

今日はとりあえず少し見やすいようにページを整頓していきます。
というかなんか見にくいのでちょっと調整・・・・・
ちょっと時間がかかってしまいましたが・・・
こんかいは追加した部分だけ載せておきます
<div class="main">
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
javaスクリプトが入るところ
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
</div>
<div class="menu">
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
メニューリストが入る
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
<br>
<br>
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
動作や説明注文記入欄
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
</div>こんな感じです
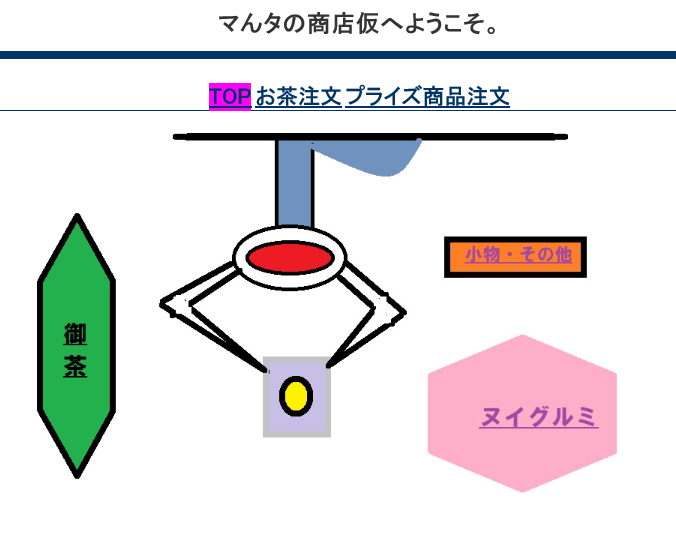
表示すると

今回変わった部分は上の方www
よくみると青い太めの戦が入っていますwww
また、それぞれ文字の上にマウスを持って行くとピンク色が付きますね。
これはCSS(スタイルシートで設定できます)
今回追加した部分がこちら
.main{
float:center
width:500px
}
.manu{
float:center
width:160px
}
.menu ul{
border-top:10px solid #003366;
border-left:1px solid #003366;
border-right:1px solid #003366;
border-bottom:1px solid #003366;
margin:0;
padding:0;
}
.menu li{
list-style-image:none;
list-style-type:none;
margin:0;
line-height:130%;
text-align:center
}
.menu a{
display:block;
width:100%;
color:#003366
}
.menu a:hover{
background-color:#ff00ff
}
.serect{
background-color:#ff00ff
}他のページも見ていきます。
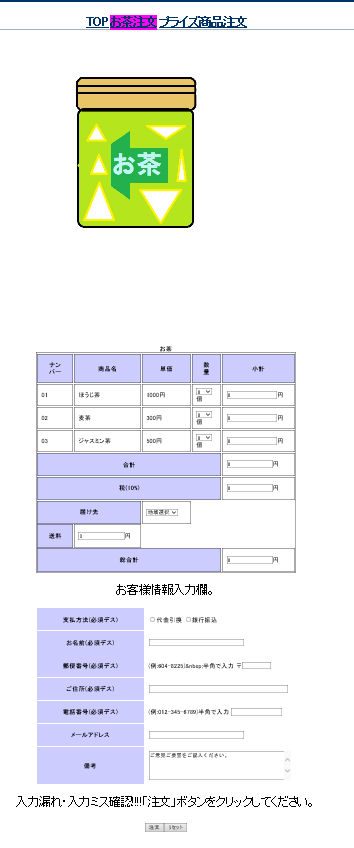
とその前に他のページにも先ほどと同じものを記入しておきます。
<div class="main">
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
</div>
<div class="menu">
<br>
<br>
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~>


ちょっと見ずらいのですが・・・・・
最後にtopページのプログラムを載せておくので良ければ参考にしてください。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<link rel="stylesheet" type="text/css" href="mystyle.css">
<div class="main">
<script type="text/javascript"src="script3.js">
</script>
<h1 align="center">マんタの商店仮へようこそ。</h1>
</div>
<div class="menu">
<ul class="list-centered">
<br>
<br>
<li class="select"><a href="top.html" >TOP</a></li>
<li><a href="form.html">お茶注文</a></li>
<li><a href="sab.html">プライズ商品注文</a></li>
</ul>
<p><img src="image/表紙.jpg" alt="表紙"/></p>
</div>
<h1 onmouseover="window.status'訪問いただきありがとうございます'"><a id="pagetop" name="pagetop"></h1>
</head>
<body>
<div class="page">
<p class="logo"><a href="rent.html"></a><a href="mori.html"></a></p>
<script type="text/javascript">
<!--
function tojiru(){
window.close();
}
-->
</script>
<p><input type="button"value="閉じる"onclick="tojiru()"></p>
</div>
</body>
</html>JavaScriptのプログラムも載せておきます
function ocha1(){
document.form1.sum1.value=1000*document.form1.na1.selectedIndex;
document.form1.gou.value=parseInt(document.form1.sum1.value)+parseInt(document.form1.sum2.value)+parseInt(document.form1.sum3.value);
document.form1.zei.value=parseInt(document.form1.gou.value)*0.1
document.form1.All.value=parseInt(document.form1.gou.value)+parseInt(document.form1.zei.value)+parseInt(document.form1.sou.value);
}
function ocha2(){
document.form1.sum2.value=300*document.form1.na2.selectedIndex;
document.form1.gou.value=parseInt(document.form1.sum1.value)+parseInt(document.form1.sum2.value)+parseInt(document.form1.sum3.value);
document.form1.zei.value=parseInt(document.form1.gou.value)*0.1
document.form1.All.value=parseInt(document.form1.gou.value)+parseInt(document.form1.zei.value)+parseInt(document.form1.yusou.value);
}
function ocha3(){
document.form1.sum3.value=500*document.form1.na3.selectedIndex;
document.form1.gou.value=parseInt(document.form1.sum1.value)+parseInt(document.form1.sum2.value)+parseInt(document.form1.sum3.value);
document.form1.zei.value=parseInt(document.form1.gou.value)*0.1
document.form1.All.value=parseInt(document.form1.gou.value)+parseInt(document.form1.zei.value)+parseInt(document.form1.sou.value);
}
function kei4(){
switch(document.form1.otodoke.selectedIndex){
case 0:document.form1.sou.value=0;break;
case 1:document.form1.sou.value=700;break;
case 2:document.form1.sou.value=600;break;
case 3:document.form1.sou.value=500;break;
case 4:document.form1.sou.value=500;break;
case 5:document.form1.sou.value=450;break;
case 6:document.form1.sou.value=500;break;
case 7:document.form1.sou.value=600;break;
case 8:document.form1.sou.value=700;break;
}
document.form1.All.value=parseInt(document.form1.gou.value)+parseInt(document.form1.zei.value)+parseInt(document.form1.sou.value);
}
function check(){
if(document.form1.shiharai[0].checked==false&&document.form1.shiharai[1].checked==false){
alert("支払方法を選択してください。");
return false;
}
else if(document.form1.namae.value==""){
alert("お名前を入力してください。");
document.form1.namae.focus();
return false;
}
else if(document.form1.yuubin.value==""){
alert("郵便番号を入力してください。");
document.form1.yuubin.focus();
return false;
}
else if(document.form1.jusyo.value==""){
alert("ご住所を入力してください。");
document.form1.jusyo.focus();
return false;
}
else if(document.form1.denwa.value==""){
alert("電話番号を入力してください。");
document.form1.denwa.focus();
return false;
}
else if(document.form1.mail.value==""){
alert("メールアドレスを入力してください。");
document.form1.mail.focus();
return false;
}
else{
return true;
}
}
function kakunin(){
if(confirm("入力した内容をクリアしますか?")==true){
return true;
}
else{
return false;
}
}
ここまでご覧いただきありがとうございました。
BYマんタ
獲得ALIS:  64.65 ALIS
64.65 ALIS  0.00 ALIS
0.00 ALIS
2月 この寒さもあと一月ちょっと耐えないとね😭今月は、慌ただしくなりそうな予感記事はいつも通り書いていくつもり WWW
投稿者の人気記事



コメントする
コメントする
こちらもおすすめ!

京都のきーひん、神戸のこーへん
175.41 ALIS
12.10 ALIS

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶
1.44k ALIS
38.31 ALIS

【科学】アリストテレスにデカルトにニュートンに…みな光に取り憑かれた~光学の発展~
153.37 ALIS
23.75 ALIS

防犯意識 マーキング 下書き供養④
133.78 ALIS
24.07 ALIS

オランダ人が語る大麻大国のオランダ
66.13 ALIS
46.20 ALIS

テレビ番組で登録商標が「言えない」のか考察してみる
417.76 ALIS
31.20 ALIS

機械学習を体験してみよう!(難易度低)
454.56 ALIS
124.82 ALIS

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。
144.63 ALIS
159.32 ALIS

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】
681.47 ALIS
121.79 ALIS

海外企業と契約するフリーランス広報になった経緯をセルフインタビューで明かす!
246.34 ALIS
16.10 ALIS

続・NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】
230.43 ALIS
6.37 ALIS

約2年間ブロックチェ-ンゲームをして
1.16k ALIS
161.20 ALIS