


今回進めたこと
・リストの削除(実装)
・キーワードの絞り込み検索のプログラム見直し
・CSSで見た目をいい感じに
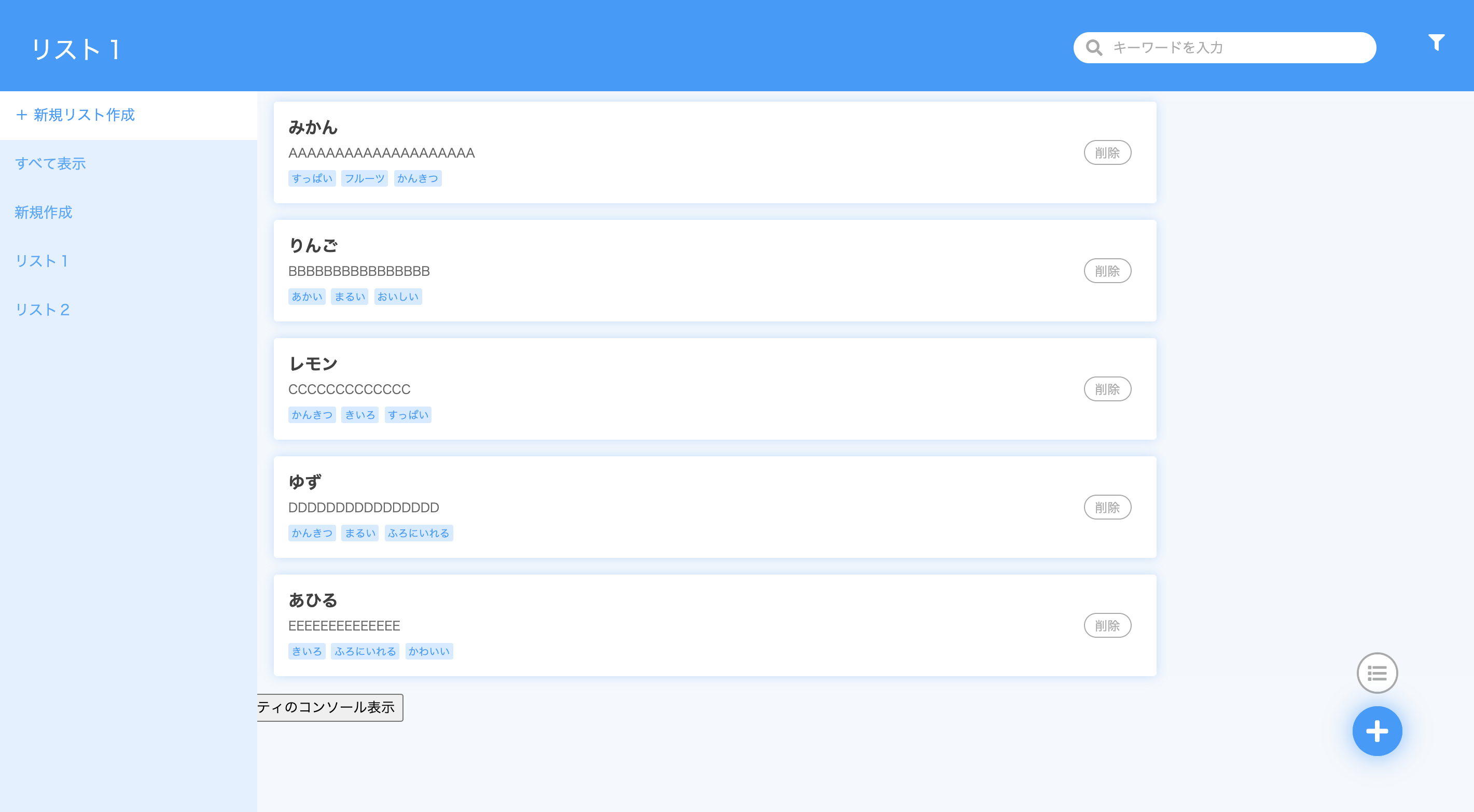
■ リストの実装
先週までは削除ボタンは装飾のみで、実装までに至っていませんでした。
今回では、削除ボタンを押すと、見た目・ローカルストレージから削除されるプログラムを追記しました。
<div id="listview" v-for="(d, index) in data" v-if="d.tagName1 == searchedTag || d.tagName2 == searchedTag || d.tagName3 == searchedTag" :key="d.id">
<div class="list-info">
<h1 class="placeName">{{d.placeName}}</h1>
<p class="placeAddress">{{d.address}}</p>
<span class="tagname">{{d.tagName1}}</span>
<span class="tagname">{{d.tagName2}}</span>
<span class="tagname">{{d.tagName3}}</span>
</div>
<p class="removebtn" @click="removeData(index)">削除</p>
</div>
removeData: function(index) {
this.data.splice(index,1);
localStorage.removeItem('store', JSON.stringify(this.data));
this.placeName = '';
this.tagName1 = '';
this.tagName2 = '';
this.tagName3 = '';
this.address = '';
}

■ キーワードの絞り込み検索のプログラム見直し
前回では、絞り込み検索で3つ以上のキーワードを入力したものが表示されない…という問題が起こっていました。
理由は、v-forでundefinedの時の挙動を記述していないためでした。
キーワードが入力されていない時(オブジェクトが存在しない)=undefinedになるので、「searchedTag == ''"」を加え、キーワードが未入力の時も表示されるようにしました。
<div id="listview" v-for="(d, index) in data"
v-if="d.tagName1 == searchedTag ||
d.tagName2 == searchedTag ||
d.tagName3 == searchedTag ||
searchedTag == ''" :key="d.id">
■ CSSで見た目をいい感じに
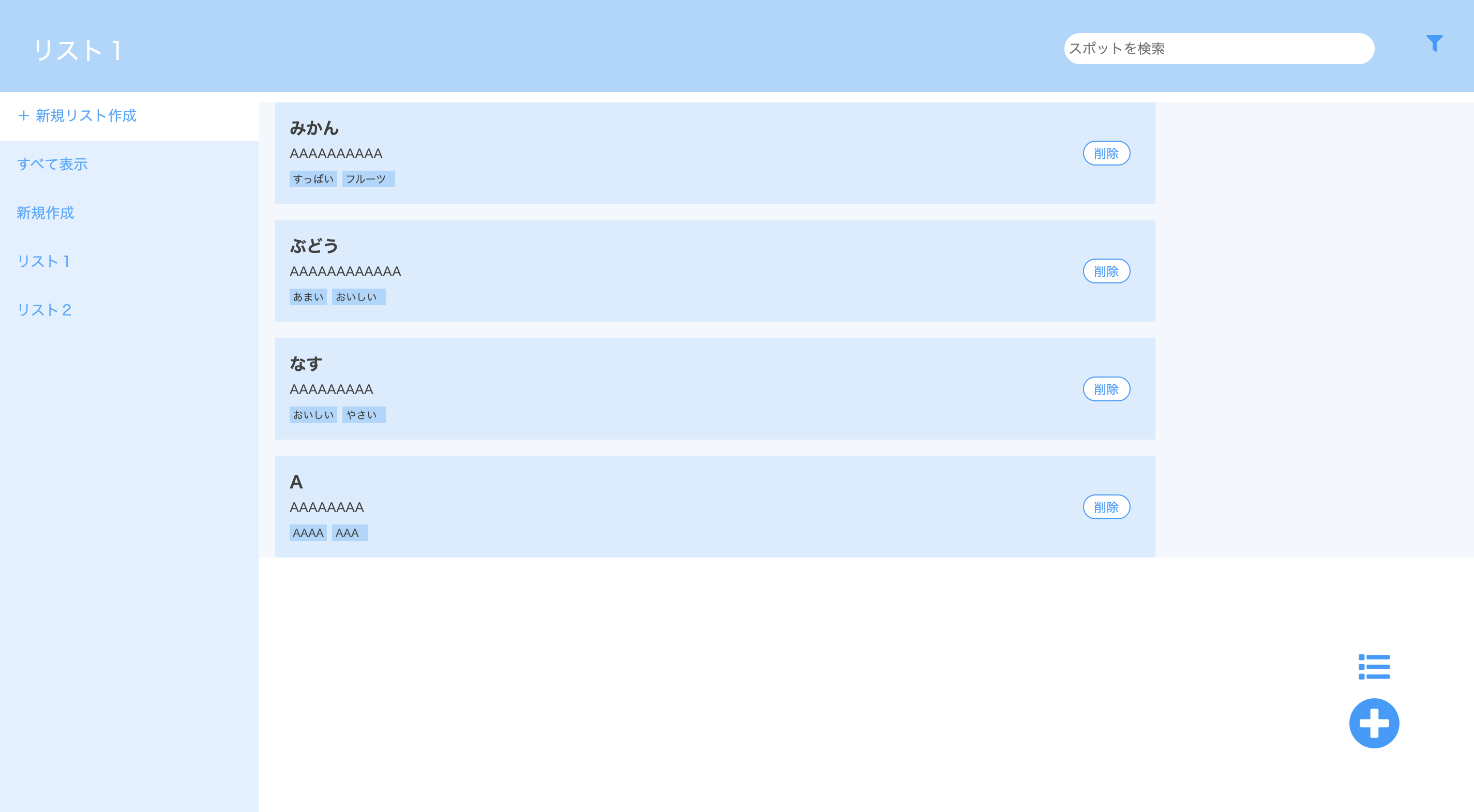
今までの見た目は、各要素の配置と大まかな色付けをしたものだったので、
CSSをさわってちょっといい感じにしました。(そんなに変わってませんが。)


いい感じにするといっても、ドロップシャドウをつけて、色を変えたくらいなんですけどね。まだのっぺりしているので、集中力が落ちた時の気紛れに徐々に改変していこうと思います。
次回以降は、
・Google Mapの非表示問題の解決
・住所入力すると、Map上にポインター表示できるプログラムを作成
していきたいと思います。今日はここまで。
獲得ALIS:  4.78 ALIS
4.78 ALIS  0.00 ALIS
0.00 ALIS
UGOKのメンバー。ごはんよりパン派。Twitter(@ugok_rc22)🐦
投稿者の人気記事



コメントする
コメントする
こちらもおすすめ!

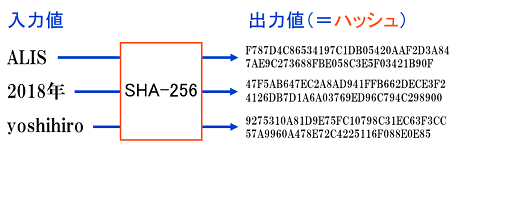
「ハッシュ」とは何なのか、必ず理解させます
189.12 ALIS
0.10 ALIS

約2年間ブロックチェ-ンゲームをして
1.08k ALIS
61.20 ALIS

オープンソースプロジェクトに参加して自己肯定感を高める
174.64 ALIS
85.05 ALIS

ブロックチェーンの51%攻撃ってなに
620.64 ALIS
0.00 ALIS

スーパーコンピュータ「京」でマイニングしたら
1.28k ALIS
1.06k ALIS

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】
676.97 ALIS
120.79 ALIS

なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた
463.31 ALIS
270.93 ALIS

Uniswap v3を完全に理解した
459.47 ALIS
18.92 ALIS

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話
1.34k ALIS
46.60 ALIS

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。
144.63 ALIS
159.32 ALIS

機械学習を体験してみよう!(難易度低)
454.56 ALIS
69.82 ALIS

ドラクエで学ぶオーバフロー
0.00 ALIS
30.10 ALIS