


こんにちは、UGOK-5thメンバーのゆりあです。
今回は、現在制作中のポートフォリオサイトを紹介します。
初めて作るポートフォリオサイトなので、とにかくシンプルで分かりやすくすることを目標にしました!
デザインカンプ
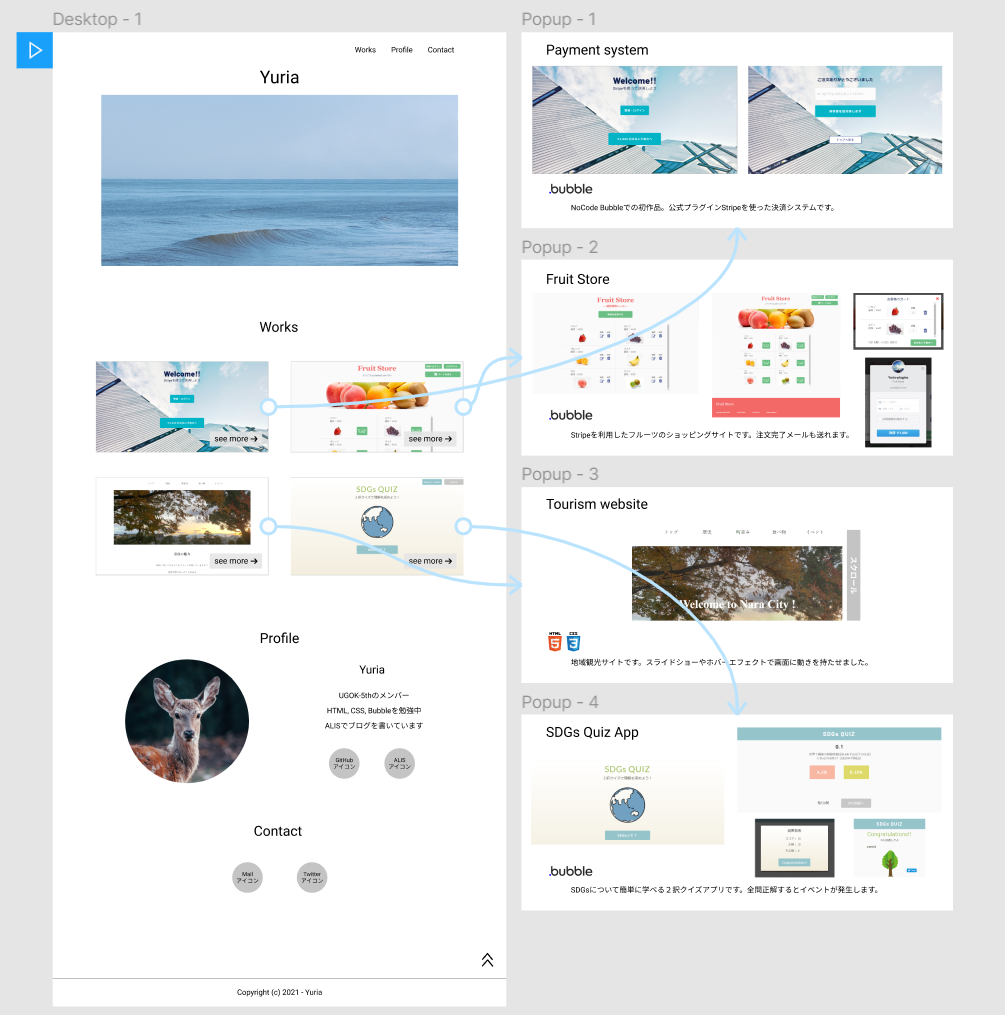
Figmaを使ってデザインカンプを制作しました。

メイン画面の方は、「こう作りたい!」と結構はっきり浮かんでいたのでサクサク作成したのですが、作品詳細画面の方は、あまり浮かんでいなくて、「実際に作り始めてから変更するかも…」という思いで軽く作成しました。
そして、「作品詳細を別ページにするか」も非常に迷ったのですが、一画面に収めるコンパクトさを優先したかったので、ポップアップとして表示することにしました。
ポートフォリオサイト
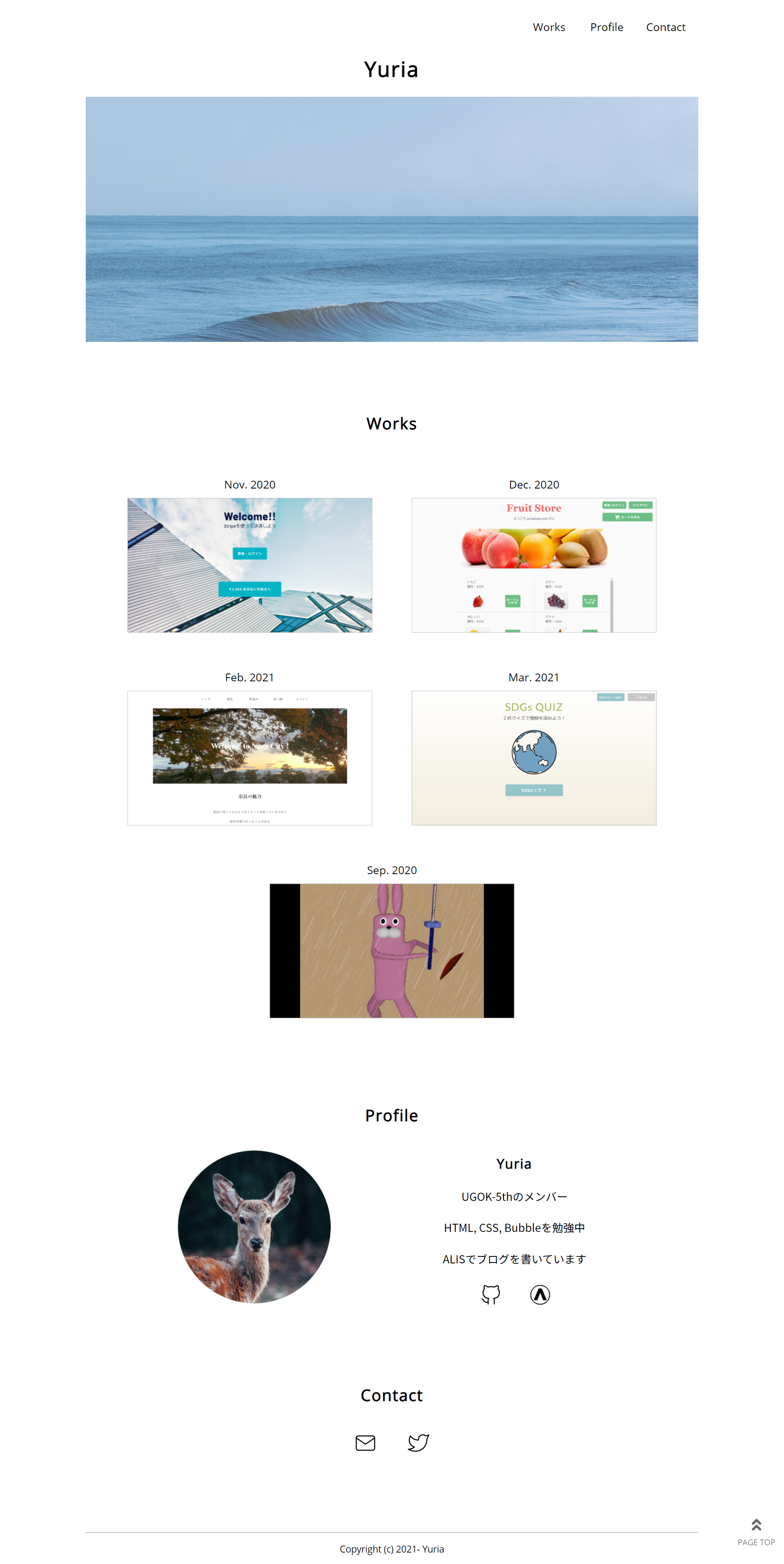
現在制作中のポートフォリオサイトは以下の通りです。

まだメイン画面しか制作していないのですが、ほぼデザインカンプ通りにできました。変更点は、作品の上部に制作年月を付けたことくらいです。
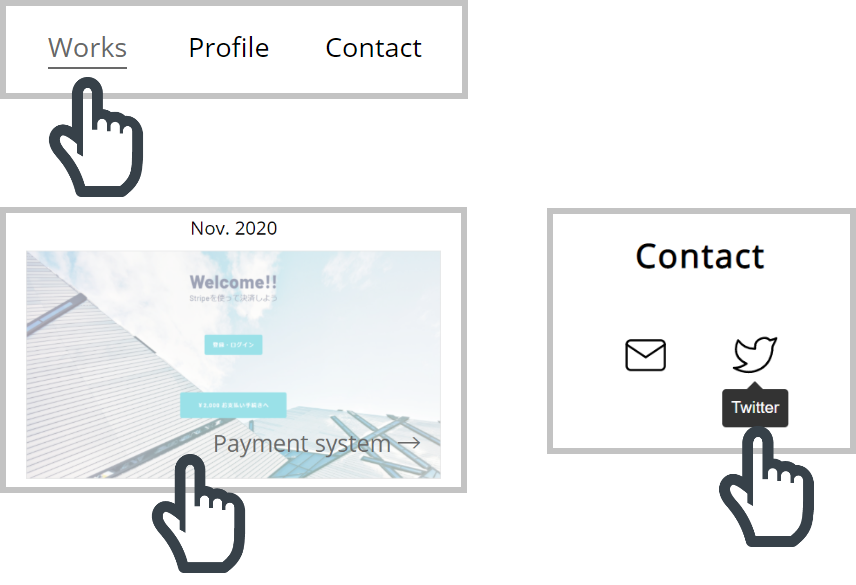
また、ホバーエフェクトを付けて、より使いやすくしました。

ホバーエフェクトは、すべてフェードイン・フェードアウトします。
その他工夫した点は、「ページ内リンク」と「PAGE TOPボタン」を押したときに、画面がスライドして動くようにしたことです。
今後の展開
ポップアップ部分を作るのはもちろん、「シンプルながらこだわりも見せられたら」と思うので、エフェクトを付け足せる部分も(付けすぎないように気をつけながら)考えていきたいと思います。同時にロゴやファビコンも作っていきたいです。
また報告できる状態になったらブログ更新します!ありがとうございました☺
獲得ALIS:  32.71 ALIS
32.71 ALIS  1.10 ALIS
1.10 ALIS
HTML / CSS / JavaScript ウェブアプリケーションを制作中です
投稿者の人気記事



コメントする
コメントする
こちらもおすすめ!

なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた
463.31 ALIS
270.93 ALIS

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶
1.44k ALIS
38.31 ALIS

ドラクエで学ぶオーバフロー
0.00 ALIS
30.10 ALIS

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜
799.98 ALIS
947.13 ALIS

ALISのシステム概観
0.00 ALIS
5.00 ALIS

彼女でも分かるように解説:ディープフェイク
0.00 ALIS
32.10 ALIS

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話
1.34k ALIS
46.60 ALIS

約2年間ブロックチェ-ンゲームをして
1.16k ALIS
161.20 ALIS

Uniswap v3を完全に理解した
488.96 ALIS
18.92 ALIS

iOS15 配信開始!!
393.67 ALIS
7.20 ALIS

機械学習を体験してみよう!(難易度低)
454.56 ALIS
124.82 ALIS

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】
681.47 ALIS
121.79 ALIS