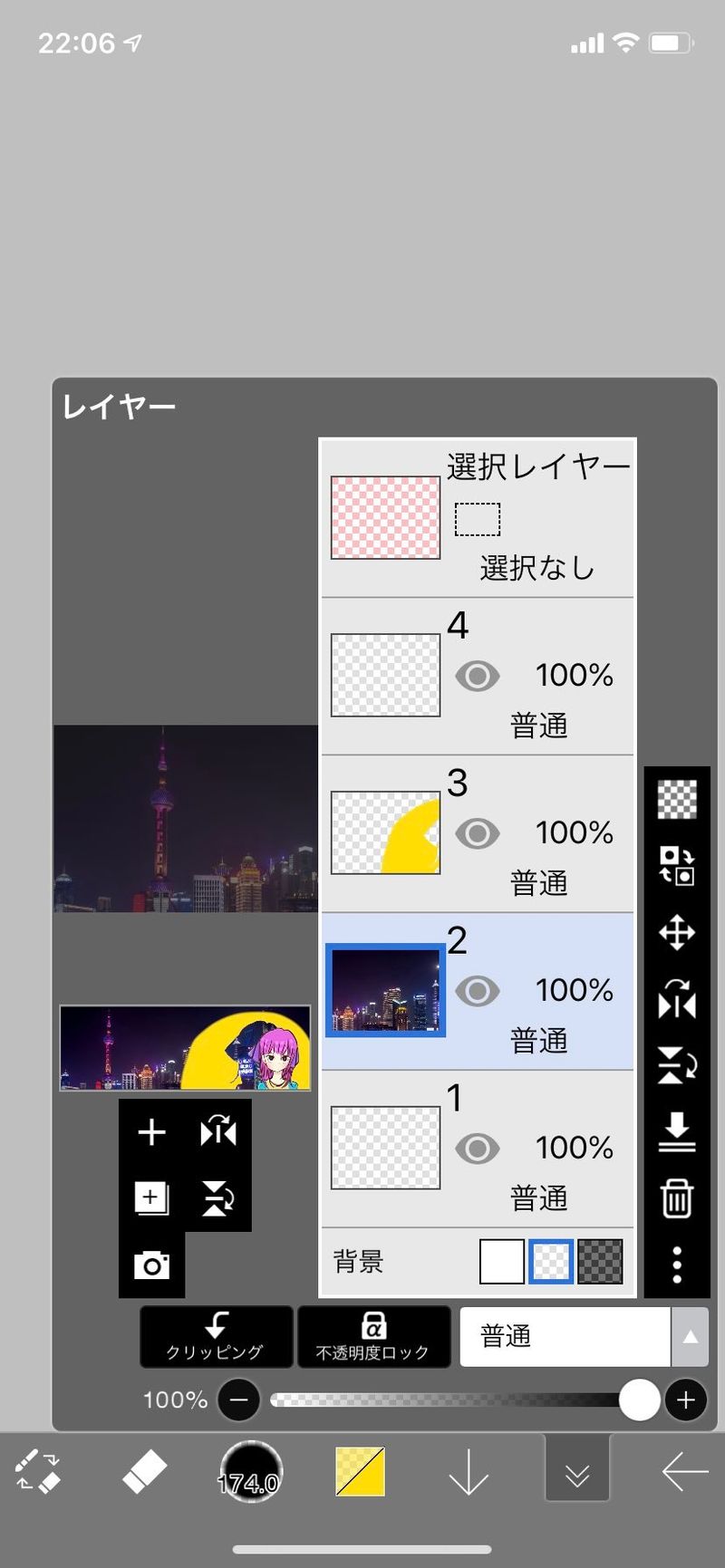
キャラのレイヤーを長押し→ドラッグ→黄色レイヤーの上へ移動

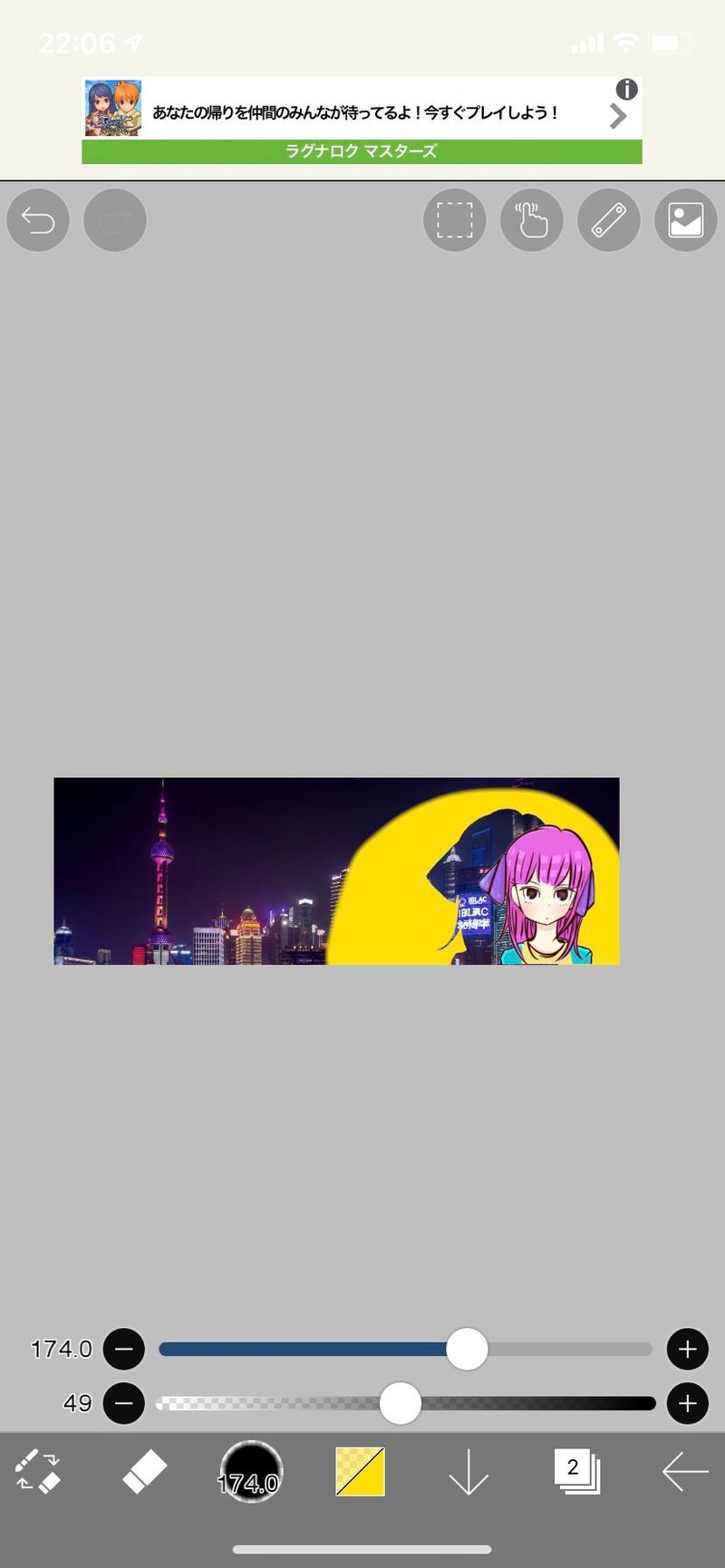
するとキャラが表に出てくる

キャラを影より少し小さくする

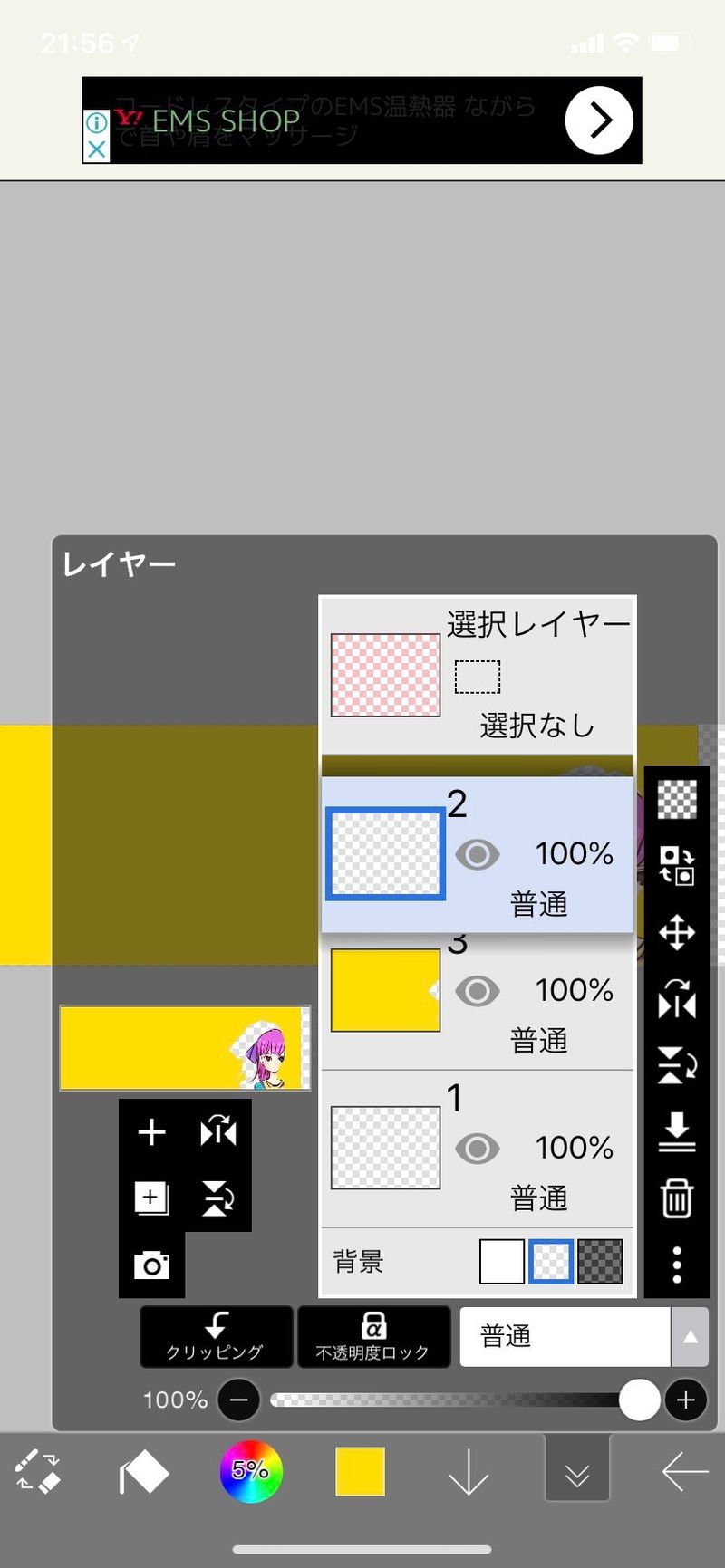
キャラを消す(目玉のオンオフで切り替える)

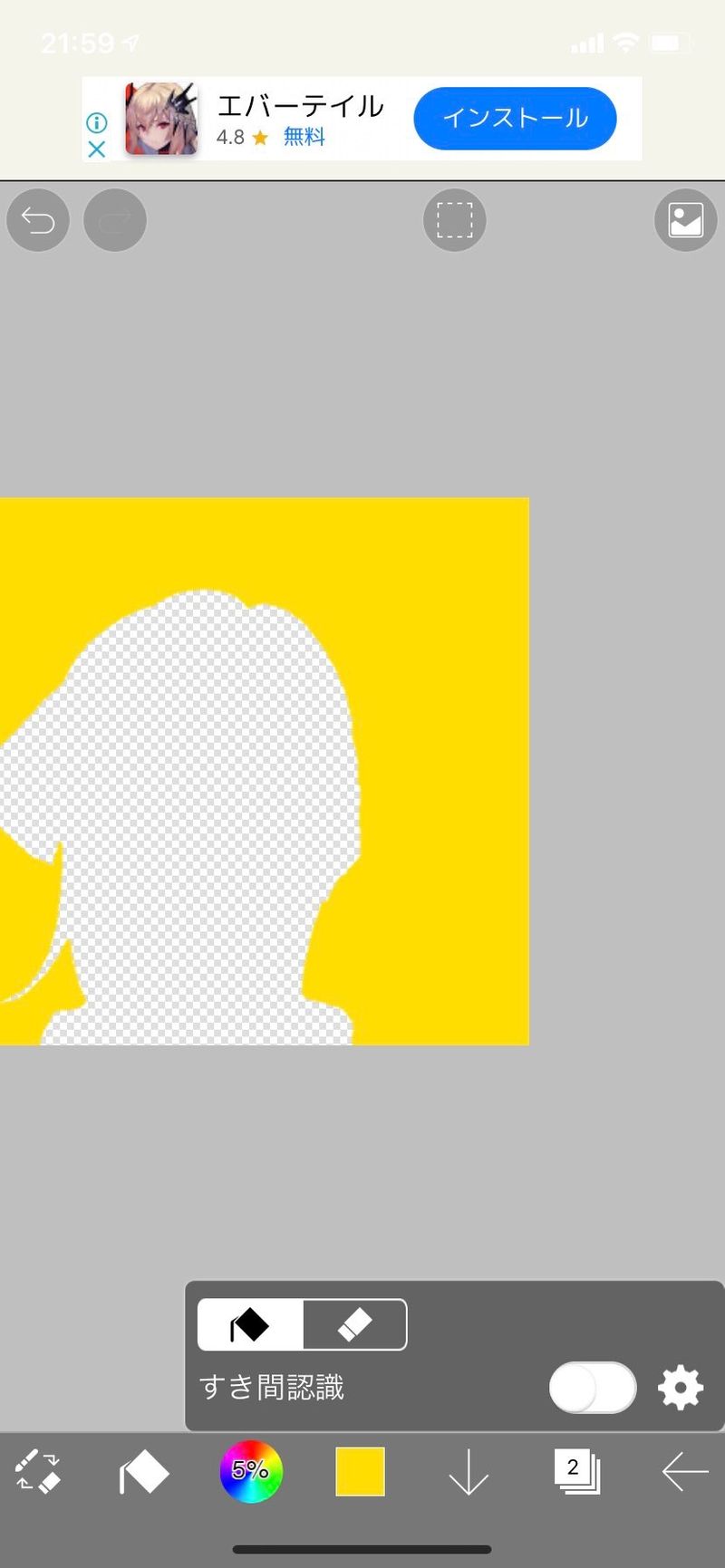
黄色レイヤーに戻り、余白を黄色で塗り潰す

消しゴムを用意する

消しゴムのサイズを調整して光を作る

適当になぞる

黄色のレイヤーを消しておき、下のレイヤーをクリックする

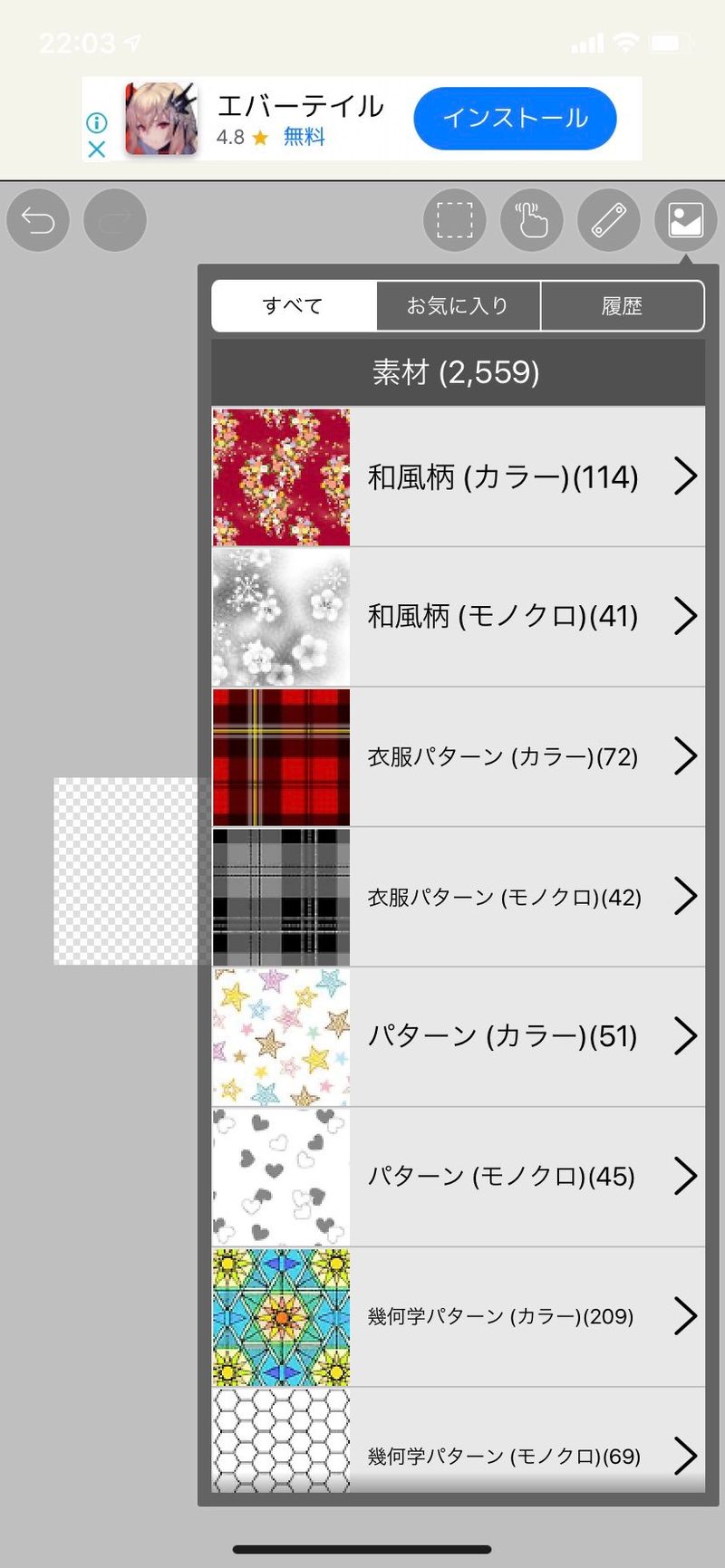
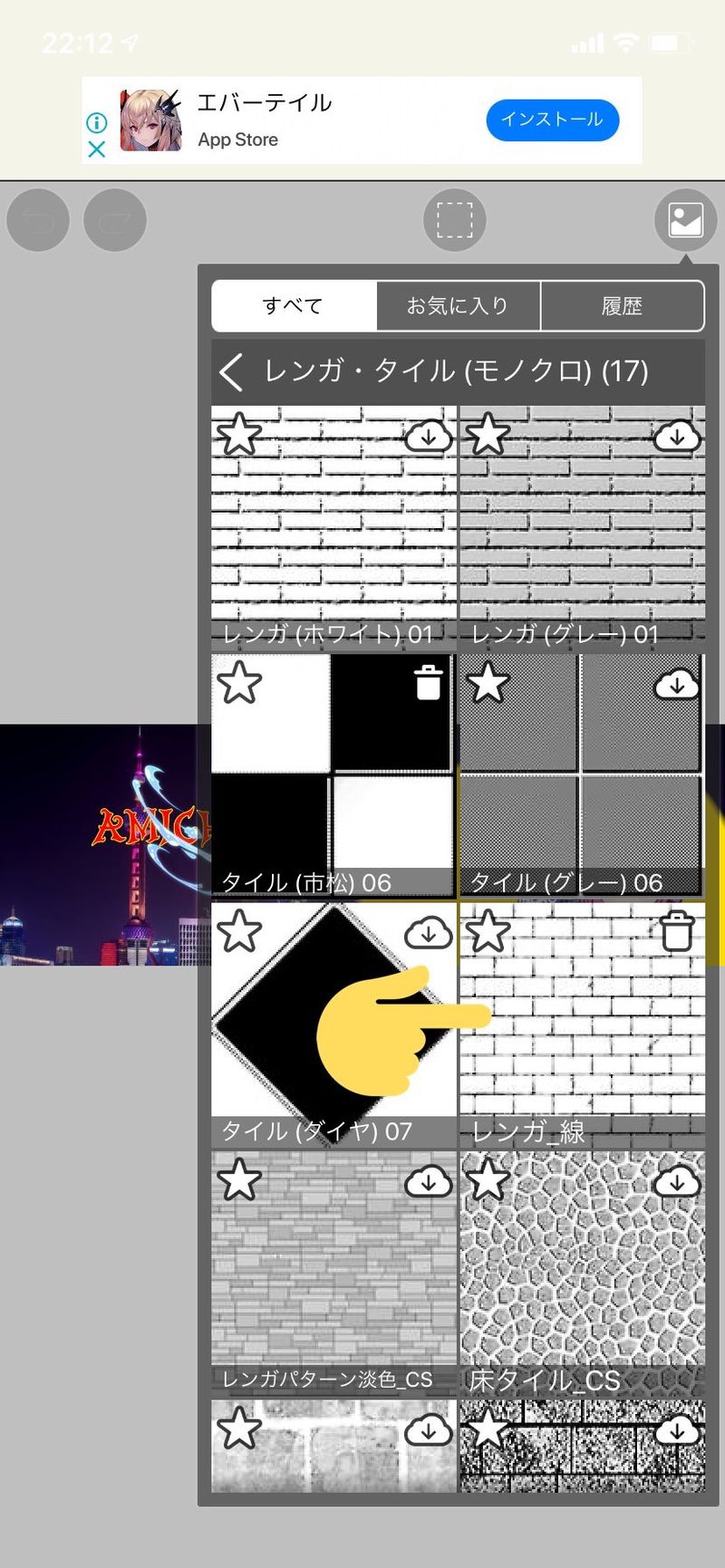
右上の絵マークを押すと素材が出てくる

背景リアルという項目をクリックして、選択肢の中からビル群01を選ぶ

キャラと黄色レイヤーを復活させる

背景が完成する

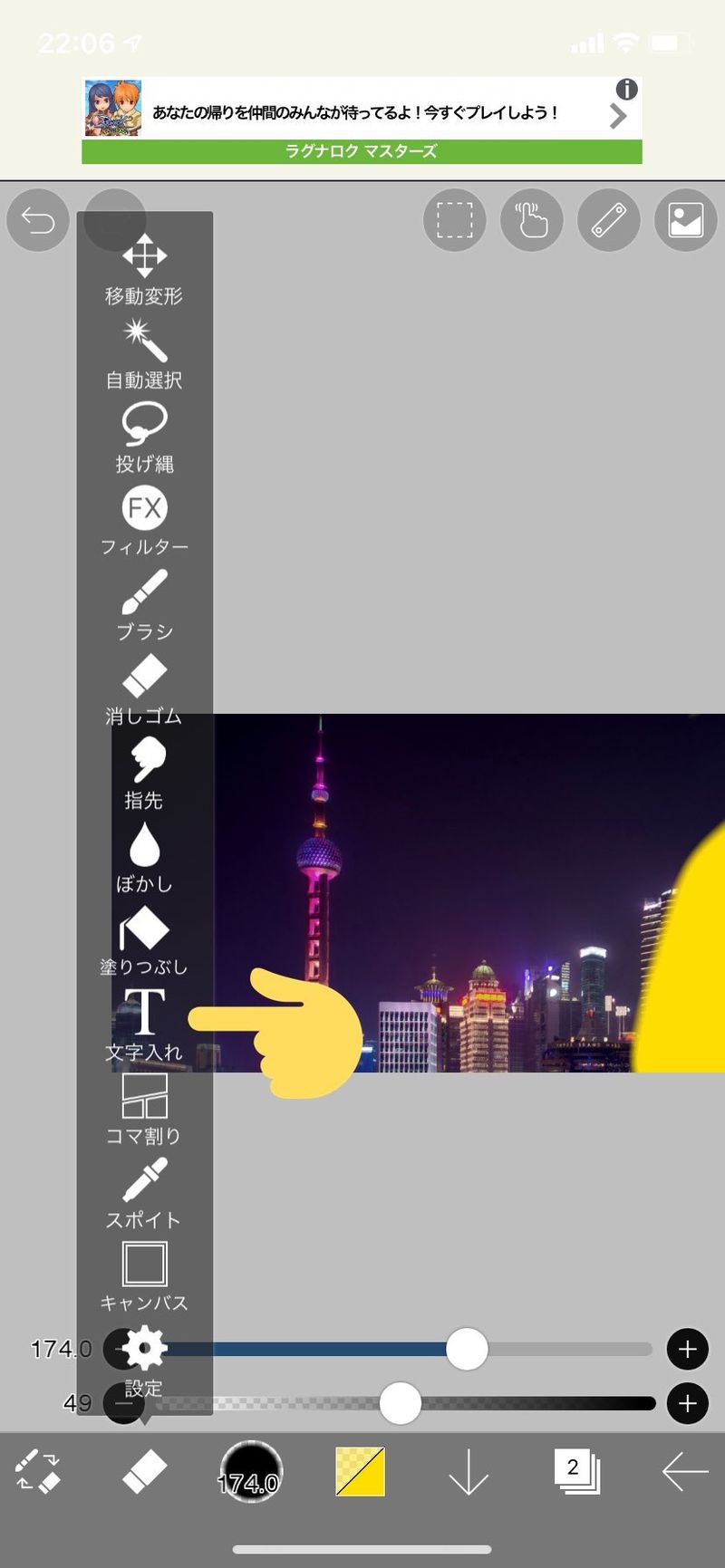
🖋ボタンから文字入れを選択する

文字を入力する
フォントボタンを選択する

フォントを選択する

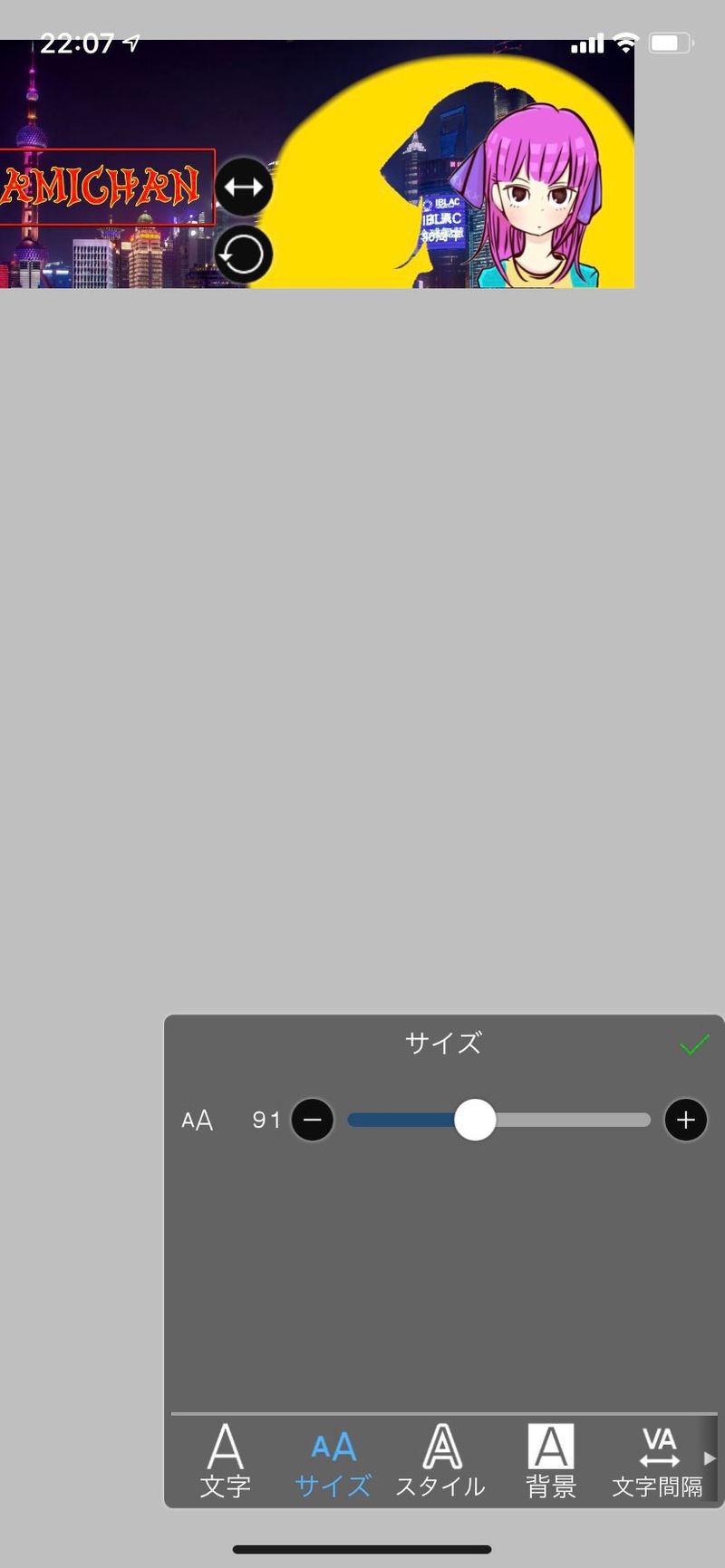
文字タブから文字サイズを変更する
スタイルタブから文字のスタイルを変更する

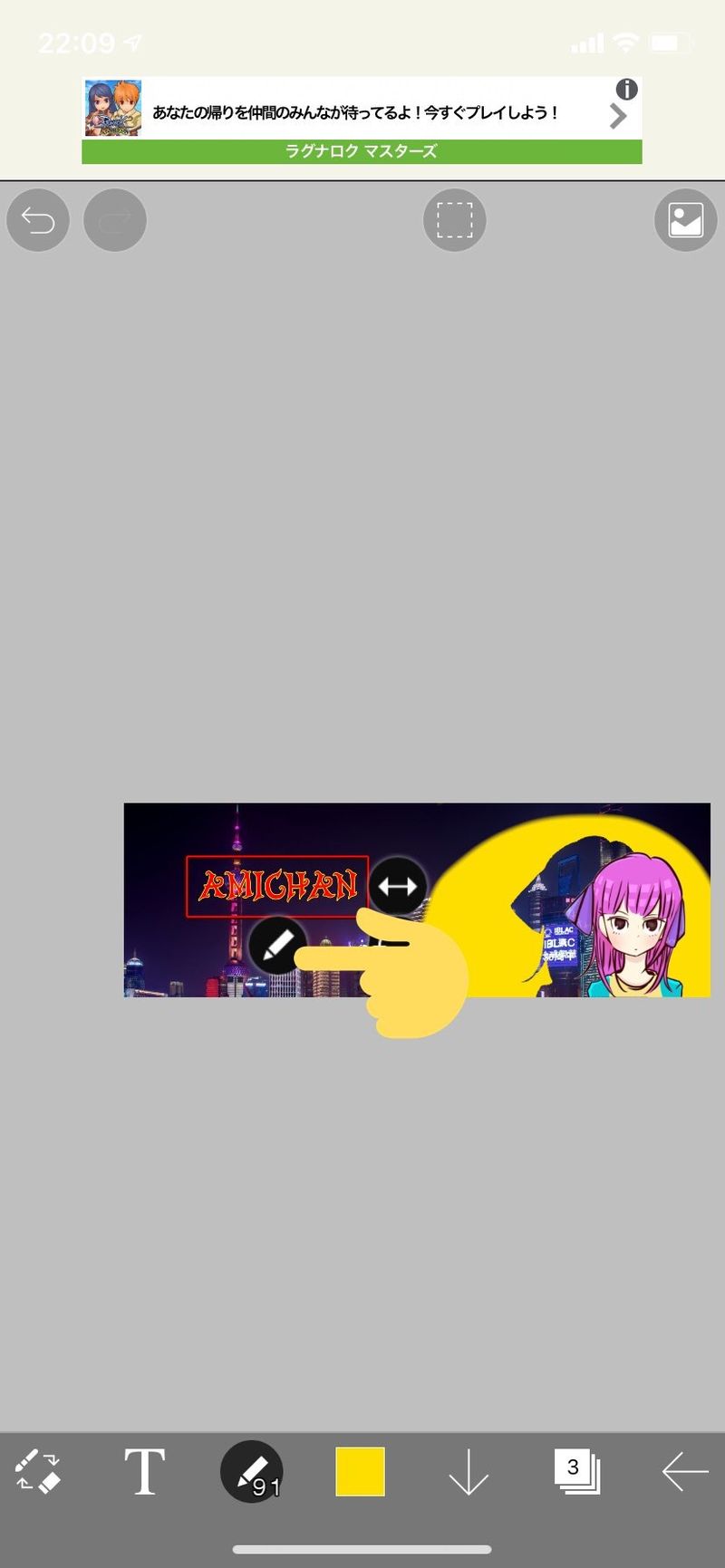
文字は✏️マークから再編集できます

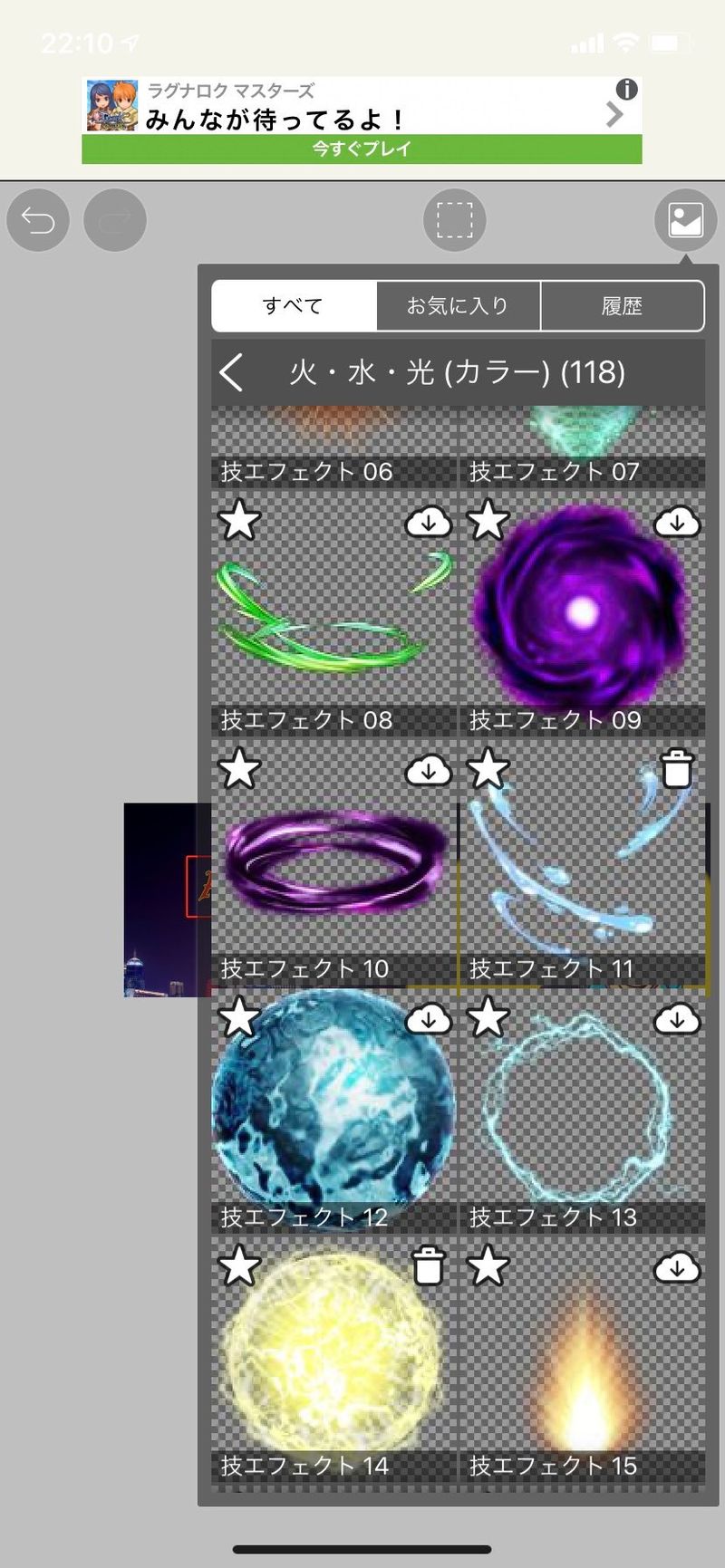
次にエフェクトを挿入する

文字入れが完成します

同じ要領でレンガのレイヤーを挿入する。

文字を調整して完成。

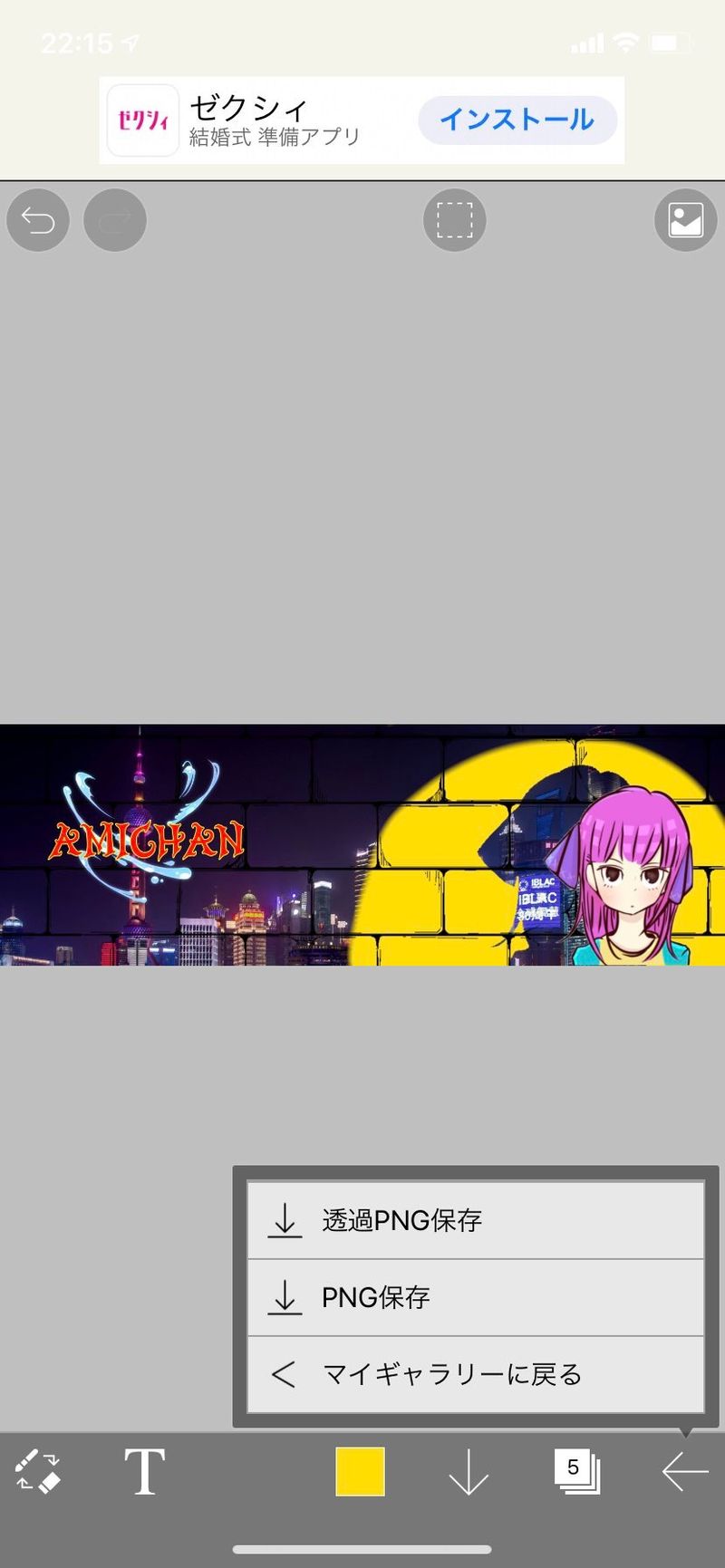
右下のボタンから保存を選択する
以上でヘッダー作成の作業は終了です
お疲れさまでした
投稿者の人気記事




【最新】Braveブラウザの素晴らしさを語る【オススメ】

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

いま頑張って働いている人たちへ【仮想通貨】でカンタン貯金UP!~バイナンスの使い方初心者編~

【第8回】あの仮想通貨はいま「テレグラム-TON/Gram」

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

Gamestonk!! 〜ゲームストップ株暴騰の背景〜

テレビ番組で登録商標が「言えない」のか考察してみる

最低賃金の推移2021。

Floki Inuトークンを紹介~イーロンマスクにインスパイアされて開発~

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

海外企業と契約するフリーランス広報になった経緯をセルフインタビューで明かす!
