


ホームページとスマホアプリ
ホームページはホームページ、スマホアプリはスマホアプリ、と別々に作る方法もあります。予算が潤沢で、運用リソースも十分確保できるのであれば、おそらくこの方法が好ましいでしょう。
私は、ホームページとアプリを両方運用していくのは結構大変だと思っていたので、今まではアプリを作っていませんでした。
PWA
PWA(progressive web application)を使うと、既存のホームページをアプリのようにスマホに追加できます。
■ スマホアプリに機能面で劣る部分はある(2019年4月時点)
■ スマホアプリよりも時間・費用は抑えられる
■ PWAでも、Google Playに登録できる(私はまだチャレンジしていないです)
「パソコン用のホームページとモバイル用のホームページを作る」と「パソコンでもモバイルでも見れるホームページを作る」みたいな関係ですね。
試してみた
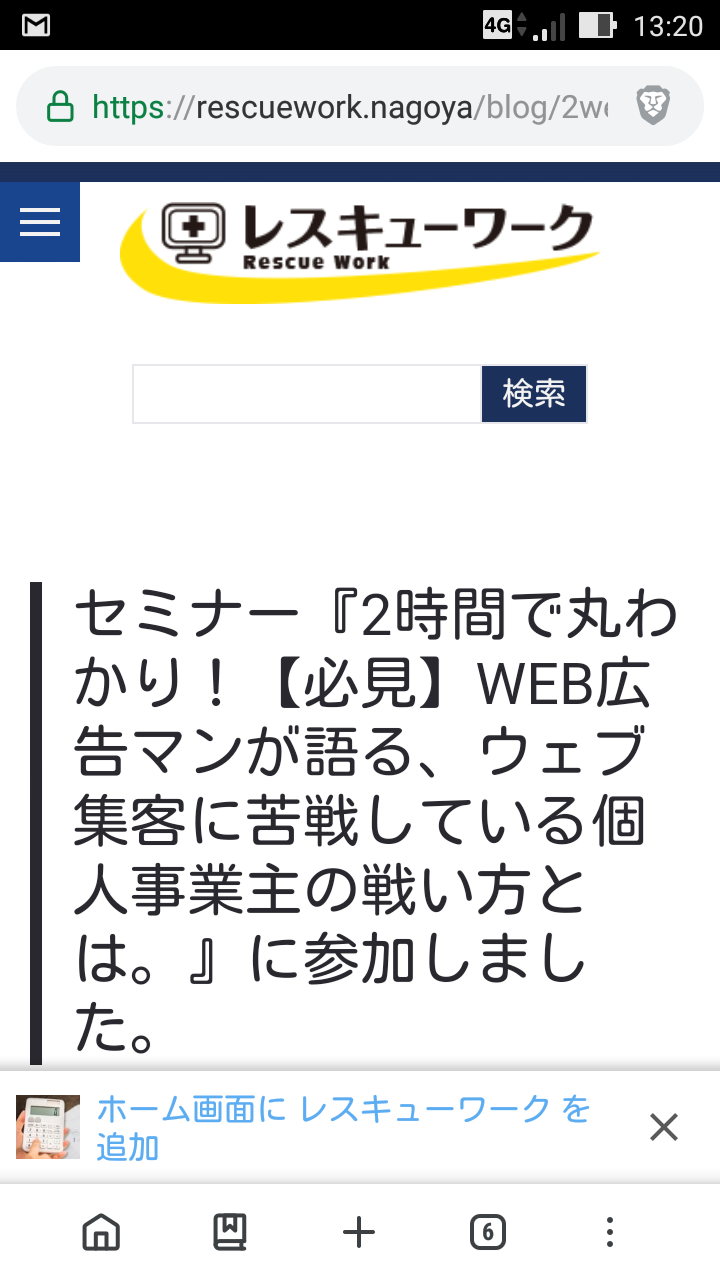
まずは自社サイトで試してみました。
しばらく動かしてみて、問題がなければ、ウェブメディア自動計算や、弊社の顧客のホームページに導入していこうと思っています。
参考文献
こちらの本が面白かったです。技術書典6で販売された本の電子版を読みました。
他の記事もごらんください。
獲得ALIS:  25.00 ALIS
25.00 ALIS  0.00 ALIS
0.00 ALIS
月70万PVウェブメディア「計算フォーム」 https://calculator.jp/ でウェブ集客支援。書籍「WordPressユーザーのためのPHP入門」他一冊。TWITTER: @ounziw
投稿者の人気記事



コメントする
コメントする
こちらもおすすめ!

Decentralizationについて語る時に僕の語ること
0.00 ALIS
11.20 ALIS

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶
1.44k ALIS
38.31 ALIS

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話
1.34k ALIS
46.60 ALIS

ウッドショック(´°д°`)↯↯
194.04 ALIS
5.39 ALIS

オランダ人が語る大麻大国のオランダ
66.13 ALIS
46.20 ALIS

【第8回】あの仮想通貨はいま「テレグラム-TON/Gram」
701.38 ALIS
69.90 ALIS

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】
681.47 ALIS
121.79 ALIS

テレビ番組で登録商標が「言えない」のか考察してみる
417.76 ALIS
31.20 ALIS

Gamestonk!! 〜ゲームストップ株暴騰の背景〜
109.51 ALIS
6.02 ALIS

Floki Inuトークンを紹介~イーロンマスクにインスパイアされて開発~
176.65 ALIS
68.12 ALIS

海外企業と契約するフリーランス広報になった経緯をセルフインタビューで明かす!
246.34 ALIS
16.10 ALIS

【最新】Braveブラウザの素晴らしさを語る【オススメ】
621.66 ALIS
20.02 ALIS