

パート名:社員募集アプリケーションのユーザインターフェースのカスタマイズ
先に結論からいうと
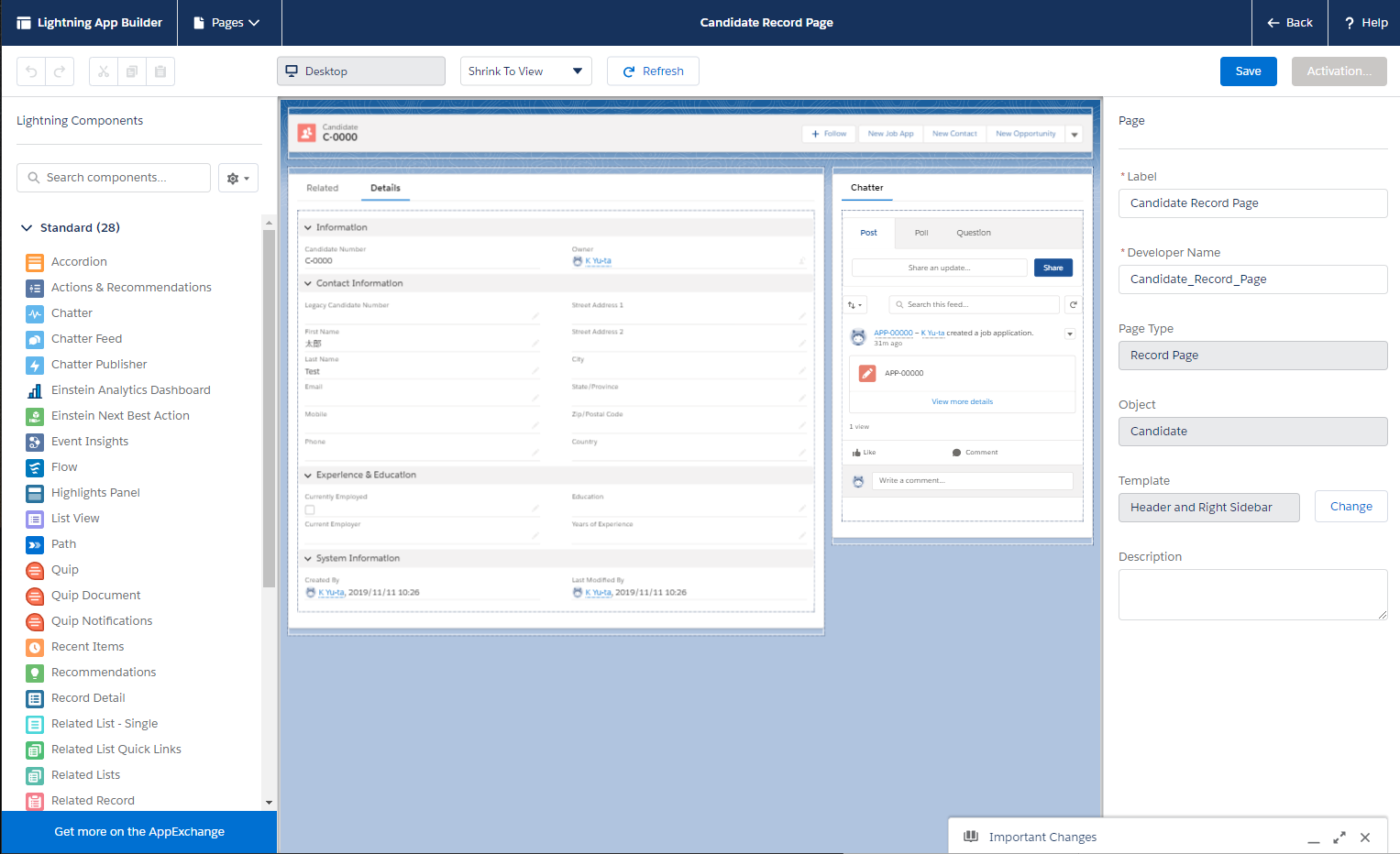
Lightningアプリケーションビルダーの編集画面めちゃ見やすい!画面レイアウトの構成が捗る!(下の図)

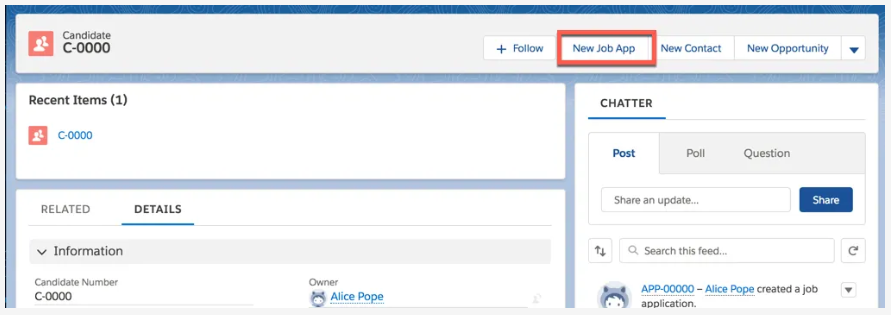
クイックアクションの作成
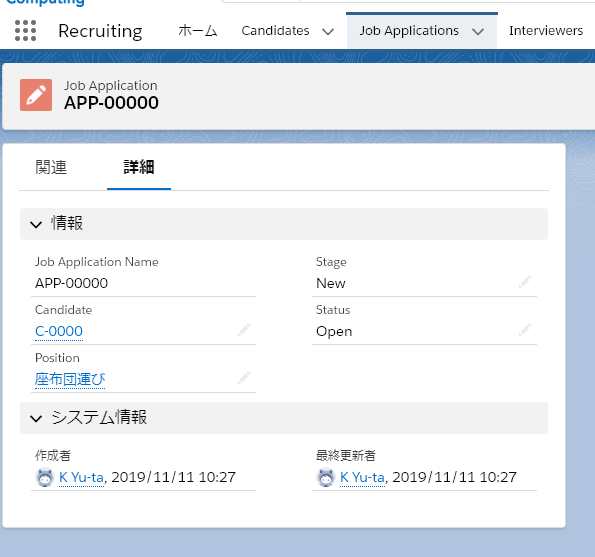
新しい職種をクイックアクションで作成↓


Lightningアプリケーションビルダーの使い方
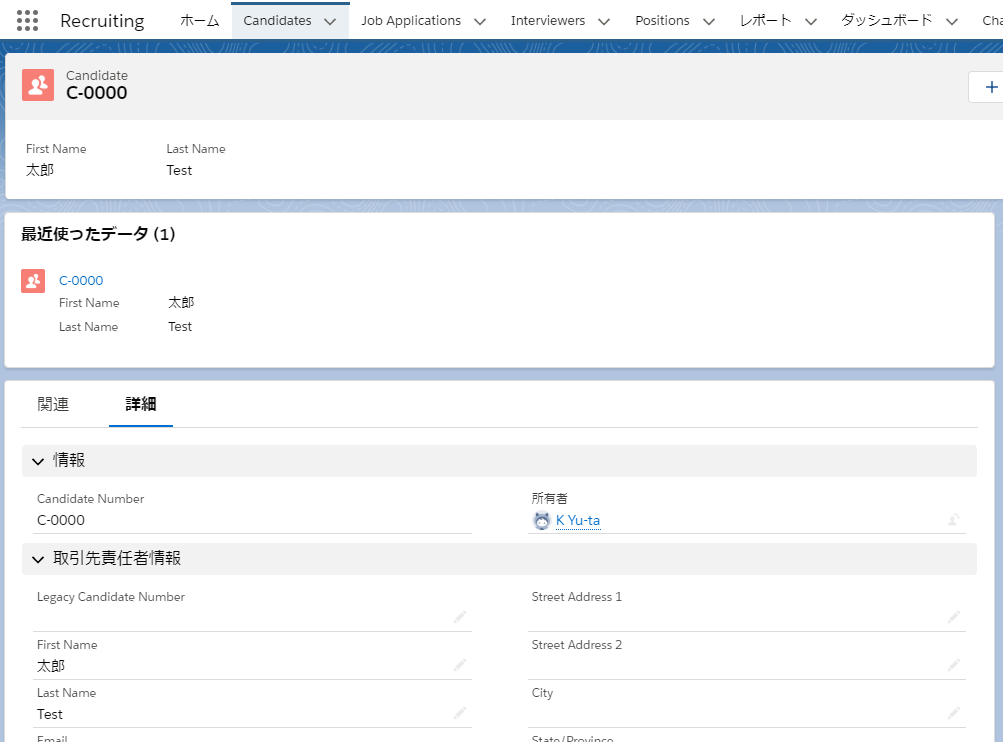
[Recent Items (最近使ったデータ)] コンポーネントを Candidate (候補者) レコードページに追加します
→”Edit Page (編集ページ)] を選択します” が無い!
そこでここを参考にしてレコードページのページレイアウトをカスタマイズ!
追記:ここにありました↓

☆初めての作成で[編集ページ]から開くと、自動的に標準ページのコピーが作成され、Lightningアプリケーションビルダーでこのコピーを編集します。
Lightningアプリケーションビルダー編集画面
すごい見やすい…

作成中、下記の項目なかったのでスキップした(コース完了はできた)
7.[Assign Form Factor (フォーム要素を割り当て)] ページで [Desktop (デスクトップ)] と [phone (電話)] を選択します。
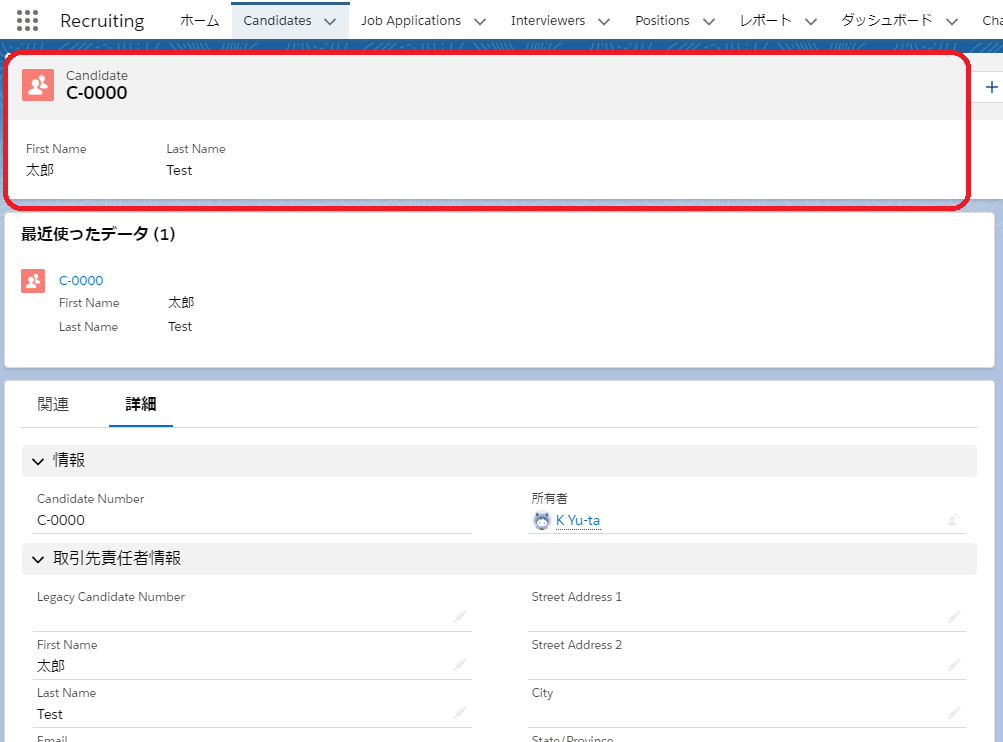
コンパクトレイアウトの割り当て後の画面

カスタムの Candidate (候補者) レコードページの作成の完成図

最後に
TrailHeadさん、図少なくてわかりづらい。マジでもっと増やして…
☆ここまでありがとうございます。いいね貰えると学習の励みになります☆
獲得ALIS:  13.25 ALIS
13.25 ALIS  0.10 ALIS
0.10 ALIS
ブロックチェーンゲーマーのSEです。Sorare/Splinterlands/PlayMining
投稿者の人気記事



コメントする
コメントする
こちらもおすすめ!

Decentralizationについて語る時に僕の語ること
0.00 ALIS
11.20 ALIS

【最新】Braveブラウザの素晴らしさを語る【オススメ】
621.66 ALIS
20.02 ALIS

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。
144.63 ALIS
159.32 ALIS

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話
1.34k ALIS
46.60 ALIS

ウッドショック(´°д°`)↯↯
194.04 ALIS
5.39 ALIS

最低賃金の推移2021。
346.29 ALIS
26.94 ALIS

海外企業と契約するフリーランス広報になった経緯をセルフインタビューで明かす!
246.34 ALIS
16.10 ALIS

Floki Inuトークンを紹介~イーロンマスクにインスパイアされて開発~
176.65 ALIS
68.12 ALIS

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜
799.98 ALIS
947.13 ALIS

テレビ番組で登録商標が「言えない」のか考察してみる
417.76 ALIS
31.20 ALIS

オランダ人が語る大麻大国のオランダ
66.13 ALIS
46.20 ALIS

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶
1.44k ALIS
38.31 ALIS