


ホムペやブログって自分のサイトをどのくらい見てますか?
自分で作成したサイトって実際どのくらい見ていますか?
くまはちは、何度も見るのです。
ただ、見るだけではありません。
Windows・Mac・Linux・iPhone・iPad・Androidでの表示確認でレイアウトなどの表示各印するだけでなく校正もしています。
また、同じWindowsでも画面サイズごとに見ることもありますね
1280x800 1366X768 1440X900 1280X1024 1920X1280など
ブラウザ別でも見ています。
Chrome・Firefox・Safari・Edge・InternetExplorer・Opera・Sleipnirなど

物事と同じでいろんな角度から見ることが大事なのです。
すると見え方の違いに気づきます。
ワードプレスのときとアメブロの場合と表示される部分の違いがあったりしますね。
パソコンで見るときは表示されていますが、スマホやアプリで見る場合にアメブロでは表示されていない部分と適用されない部分があったりします。
そういう場合は、修正も含めてよく確認します。
表示されない部分は、ブログ記事の中に表示させるように工夫するとか
文字数の制限をクリアするための方法や表示状態を知るということは大事ですね
全部持ってるわけじゃない

ブラウザだけでも数種類ある
それなのに端末の違いや画面サイズの違いまで???
業者でもないのに全部そろえるって無理
それは正解ですね
そろえた方がいいですよとは、どこにも書いてないです。
そろえたら確認するの楽ですけど
そろえなくても確認する方法ありますよ
時間つくって電気屋さんめぐりしませんか?
あなたのスマホに編集に必要なアプリをちゃんと入れて使える状態にしてね
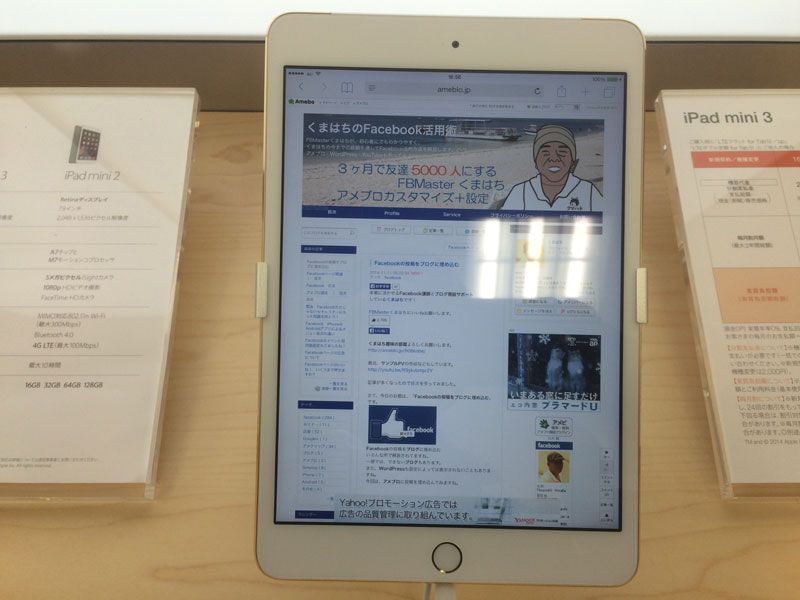
電気屋さんには、展示品でネットにつながった端末がそろえてありますね

これはiPad mini3で自分のアメブロを表示させているところ
確認したらそのままにして帰ります。
自分のランディングページ開いて帰ると電気屋さんで営業してる感じかもしれません。(100%確信犯ですw)
ただ確認するためだけに電気屋さんに行ったりしません。
くまはちもすべてのサイズのタブレットまではさすがに保有してないのです。
レアな端末は友人に依頼することもありますね

チラシとか作ったときに校正確認ってするでしょ
それと同じでいろいろな端末での表示確認って大事だってことわかっていただけましたでしょうか?
WEBで有名な方もサイトにエラー出たままとか誤字脱字など目立つ方もいたりすることありますので、せめてそういうの失くしたいですね。
自分で気づくようにするというのも大事なので何度も見直すということが重要でありいろいろな画面での違いで文章も違って見えることもあり気づきやすくなるってこともあったりします。
これは、印刷物との違いによってもあったりすることですが・・・
投稿者の人気記事




Decentralizationについて語る時に僕の語ること

いま頑張って働いている人たちへ【仮想通貨】でカンタン貯金UP!~バイナンスの使い方初心者編~

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

Gamestonk!! 〜ゲームストップ株暴騰の背景〜

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

テレビ番組で登録商標が「言えない」のか考察してみる

海外企業と契約するフリーランス広報になった経緯をセルフインタビューで明かす!

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

Floki Inuトークンを紹介~イーロンマスクにインスパイアされて開発~
