


はじめまして!UGOK-5th メンバーのゆりあと申します。
初投稿記事になるので、拙い部分もあると思いますがよろしくお願い致します。
今回は、ノーコードBubbleの公式プラグインであるStripeをご紹介します。
StripeとはアメリカのWeb決済サービスです。スタートアップ企業から、AmazonやGoogleなどの大企業まで120か国以上、数百万におよぶ企業が導入しています。
Stripeを使うのは初心者の自分にとって難しい部分も多かったので、こちらの動画を参考にさせていただきました。丁寧で非常に分かりやすいので是非ご覧ください。
そして簡単な決済システムを作ってみました!
StripeとBubbleプラグインの連結方法
まずはじめに、Stripeのアカウントを作成します。
Google等で「stripe countries」と検索

このページを開くと、ページ左側で国が選択できるようになってるので、日本を探してクリックします。(ページ右側のメールアドレスは記入しなくていいです)
すると、アカウント作成の画面に移行します。

アカウントを作成すると、登録したメールアドレスに確認のメールが届くので、「メールアドレスを確認」という青いボタンを押します。
そして、自分のStripeアカウントにログインすると、次の画面に移行します。

「Stripeアカウントを有効にする」の「今すぐ開始」を押してください。「本番環境利用の申請」という氏名や住所などを入力する欄が出てきます。全て入力しないと、テストデータしか使えないので入力します。(ダミー情報でいいと思います)
ホームに戻り、左側のメニューの「開発者」から「APIキー」を選択します。APIキーが「テストデータの表示中」になっていることを必ず確認してください。
ここで Bubbleのpluginsから「Stripe」をインストールします。

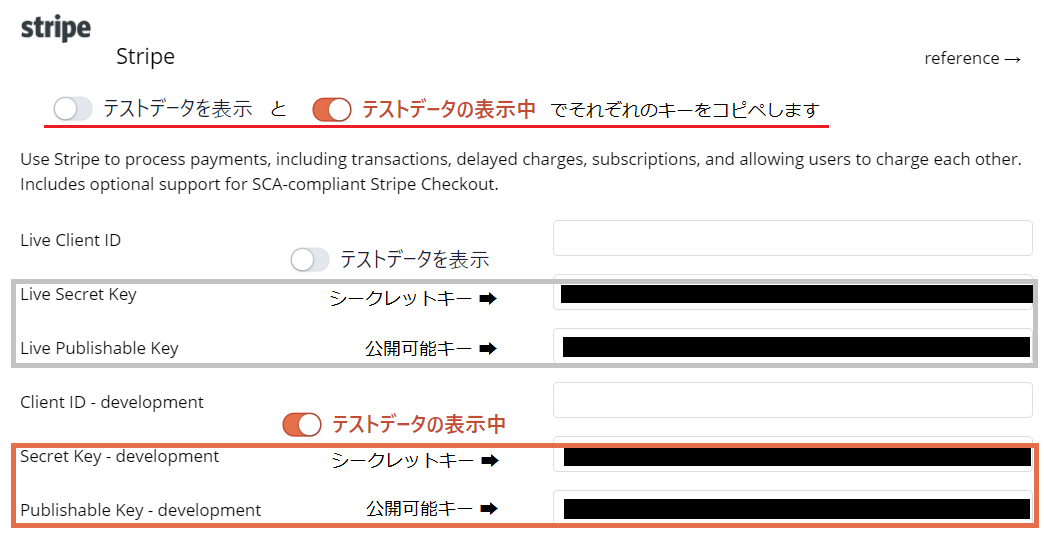
先ほどのStripeのAPIキーのページから、公開可能キーとシークレットキーをコピーし、Bubbleのpluginsの上図オレンジ枠の欄にそれぞれペーストします。
再び Stripeに戻り、APIキーをグレーの「テストデータを表示」にしてから、同じように公開可能キーとシークレットキーをコピーし、上図グレー枠の欄にそれぞれペーストします。(「テストデータを表示」のときのシークレットキーは一度しかコピーできないので要注意です!)
これでStripeとBubbleがつながり、ようやく準備が整いました。
1.ボタンの設置
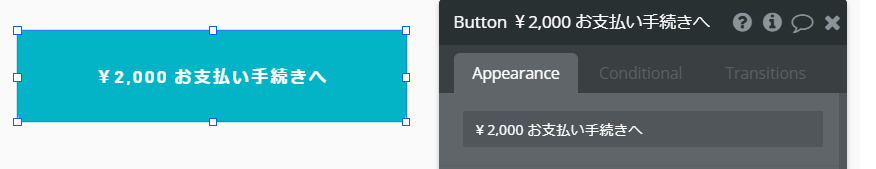
まずは、左のVisual elementsから「Button」を選んで配置します。

2.ボタンに支払い機能を付ける
先ほど作ったボタンのStart/Edit workflowを押し、設定をしていきます。今回は、ログインしたお客様が2,000円支払うようにします。(ログインしていなくても支払いできるように設定していますが、説明は割愛します)

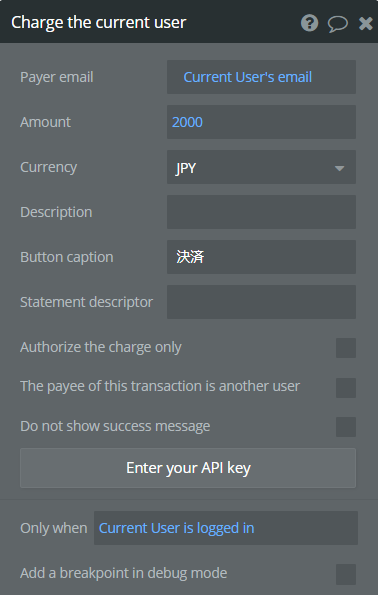
Payment から「Charge the current user」を選択します。
Amountは2000
CurrencyはJPYにします。
Only whenで「Current User is logged in」にしてログイン時のみ決済できるようにします。
これからログイン機能や、注文完了メールを送付する機能を付けていきます。
その前に、Bubble上で動かすために必要となる、次のことをやっておきましょう。
3.Stripeからテスト用のカード情報を持ってくる
Bubble上で動かすときには、Stripeにあるテスト用のカード番号を利用します。
Google等で「stripe test card」と検索

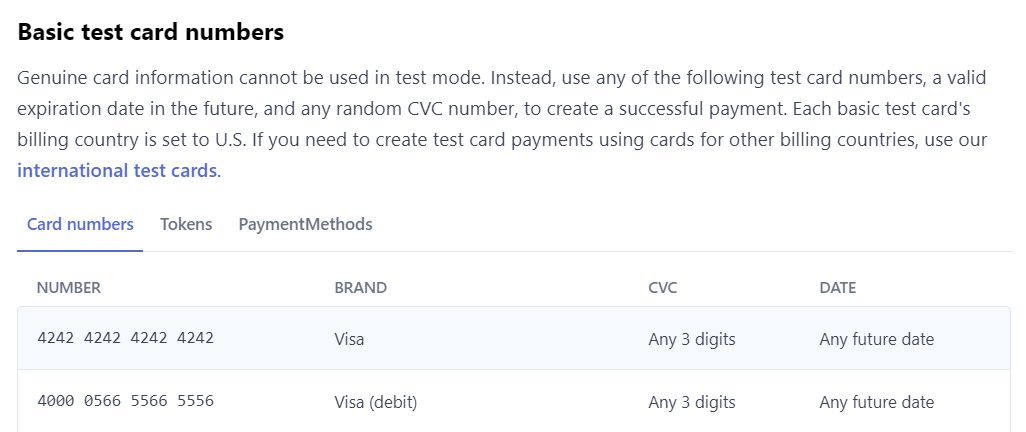
ページを開いて、下にスクロールしていくと「Basic test card numbers」があります。ここからカードナンバー(下図 1番上の例でいうと4242~…4242)をコピーして、Bubble上でテスト用に使います。

4.登録/ログイン機能を付ける
ログイン機能を付けるのは簡単です!Designタブのメニューの1番下にあるElement templates内の「Signup Login form」を選び、決済ボタンの上側に貼り付けます。それをすべて日本語に書き換えるだけです!(メニュー1番上にあるElements treeの目玉アイコンで「Log in」や「Reset Password」の編集画面に切り替えられます)
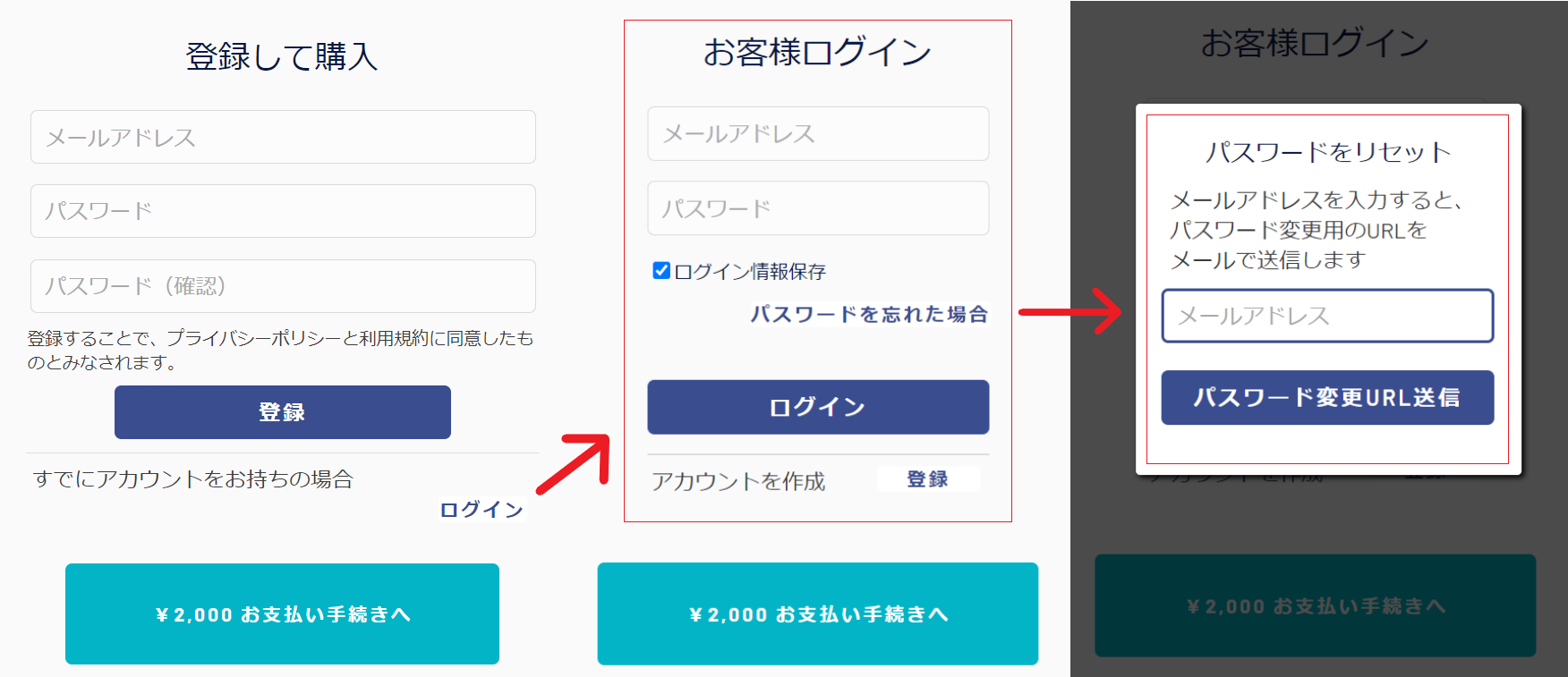
ここで一度プレビューをしてみましょう。

「登録 / ログイン / パスワードリセット」ができるようになっています。

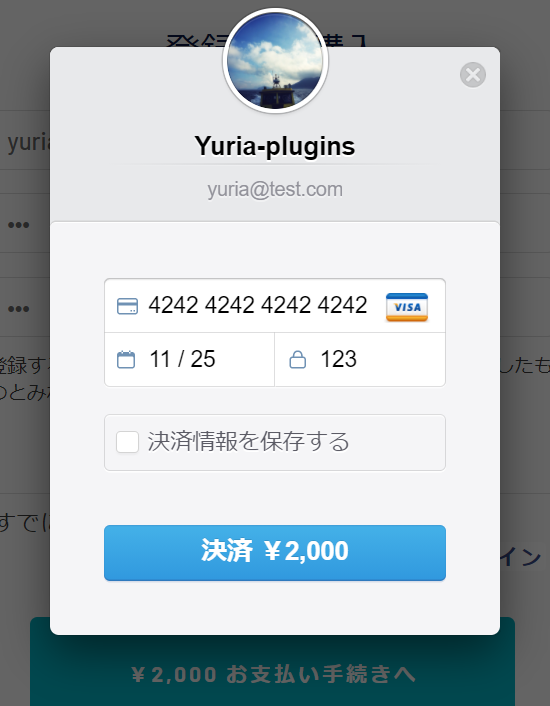
登録して「¥2,000 お支払い手続きへ」のボタンを押すと、Stripeのポップアップが表示されました。
ここで、先ほどのテスト用カード番号を入力します。(有効期限と3桁のセキュリティコードは適当で大丈夫です)
「決済 ¥2,000」ボタンを押すと、ページ上部に「カードでの購入が正常に行われました」というアラートが出てきました。
これで決済システムは完成です!!
5.注文完了メールを送る
Stripeとは直接関係ないですが、お客様に注文完了メールを送るシステムも付け足します。この説明は詳しくするとかなり長くなるため、今回は簡単に説明します。
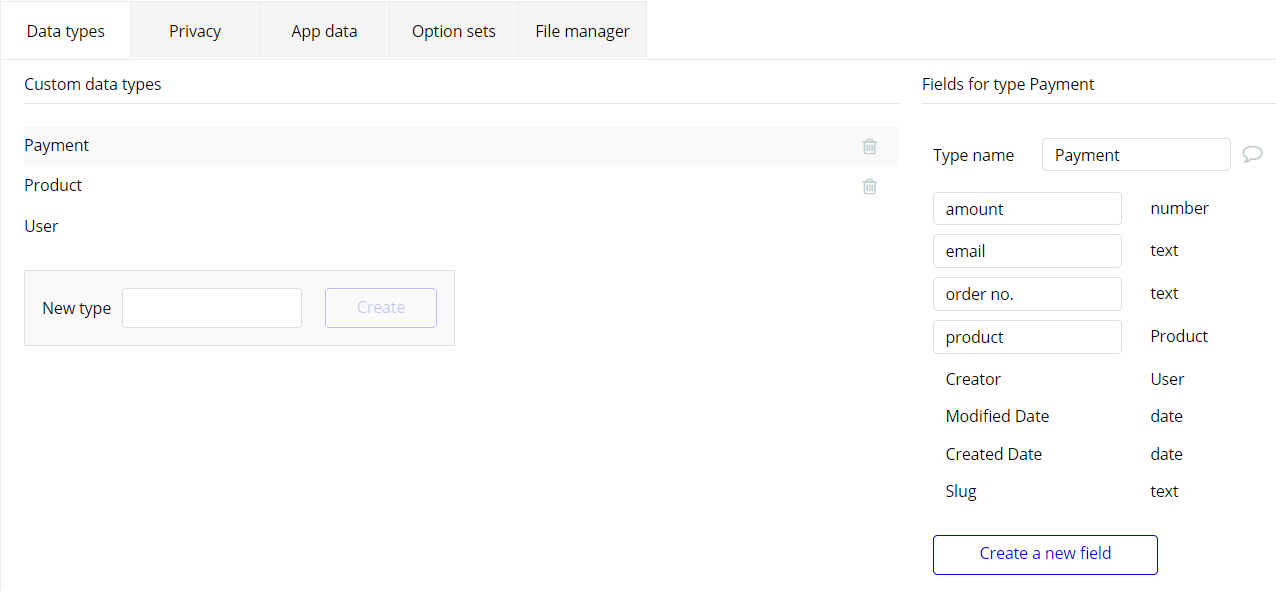
まずBubbleのDataタブのNew typeから「Payment」テーブルを新たに追加し、右下のCreate a new fieldから下図のように「amount」「email」「order no.」を追加します。

Workflowタブに戻り、「Create a new thing」でTypeを「Payment」にして「amount = 2000」と「order no. = Calculate RandomString」を設定します。次に「Go to page」で「thank_you」というページを新たに作成し、決済後そのページに飛ぶようにします。
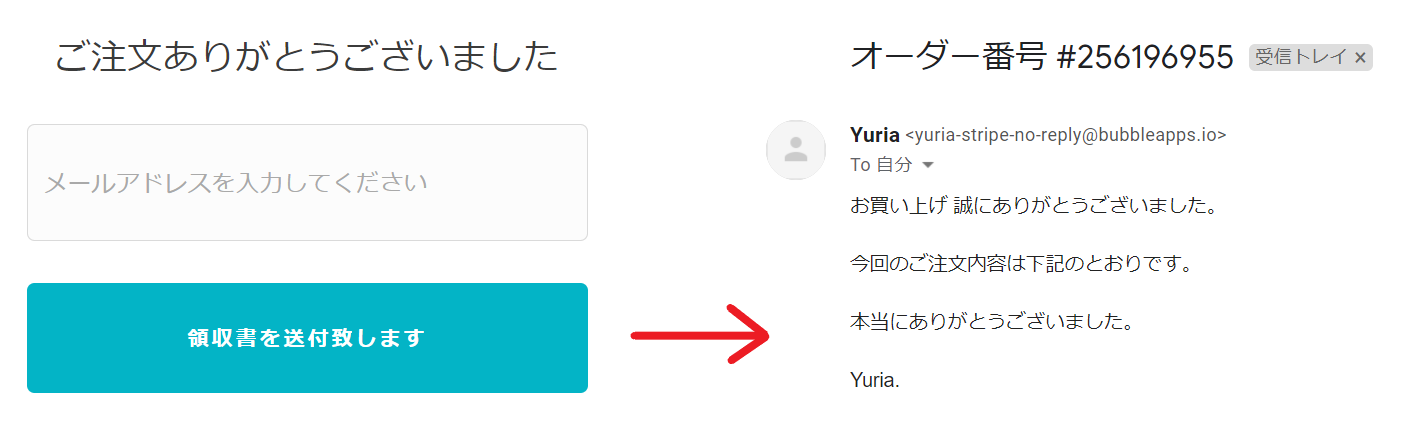
indexからthank_youページに移動します。Type of contentを「Payment」にして、メールアドレスを入れるフォームと送信ボタンを設置します。Workflowへ行き、「Make changes to thing」で「Current Page Payment」「email = Input ~'s value」と設定します。最後に「Send email」でメールの内容を打ち込みます。
これで、決済ボタンを押すとthank_youページに飛び、お客様にメールを送信するようになりました!
6.完成!
これで出来上がったのでプレビューして見てみます。
ログインして「¥2,000お支払い手続きへ」ボタンを押すと、Stripeが立ち上がるのでテスト用カード番号を入力し、「決済 ¥2,000」を押すとページ上部にアラートが表示されます。ここまでは先ほどプレビューしたときと同じですが、今回はthank_youページに飛ぶので、メールアドレスを入力すると注文完了メールが届きました!

最後に
今回は¥2,000のみの決済で、注文情報もメール内容に反映されていませんでした。
次回は、お客様個人の料金と注文情報が設定できたらいいなと思っています。
最後まで読んでくださった方ありがとうございました!!
投稿者の人気記事




機械学習を体験してみよう!(難易度低)

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

ALISのシステム概観

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

Uniswap v3を完全に理解した

約2年間ブロックチェ-ンゲームをして

ドラクエで学ぶオーバフロー

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

iOS15 配信開始!!

オープンソースプロジェクトに参加して自己肯定感を高める

彼女でも分かるように解説:ディープフェイク
