


こんにちは、UGOK-5thメンバーのゆりあです。
先日、「SDGsを学べる2択クイズアプリ」を紹介する記事を投稿したのですが、制作手順など載せきれなかった部分がありました。よって今回は、アプリの紹介というより、制作記録を書いた補足の記事になります。
メインである前回記事はこちら(企画のきっかけ・アプリ内容・問題点について)
制作手順
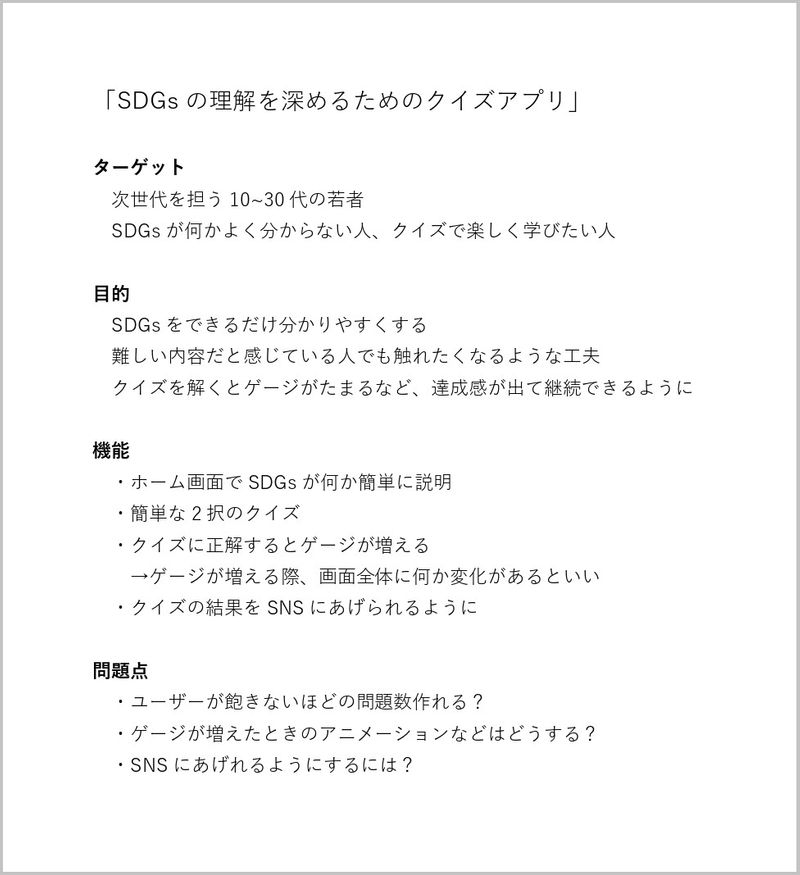
● 企画書
まずは、考えをまとめるために企画書を作成しました。

企画時は、「クイズに正解するとゲージが増える」ようにしようと思っていたのですが、作り始めるとゲージの扱いが予想以上に難しかったので、今は「全問正解するたびに木(の画像)が成長する(変化する)」ことを目指して作成しています。
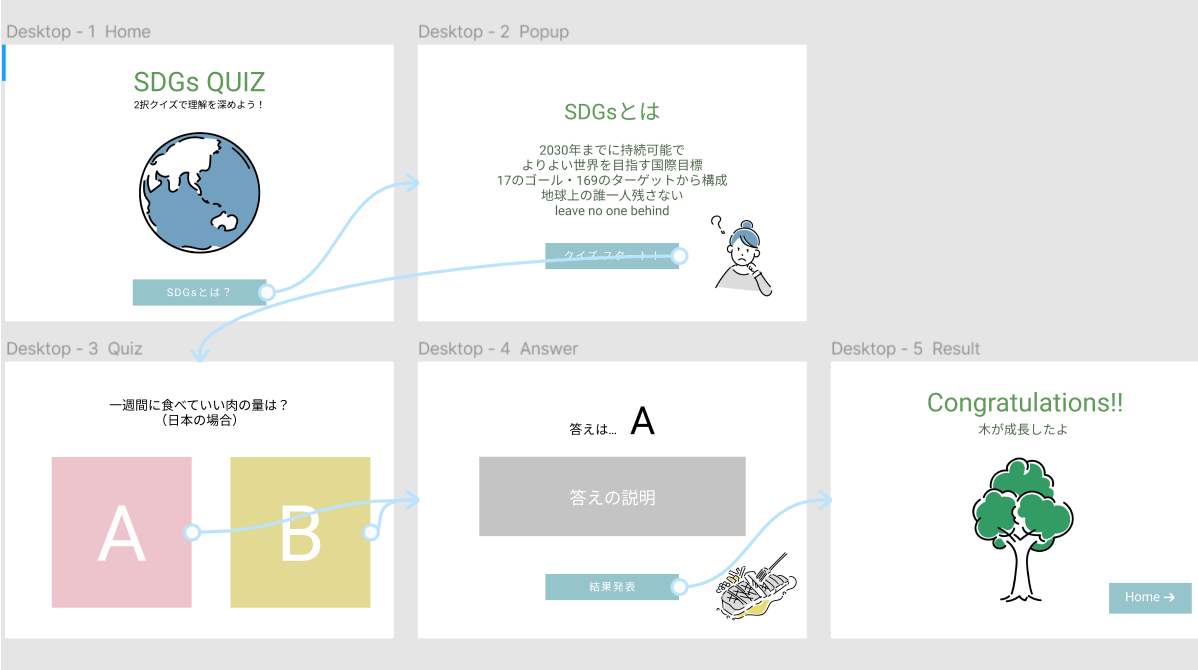
● デザインカンプ
次に、Figmaを使ってデザインカンプを制作しました。

デザインカンプは初めて作ったのですが、結構時間がかかりました。頭の中では「何となくこうしたい」と浮かんでいても、いざ形にしようとすると迷うことが多かったです。
Bubbleに移行すると、「クイズと答えは同じ画面の方がサクサク進んで良い」と思ったので変更しましたが、それ以外の部分は、ほぼそのままです。Bubbleでの作業がスムーズに進み、デザインカンプを作ることの重要さを感じました。
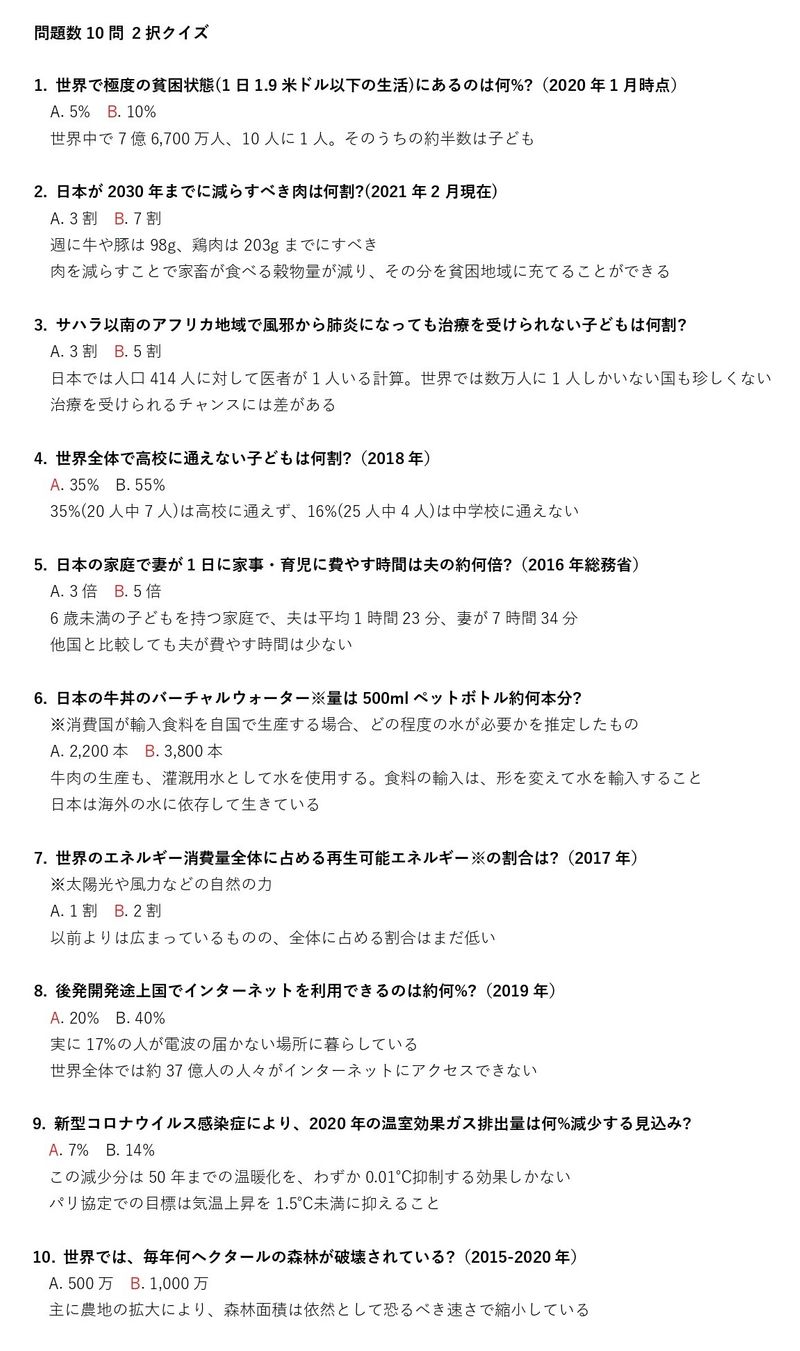
出題問題の内容
出題問題に興味のある方がおられるか分かりませんが、今後の記事で問題を載せることもないと思うので、ここに残しておきます(^^;
前回記事にも書きましたが、クイズの内容はユニセフの「SDGs CLUB」、国連広報センターの「SDGs報告2020」を参考に作成しました。
ユニセフのサイトは世界のこと中心、国連広報センターの報告書は世界・日本のこと、コロナ以前とコロナによる影響も書かれており、非常に分かりやすいです。SDGsについて知りたい方、ぜひサイトもご覧ください。
以下、作成した問題です。(※赤色の文字になっている方が正解の選択肢です)

工夫した点・気づいた点
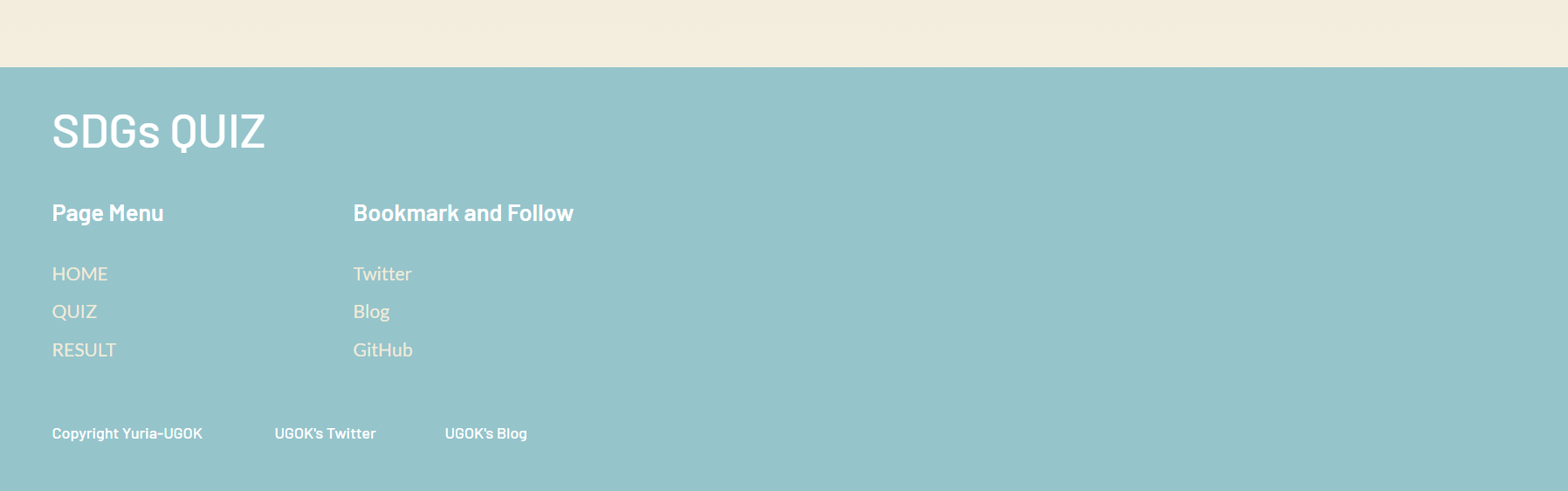
前回記事には載せなかったのですが、フッターも作成しました。

ただ、使いやすさのため、スクロールせずにエレメントがすべて表示されるよう配置しているので、フッターが見られることはほぼないと思います…。
Bubbleを触っていると、つい自分勝手に作りそうになるのですが、「選択肢ボタンにA・Bと書かないと分かりづらいかも」「ボタンの文字が小さいかも」など、記事にするためにスクショして遠くから見たとき、初めて気づくことも多々ありました。これから制作していくときも、ユーザーの目線を忘れないようにしようと思いました。
最後まで読んでくださった方、ありがとうございました!
投稿者の人気記事




なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた

彼女でも分かるように解説:ディープフェイク

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

iOS15 配信開始!!

約2年間ブロックチェ-ンゲームをして

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

オープンソースプロジェクトに参加して自己肯定感を高める

機械学習を体験してみよう!(難易度低)

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

Uniswap v3を完全に理解した

ALISのシステム概観
