


SSLにしたら非SSLにするとエラーになる
上記のSSLのサイトに
上記のサイトをリンクすると混在コンテンツとして
アドレスバーの表示が鍵のマークからアラートマークに変わってしまいます。
無料ブログでもアメブロやFC2ブログ・ワードプレスの無料版などの方々は要注意ですね。
普通に考えたらいくら仲のいい友だちでもリンクできないですね
アラート表示されるとよろしくないので・・・
SSLに非SSLサイトをリンクしてもアラートが表示されない方法


SSLサイトに非SSLサイトをリンクしているのにアラート表示されていないサイトがあるってご存知ですか?
皆さんの身近にあるんですよ
それは、FacebookやTwitterは、非SSLのサイトをシェアやツィートしてもアラートになりませんよね
大手だから特殊なプログラムを組んでいるということではないのです。
301もしくは、302というリダイレクトという方法をとっていて厳密にいうとSSLのアドレスに変換しているのです。
1つのケーススタディで説明します。
ケーススタディ アメブロから自社サイト(非SSL)にリンクする

よくある話ですよね
まだ、自社サイトは、SSL化できてないって場合は・・・
自社サイトにアメブロでリンクしたくてもエラーが出るのでためらう
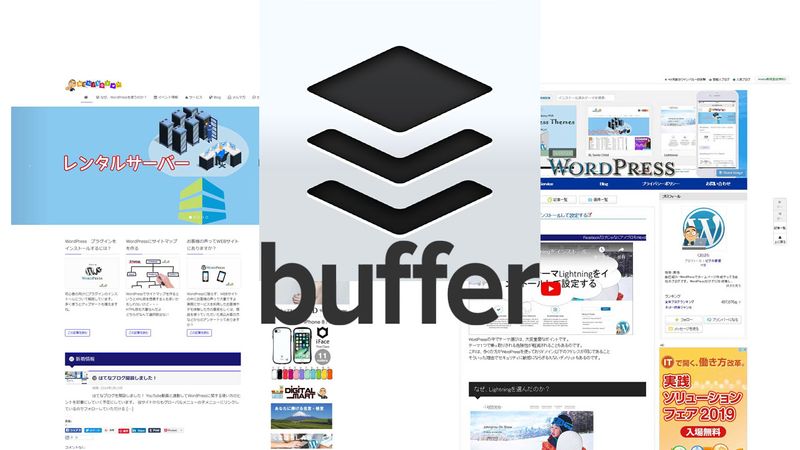
そんな時に強い味方になるのは、Bufferというサービスである

FacebookやTwitterされていると聞いた事ないですか?
時間指定の予約投稿ができるサービスです。
FacebookやTwitter・Instagramに10投稿ずつまでなら無料で利用できます。
その時にリンク付き投稿の場合にSSLのアドレスを出してくれるのです。
ということは、そのアドレスに変換してリンクすればアメブロからSSL化していない自社サイトへのリンクは可能であり、しかもショートリンクなのでアメブロの文字数制限にも少し貢献するということ
この方法ならアメブロにSSL化されてないはてなブログやLivedoorブログなどのリンクをしてもOKということです。
まだ安心するのは早い

文章内で見えるリンクだけではなくスタイルシートやHTMLタグ内に書かれたリンクなどすべてSSLのアドレスにしなければならない
ワードプレステーマなどでも新しくてもそういった気遣いがないテーマなどが未だにあるのが現状なのでそういった場合には注意したいところ
アメブロなどで文字数制限をクリアするためにスタイルシートを外部スタイルシートにしてスマホ用スタイルシートなどを記述している場合もこれに当てはまります。
いかがですか?
SSL化したサイトに非SSLサイトをエラー出さずにリンクする方法ご理解いただけましたでしょうか?
サイト作成やブログをうまく使う方法の1つとして覚えていただけるとうれしいです。
そうするとリンクをやり取りするときもBufferで変換したアドレスを最初から送信するとリンクできないって言われることもないですよ
投稿者の人気記事




海外企業と契約するフリーランス広報になった経緯をセルフインタビューで明かす!

Decentralizationについて語る時に僕の語ること

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

Floki Inuトークンを紹介~イーロンマスクにインスパイアされて開発~

いま頑張って働いている人たちへ【仮想通貨】でカンタン貯金UP!~バイナンスの使い方初心者編~

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

【第8回】あの仮想通貨はいま「テレグラム-TON/Gram」

Gamestonk!! 〜ゲームストップ株暴騰の背景〜

【最新】Braveブラウザの素晴らしさを語る【オススメ】

ウッドショック(´°д°`)↯↯

イーロンマスク(Elon Musk)とビットコイン(BTC)
