


こんにちは けろです
uebxliのメンバーでウェブアプリを開発しようという話になり、ひとまずNode.jsの勉強をしているところです。
今回はNode.jsでローカルサーバーを立ち上げる際のやっつけ備忘録を書きます。
使用しているのはMacなのでWindowsとはまた工程が少し違うかもしれません。
もくじ
(1) 始めるにあたって - 準備
(2) パッケージのインストール
(3) 各ファイルの用意
(4) サーバーを起動
(1) 始めるにあたって - 準備
前提 - Node.jsインストール済み
開発用のフォルダを用意し、コマンドを実行する準備をします。
用意したフォルダのパスを確認してターミナルでカレントディレクトリを移動します。
cd [開発用フォルダのパス]
(2) パッケージのインストール
npmの設定ファイル(package.json)を生成するために以下のコマンドを実行します。
npm init --yes次に、npmパッケージのインストールをします。
<インストールするもの>
・Express
→Node.jsで使用できるWebアプリケーションフレームワーク
・ejs
→Node.jsのテンプレートエンジン
以下のコマンドを実行します。
npm install express ejs
(1つずつ分けてインストールする場合は下記のコマンドをそれぞれ実行する)
npm install [インストールしたいパッケージ]
(3) 各ファイルの用意
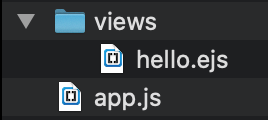
必要なファイルを用意します。
<用意するファイル>
・ejsファイルを入れるviewsフォルダ
・最初に表示させるファイル(hello.ejs)
→viewsフォルダに入れる
・jsファイル(app.js)

<app.js>
以下のコードを貼り付けます。
const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.render('hello.ejs');
});
app.listen(3000);サーバーを立ち上げた際にどのページをトップ表示させるかを記述しています。
<views/hello.ejs>
以下のコードを貼り付けます。
<h1>Hello World</h1>
(4) サーバーを起動
ファイルの準備ができたら、サーバーを起動します。
試しに一度起動してみましょう。
以下のコマンドを実行します。
node app.jsブラウザで「localhost:3000」というURLにアクセスします。
「Hello World」と表示されていればOKです。
jsファイルを変更した際はサーバーを再起動させないと反映されないので、注意が必要です。
サーバーの再起動は一度サーバーを停止させる必要があります。
ターミナルに「.exid」と打ち込むか、command + Dを入力するとサーバーが停止します。
jsファイルを変更する毎にサーバー再起動はすこし面倒なので、ファイル更新時に自動でサーバーが再起動するようにします。
<nodemonをインストールする>
nodemonとはファイルが変更されると自動でサーバーを再起動してくれるnpmパッケージです。
以下のコマンドを実行します。
npm install -g nodemonインストールできたら、nodemonでサーバーを起動します。
nodemon app.js
以上です。あざした
投稿者の人気記事




なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた

ALISのシステム概観

約2年間ブロックチェ-ンゲームをして

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

オープンソースプロジェクトに参加して自己肯定感を高める

Uniswap v3を完全に理解した

彼女でも分かるように解説:ディープフェイク

iOS15 配信開始!!

ドラクエで学ぶオーバフロー
