


お久しぶりです。UGOK-5thメンバーのミサです。
前回のツイッタークローンアプリに続き、二つ目の課題制作では家計簿アプリを作成しました。
制作理由
現在、家計簿アプリは数多く存在しています。その中で、どのアプリの使い勝手が一番良いのか私自身よく分かっていません。そこで、それぞれの良いところをまとめた家計簿アプリを自分で制作しようと思いました。
制作過程
今回は家計簿アプリ制作にあたるベースとなる部分を作成しています。内容は収入・支出内容を記録するというシンプルなものです。
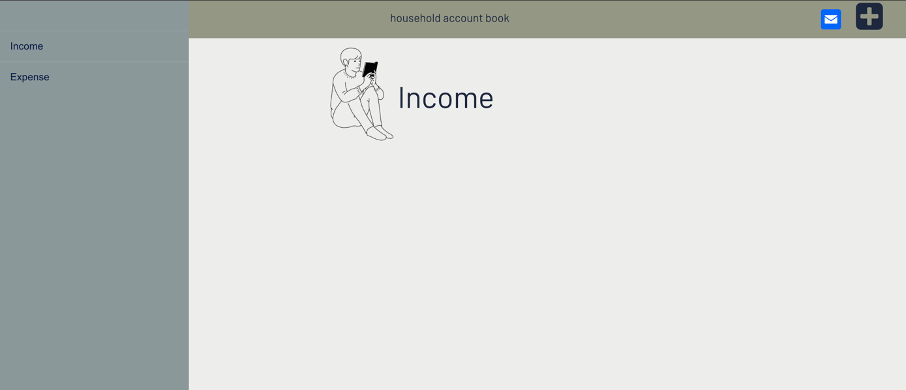
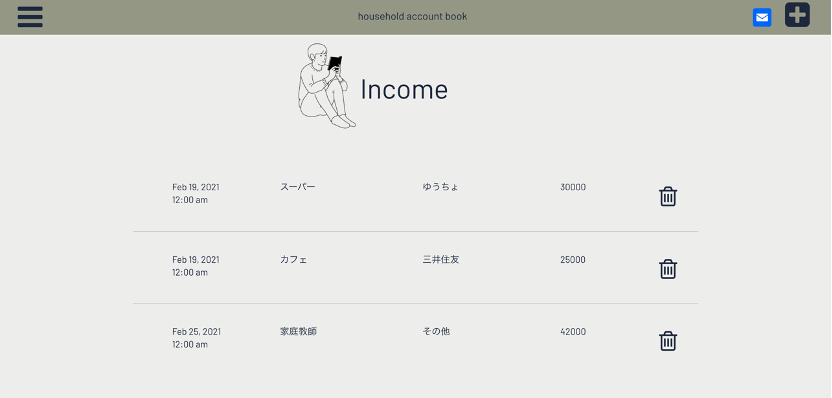
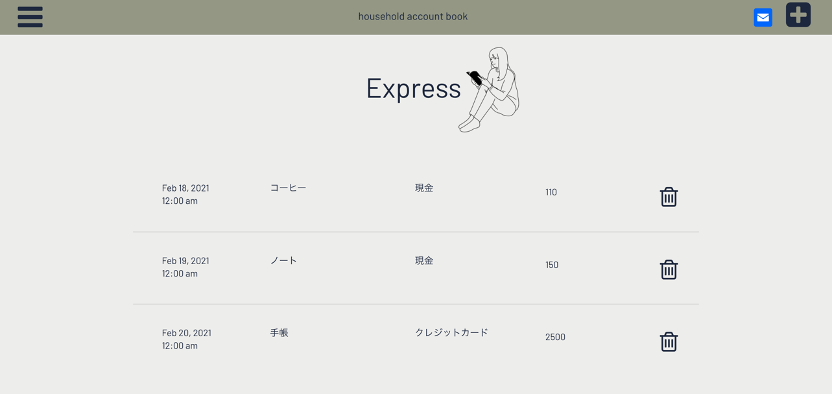
ページはIncome(収入)とExpense(支出)の二つ存在します。


プラグインは「AddToAny Share Buttons」「Slidable Menu」をインストールしました。

「AddToAny Share Buttons」は画面右上のメールのマークで表示されています。これをクリックすると記録した収入・支出内容をメールでシェアすることができます。
「Slidable Menu」は画面左上の三本線のマークで表示されています。クリックすると以下の画像(Income、Expense)が出現します。これを選択し、それぞれのページに移動することができます。

次に情報の入力画面についてです。
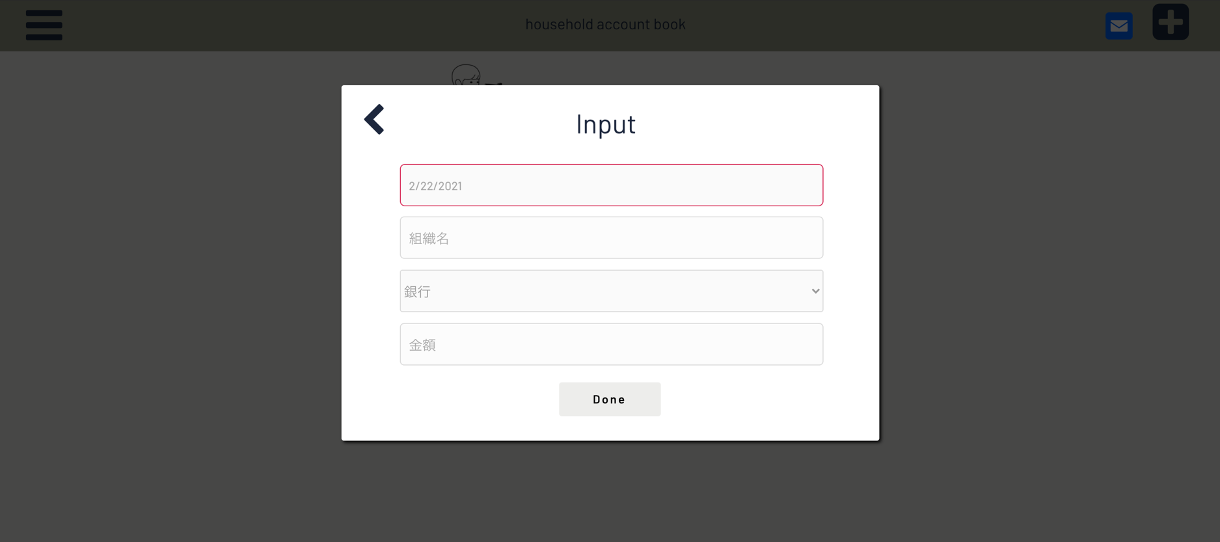
入力画面はPopup上に設置しています。右上の+マークをクリックするとPopupが出現するようにワークフローで設定しています。
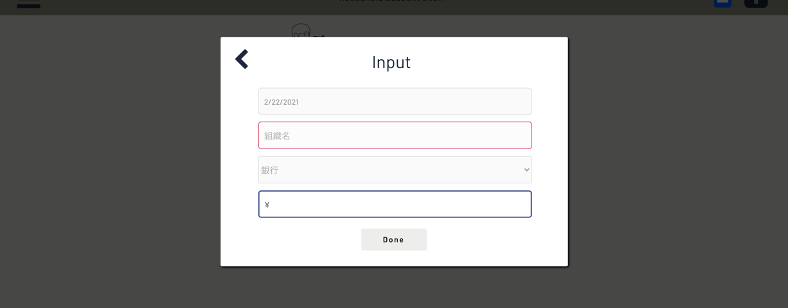
Incomeの入力画面

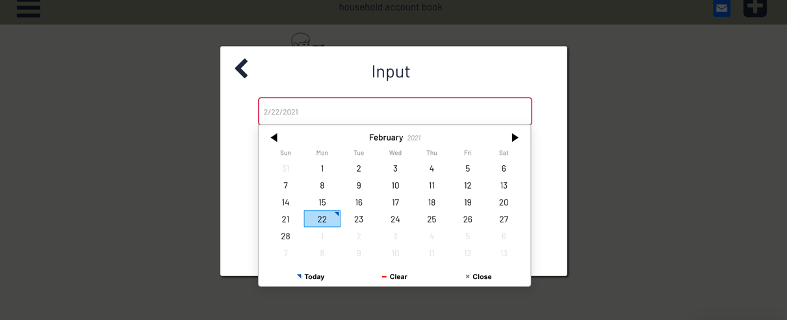
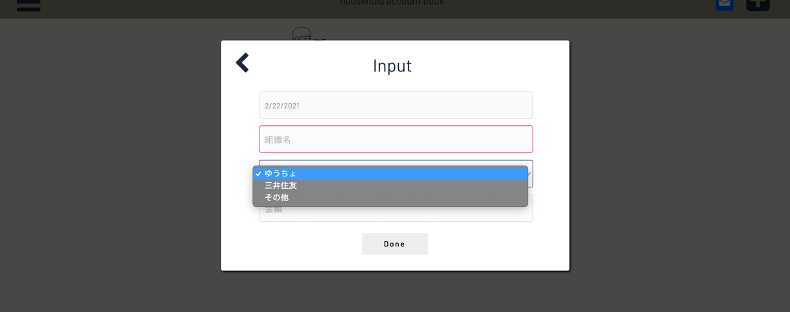
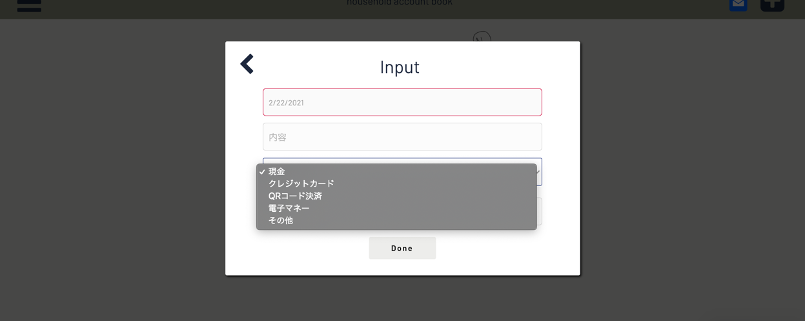
上から順に「Date/TimePicker」「Input」「Dropdown」「Input」を設置しています。
「Input金額」ではContent formatをCurrency、Currency prefixを¥にし、数値のみを入力することができます。
前の画面に戻りたいときは左矢印(◀︎)のボタンをクリックすると戻ります。



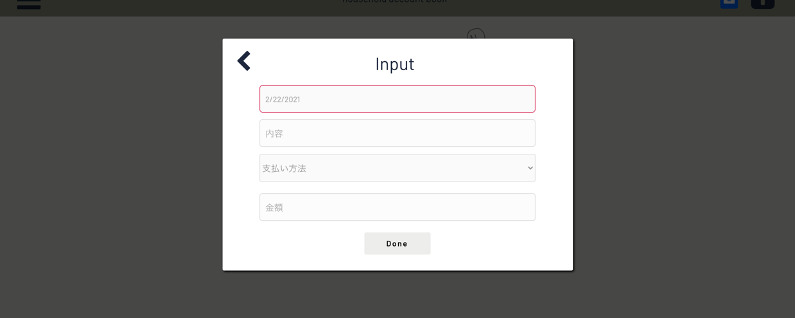
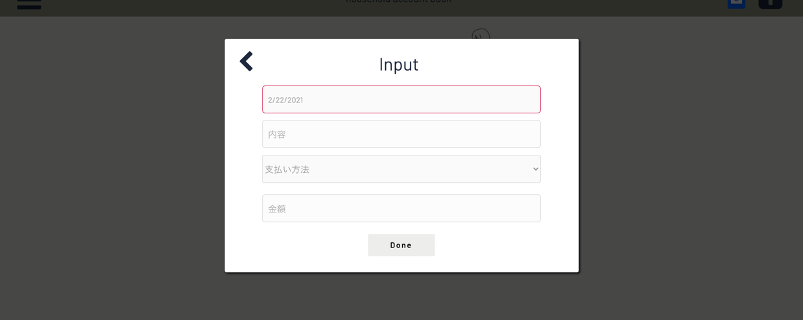
ExpenseのInput画面

Inputページと同様、上から順に「Date/TimePicker」「Input」「Dropdown」「Input」を設置しています。


全ての欄を埋め、DoneをクリックするとPopupが閉じ、以下のように入力した情報が記録されます。それぞれのページでは入力した情報が表示されます。ゴミ箱マークを押すとその列の情報は削除されるようにワークフローで設定しています。


今回の家計簿アプリ制作はここまでです。
まとめ
まだ情報を記録するだけという簡単なもので他のアプリとの差別化ができていません。今回制作したものをベースにし、これからはグラフの表示や計算機能などを取り入れられるように応用しようと思っています。
現在は情報が記録した順に表示されます。これを「Date/TimePicker」の日付順に表示できるように苦戦しているところです。さらに、表示したい月だけの情報が見られるように設定しようと考えています。
これで今回の記事を終わります。最後まで読んでくださりありがとうございました。
投稿者の人気記事




ALISのシステム概観

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

iOS15 配信開始!!

Uniswap v3を完全に理解した

なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

オープンソースプロジェクトに参加して自己肯定感を高める

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

ドラクエで学ぶオーバフロー

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

機械学習を体験してみよう!(難易度低)
