


今日はALISにおいて最高のアイキャッチ画像サイズと配置を考えてみました。
え?もう知ってるし。。。
って思うでしょ?ちょっと下の画像を見てみてください。
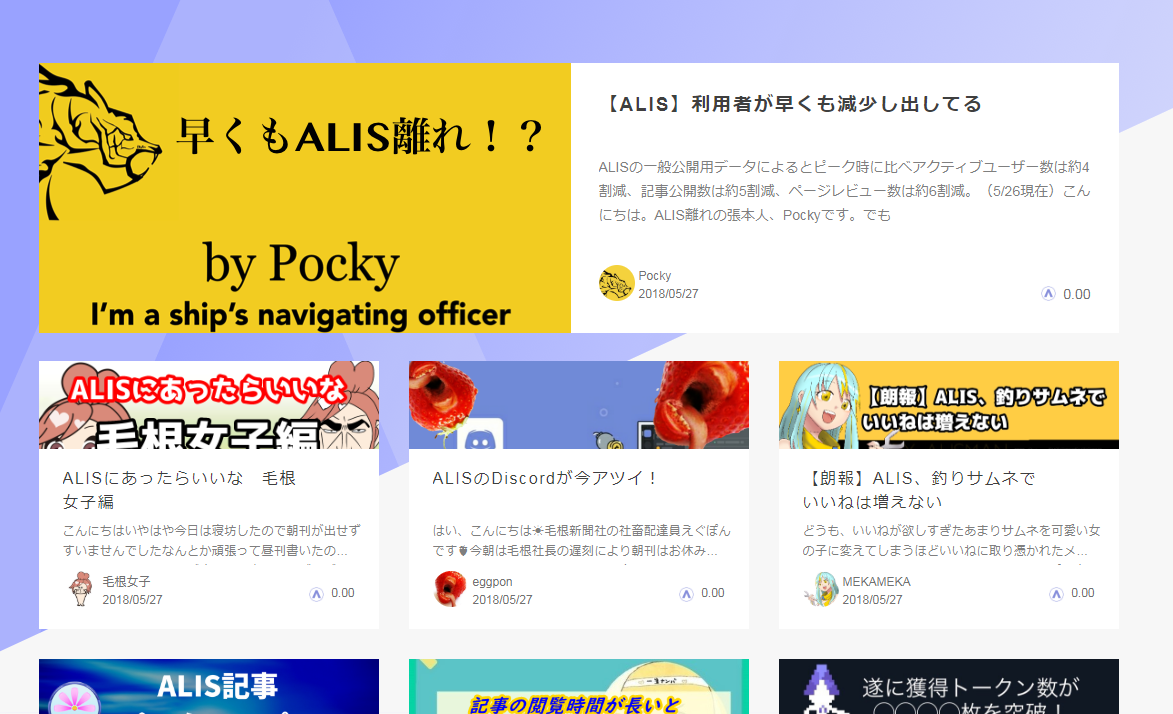
PC表示の人気記事

PC表示の新着記事

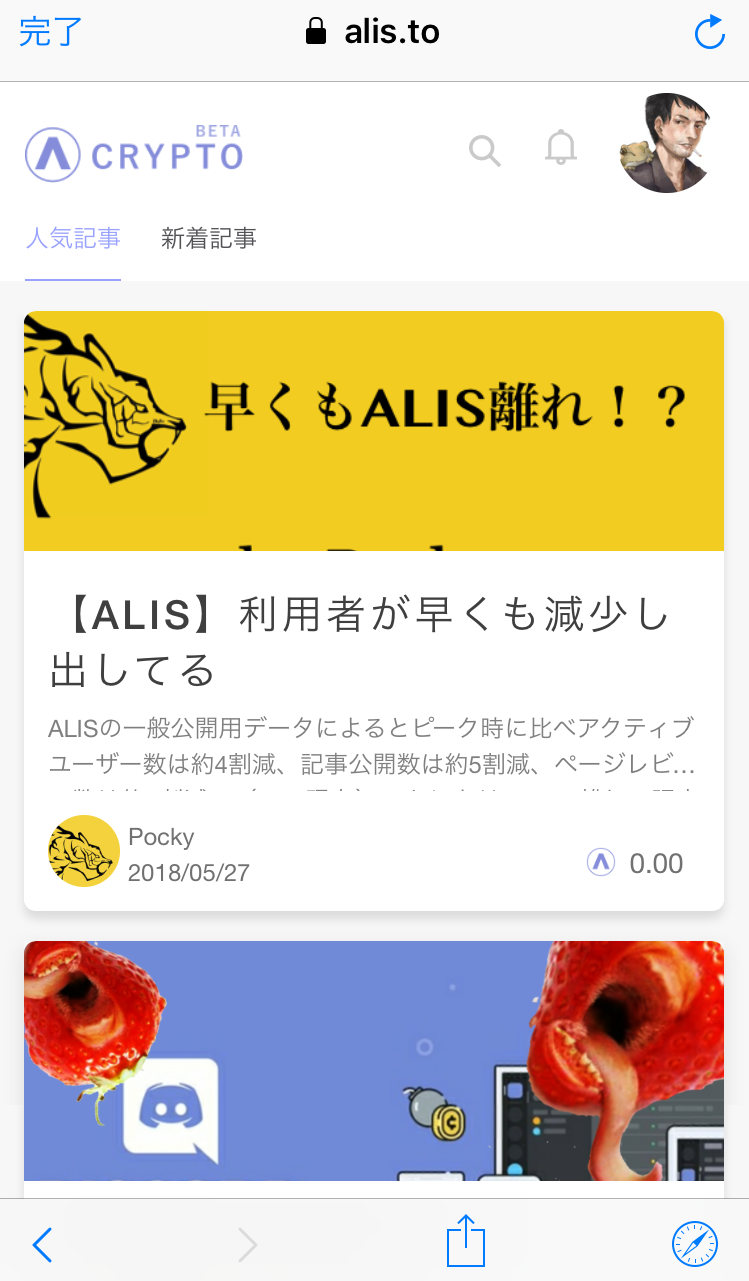
スマホ(iphone)の人気記事

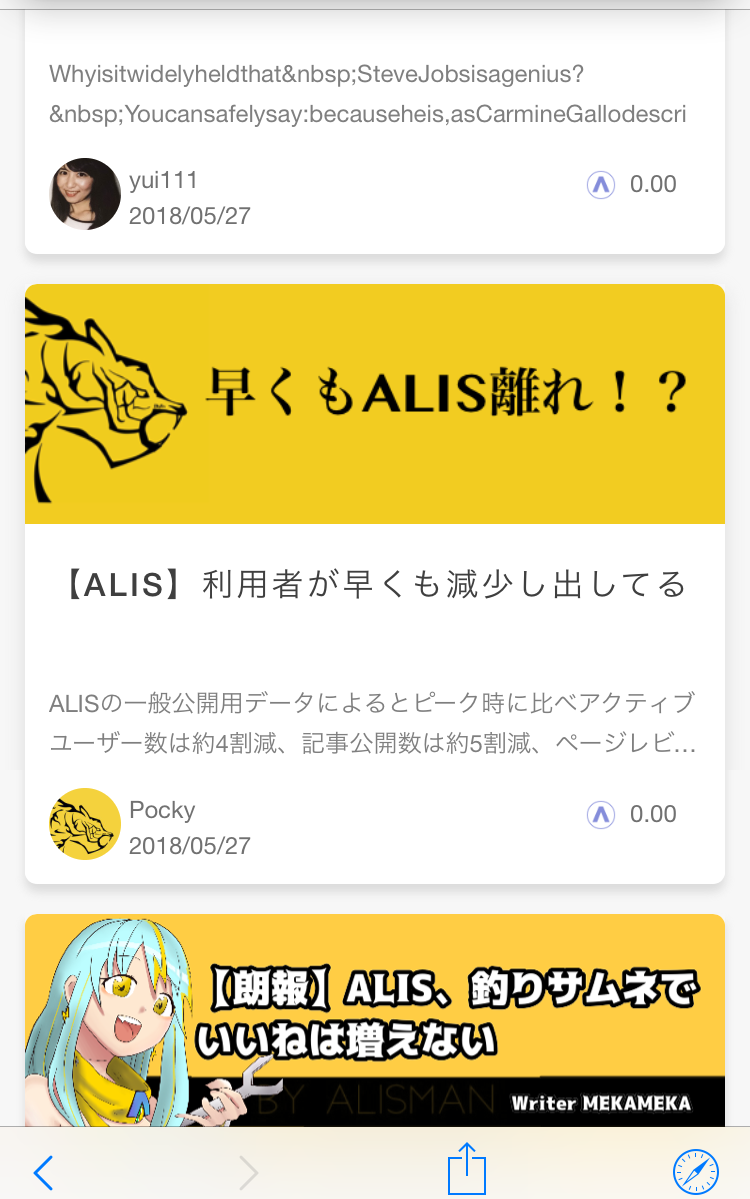
スマホ(iphone)の新着記事

PCで見ると綺麗に表示されるけどスマホだと切れちゃったり、スマホだと綺麗に表示されるけどPCだと画像が切れちゃう。という現象が起きてます。
しかも人気記事と新着記事でも若干ズレが生じていますし、TOP画像とサブ画像でもサイズが違います。
ということで両方に対応する(文字や画像が切れない)サイズはないかとちょっと本気で調べてみました。もしかするとPCでも画像比率で違ったり、スマホもiphoneとandroidでも違いが出るのかもしれませんが、折角頑張ったので見てみてください!
調査対象 PC:macpro 13inch スマホ:iphone6s

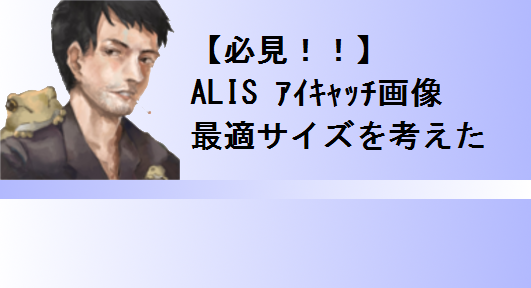
まずブログ内の表示は 531×288 サイズが最適!これは画像が大きすぎると削られる部分が変わってきてしまうため。

新着のTOP画像に使われる場合は上下9ピクセルずつ削られるため 513×288 が最適!!

TOP記事からサブ記事に移動するとサイズが小さくなります。 531×144。しかも左上を基準となります。

今度はスマホの人気記事表示。531×180 で左上基準。

スマホの新着記事表示は 531×180 なんですけど9ピクセル削られます。これは上記写真のpockyさんの記事画像を見るとよく分かります。
ということで
PCにもスマホにも対応する画像・文字を入れる場所の最強はこれだ!

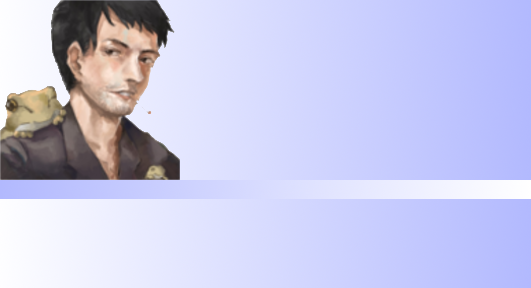
①上下9ピクセル分は削られるのでフレームなどは入れない。
②サムネを入れるなら9ピクセル下げた位置から180ピクセル下がったところまで!(カエルの場合は頭がきれてもかまわないので上まで入れています)
③背景画像は単色で作った方が切れてもわかりづらい。(実験のため敢えてグラデ入れてます)
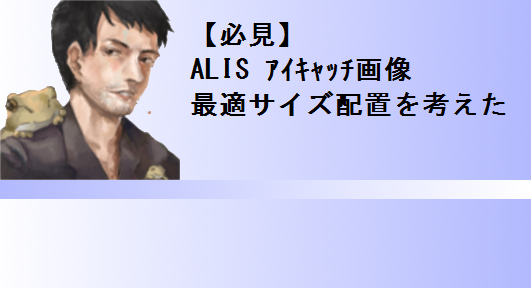
④サブタイトルを入れるなら上から189ピクセルより下にいれること。
上記を守るとPCでもスマホでも綺麗に表示されますよ!!
といいつつこの記事が実験なので失敗したらリライトしますね(笑)
いやぁ、しんどかった。。成功していますように!!
それではまた♪
あ!!!
まだツイッターでカエルをフォローしていない人は こちら からフォローお願いしますね♪
追記:PCのサブ記事だと

この位置まで上げないと切れますね。。。。残念。
投稿者の人気記事




コインチェックに上場が決まったEnjin Coin(エンジンコイン)コインを解説

2021年1月以降バイナンスに上場した銘柄を140文字以内でざっくりレビュー(Twitter向け情報まとめ)

【第8回】あの仮想通貨はいま「テレグラム-TON/Gram」

Eth2.0のステークによるDeFiへの影響を考える。

約2年間ブロックチェ-ンゲームをして

【DeFi】複利でトークンを運用してくれるサイト

CoinList(コインリスト)の登録方法

Uniswap(ユニスワップ)で$ALISのイールドファーミング(流動性提供)してみた

UNISWAPでALISをETHに交換してみた

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

Polygon(Matic)で、よく使うサイト(DeFi,Dapps)をまとめてみた
