


ヴォエっす(´⊙ω⊙`)
うめ吉っちゃんやぞ☆
『うめ吉っちゃん 個人ブログはじめてみた』は、
今回で8回目!
前回の、
『お問い合わせページを作ってみた』はこちらや!
さてさて、
ブログってスマホでサクッと読めるようがええよなって思ったら、
名刺とか作って宣伝するなら、
アレがあった方がええなーと考えたわけ!
そう!
QRコード!
きっとキャッシュレスも推進されるし、
これからますますQRコードの需要も上がってくる!
じゃあうめ吉っちゃんのブログのも、
作っといた方がええなってなったんや!
まーだいたいこういうのは、
WordPressのプラグイン(拡張機能)で公開されとるやろなって思って探したら、
あったあった!
QR Redirector
使い方はこちらのブログを参考にしたで!
そしてこのQRコードをサイドバーに表示させたいんやけど、
ショートコードっていうのがサイドバーに反映されなかったりするんよ!
その時はこの方が公開しとるプラグインを使えばOKや!
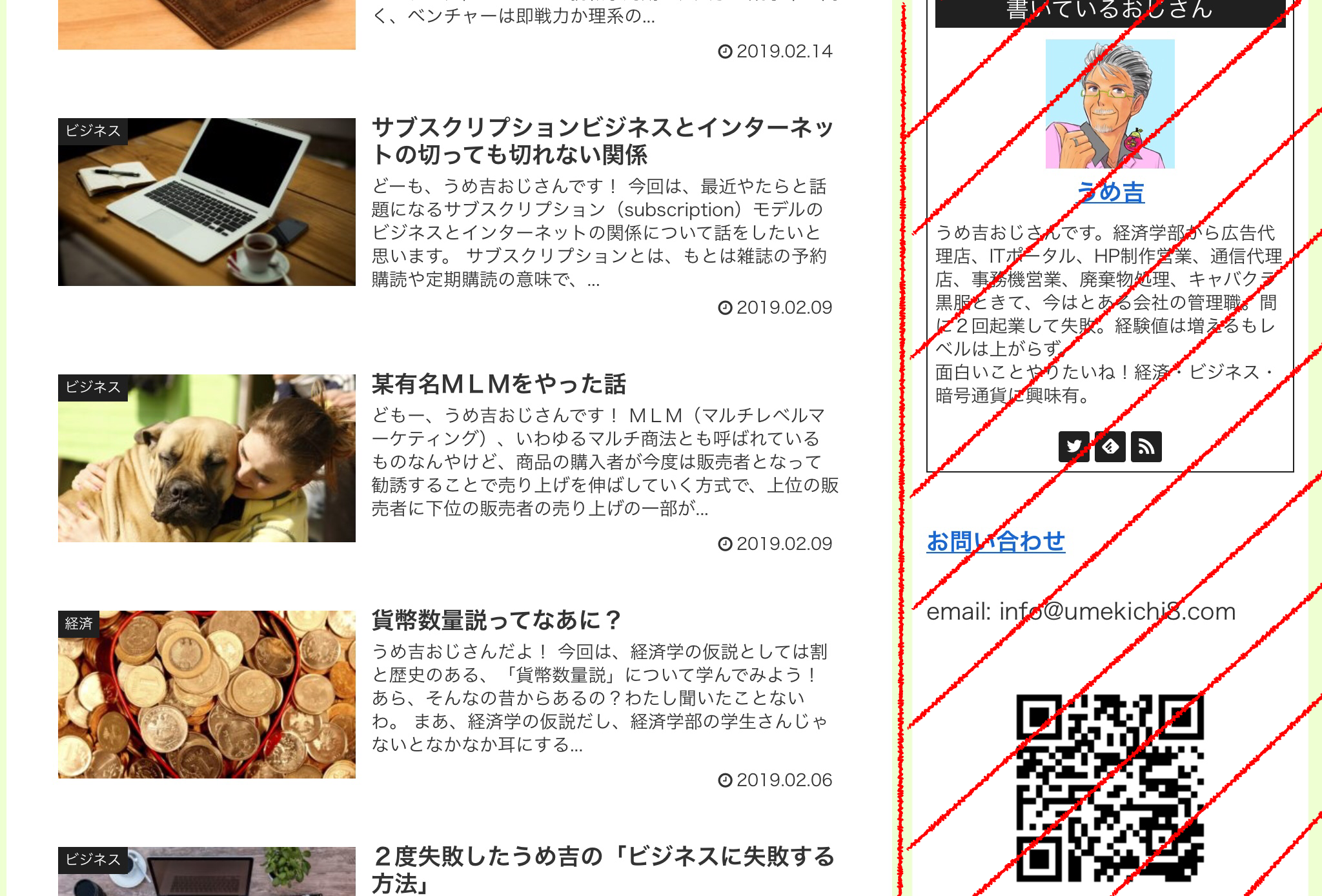
ちなみにサイドバーってのは、

このへんのことな!
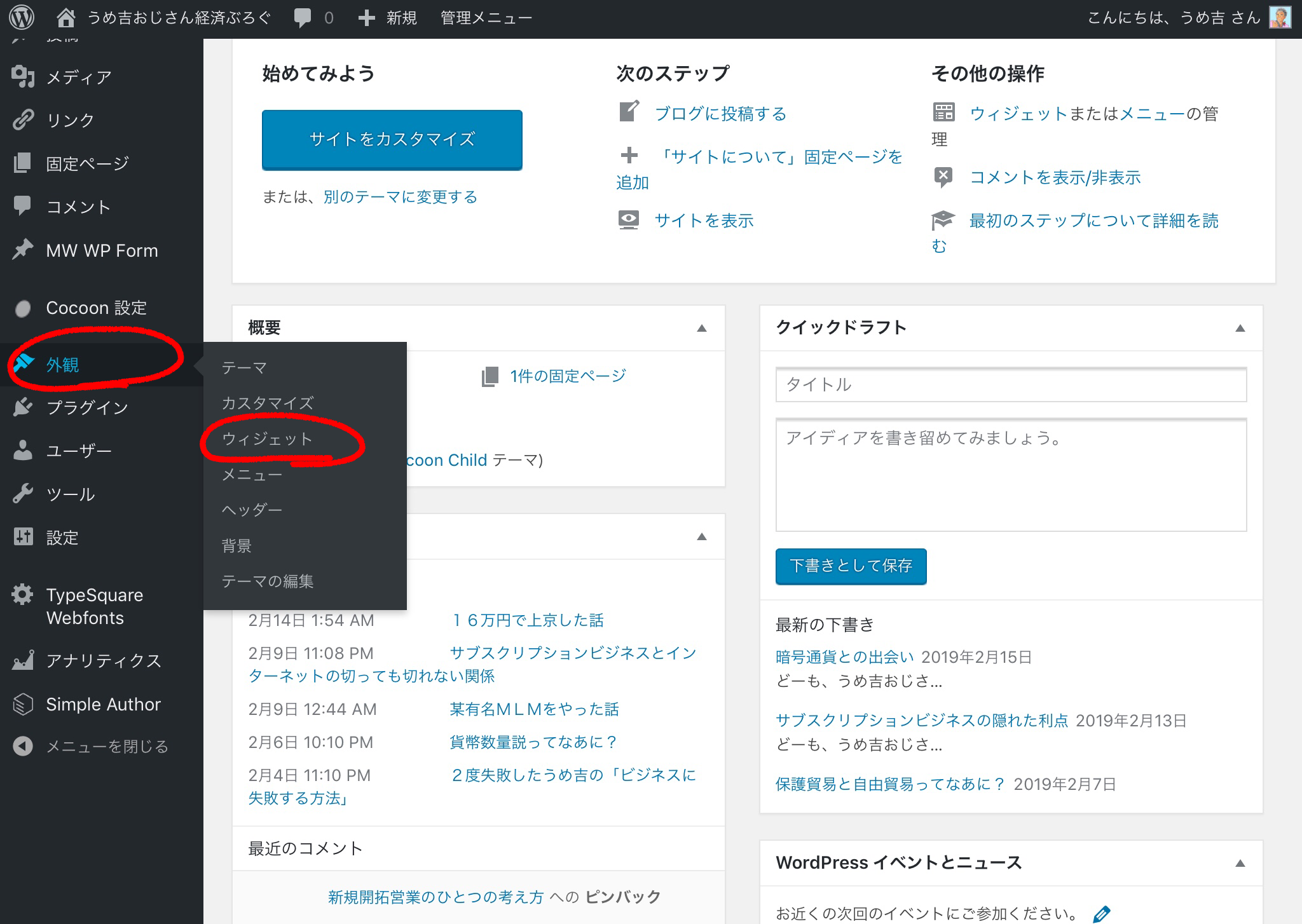
設定はWordPressの「外観」→「ウィジェット」から!

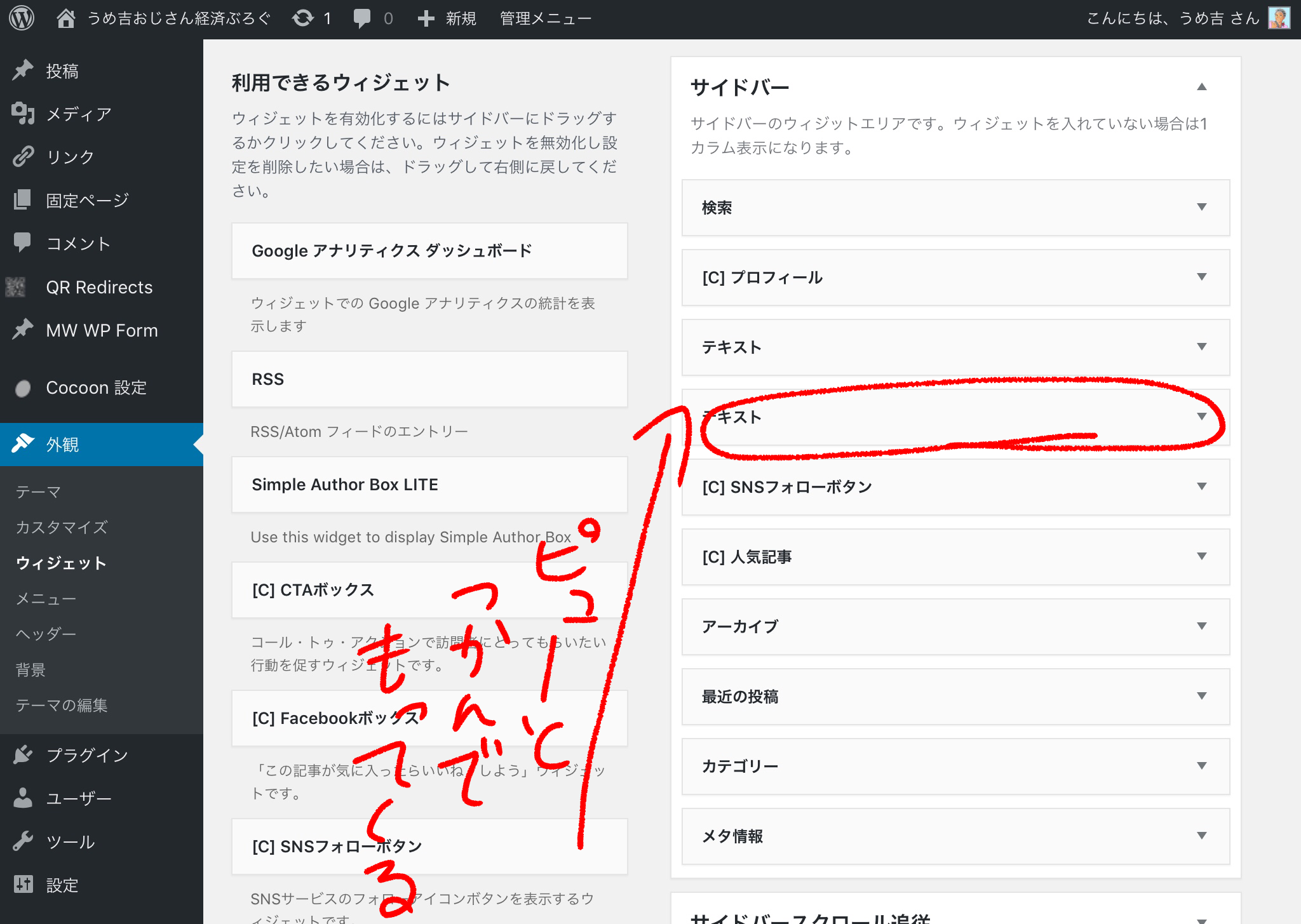
「テキスト」っていうウィジェットが下の方にあるから、
ドラッグ&ドロップ(掴んで持ってくる)で良さげな位置にポンと置いたらええ!

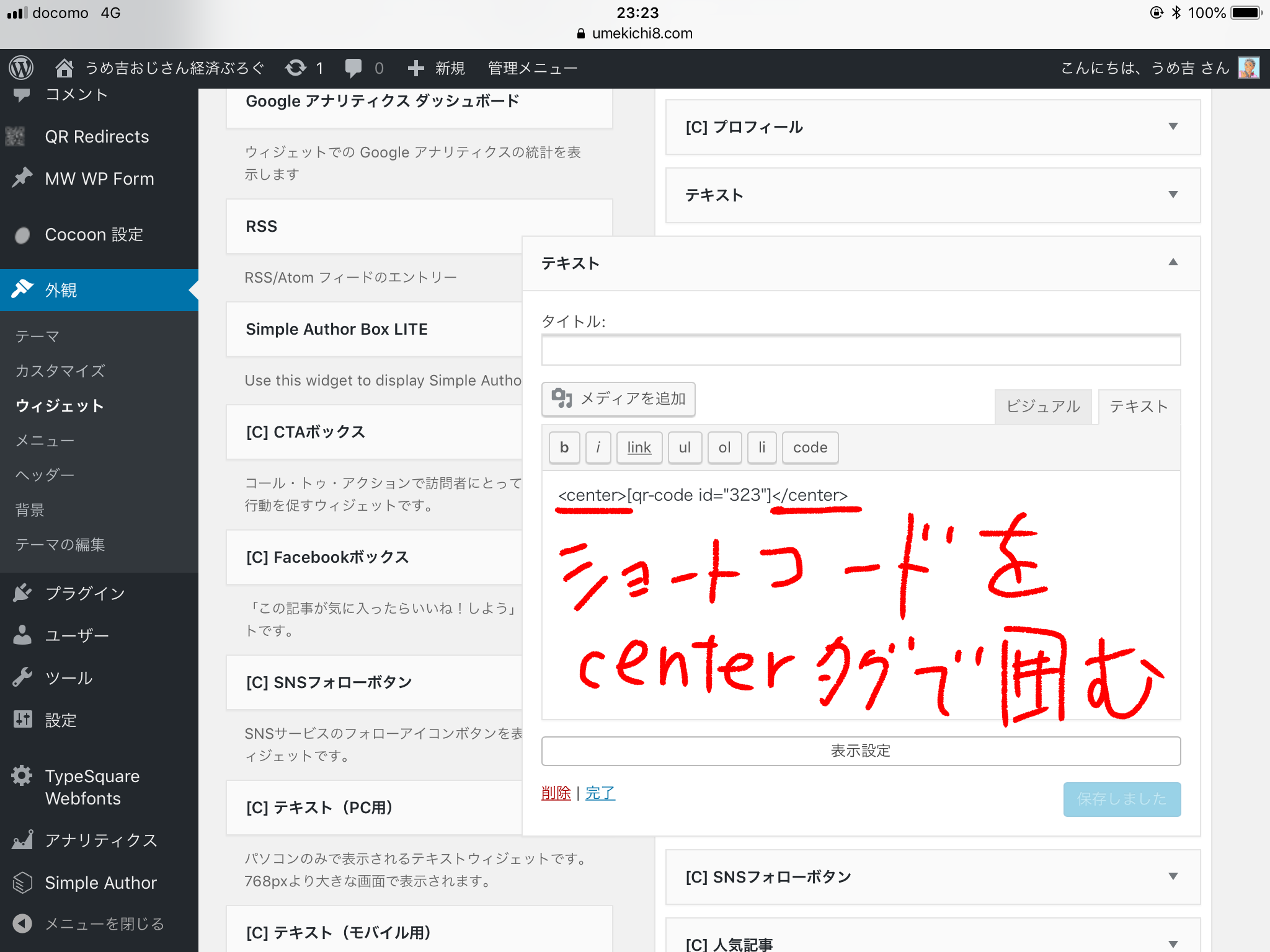
[qr-code I’d=“323”]
って書いてあるのがショートコードっていうやつなんやけど、
見栄え良くするために、
テキストエディタにしてhtmlのcenterタグでショートコードを囲むと、
サイドバーの左右の真ん中に表示されるぞ!

見栄え大事!
これでQRコード設置完了や!
パシャっと読み込んでスマホでブログが見れるようになった!
まあブログ用の名刺とか作ってないけどな!
せっかくやからここにでかでかと貼ったろ!

スマホで是非読んでや!
ちなみに前回、
あの後Amazonアソシエイトの2回目の申請してみたけど、
落ちましたー!
なんでじゃー!
もっと内容充実させて再度申請したろ!
今回はここまでじゃ!
この記事をかいたおじさん
ヴォエの案内役VoeBotちゃん
個人ブログもやってます
投稿者の人気記事




テレビ番組で登録商標が「言えない」のか考察してみる

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

【最新】Braveブラウザの素晴らしさを語る【オススメ】

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

オランダ人が語る大麻大国のオランダ

Decentralizationについて語る時に僕の語ること

iOS15 配信開始!!

Floki Inuトークンを紹介~イーロンマスクにインスパイアされて開発~

【第8回】あの仮想通貨はいま「テレグラム-TON/Gram」

Gamestonk!! 〜ゲームストップ株暴騰の背景〜

イーロンマスク(Elon Musk)とビットコイン(BTC)
