


こんにちは。UGOK-5thメンバーのミサです。
今回の記事は「家計簿アプリ①」の続きです。
前回は
1, RepeatingGroupを日付順に表示する
2,グラフの表示
3,計算機能を作る
4,表示したい月だけの情報が見られるようにする
を課題にしました。
現在は、
1, RepeatingGroupを日付順に表示する
2,グラフの表示
まで進めることができました。
それぞれの方法について今から説明します。
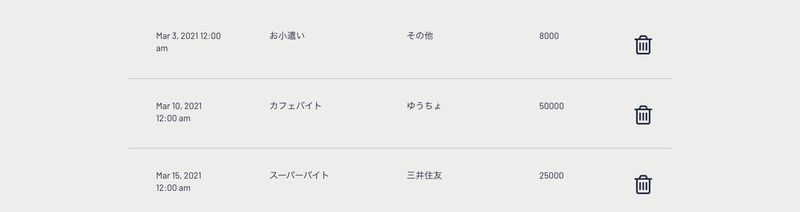
1, RepeatingGroupを日付順に表示する
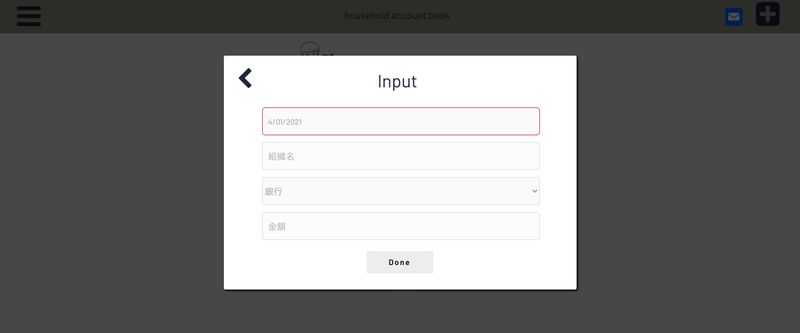
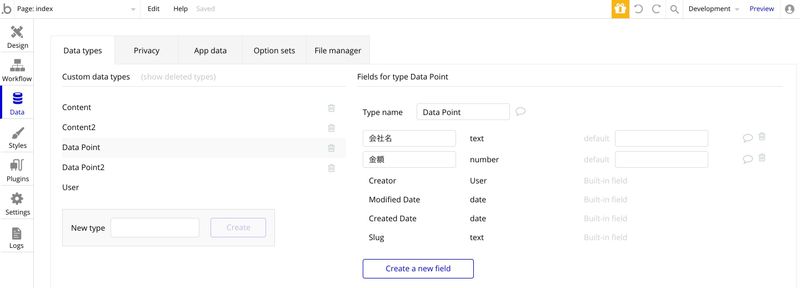
まずはデータを入力するInput画面の情報をDataと連携させます。

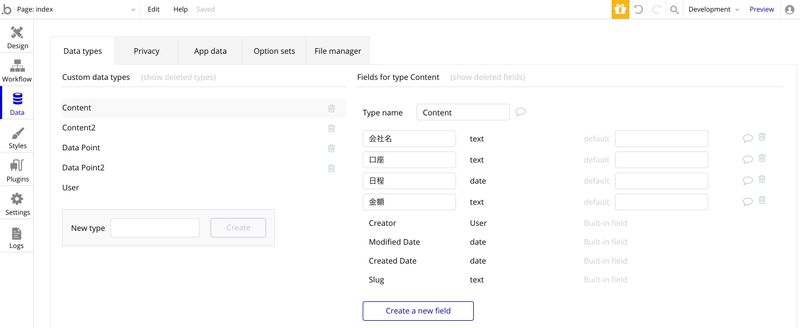
ここではIncomeのInputで入力する情報をContentとしています。Contentのfieldではそれぞれの情報(会社名、口座、日程、金額)を記載しています。

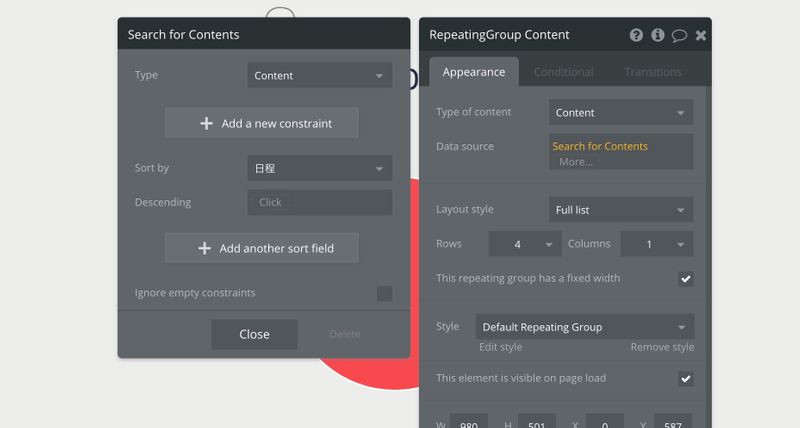
RepeatingGroupのポップアップウィンドウのType of contentを先ほど設定したContentにし、Data source→Do a search for、Type→Contentにして情報を連携させます。
そして、Sort by→日程とします。

これで入力した日付順に情報が並びます。

2,グラフの表示

まずはプラグインでChart Elementをインストールします。

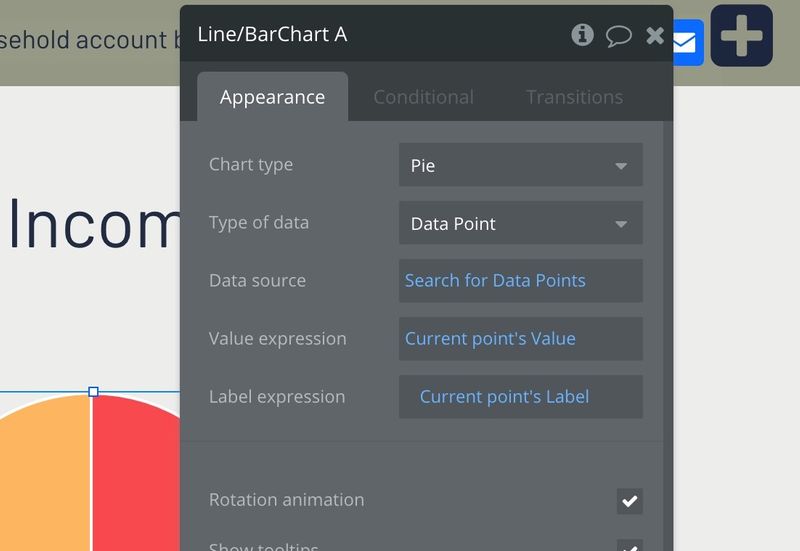
DesignタブからLine/BarChartを選択し配置します。
円グラフを設置したいのでChart typeをPieにしValue expressionとLabel expressionでそれぞれの値を設定します。

これで何にどのくらい出費をし、収入を得ているか一目で見てわかるようになります。

まとめ
前回の課題の半分しか解決していないので次回までに全て完成させようと考えています。
これで今回の記事を終わります。最後まで読んでくださいありがとうございました。
獲得ALIS:  9.34 ALIS
9.34 ALIS  0.00 ALIS
0.00 ALIS
投稿者の人気記事



コメントする
コメントする
こちらもおすすめ!

オープンソースプロジェクトに参加して自己肯定感を高める
174.64 ALIS
85.05 ALIS

彼女でも分かるように解説:ディープフェイク
0.00 ALIS
32.10 ALIS

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜
799.98 ALIS
947.13 ALIS

iOS15 配信開始!!
393.67 ALIS
7.20 ALIS

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話
1.34k ALIS
46.60 ALIS

Uniswap v3を完全に理解した
488.96 ALIS
18.92 ALIS

約2年間ブロックチェ-ンゲームをして
1.16k ALIS
161.20 ALIS

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶
1.44k ALIS
38.31 ALIS

ALISのシステム概観
0.00 ALIS
5.00 ALIS

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】
681.47 ALIS
121.79 ALIS

ドラクエで学ぶオーバフロー
0.00 ALIS
30.10 ALIS

なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた
463.31 ALIS
270.93 ALIS