


ウェブサイトをPWA(progressive web application)を使うとスマホアプリのようにすることができます。
PWAに対応したサイトを、Google Playに登録する手順を解説します。PWA化は、ホームページ作成ソフトconcrete5のアドオンで実現できますので省略します。
この記事は、https://fireship.io/lessons/pwa-to-play-store/ を参考にして書いています。
公開したアプリは自動計算です。
手順
1.Android Studioをインストールする
2.Android Studioでプロジェクトを作る
3-1.APK(android application package)ファイルを作る
3-2.Android Studio でkeystoreを作成する
4. Google Play に登録する
となります。
1は、https://developer.android.com/studio からインストールできます。既にインストールしている人は不要です。
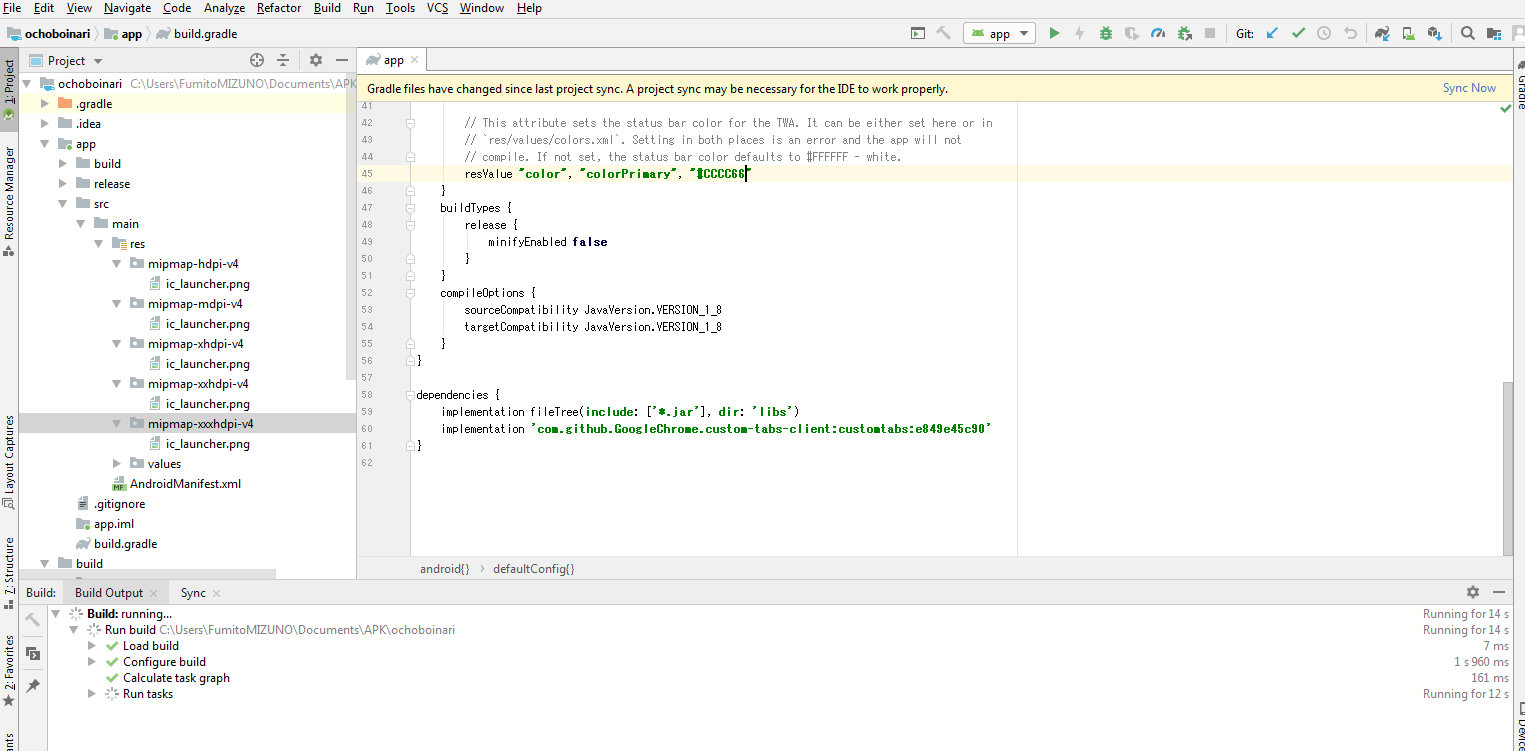
2は、どんなプロジェクトでもOKです。ネイティブアプリとは異なり、PWAの場合はウェブ上にhtml(+javascript)が置いてあって、そこを読みに行く形なので、アプリの中身のコードは不要です。私はhttps://github.com/fireship-io/169-pwa-trusted-web-activityのコードをダウンロードしてきて、app/build.gradleを書き換えて作成しました。
3以降はややこしいので後日書きます。
他の記事もごらんください。
獲得ALIS:  24.95 ALIS
24.95 ALIS  0.00 ALIS
0.00 ALIS
月70万PVウェブメディア「計算フォーム」 https://calculator.jp/ でウェブ集客支援。書籍「WordPressユーザーのためのPHP入門」他一冊。TWITTER: @ounziw
投稿者の人気記事



コメントする
コメントする
こちらもおすすめ!

ALISのシステム概観
0.00 ALIS
5.00 ALIS

約2年間ブロックチェ-ンゲームをして
1.16k ALIS
161.20 ALIS

ドラクエで学ぶオーバフロー
0.00 ALIS
30.10 ALIS

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】
681.47 ALIS
121.79 ALIS

機械学習を体験してみよう!(難易度低)
454.56 ALIS
124.82 ALIS

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。
144.63 ALIS
159.32 ALIS

なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた
463.31 ALIS
270.93 ALIS

Uniswap v3を完全に理解した
488.96 ALIS
18.92 ALIS

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶
1.44k ALIS
38.31 ALIS

オープンソースプロジェクトに参加して自己肯定感を高める
174.64 ALIS
85.05 ALIS

彼女でも分かるように解説:ディープフェイク
0.00 ALIS
32.10 ALIS

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話
1.34k ALIS
46.60 ALIS