

今回は電卓。

シルエットにしたらただの黒い長方形か…デフォルメは苦手なので白抜きしたりせずに今回はイラストのみでいいか~。

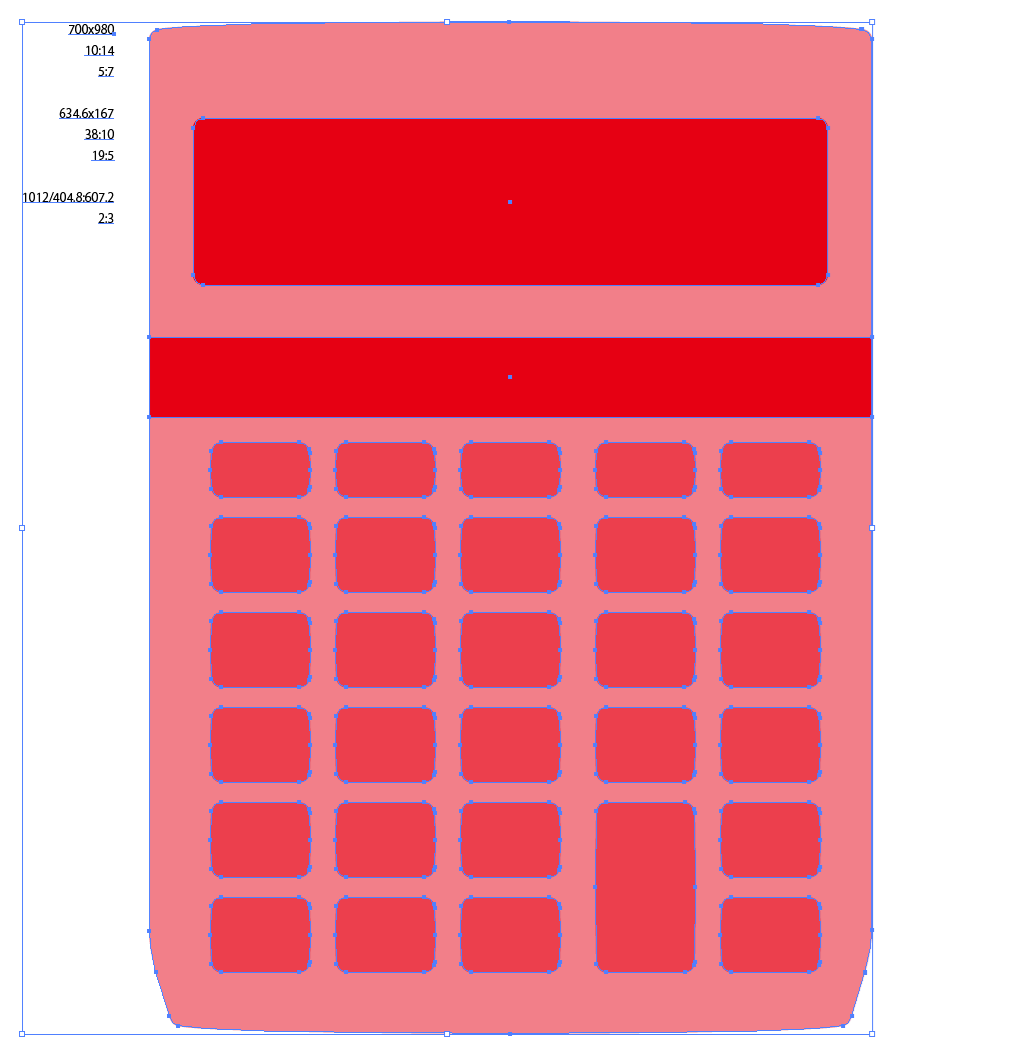
雰囲気で枠取りしてサイズを調整。
外枠は5:7、表示窓は5:19、キーと表示板のバランスは2:3。

電卓ってなんとなく曲線がありますよね、手元とか少しほっそりしているのも持ちやすさを考えてるんだろうなぁ。

このぐらいか

手元をほっそりさせてみる、+キーは大きく、クリアキー列は小さめ。

これだと29ボタン式ってことになるのかな、しかしうん、やっぱりただ長方形じゃない方が見栄えが良いですね。

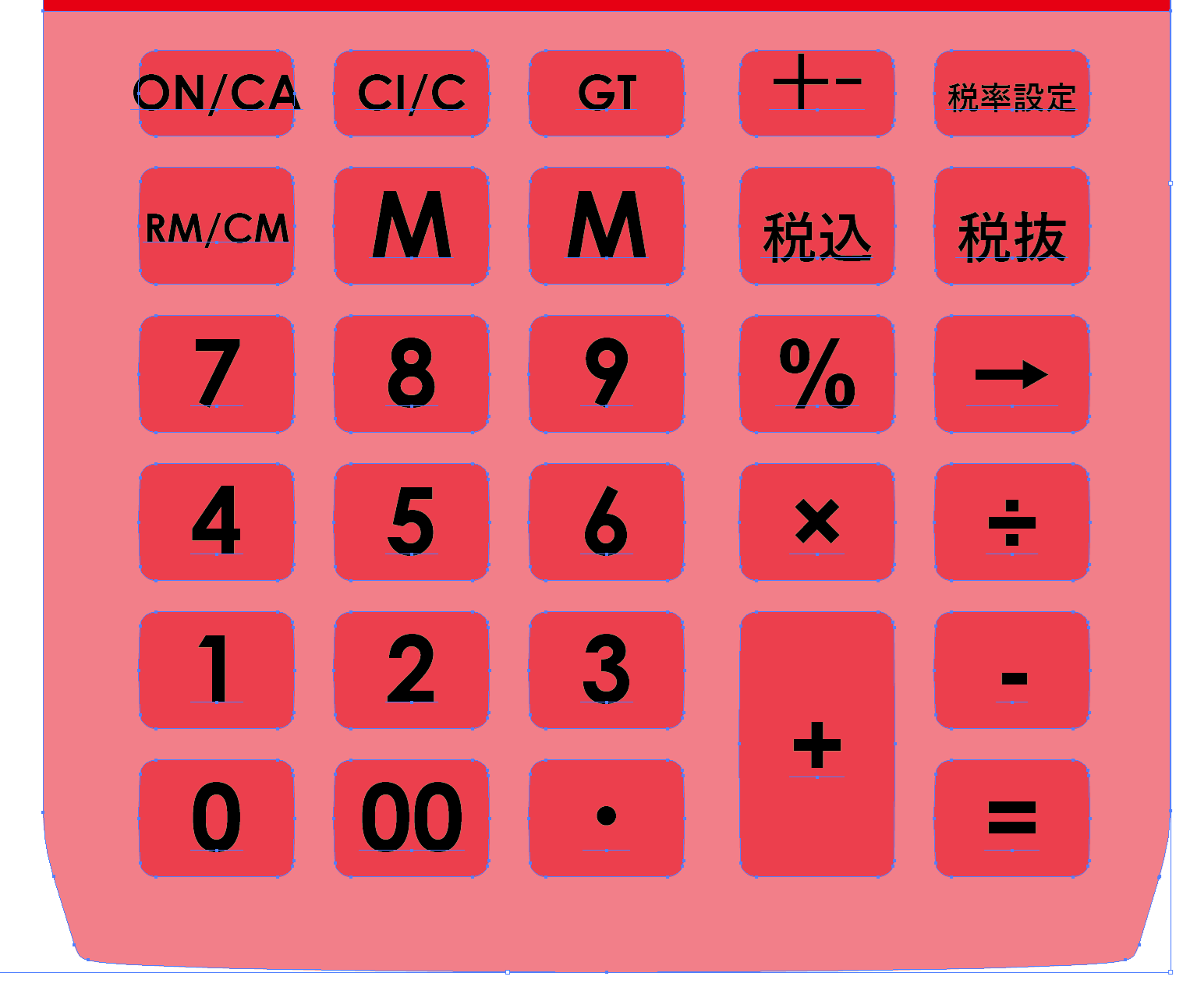
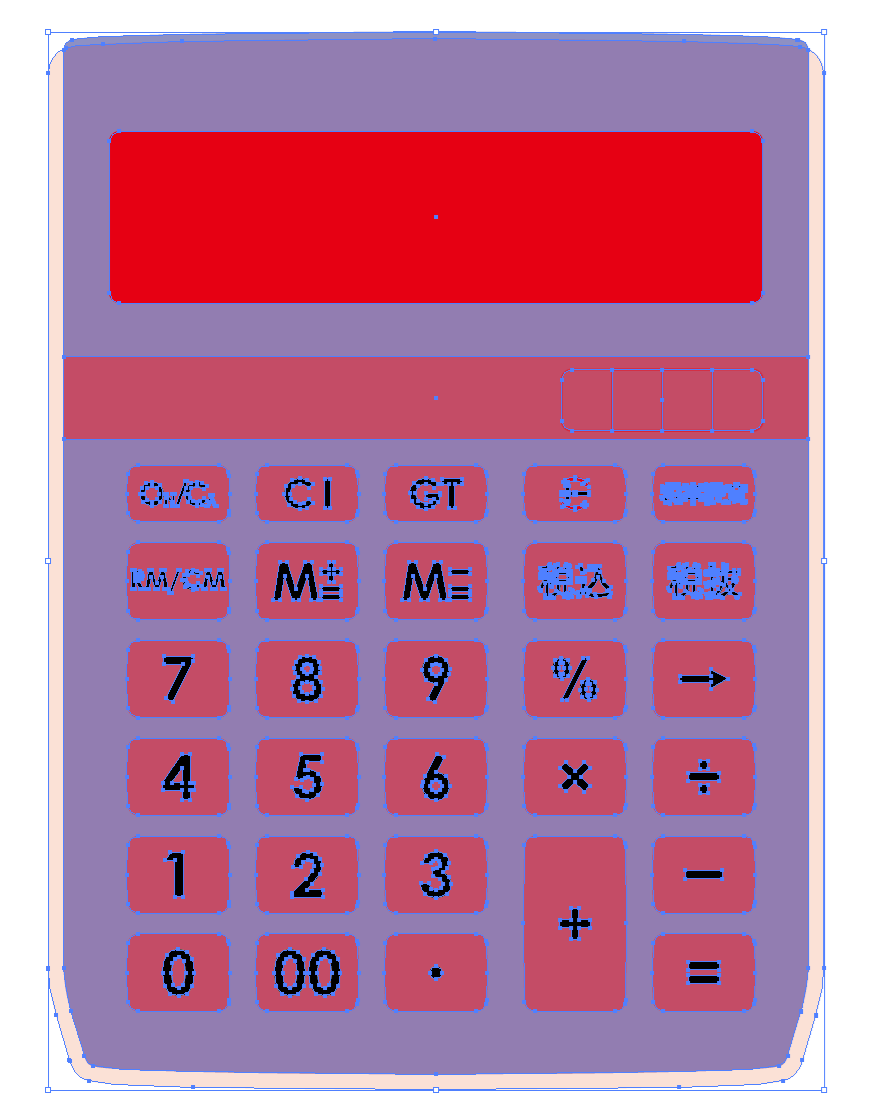
手元にある電卓とほぼ同じようにボタン配置してみる、字体は「CenturyGothic」と「Arial」の複合、日本語は游ゴシック、サイズ諸々色々調整。

テキストオブジェクトはある程度確定したので位置合わせ用にアウトライン。

先に円を作ってそれを真上に複製、加工したものは元の円と一緒に回転させれば上下で同じ位置に設置出来る。
適当に矢印になるよう三角形を置いたら円と一緒に90度ずつ回転しながらコピーしていけば始点と終点で完全に対象な循環矢印を作れますね。

うん、大枠はOK。
色はどうしようか…やはりグレー系か。

うーむ、実物はボタンの枠がちょっとある…けど立体感出し始めたり止まらなくなりそうなのでここで終了。
ではでは。
(使用ソフトのバージョンはillustrator CS4)
イラストレーター「IMAKARA」さん|無料イラスト・フリー素材ならイラストAC
獲得ALIS:  292.24 ALIS
292.24 ALIS  133.30 ALIS
133.30 ALIS
ゆっくりまったりのんびり、自分が出せる最高速を日々楽しんでいます。
投稿者の人気記事



コメントする
コメントする
こちらもおすすめ!

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】
681.47 ALIS
121.79 ALIS

オランダ人が語る大麻大国のオランダ
66.13 ALIS
46.20 ALIS

無料案内所という職業
596.41 ALIS
84.20 ALIS

SASUKEオーディションに出た時の話
494.64 ALIS
35.87 ALIS

梅雨の京都八瀬・瑠璃光院はしっとり濃い新緑の世界
460.46 ALIS
216.64 ALIS

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】
827.50 ALIS
125.92 ALIS

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】
827.50 ALIS
125.92 ALIS

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話
1.34k ALIS
46.60 ALIS

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜
799.98 ALIS
947.13 ALIS

テレビ番組で登録商標が「言えない」のか考察してみる
417.76 ALIS
31.20 ALIS

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶
1.44k ALIS
38.31 ALIS

京都のきーひん、神戸のこーへん
175.41 ALIS
12.10 ALIS