


もずく🤯です。
タイトルどおり、Windowsでウェブ開発環境を整えることについて書いた記事です。書いた…というか、ただのリンク集なのですが。
これでMacを買ってドヤらなくても、お手持ちのWindowsで効率良くウェブ開発を行っていただけます。
Windowsしか持っていないけど、ALISのAPIのOAuthを使って何かやってみたいという人はどうぞ。
Macを持っているという人は、億ラビットくんの以下の記事を参考にして次のステップに進みましょう。

前知識
(…など不要だ!という人は次の大見出しまですっとばしてください)
この記事の冒頭を読んで、「え、Windowsじゃプログラミングできないの?」と思った人もいたかもしれません。
もちろんWindowsでもプログラミングはできます。
Windows向けのシステム開発ではWindowsのほうがMacよりも使われていると思います。最近は右を向いても左を向いてもMacユーザがドヤっているような気がしますが、実はWindowsが未だ9割近いシェアを誇っています(2019年4月調べ)。
また、Androidアプリの開発に関しても、Googleの提供するツール(Android Studio)を使うのでWindowsがMacに比べて劣るということはありません。これまた犬も歩けばiPhoneに当たるくらいiPhoneユーザが多い気もしますが、グローバルにみるとAndroidが7割以上、iPhoneは3割を切っています(2019年1月調べ)
では何の開発がWindowsでやりにくいかというと「ウェブ開発」です(もちろんiOS関係もですが)。ALISのAPIを使ったサービス開発は残念ながらこれに当たります。
なぜやりにくいかというと、ウェブ開発では最終的に「ウェブサーバ」という別のコンピュータにプログラムなどをアップロードして動かす(ホスティングする)ことになるのですが、そのウェブサーバの多くが現在ではLinuxと呼ばれるOSになっているからです。Windowsユーザに限らず、Macユーザであってもある程度Linuxの知識を身につける必要があります。
ということで、手元のPCで開発する際にも(サーバと同じ)Linuxに近い環境で開発ができたほうが便利です。ウェブ開発では細々としたツール(小さなソフトウェア)を使うのですが、手元のPCで使っていたツール群がそのままサーバでも使えれば、覚えることもトラブルもぐんと減ります。
Macがウェブ開発に強い理由
ところで、「Linuxではない」という意味ではMacもWindowsも一緒です。なのに、なぜMacはウェブ開発に向いていると言われるのでしょうか?
それは、MacのOSとLinuxが親戚のような関係にあるからです。
どちらもPOSIXという国際規格に準拠しています(参考:Darwin/Linux)。だから、MacとLinuxはシステムの構成が似ていますし、ウェブ開発で使用する細々としたツール群も同じですし、何より「ターミナル」という黒いウィンドウを使った操作方法(覚えるべきコマンドや作法)がよく似ているので助かります。
WindowsにもコマンドプロンプトやPowerShellといったWindows独自のターミナルは存在するのですが、LinuxやMacとは操作方法が異なります。ウェブ開発で使用するツール群のインストール・設定の方法も違います。
ウェブ開発に関するインターネット上の情報は、Linuxの使用を前提として書かれていることが多いです。そして日本のウェブ開発者にはMacユーザが多いので、それをMacでやってみた…という日本語情報が溢れています。
一方、Windowsに関しては、「ほぼ無い」といっていいほどウェブ開発に関する情報が出てきません。Windowsで本格的にウェブ開発している人の多くは、何らかの方法でWindows上にPOSIXに準拠した環境を導入しているからです。
WSLの登場
そんなWindowsなのですが、ここ数年のあいだにウェブ開発を一気に便利にする仕組みが導入されつつあります。
それが「WSL(Windows Subsystem for Linux)」です。
名前からわかるようにWindowsのサブシステムとしてLinuxが使えるようになるというもので、Windowsの上でLinuxのターミナルが使えるようになります。Windowsの画面の中にアプリの一つとしてターミナルが起動されるのですが、ターミナルの中はほとんど完全にLinuxの世界です。
そして、同じくマイクロソフトが主導して開発しているVisual Studio Code(通称:VSCode)というエディタ(統合開発環境)を使えば、エディタの分割画面の一つにそのLinuxターミナルを入れ込むことができます。
さらに、VSCodeにはGitというバージョン管理システムも標準で組み込まれているので、このVSCodeだけでもプログラミング開発を完結させることができます。Gitはやや小難しいシステムなのですが、上記で紹介した億ラビくんの課金ボットサービスでも使用が前提となっているなど、ウェブ開発をするなら基本は身につけておく必要があります。
ちなみに、VSCodeはMacでもLinuxでも使える無料のオープンソースソフトウェア(OSS)で、ALISのサードパーティサービスで有名なホーさんもVSCode on Macだそうです。
…
ということで、 WindowsではLinuxそのものをWindowsアプリとして利用することができるようになり、同社謹製の優れたエディタ Visual Studio Code は当然Windowsで最も安定して動作します。「Linuxと親戚」という理由でウェブ開発にアドバンテージのあったMacを、Windowsが一気に追い抜いた感があります(少なくとも並んだ…と個人的には思っています)。
☕ WSLで導入できるLinux(UbuntuやCentOSなど)にはいくつかの制限があり、ネイティブインストールされたLinuxとは若干異なります。ただ、ウェブ開発をする分にはそれらの制限がネックになることはないと思います。

ウェブ開発環境 on Windowsの準備
準備する内容は以下のとおりです。
1. WSLとUbuntu Linuxのインストール
2. VSCodeと拡張機能Remoteのインストール
3. 必要なソフトウェアのインストール
1. WSLとUbuntu Linuxのインストール
Powershellからコマンドラインで設定&インストールする方法(リンク)もありますが、慣れない人は以下の記事(中盤以降にインストールの説明あり)のようにすべてGUIで済ませることができます。
Linuxにはいろいろな種類がありますが、インターネット上の情報量という点でUbuntuをインストールしておくのが無難かと思います。
上記の記事にはUbuntuの起動の仕方がいろいろと書かれていますが、とりあえずはWindowsマークから普通に「Ubuntu」を指定して黒い画面が開けばOKです。
Ubuntuのインストールが完了したら、最初に以下の二つのコマンドを実行しておきましょう(コピペしてEnterキーを押してください)。最初にパスワードが訊かれると思いますが、インストール時に設定したものです。
sudo apt update
sudo apt upgrade
それぞれ少し時間がかかります。また、最初や途中で[Y/n]という形で質問されたりしますが、すべてYes(Enterキーを押すだけ)で大丈夫です([Y/n]や[y/N]は大文字のほうが規定値になります)。
なお、上の二つのコマンドはLinuxにインストールされているソフトウェアを最新バージョンに更新するものなので、定期的に実行するとよいです。
2. VSCodeと拡張機能Remoteのインストール
次にVSCodeをインストールします。これは普通に以下からインストールしてください。

インストールして起動したら、左側にあるアイコンメニューの一番下のヒビ割れた「回」みたいなマークを押して拡張機能(Extension)を検索するサイドウィンドウを開きます。
そこで「remote wsl」を検索するすると、「Remote - WSL」というMicrosoftの拡張機能が見つかりますのでインストールします。拡張機能をインストールしたら、VSCodeをリロードするよう促されますので了承します。
VSCodeが起動したら、左下隅にある緑の「><」みたいなマークをクリックします。すると中央上部にプルダウンでいろいろと出てきますので、「Remote-WSL: New Window」を選択します。新しいウィンドウが起動して、左下の「><」マークの横に「WSL」と表示されていたら成功です。最初に開いていたウィンドウは閉じてOKです。
「Ctrl-@」してみましょう(Ctrlキーを押しながら@キーを押します)。うまくいけば、先ほどインストールしたUbuntu Linuxの画面(これをbashといいます)がVSCode内で開くはずです。
これで準備完了です。次からはVSCodeを起動するだけで、最初からWSLに接続され、bashが開いた状態になっているかと思います。
3. 必要なソフトウェアのインストール
VSCode内で開いたターミナル(bash)の中で、必要なソフトウェアをインストールしていきましょう。
ALISのAPIやOAuthを使った開発がしたいのであれば少なくともnode.jsとgitが必要です。gitはLinuxであれば最初からインストールされていますので、node.jsとそのパッケージ管理システム(npm)のみ以下のコマンドでインストールします([Y/n]を訊かれますがEnterキーで進めてください)。
sudo apt install node.js npm
ネット速度が遅いと相当時間かかります。。
インストールが済んだようなら、ターミナルに以下のコマンドを打ち込んでEnterキーを押してください。バージョンが表示されたら成功です。
node --version
npm --version
ついでにgitもインストールされているか確認しておきましょう。
git --version
なお、nodeをインストールするとpython2.7も併せてインストールされるのですが、Pythonは主流がすでにバージョン3に移行しています。Ubuntu18.04にもpython3.6.8(以上)が最初からインストールされています。
Pythonでプログラミングしたい人はこのバージョンの混在が結構厄介です。適宜ググって窮地を脱してください。
おまけ(Linuxコマンド)
最後に、最低限知らないと困るLinuxコマンドの一覧を示しておきます。「linux コマンド」でググればもっときちんと整理されたものが出てきます。
記事ではわかりにくいのですが、コマンドとそれに続くオプションの間は半角スペースで区切ってくださいね。
なお、 Windowsのフォルダにあたる概念がLinuxでは「ディレクトリ」と呼ばれます(厳密には異なる概念なのですがとりあえず同じものと思っていてOKです)。
ls … 現在のディレクトリにあるファイルやディレクトリを一覧する
cd ディレクトリ名 … 指定したディレクトリに移動する
cd .. … 一つ上のディレクトリに移動する(ピリオド二つ)
cd ~ … ホームディレクトリ(/home/ユーザ名/)に一気に移動する
pwd … 現在の位置を表示する
mkdir 新ディレクトリ名 … ディレクトリを作成する
rm ファイル名 … ファイルを削除する(確認なしで消されるので注意です)
rm * … そのフォルダにあるファイルをすべて削除する
rmdir ディレクトリ名 … ディレクトリを削除する(先にディレクトリを空にしておく必要あり)
mv ファイル名A ファイル名B … ファイルAをファイルBにリネームします
cp ファイル名A ファイル名B … ファイルAをファイルBという名前で複製します
mv ファイル名 ディレクトリ名 … ファイルを指定したディレクトリに移動します
cp ファイル名 ディレクトリ名 … ファイルを複製して指定したディレクトリに置きます
ざっくりとしたはじめかた
ついでに、ざっくりとしたはじめかたも紹介しておきます。
まずは自分のホームディレクトリにプログラム開発用のディレクトリを作りましょう。ここでは仮に dev という名前にします。
cd ~
mkdir dev
ディレクトリがちゃんと作成されたかlsコマンドで確認してみましょう。
ls
ディレクトリの名前には緑の背景が付いています。背景色のないものはファイルです。次に作ったdevディレクトリの下に移動しましょう。
cd dev
lsしてみても何も表示されないはずです。
pwd
と打ち込んでみてください。「/home/ユーザ名/dev/」と表示されるかと思います。
ALISユーザの皆さんの中には、プログラミングの勉強をALIS APIからはじめる人も多いと思います。そんなとき、誰かのソースコード(プログラムが書かれたファイル)一式をインターネット上から手元にコピーして、それを改変しながら進めることも多いと思います。
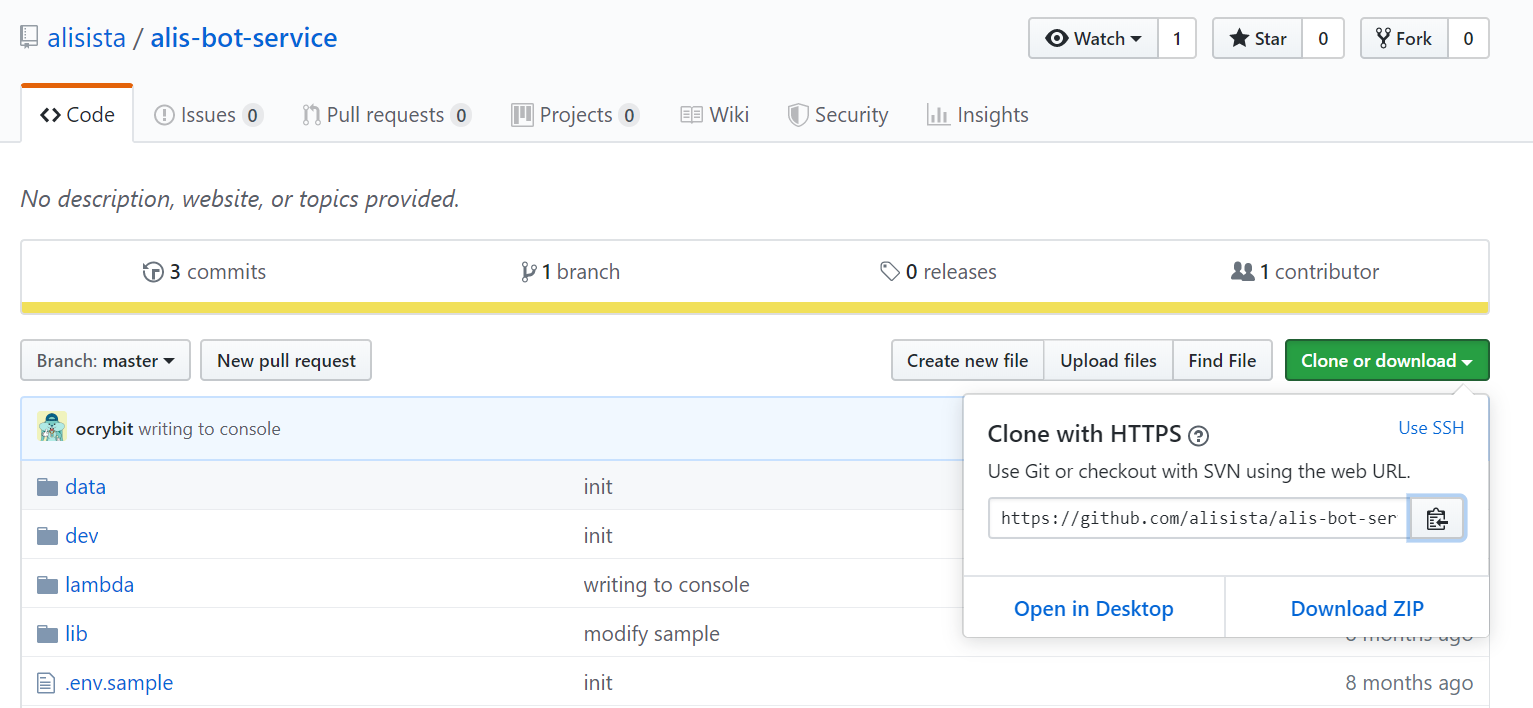
何人かのALISISTAがソースコードをGithub(バージョン管理システムのウェブサービス)に公開しています。それらは、以下のようにgitコマンドを使って自分のPC(Ubuntu Linuxの部分)にコピーしてくることができます。
git clone https://github.com/alisista/alis-bot-service.git
「git clone」の後にソースコードの場所(正確にはバージョン管理のための情報を含んだリポジトリという)を指定します。
ウェブ開発で誰かに教えを請うと「このリポジトリをクローンして」とか言われてGithubのページ(下図)を知らされたりします。慌てず、緑の「Clone or download」というボタンを見つけて押してください。 git cloneの後ろに続けるURLがコピペできます。

今回の例では、億ラビくんの課金botのソースコードを手元にコピーしています。gitコマンドを実行した場所(今回はdevのはず)にalis-bot-serviceというディレクトリができるので、そこに移動してファイルを見てみましょう。ちょっとげんなりするくらい色々ありますね。
cd alis-bot-service
ls
さて、最後にこのディレクトリをVSCodeから開いてみましょう。
VSCodeのFileメニューから「Open Folder」を選びます。上部中央に検索メニューか開くのでalis-bot-serviceを辿って探してOKを押します。ウィンドウが再読込されて、左ペインにalis-bot-serviceの中のファイルやフォルダがリストされていると思います。
あとはここから編集したいファイルを選択して編集していくのみ。
習うより慣れろです!
☕ LinuxターミナルやVSCodeの検索窓では、現在のディレクトリの「一つ上」を表すのに「..」という表現を使います。VSCodeでOpen Folderをするときに一つ上のディレクトリを探りたければ、検索窓の下に表示される候補から「..」を選択します。ターミナルでファイル(file_a)を一つ上のディレクトリにコピーするときには「cp file_a ..」とします。ちなみに、いま自分がいるディレクトリは「.」で表します。例えば「mv dev/file_a .」とすれば、devディレクトリの下にあるfile_aを現在のディレクトリに移動します。
※開発はここからです。ウェブサーバへのアップロードもここからですが、その話は本記事の範疇を超えるので割愛します。誰かが書いてくれるだろう続編を乞うご期待。
投稿者の人気記事




約2年間ブロックチェ-ンゲームをして

なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

iOS15 配信開始!!

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

機械学習を体験してみよう!(難易度低)

ドラクエで学ぶオーバフロー

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

彼女でも分かるように解説:ディープフェイク

Uniswap v3を完全に理解した

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話
