


こんにちは!UGOK-5th メンバーのゆりあです。2回目の投稿になります。
前回記事では、Bubble公式プラグインであるStripeの使い方を紹介しましたが、今回は実際にStripeを利用して、フルーツのショッピングサイトを作成しました!
運営用のページで商品の追加や編集ができるようにし、お客様用のページで商品をカートに追加して決済ができるようにしました。また、決済後メールアドレスを入力することで、商品名と合計金額を記載した注文完了メールを送ることができます。
Stripeを使った簡単な決済システムについて紹介した前回記事はこちら
1. 運営専用ページを作成
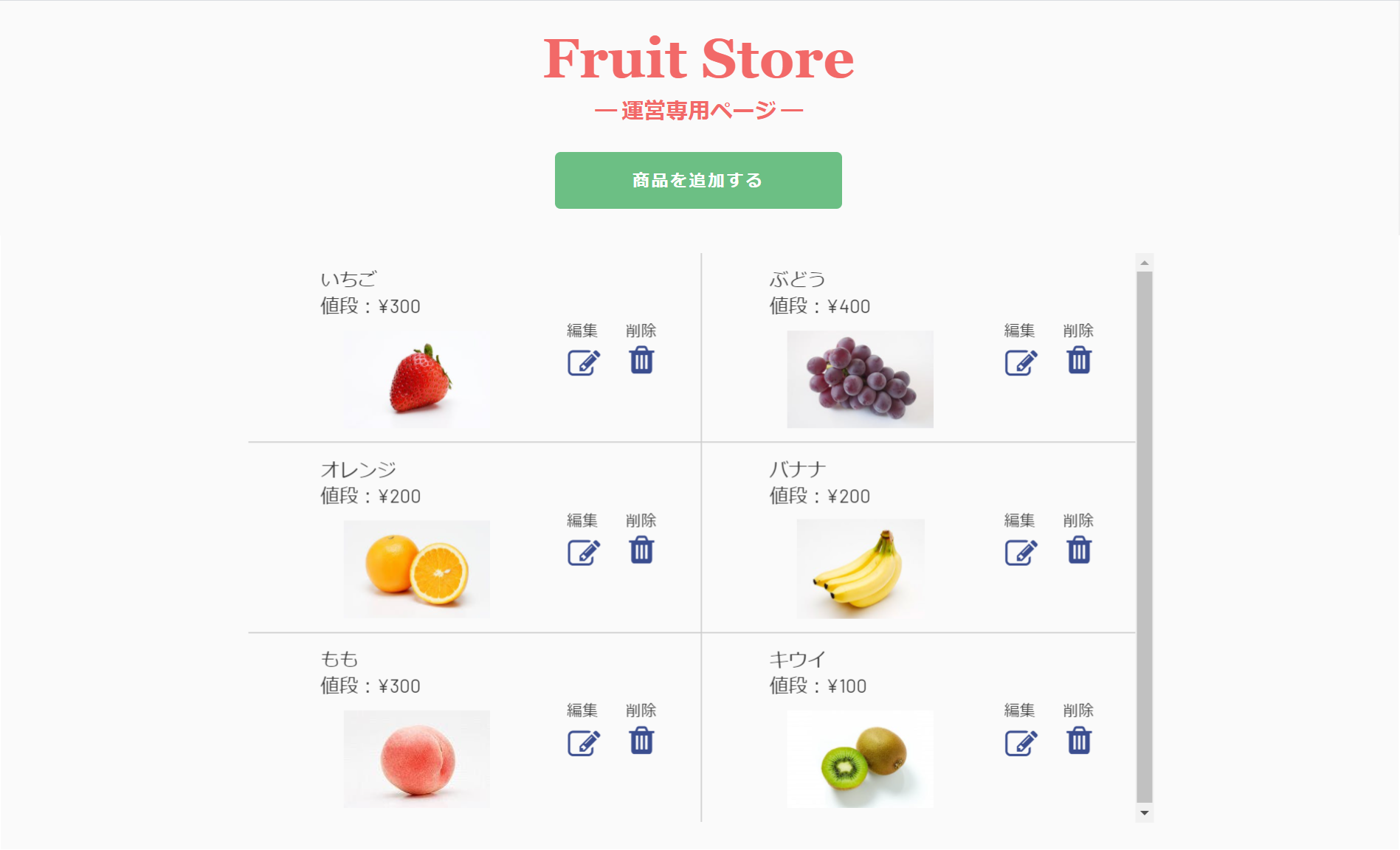
● エレメントの配置
Repeating Group内にTextとImageを配置し、「店の商品」データ内の商品名や値段と結びつけます。これによって、追加した商品が表のように並んで表示されます。
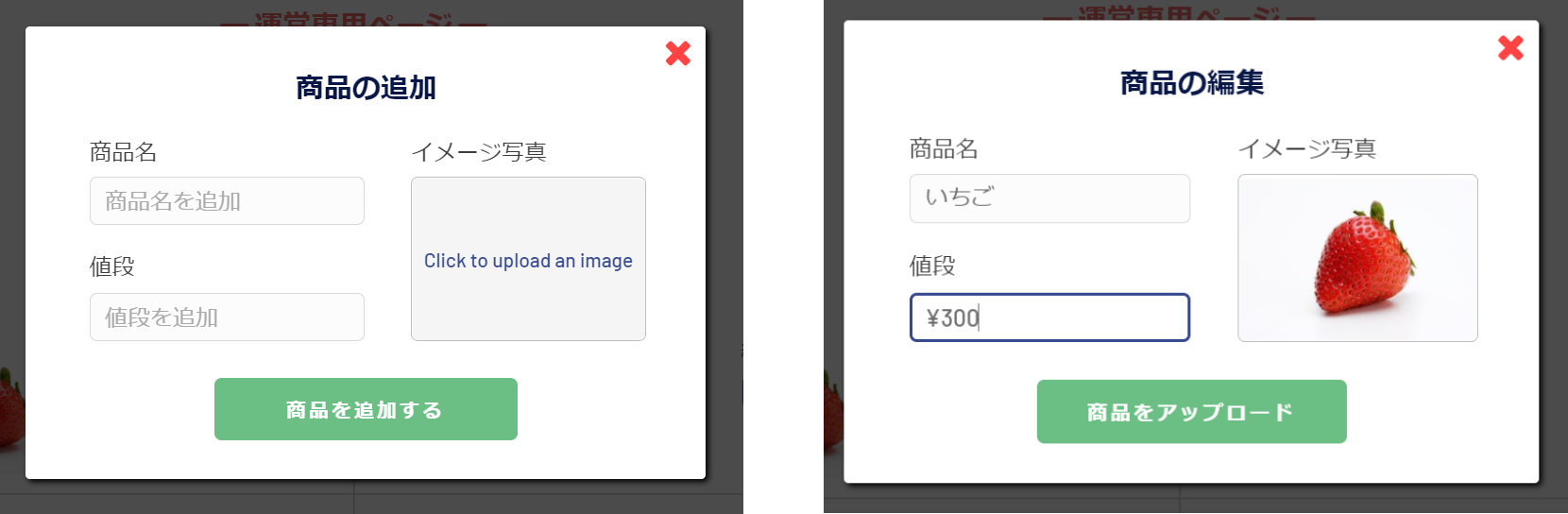
● 商品の追加と編集
「商品を追加する」ボタンを押すと、ポップアップが表示され、商品名と値段、イメージ写真を登録できます。また、Repeating Group内のアイコンで編集・削除ができます。追加と編集の違いは「Create a new thing」か「Make changes to thing」かの違いだけです。削除は「Delete thing」を使うとできます。

画面全体のプレビューは以下の通りです。あえてログイン機能は付けていません。

2. お客様向けページを作成
● エレメント配置とデータ設定
運営ページで作成したRepeating Groupと同じようにTextとImageを配置します。「カート商品」データ内に「店の商品」データを設定し、運営ページと結びつけます。また、カート商品データに「数量」を新たに追加し、デフォルト「1」にします。
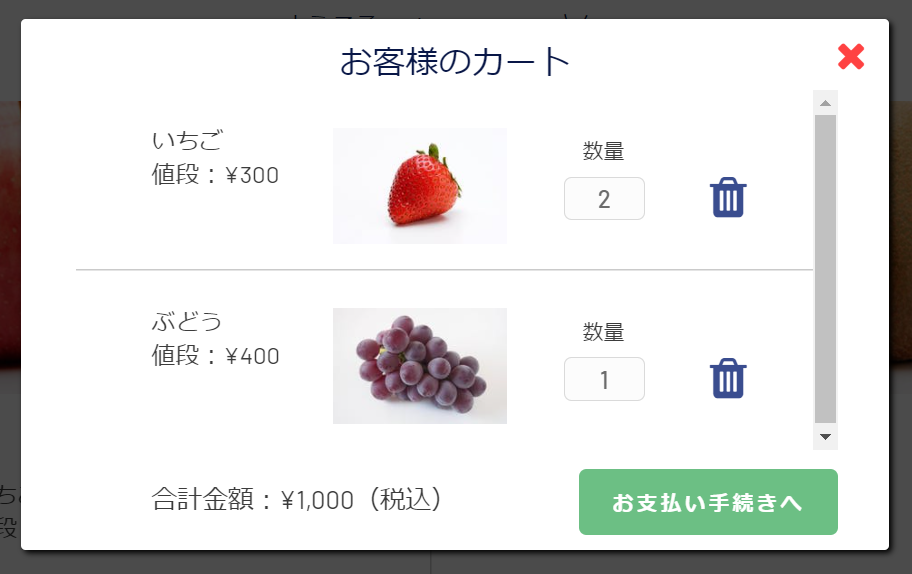
● カートを作成
「カートに入れる」ボタンを押すと、「カート商品」データに商品が追加されます。Only when 「Search for カート商品s:count≤0」で「Created By = Current User」にすることで、カートの中身のみログインユーザーごとで管理できます。

カート内のデータ数が0以下の時は、「Create a new thing」でカートに追加し、0より多い時は、「Make changes to thing」で元のカートの中身に付け足します。
合計金額は、カートに商品が入っているときのみ「(税込)」と表示されるようConditionalで設定しました。
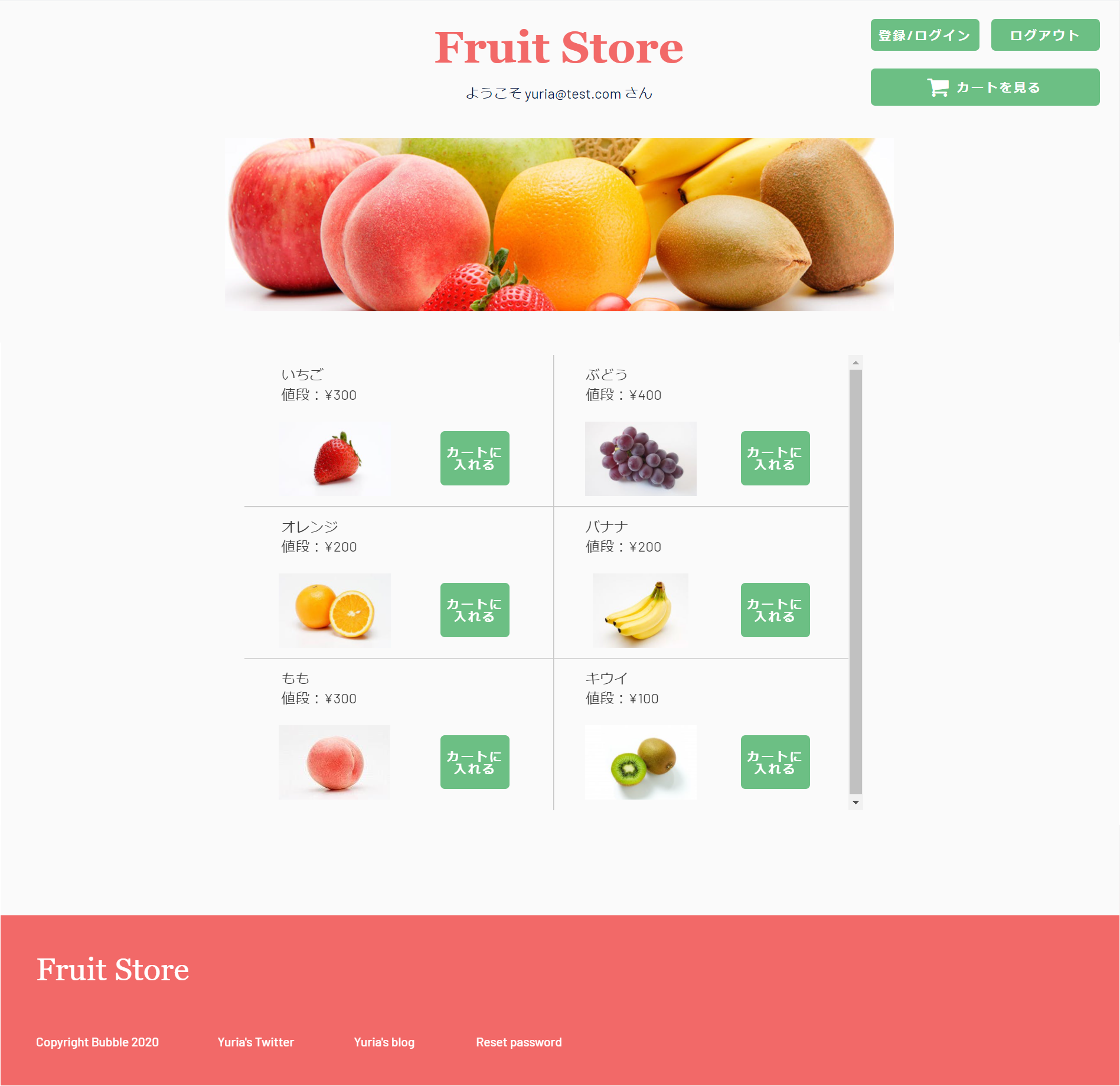
● 工夫した点
「ようこそ~さん」と「カートを見る」ボタンは、ログイン時のみ表示されるようにしています。また、ログインしていない状態で「カートに入れる」ボタンを押すと、「カート商品」データには追加されず、「登録/ログイン」ポップアップが開きます。
画面全体のプレビューは以下の通りです。少しでも本当にあるサイトの雰囲気が出るように、トップ画像やフッターを付けました。

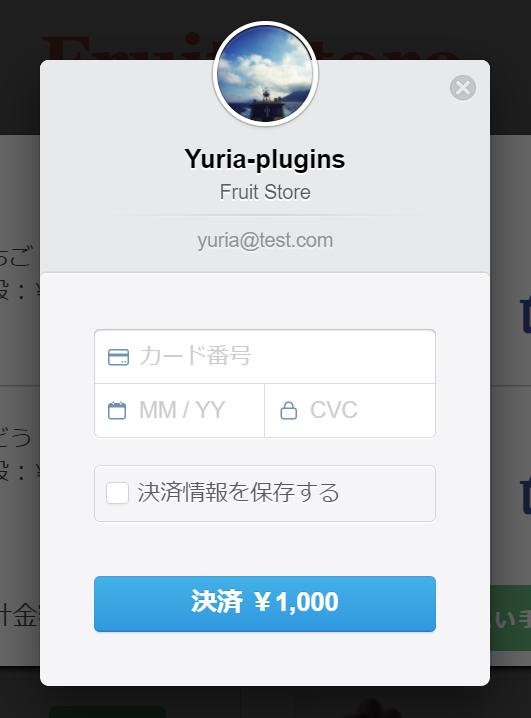
3. Stripeで決済
冒頭にも書いたように、前回記事でStripeについて説明しているので、変更部分のみ紹介します。カート内の「お支払い手続きへ」ボタンを押すと、決済へ進みます。新たに「カート」データを作成し、「List of カート商品s」を入れます。

● 決済システム
合計金額は「RepeatingGroupカート商品's List of カート商品s's 値段:sum」で求められます。
● 決済後のデータ作成
決済後のページに設定する「支払い」データを作成し、「カート商品」「合計金額」に加えて「値段」「数量」をList of numbersとして作成します。
「Create a new things」で、カート内の「カート商品」データと結びつけることで、決済後のページにカート内のデータを送ることができ、注文完了メールに詳細を記載できます。
● 工夫した点
「Go to page」の前に「Delete a list of カート商品s」を付けることで、ページ移行後にカート内を空にできます。
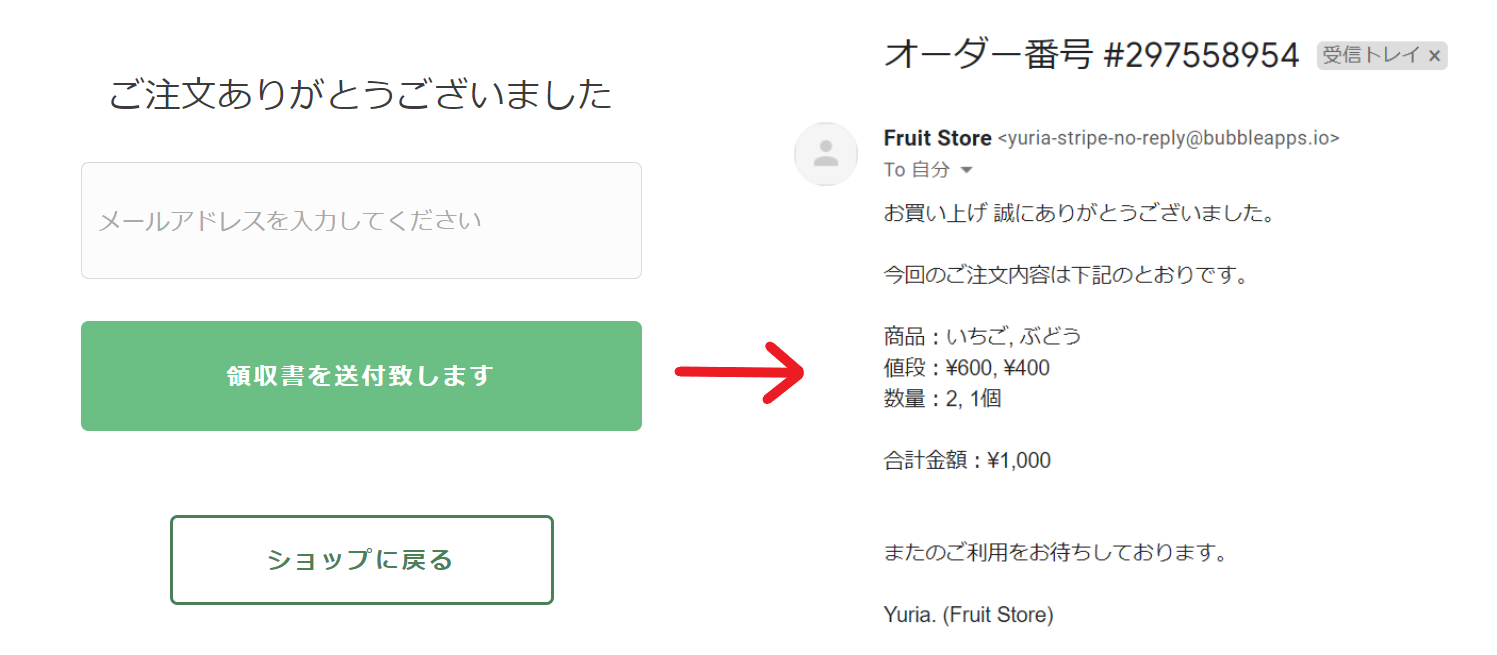
4. 注文完了メールに商品情報を載せる
決済後の画面で「領収書を送付致します」ボタンを押すと、Inputに入力されたアドレスにメールを送信します。ページタイプを「支払い」データにしたのち、「Send email」でメール内容を決めます。先ほど、「支払い」データ内に「合計金額」や「カート商品」などを作っているので、それらを記載するだけで完成です!

まとめ
以上で、Stripeを利用した、フルーツショッピングサイトの完成です!
カートに入れる→数量を選ぶ→決済する→メールを受信するという、ECサイトの非常に基本的な部分を作ることができました!
今回デザイン面では、フルーツをイメージした色合いや、ボタンのホバーエフェクト、フッターにリンクを付けるなど、様々な工夫をしてみましたが、既存のサイトと違うオリジナリティを出すのは、やはり難しいことが分かりました。
今後、アプリを改善できましたら、ブログも随時更新していきたいと思います。
最後まで読んでくださった方、ありがとうございました!!
投稿者の人気記事




約2年間ブロックチェ-ンゲームをして

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

機械学習を体験してみよう!(難易度低)

彼女でも分かるように解説:ディープフェイク

iOS15 配信開始!!

ドラクエで学ぶオーバフロー

なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた

Uniswap v3を完全に理解した

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

オープンソースプロジェクトに参加して自己肯定感を高める

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜
