


初めまして。UGOK-5th メンバーのミサです。今年の9月からBubbleの勉強を始めた超初心者です。これが初投稿記事です。よろしくお願いします!
今回の記事は、Bubbleが提供する無料プラグインについてです。Bubbleには、簡単で早くアプリを作ることができるようにするためのプラグインが数多くあります。今回はBubble 超初心者の私でも簡単に使える「Google Material Icons」について紹介していきます。
Google Material Iconsとは

Google Material Iconsは、Googleが提供しているマテリアルアイコンを簡単に使えるようにしてくれる無料プラグインです。Google Material Iconsを使えば、画像ファイルを用意しなくても、良質で豊富なアイコンを簡単に設置できます。
マテリアルアイコンはGoogleが発表したマテリアルデザインの一部です。マテリアルデザインはユーザーの操作性を重視して、感覚で理解できることを目的としています。利用者側は「どのボタンがどの意味か」「どれをクリックすれば良いのか」を一目で知りたいですよね。これをマテリアルデザインは提供しています。シンプルなデザインを基本とし、どの端末でもデザインが崩れることなく、適用することができます。よって、利用者にとってストレスが少ないサービスを提供することができます。
では、早速Google Material Iconsの利用について説明します。
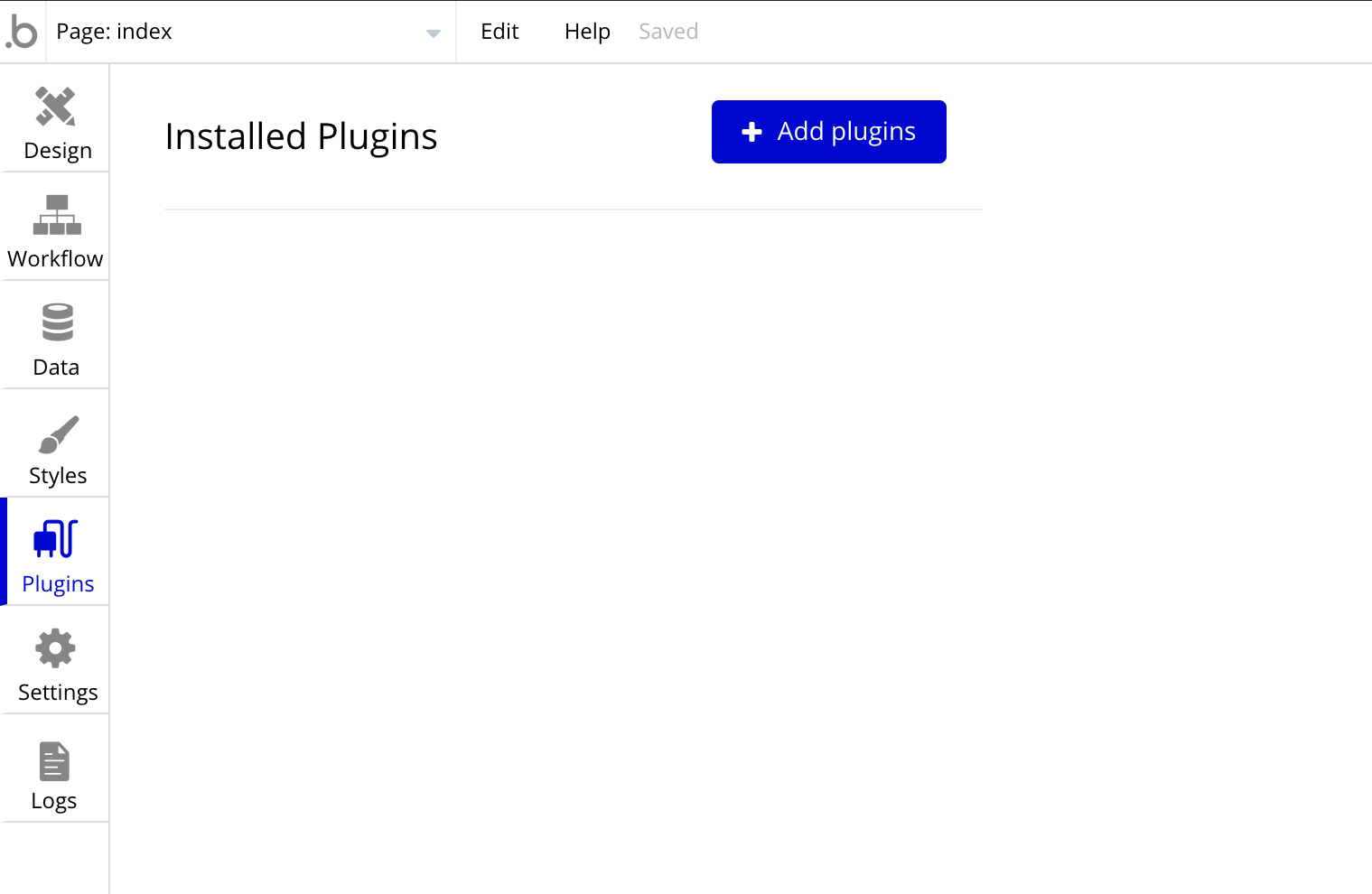
1.プラグインをインストールする。

左端のPluginタブからプラグインをインストールします。

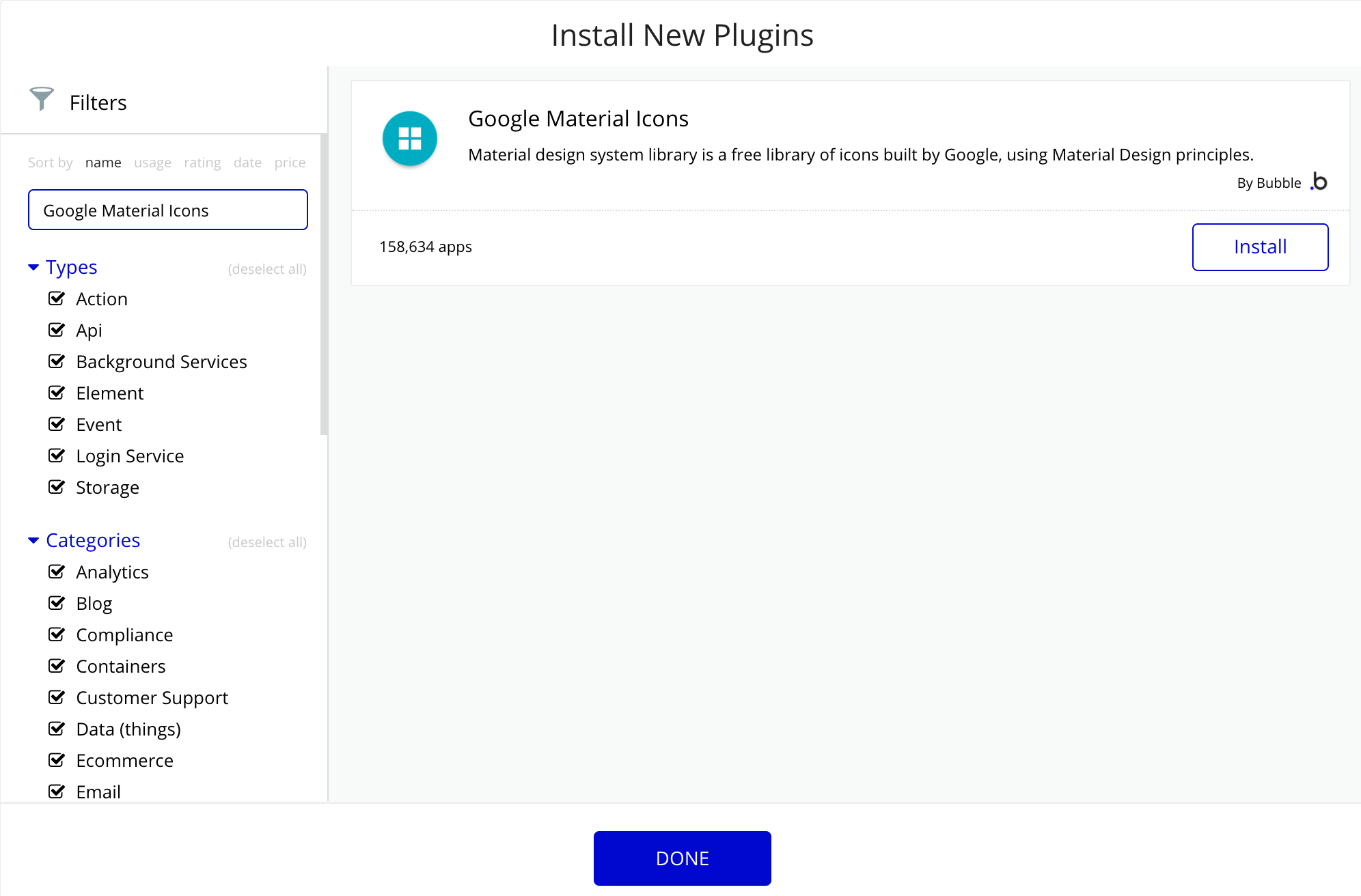
「Add Plugins」のボタンから、プラグイン検索画面が表示されます。検索欄に「Google Material Icons」と入力します。
Google Material Iconsが出てくるので、「install」ボタンを押した後、「DONE」ボタンを押します。

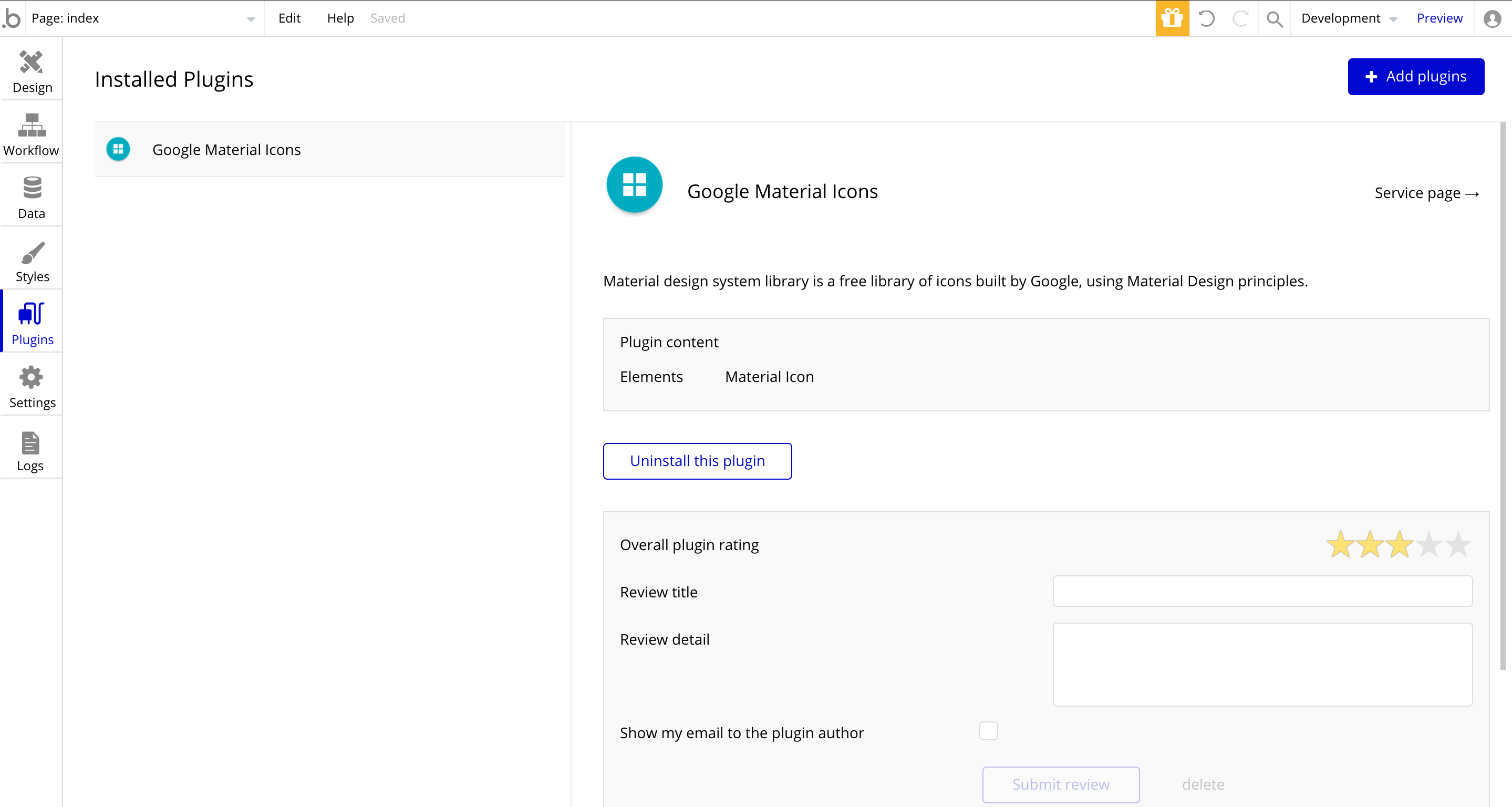
これで、Google Material Iconsがインストールされます。
2.実際に使用する。
インストールされたことから、DesignタブのVisual elementsに「Material Icons」が表示されます。

後は、この「Google Material Icons」を選択し任意の場所に配置するだけです。
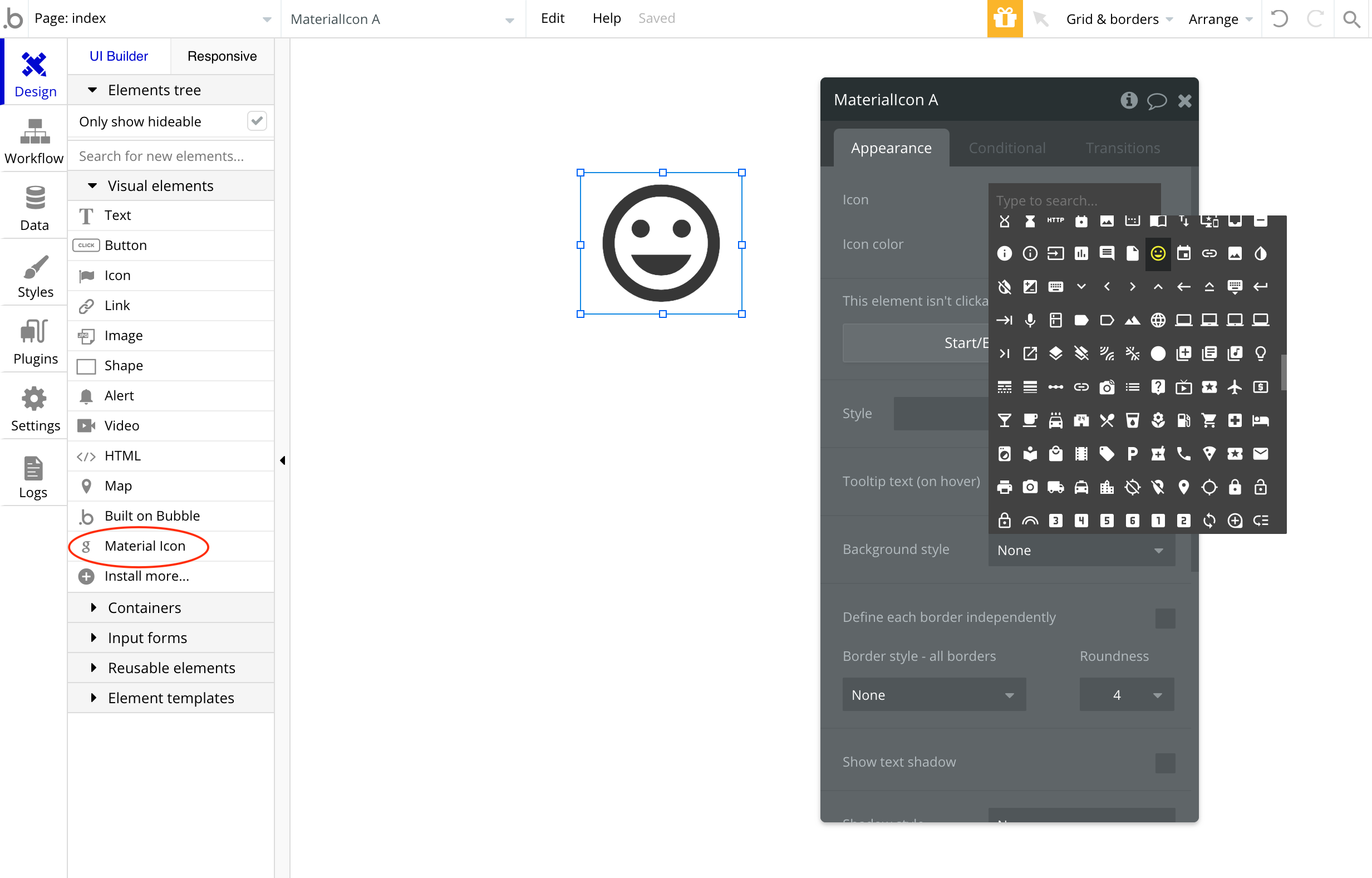
配置すると「MaterialIconA」というポップアップウィンドウが現れます。ポップアップウィンドウからは機能を追加することができます。他のデザインのアイコンを選択することや、アイコンの色、影、背景などを設定することもできます。さらに、Workflowからアイコンを操作した時にどのような処理をするのかを定義することもできます。
このように、Bubble初心者の私でも簡単にGoogle Material Iconsを使うことができました。用途を問わず、様々な場面で利用できそうですね。
また、Google Material Icons以外にも、面白そうなプラグインが数多くありました。今後も気になることについて投稿していこうと思いますのでよろしくお願いします!
では、初回記事はここで終わります。
最後まで、読んでくださりありがとうございました。
投稿者の人気記事




約2年間ブロックチェ-ンゲームをして

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

オープンソースプロジェクトに参加して自己肯定感を高める

機械学習を体験してみよう!(難易度低)

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

彼女でも分かるように解説:ディープフェイク

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

iOS15 配信開始!!

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

ドラクエで学ぶオーバフロー
